Hello, Habr! Today we selected 9 of the most interesting life hacks for working with Visual Studio Code. Among them are useful keyboard shortcuts and functional widgets. Details under the cut!

Previous Part:
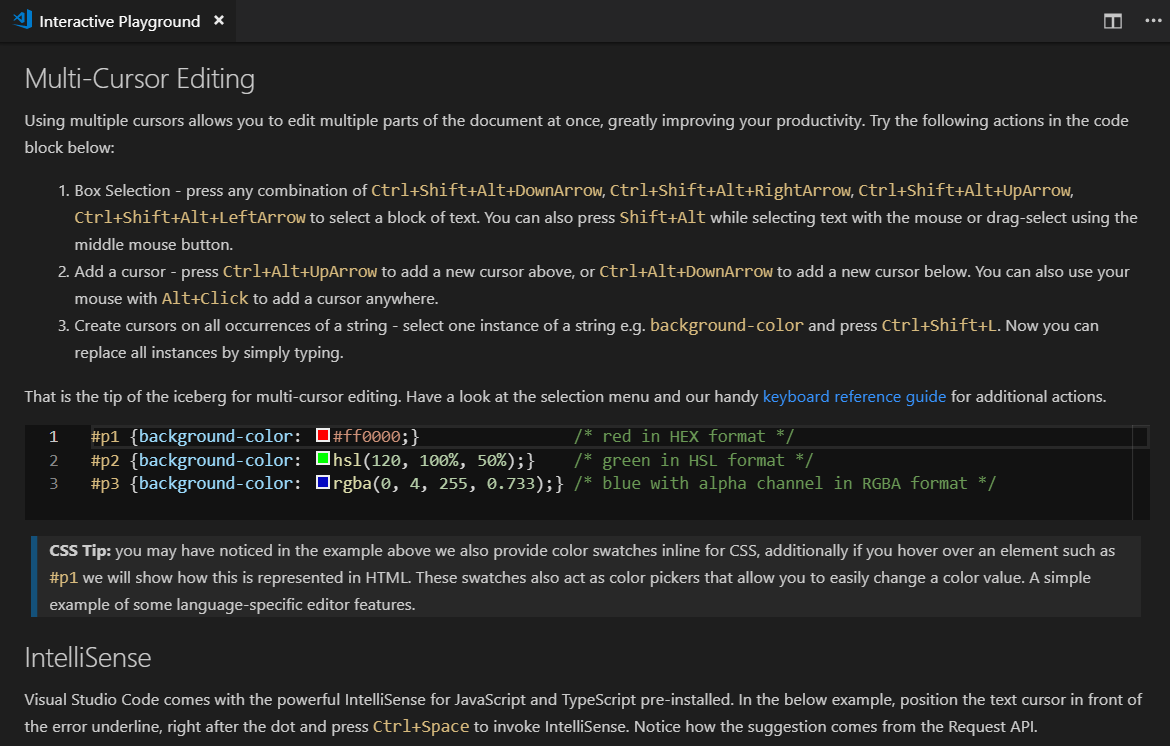
18 Tricks1. Interactive Playground
In the lower right corner of the
Welcome page there is a link to the
Interactive playground , where you can interactively try out the features of VS Code. Or you can go there through
Help> Interactive Playground .

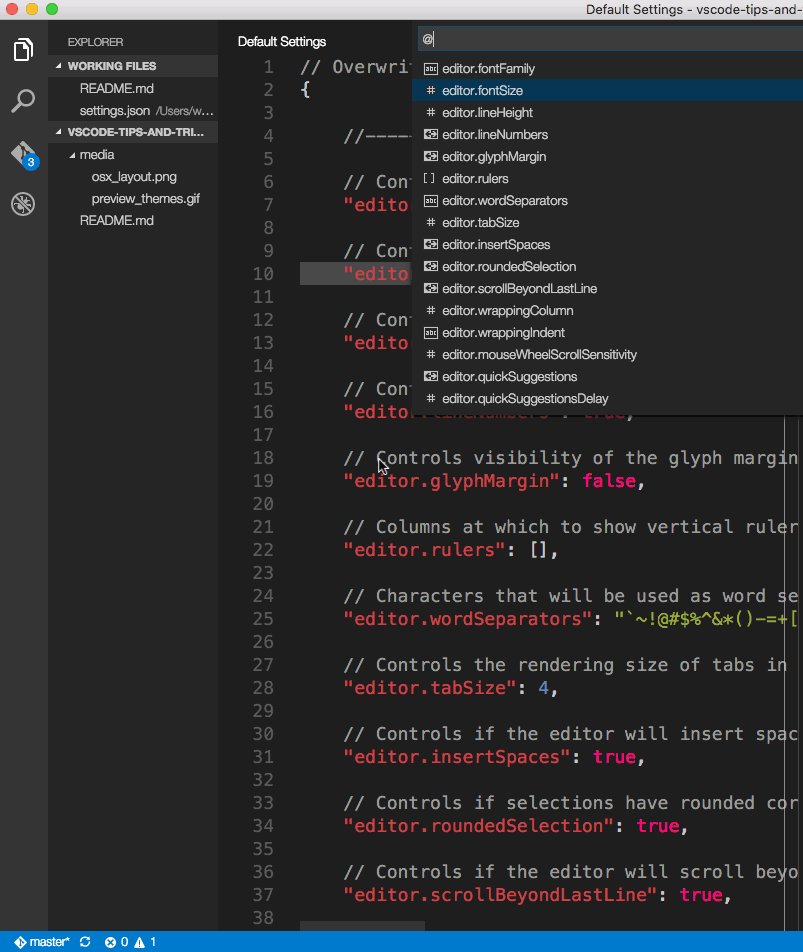
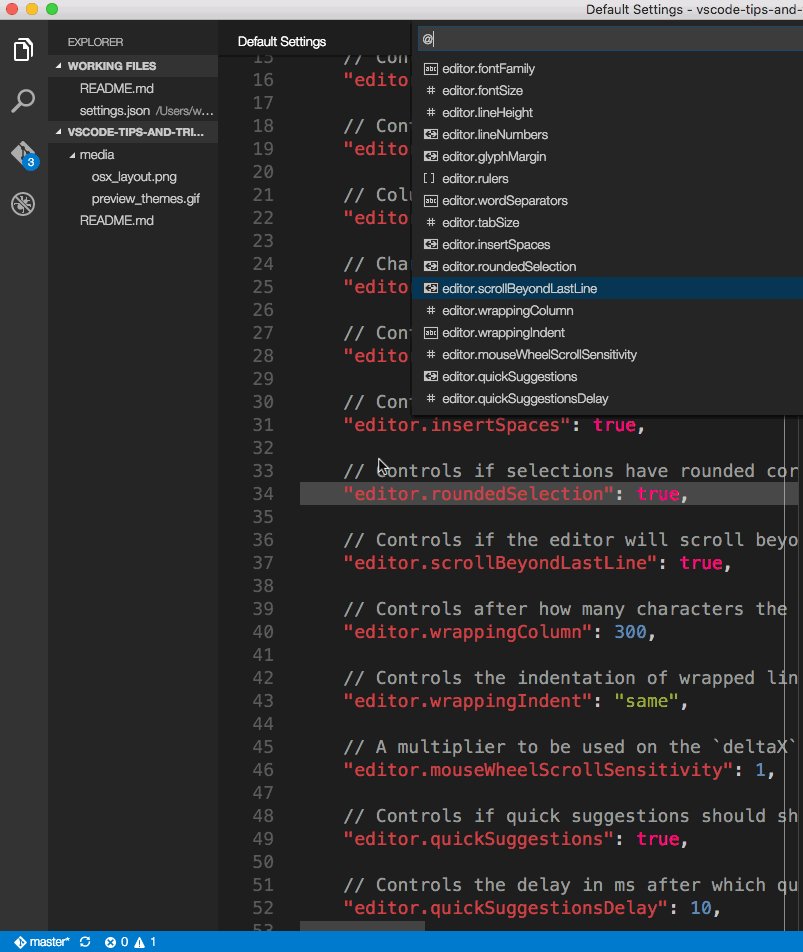
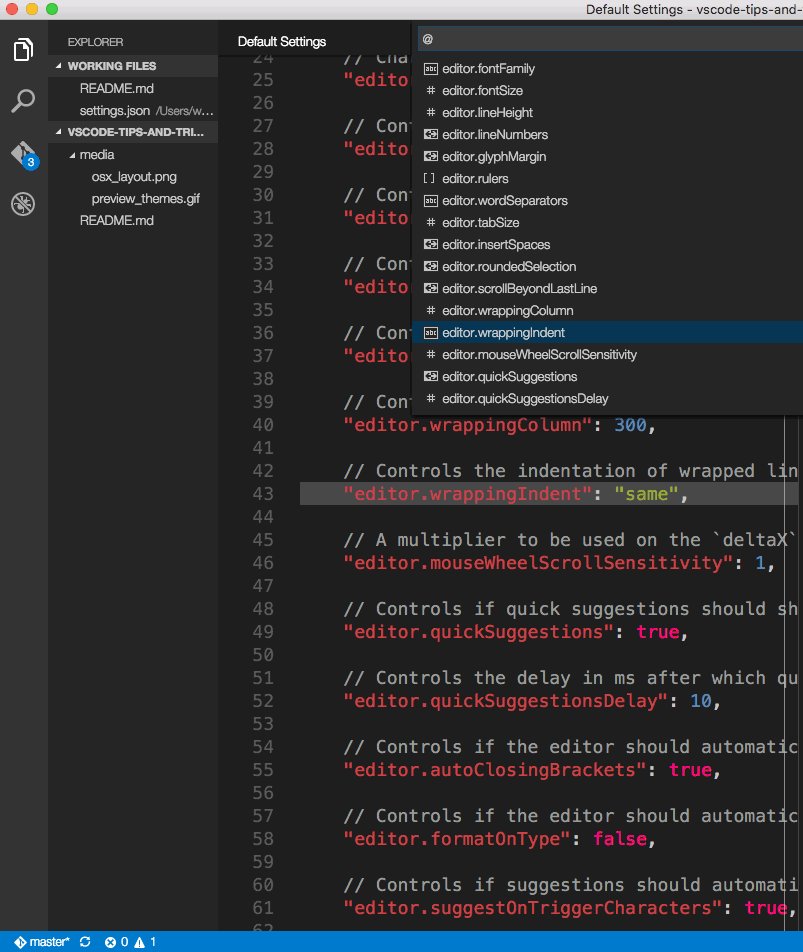
2. Go to the character in the file
Keyboard Shortcut:
Ctrl + Shift + O
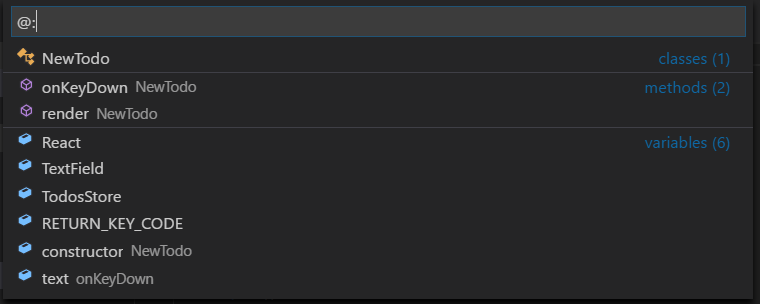
You can group characters by type by adding a colon,
@:.
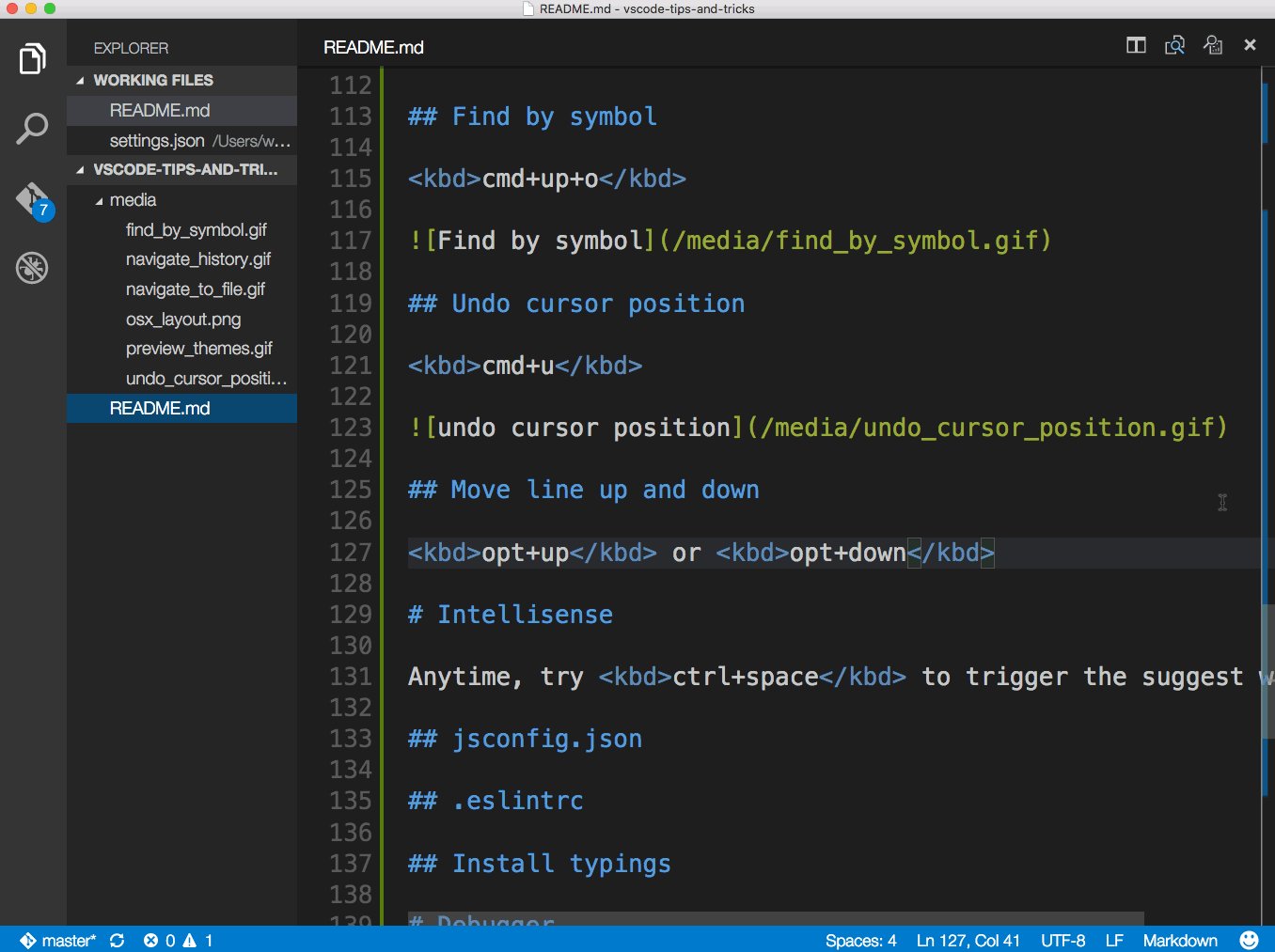
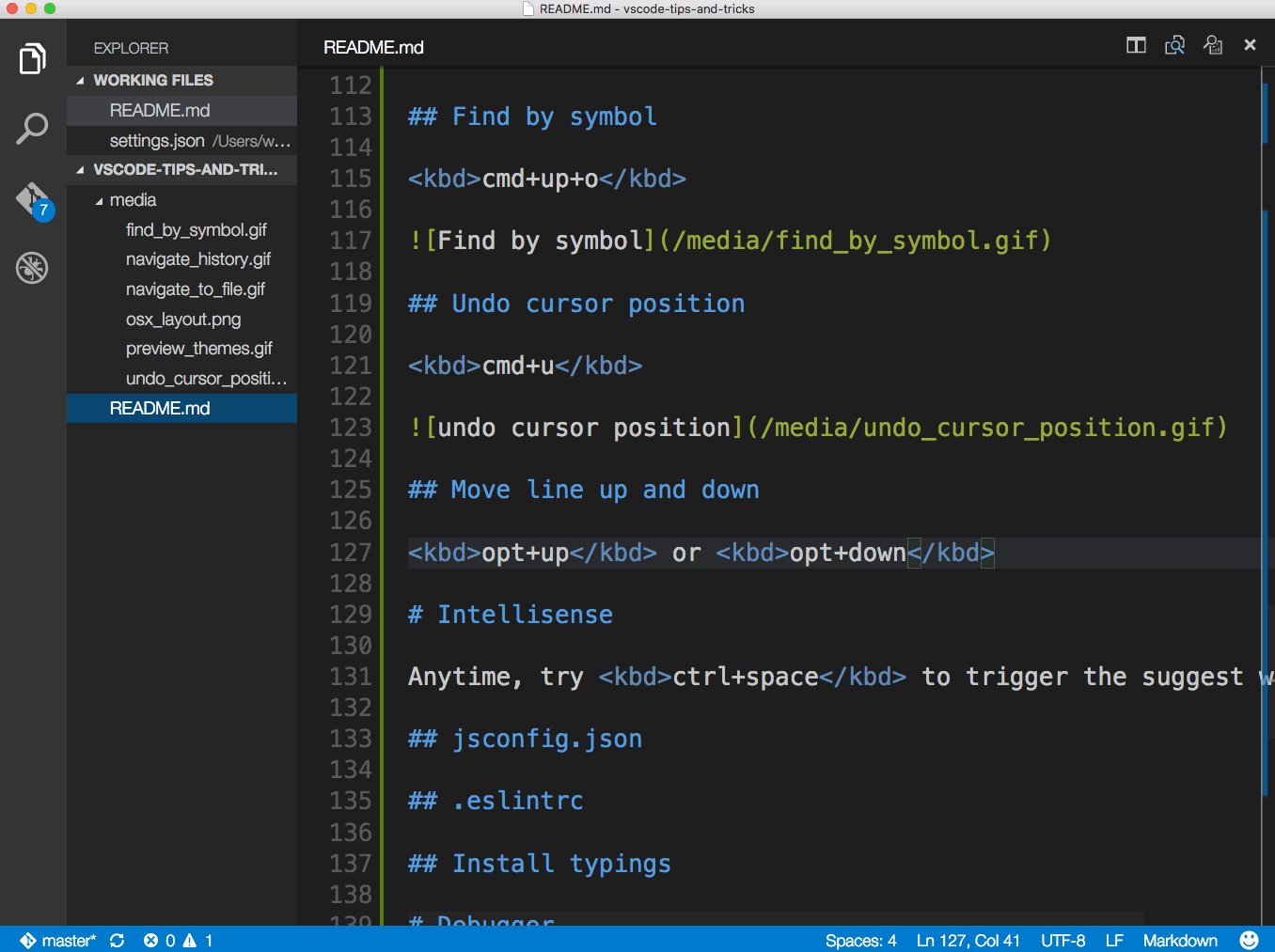
3. Move the line up or down
Keyboard shortcut:
Alt + Up or
Alt + Down
4. Editing Side by Side
Keyboard Shortcut:
Ctrl + \If you wish, you can create new groups of editors and move freely between them.

5. Switch between multiple editors
Keyboard Shortcut:
Ctrl + 1 ,
Ctrl + 2 ,
Ctrl + 3
6. Go to the beginning / end of the file
Keyboard shortcut:
Ctrl + Home and
Ctrl + End7. Switch sidebar
Keyboard Shortcut:
Ctrl + B
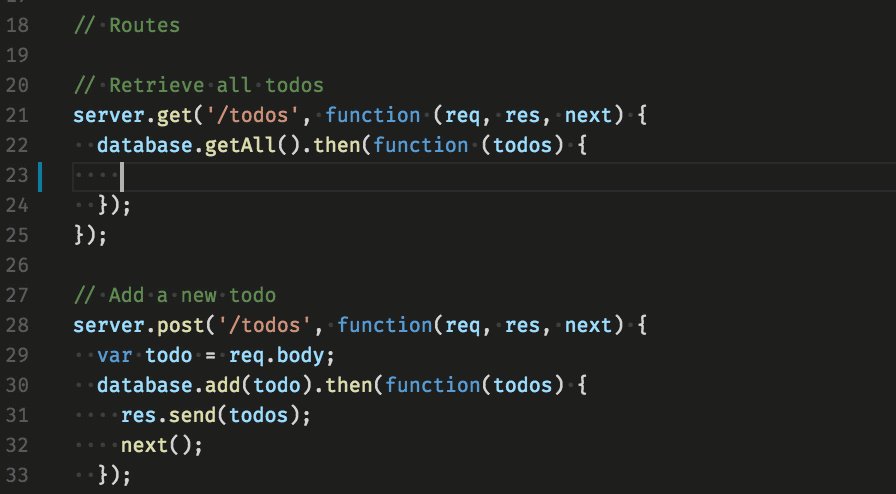
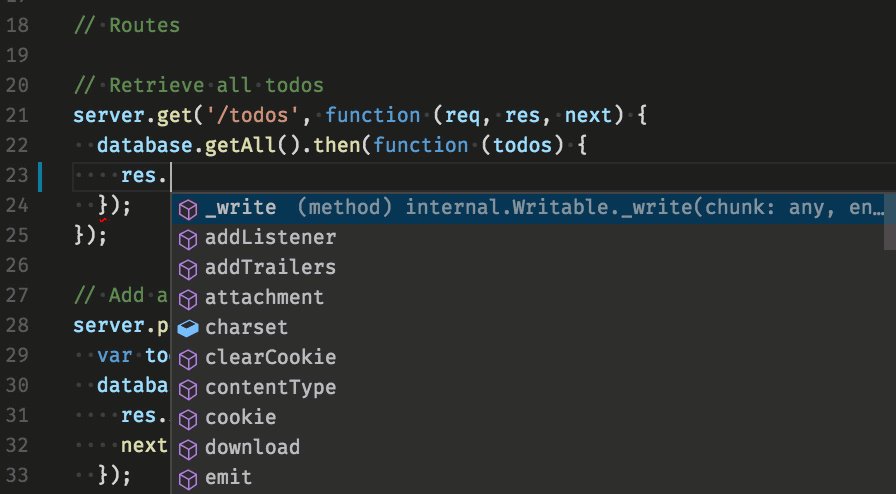
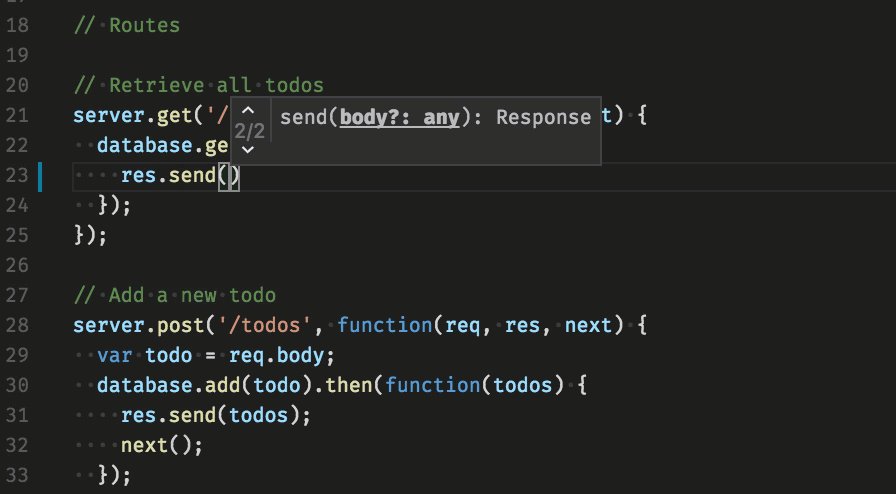
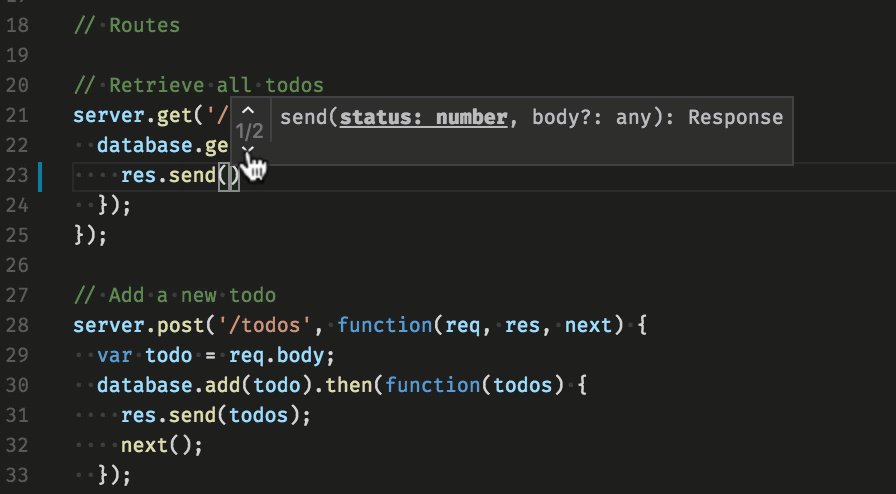
8. IntelliSense
Keyboard Shortcut:
Ctrl + SpaceUsing the “Tips” widget, you can view the available methods, parameter hints, brief documentation, etc.

9. Hotkeys

Full resolution for Windows, Linux, and macOS