We present you a translation of an
Indrek Lasn article published on Medium.com. Under the cut you will learn how to make an application or website more accessible using aXe - a tool for testing the accessibility of websites and other user interfaces.
 react-ax shows availability test results
react-ax shows availability test results What is the difference between just a good app and a great one? In the accessibility!
Do not forget about the details. Some users will want to control the interface of your application using their own keyboard, some will use keyboard shortcuts like Tab to move quickly, and visually impaired users can also subscribe to your blog.
To make the product accessible to everyone, you need the aXe Availability Testing Library.
 ax-core
ax-coreAXe Availability Testing Library Philosophy
The Internet will become a truly inclusive space only if developers always test their projects for accessibility and begin to apply the principles of “affordable” coding.
Automated availability testing saves development time significantly. To carry it out, it does not require any special skills, and this allows the team to focus on the most important thing - product development. Unfortunately, most of the testing tools are designed for sites and applications, the development of which is completed, and to get reliable results because of this is quite difficult. As a result, the deadlines may break when the product seems to be about to leave for release.
The aXe library is compatible with all modern browsers, tools and test environments used by experts. Thanks to it, accessibility testing can be made part of any other testing that your team performs daily (for example, unit testing, integration testing, browser testing, etc.). Using accessibility testing tools at an early stage of development will save time and resources, as well as save you a lot of trouble.
AX Manifesto
- aXe is an open source project.
- It does not have false positives (bugs do not count).
- aXe works in all modern browsers and with any tools, platforms, libraries and environments.
- aXe is supported by a major digital access company ( Deque Systems ).
- This library integrates easily with existing functional / acceptance tools for automated testing.
- aXe automatically determines which rules to run based on the evaluation context.
- aXe supports internal memory fixtures, static fixtures, integration testing, and iFrame infinite nesting.
- aXe has an extremely flexible configuration.
Getting started with React
 GitHub react-ax page
GitHub react-ax pageInstall the module with NPM or Yarn.
NPM:
npm install --save-dev react-axe
Yarn:
yarn add react-axe
We launch the module
We call the exported function, passing React and ReactDOM objects and a time delay in milliseconds, which will be tracked between each change in the component and the start time of the analysis.
const React = require('react'); const ReactDOM = require('react-dom'); if (process.env.NODE_ENV !== 'production') { const axe = require('react-axe'); axe(React, ReactDOM, 1000); }
Run without a framework
First, install the
axe-core package.
npm install axe-core --save-dev
API Package Composition
The
ax-core API package includes:
axe.js - JavaScript-file to be added to the tested site (API);axe.min.js is a smaller version of the above file.
Add a JavaScript file to each iFrame fixtures or testing system.
<script src="node_modules/axe-core/axe.min.js"></script>
Then we add calls to each test point, where it becomes visible or a new interface element appears.
axe.run(function (err, results) { if (err) throw err; ok(results.violations.length === 0, 'Should be no accessibility issues');
We launch the module in the development environment (as in the code above), otherwise the application will use more resources during the test than during normal operation. You can use
envify (as shown in
this example).
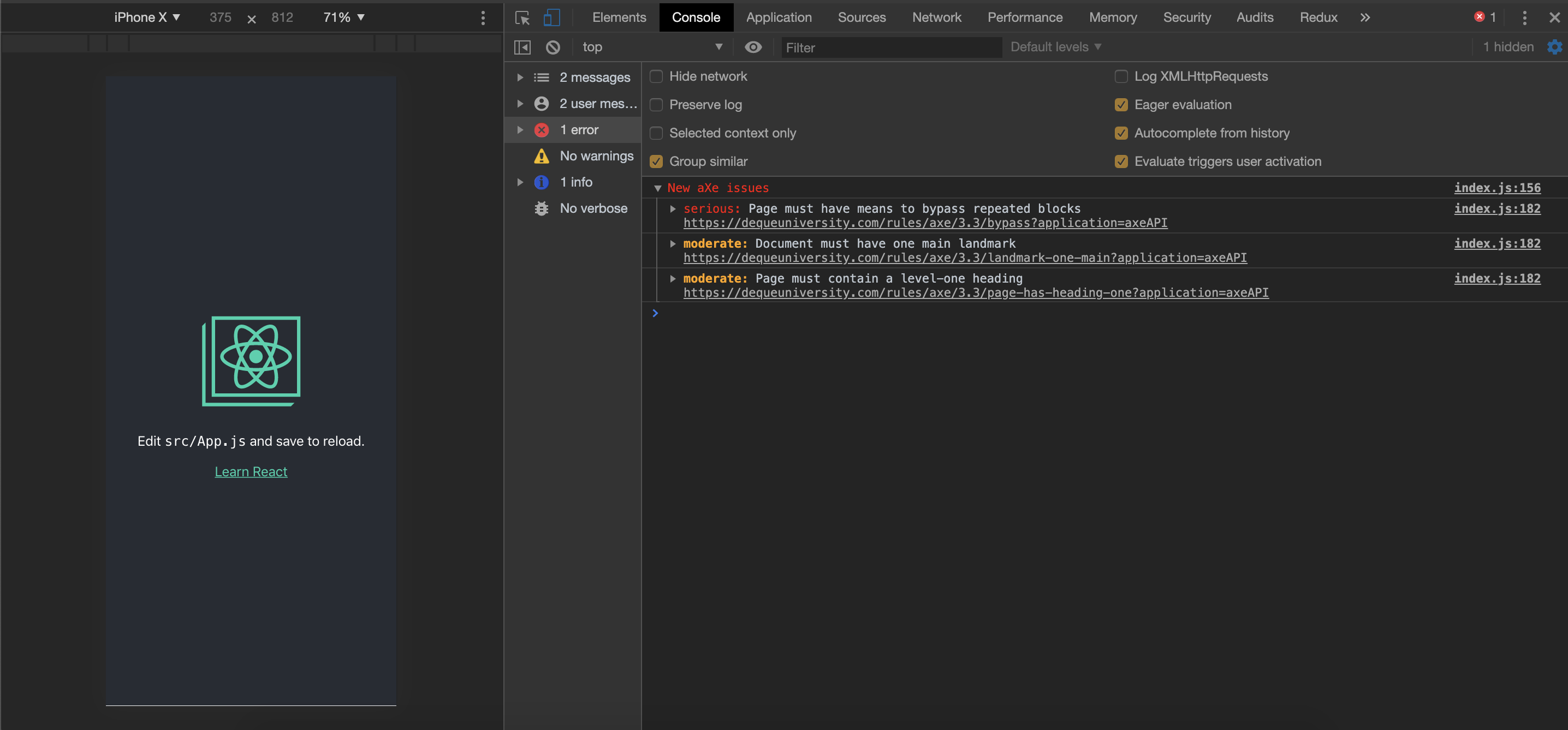
After starting, the module will begin to display information about accessibility errors to the Chrome Devtools console every time a component is updated.
Therefore, when launching a React application, we can see all the accessibility problems (if any) in the console.
 Display errors and accessibility issues in aXe
Display errors and accessibility issues in aXeSupported Browsers
The ax-core API supports the following browsers:
- Microsoft Edge 40 and higher;
- Google Chrome 42 and higher;
- Mozilla Firefox 38 and higher;
- Apple Safari 7 and above;
- Internet Explorer 9, 10, 11.
By support, I mean fixing bugs and regularly, as far as possible, testing the browser. Currently, with each pull request, only Firefox, Chrome, and Internet Explorer 11 are tested.
JSDOM support is still limited. Now developers are trying to make all the rules compatible with JSDOM, but where this is not possible, I recommend turning off the rules. It is known that the
color-contrast rule does not work with JSDOM.
Currently, aXe works only in environments where all functions are either natively supported or correctly implemented. The library does not support the obsolete implementation of v0 Shadow DOM.
Accessibility Rules
A complete list of the rules triggered by
axe-core can be found
here .
 AXe rules
AXe rulesConclusion
Make sure your application is accessible to a wide range of users. There are a lot of people around, each with their own needs. The more needs you can take into account, the more traffic will end up in your application or site. Use every opportunity to make your product better.
Thanks for reading!