The digest has been collecting fresh articles on interface design, as well as tools, patterns, cases, trends and historical stories since 2009. I carefully filter a large stream of subscriptions so that you can upgrade your professional skills and better solve work tasks. Previous issues:
April 2010-June 2019 .

Patterns and best practices
Ingenious site showing a bunch of interface errors in practice. How not to use familiar patterns and break user habits.

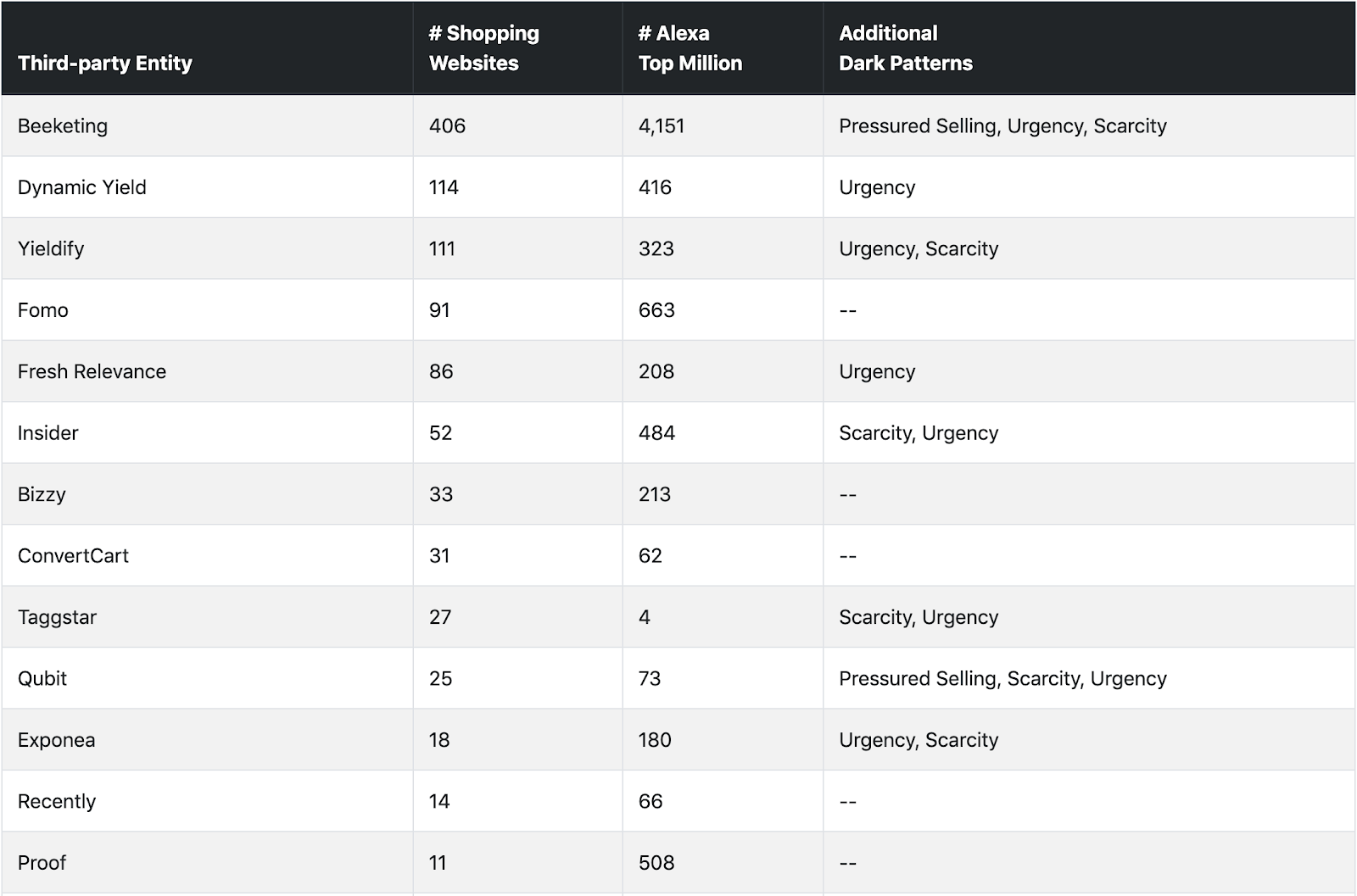
Powerful study of dark patterns in online stores. The University of Prison and Chicago studied 11 thousand sites and estimated the frequency of occurrence of problems.

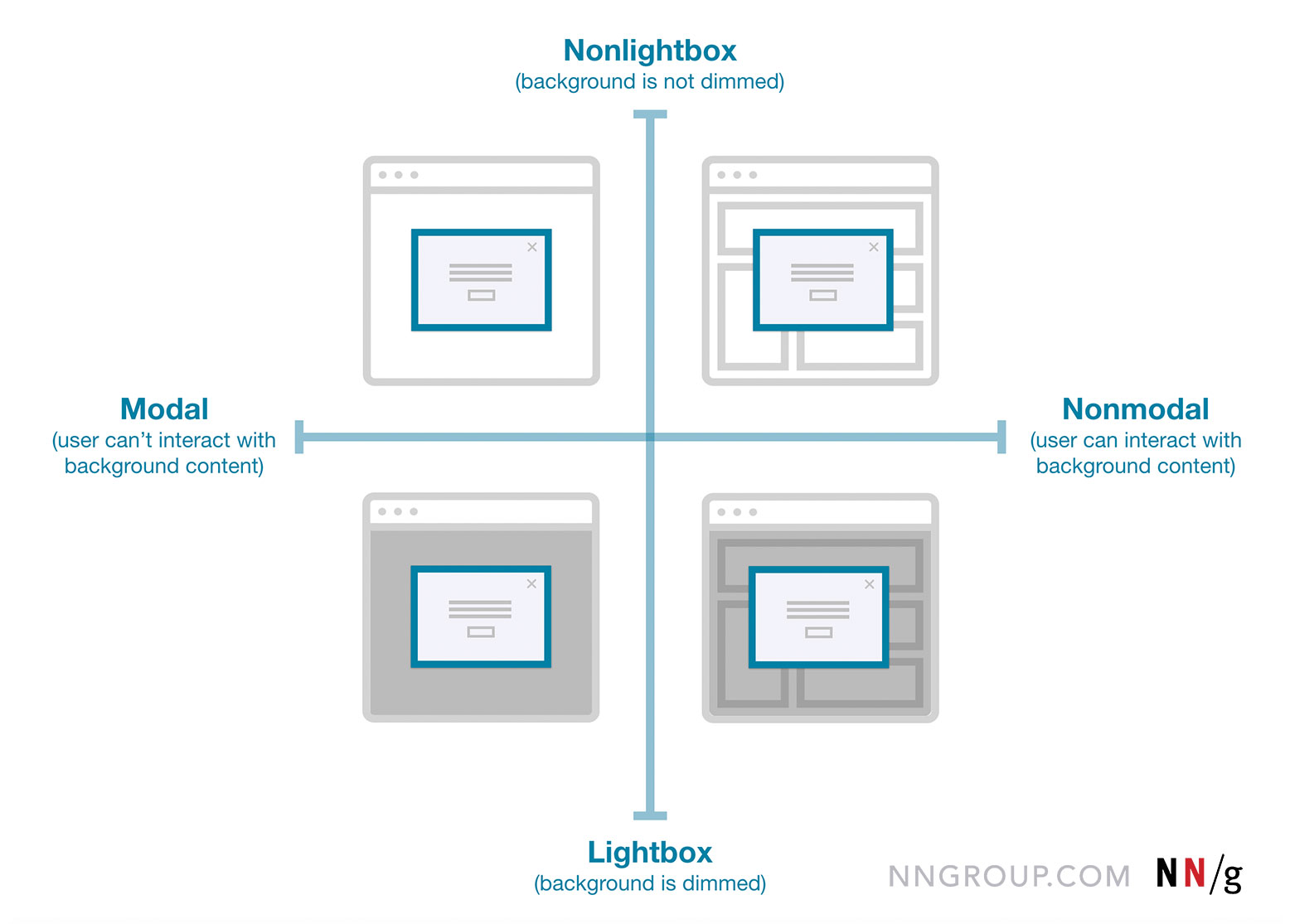
Top rated Anna Kaley from Nielsen / Norman Group helps to avoid bad decisions using popups. This is a heavy interface pattern that interrupts the user's work, so you need to do this very carefully.

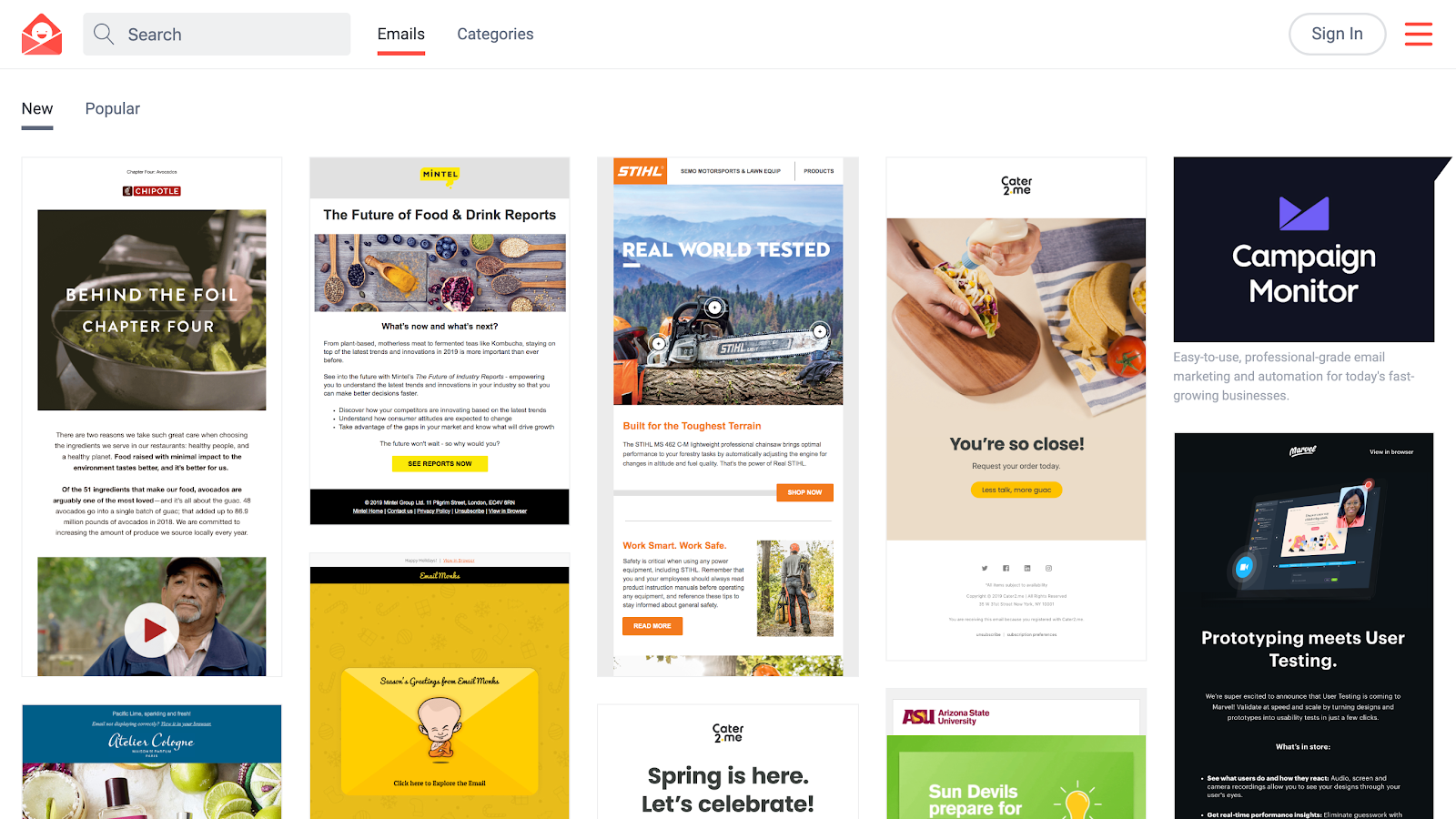
The collection of good mailing list patterns has been updated. They are categorized for easy navigation.

Aaron Pearlman Webinar on Improving Keyboard Navigation for Disabled Users
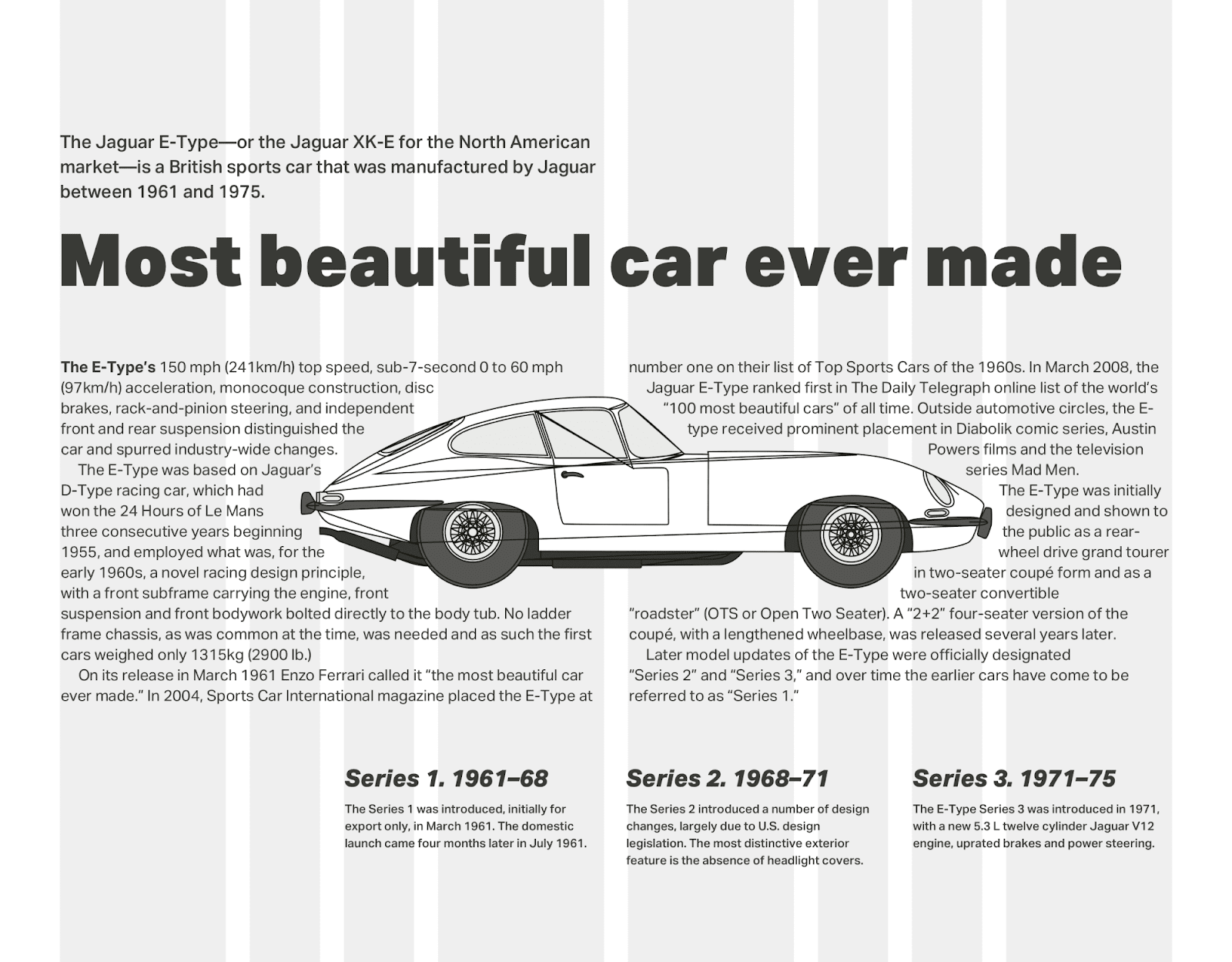
Andy Clarke continues a series of experiments with an interesting magazine layout on the web.

Parsing a new interface for meeting a new user in Trello.
Design systems and guidelines
Amy Cesal gave an overview of examples of describing data visualization in design systems and simply guidelines.

Microsoft has updated its Fluent design system. It covers Windows, web, Android and iOS (by the way, templates for Sketch and Figma go to them).
A few words from the team .

Chase McCoy talks about the history of the Sprout Social design system and its current capabilities.
Mike Fix talks about his approach to tokens.
Repository .
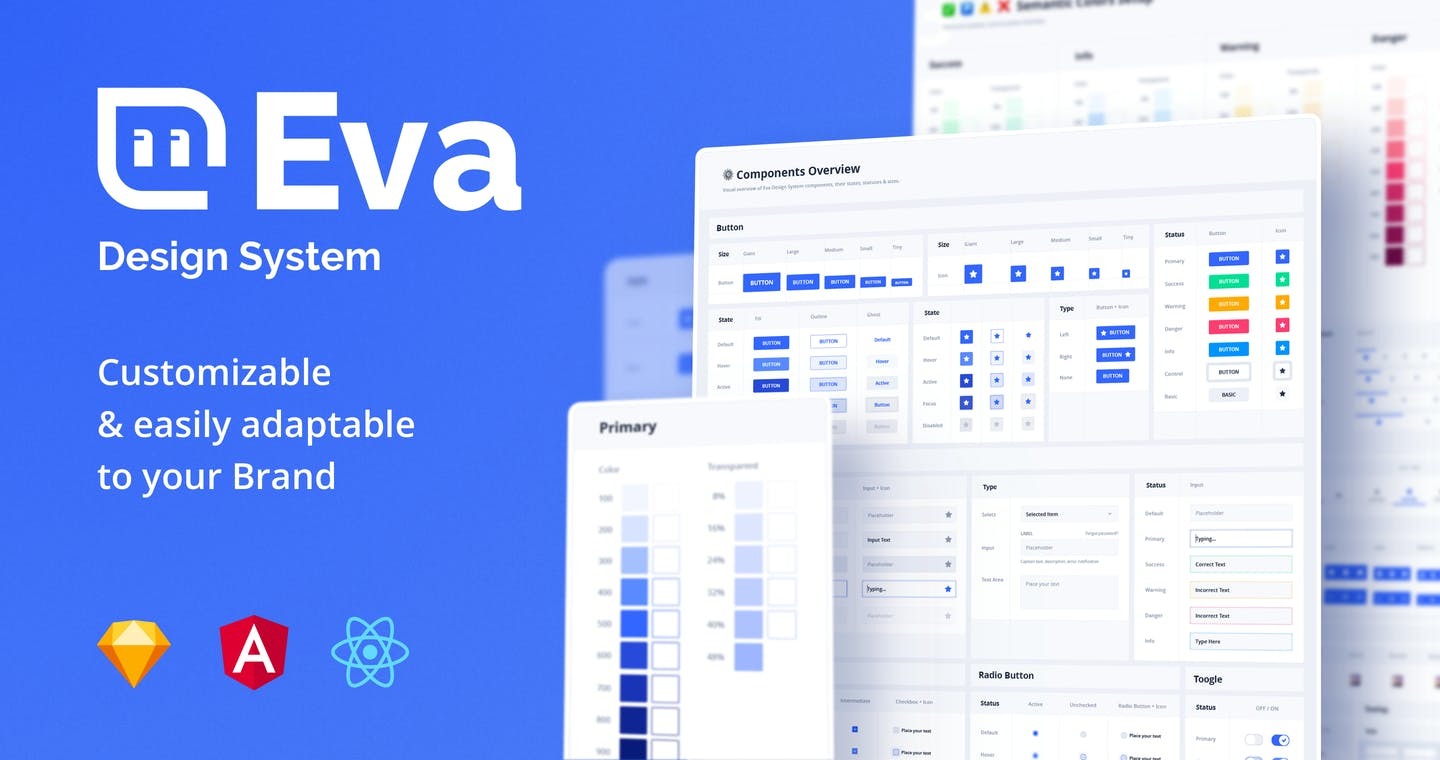
Ready-made design system on Angular, which can be customized to fit your needs. It comes with a
generator of color palettes and templates for Sketch.

Shopify's Koen Vendrik talks about ways to thematize a design system and how they gradually incorporate these features into Polaris.
An overview of working with skins on React by Mitch Gavan.

Brad Frost reflects on where his concept of "atomic design" is developing and why he is only for any changes to it for specific tasks.

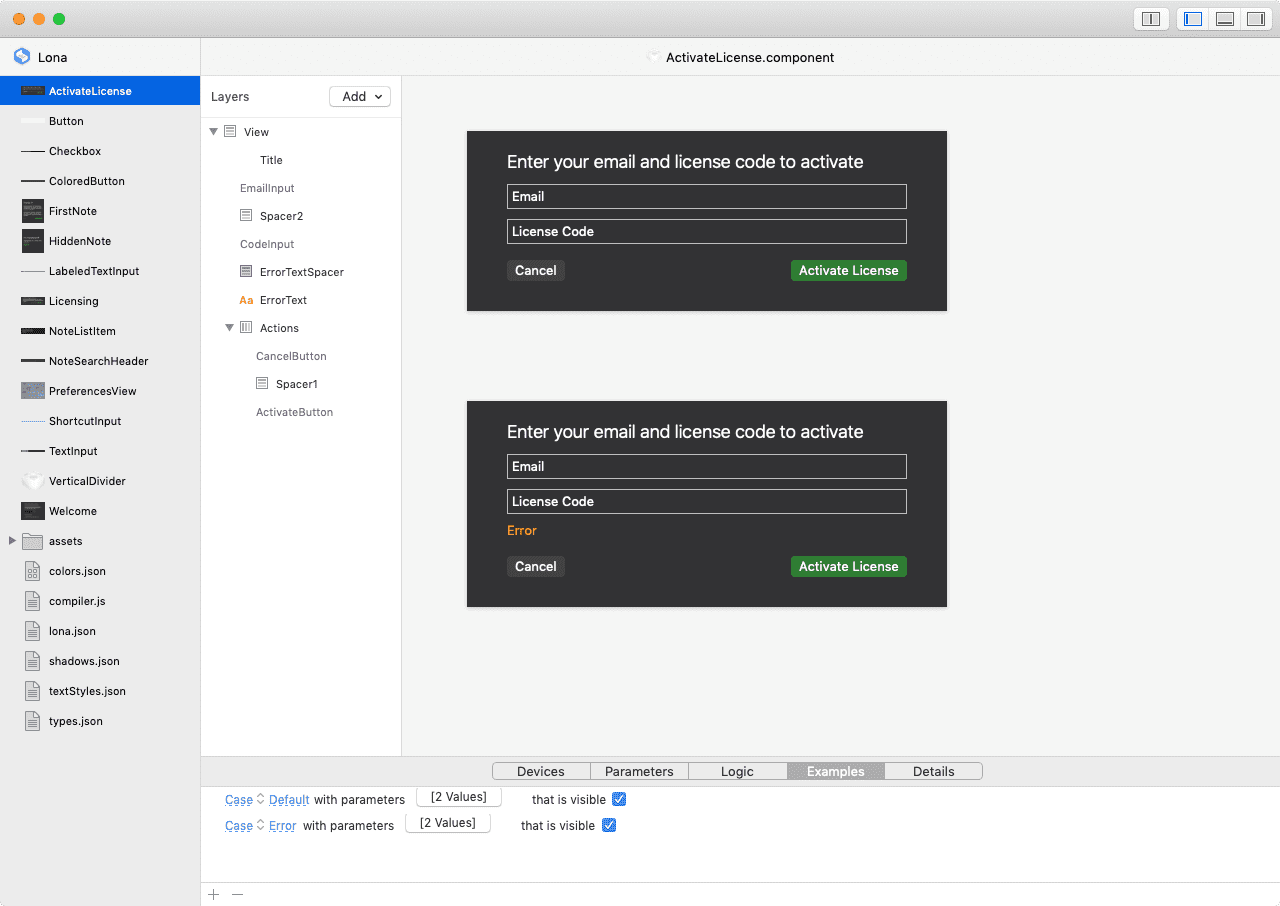
Devin Abbott shows how he created his site using the experimental Lona framework for design systems.

Vitaly Evtekhov from Skyeng talks about the variables for color in the company's design system.

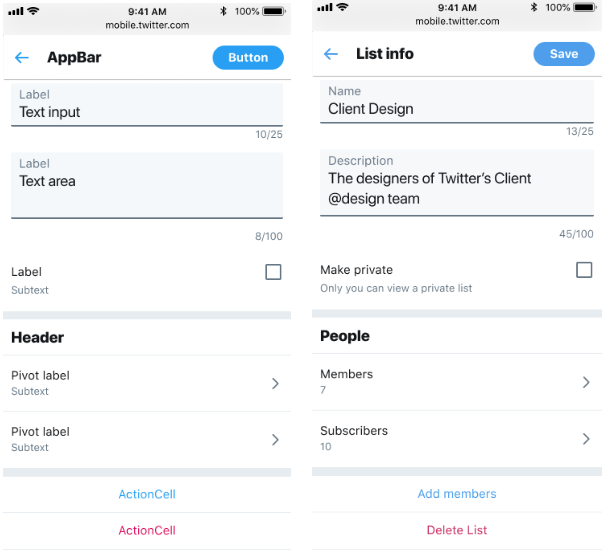
Katie Sievert and Jon Koon from Twitter talk about the company's design system.

Noah Martin and Airbnb's Hugo Ahlberg talk about how the company supported dynamic fonts in iOS. They use their own font Cereal and it was more difficult than the standard solution.
User understanding
Eliana Stein and Barbara Gulten talk about interface problems for nursing staff in hospitals. They do not always have good experience with technology, they often use a common computer.
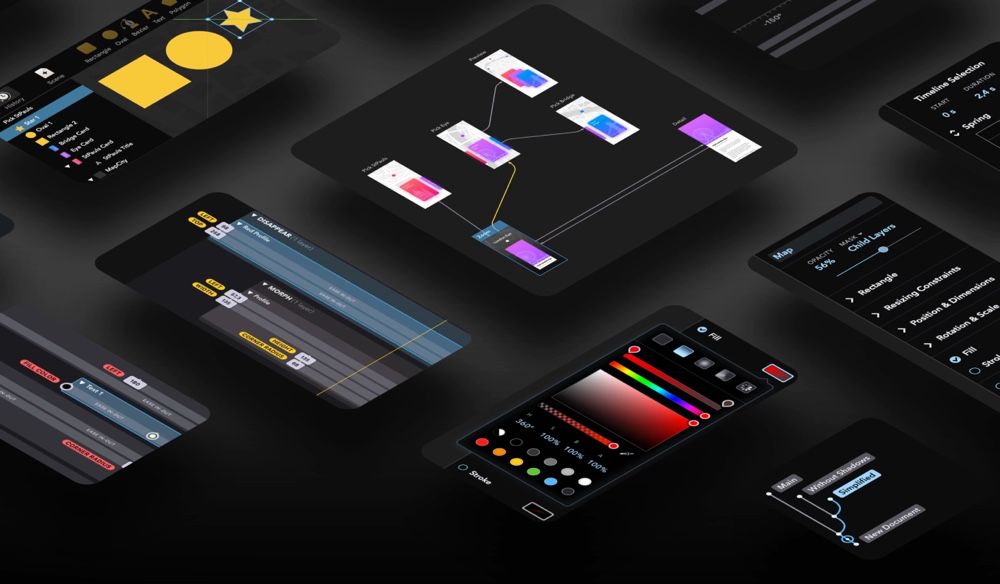
New Interface Design Tools
Improving work with a group of objects, replacing text in a symbol directly on the layout (not in the overrides panel) and minor interface improvements.
 Beta version for teams
Beta version for teams : Shared workspace in the cloud (now layouts can be saved right there) with the management of the entire workgroup. $ 8.25 per month per user (viewing is free). So far, only the most basic functions (commenting and versions), but later an analog of Zeplin will appear, organization of layouts in projects, API.
Plugins
- Envato Elements : Envato have launched their collection of templates. There is a plugin that makes working with the directory easier.
- Anima 4 : will export React code and allow you to customize the resulting syntax. It will also go to layout through flexbox.
Adobe xd
June and
July update. Improved work with plugins, prototypes and Jira.
In the new version there was a joint work on layouts.
Now there are several dozens in the catalog: automatic indentation within elements and organization of layouts, filling with content, prototyping and animation, and other useful utilities.
Overview of the most interesting and
documentation for developers .
 Interview with Dylan Field
Interview with Dylan Field , creator of Figma, about the history of the instrument, the format of the team and plans for the future.
Useful materials
Site builder based on a library of React-components, which can be changed in a visual editor.
ReviewAnother designer of promotional sites.
New universal design tool from the creators of PaintCode. The set of features is fairly standard - we draw layouts, make an interactive prototype, enrich with animation.

Framer
React front-end animation library from the team.
A simple service for recording video from a browser.
Relate
Beta has appeared .
Video review from the authors .
Free image editor in the browser. Opens a bunch of formats - PSD, Sketch, Adobe XD, RAW and others.
AMA with the creator .
An iPad illustrator app that grew out of the prototype
Project Gemini . Emphasis on brushes that reproduce the behavior of real paint.

Another template for sketching interfaces on paper.
User research and analytics
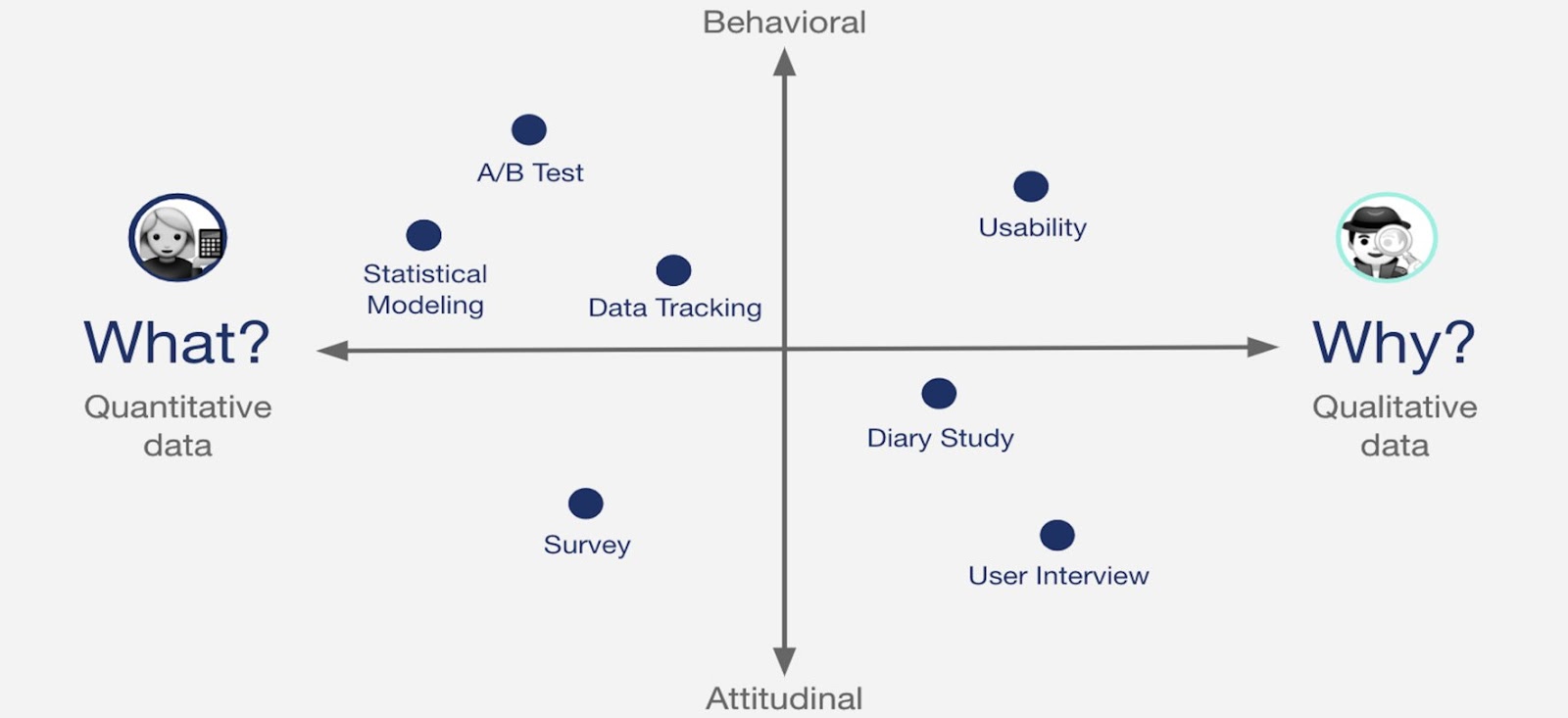
Elena Borodina from Gazprombank described a powerful framework for choosing user research methods. She cites three projects from recent experience and shows the logic of decision making.
Full version .

Map of tools for preparing and conducting user research and working with their results from the User Interviews service.

Jeff Sauro describes the history of the method for evaluating PURE interfaces from the scientific organization of labor to GOMS and more modern approaches.
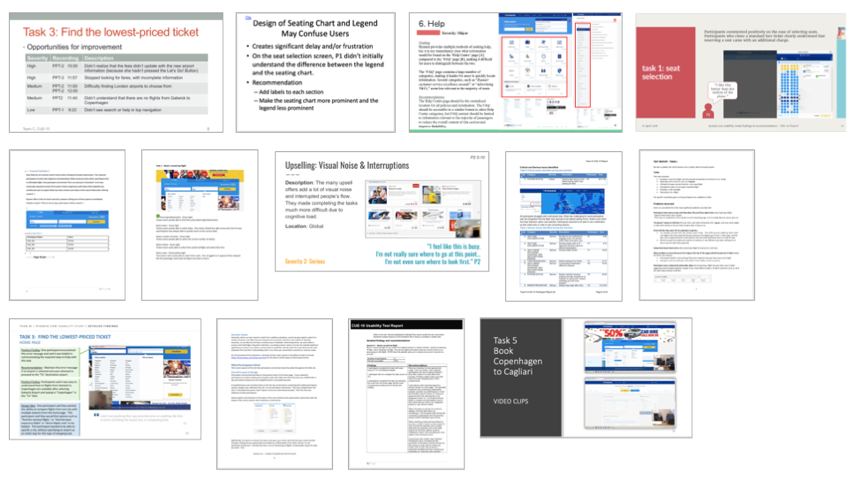
Analysis of the next regular experiment by Rolf Molich comparing the methods of different UX-specialists. 16 teams conducted a usability testing session on the Ryanair website and wrote a report with an overview of the problems on its outcome. The article parses the general and differences in them.
The original .

Spotify's Colette Kolenda and Kristie Savage show how the company combines custom research methods and analytics to answer complex questions.

Alita Joyce of the Nielsen / Norman Group explains the difference between formative and summative user studies. The article provides good examples of research questions and their correlation with these categories.
Visual programming and design in the browser
SwiftUI course for designers by Meng To.
New scripts
Design Management and DesignOps
Explained a selection of tips for design managers from the Playbook community. Experienced people in the industry answer frequently asked questions about team management and process building.

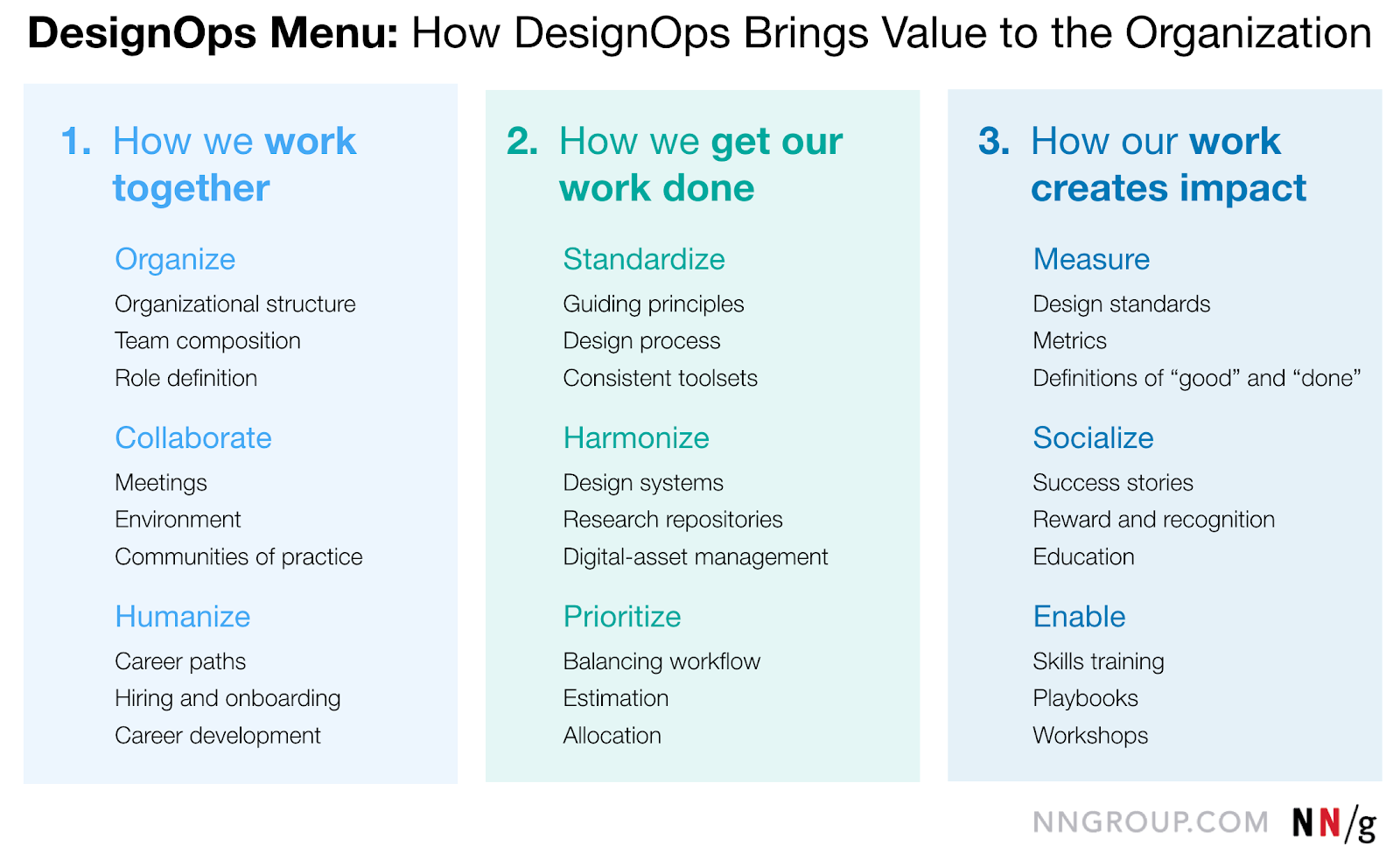
Kate Kaplan describes the DesignOps framework from Nielsen / Norman Group. The sensibly grouped focus points of the design manager and team in three areas are the organization of the team itself, work efficiency and exhaust for the product.

Jared Spool rightly observes the growing need for design managers. Companies are hiring more and more designers, so you need to correctly integrate them into the work on the product and help them to be heard and effective, to teach product managers to properly interact with them. More and more companies from the classical business, such as banks and telecoms, create design teams inside, although such tasks were outsourced before.
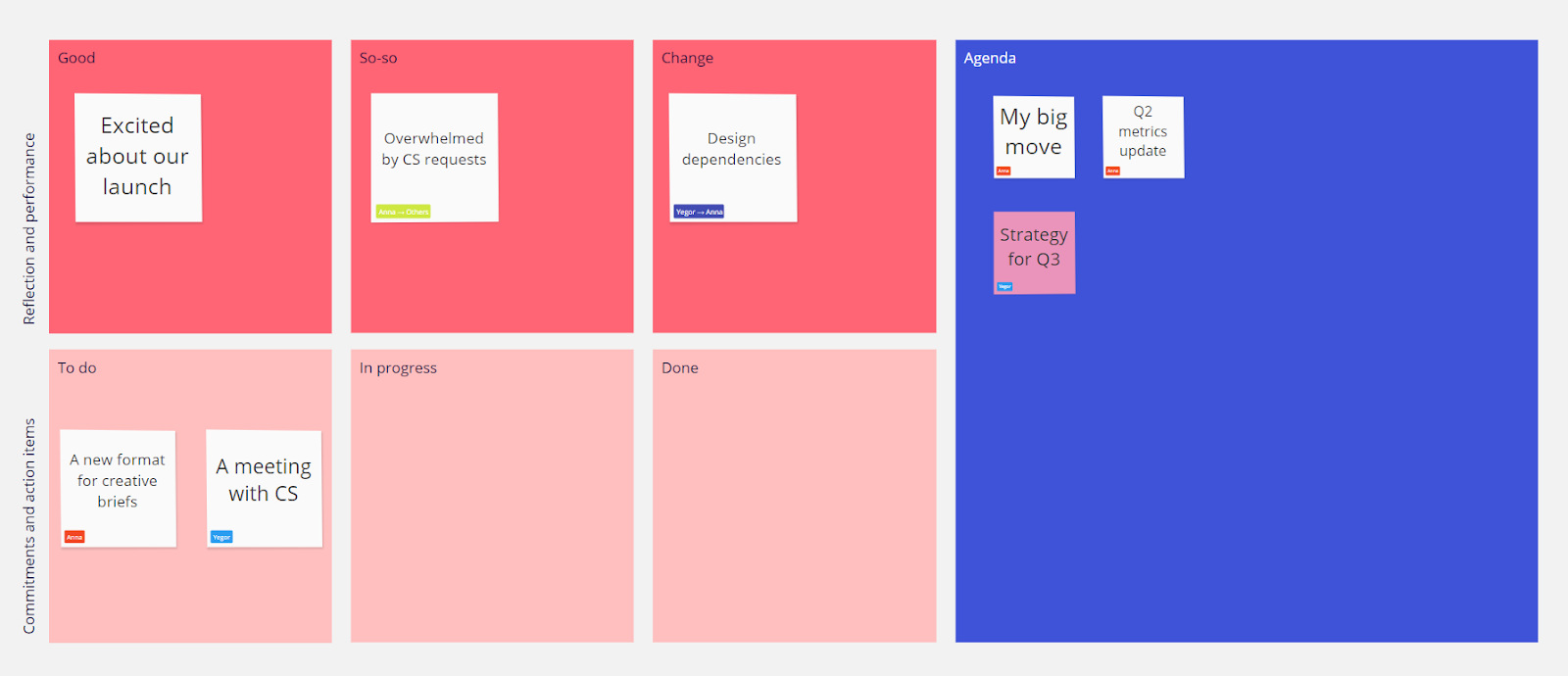
Egor Korobeinikov from Miro gives advice on holding 1-on-1 meetings in distributed teams. He offers his template in Miro to capture discussion topics and results.

DocDoc’s Ivan Solovyov describes methods for synchronizing teams at different levels — regular meetings in different formats.

Rockwell Automation's Jonathan Walter for regular product design criticism sessions.
Team interaction
Kate Moran from the Nielsen / Norman Group gives tips on organizing the remote work of the UX team. The company all the years of its existence worked without an office.
Sarah Gibbons of the Nielsen / Norman Group describes a method for selecting ideas from a variety by voting with dots.
Aurora Harley and Kate Moran of the Nielsen / Norman Group describe a synchronous and asynchronous approach to generating ideas with a remote team.
Methodologies, Procedures, Standards
A structured library of sensible design thinking references from d.school.

Cases
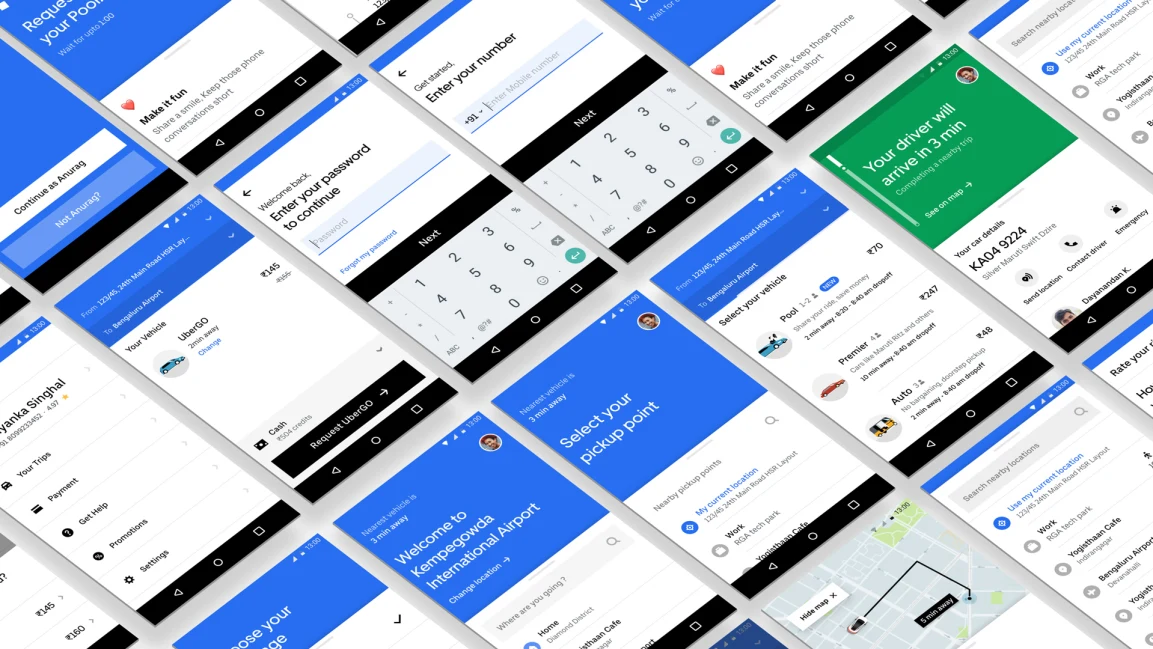
The story of creating a simplified version of the Uber application for countries with slow Internet and weak phones. They refused the card and rebuilt the work of the product, which, it would seem, cannot be without it.
Translation
The story about the redesign of Twitter, which began a couple of years ago.
Lena Dorogenskaya talks about the design of the dashboard of the Vizydrop health tracking service. How they abandoned useless numbers in favor of tracking key trends.
Story
Change Amazon interface in 20 years.
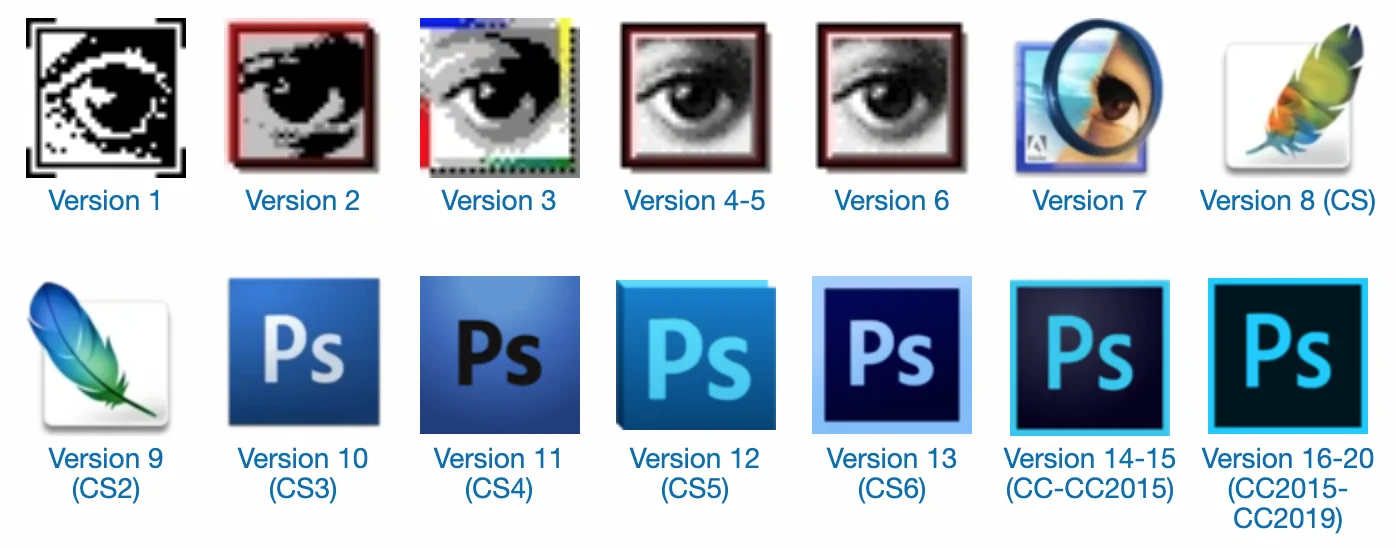
Overview of the interface of all versions of Adobe Photoshop.

Trends
Market statistics
2019Q2
world computer sales growth - 1.5%
2019H1
the growth in the supply of smart watches in the world - 48%
2018
Yandex smart speaker market share(Central and Eastern Europe) - 14%
Voice Interfaces
Amazon Echo Show 5 interface overview.
The concept of managing multimedia and navigation functions of the car from Renault designers. These are two touch pads under the thumbs instead of physical buttons.
Vasily Sergeyev described in detail the process of designing, designing and testing the Yandex.Auto car interface, which is used in a number of models in the market and car sharing.

Car interfaces
The first commercial flexible phones gave a false start. Samsung has postponed the launch of the Galaxy Fold (
although reviews praise usage scenarios, a lot of technical problems ), other manufacturers are in no hurry either.
Virtual and Augmented Reality
For general and professional development
Atlassian's Alastair Simpson advises designers to learn from retailers to present their solutions. It describes the key steps to good design protection.
People and companies in the industry
The story of the creation of Dribbble in 20 tips from its co-founder Dan Cederholm.
Company Shopping
Conference proceedings
The conference was held from May 30 to June 1 in Manchester. This is the seventh conference on the design management of digital products (more precisely, the sixth - LXConference has closed). The organizers published a
video of the performances .
Subscribe to the digest on Facebook , VKontakte , Telegram or by mail - there fresh links appear every week. Thanks to everyone who shares the links in the group, especially Gennady Dragun, Pavel Skripkin, Dmitry Podluzhny, Anton Artemov, Denis Efremov, Alexei Kopylov, Taras Brizitsky, Evgeny Sokolov and Anton Oleinik. Special thanks to the Setka team for the editor and Alexander Orlov for the visual style.