
This article is based on my presentation at the ITSubbotnik conference, held on November 2, 2019 in Moscow.
In general, I am a backend programmer, but I was interested in this technology, it allows me to use my backend knowledge at the front.
Problem
Let's start with the problem that is being solved by this (relatively new) technology. This problem is to quickly execute code in a browser . Fast - it means “faster than JavaScript”, ideally as fast as our current processor allows.
In addition, historically, important additional requirements gradually arose around this problem:
- Zero configuration - it should be a solution "out of the box", nothing but a browser.
- Safe - the new technology should not create new threats, we already have something to do with regard to security.
- Cross-platform - browsers run on all major processors, including mobile platforms.
- Convenient for developers - that is, for us.
History before Wasm
We saw many options for executing code in a browser. We can say that there are winners and losers in this field.

Winners: This is definitely JavaScript; the V8 engine that made JS so fast; as well as HTML5.
Losers: ActiveX - if you remember, this technology allowed you to do anything with the machine in general, i.e. security was very bad; Flash - now we are witnessing the era of the decline of Flash, although ActionScript works inside it, in fact, the same JavaScript; Silverlight - he must have appeared too late to occupy a serious niche.
As a result, all plugins lost, including due to security problems.
There were other attempts to solve the problem, already in the browser:
- NaCl - Native Client proposed by Google; native code directly in the browser, which of course strikes for cross-platform; Mozilla did not support this initiative, as a result, the implementation was only in Chrome.
- PNaCl - Portable Native Client - a subset of LLVM IR was used as portable code; also was not supported in Mozilla, again only Chrome. As a result, Google refused to support PNaCl in May 2017.
asm.js
asm.js is another interesting initiative, already from the Mozilla Foundation, which brings us close to the topic of WebAssembly. It appeared in 2010, and in 2013 it became publicly available.
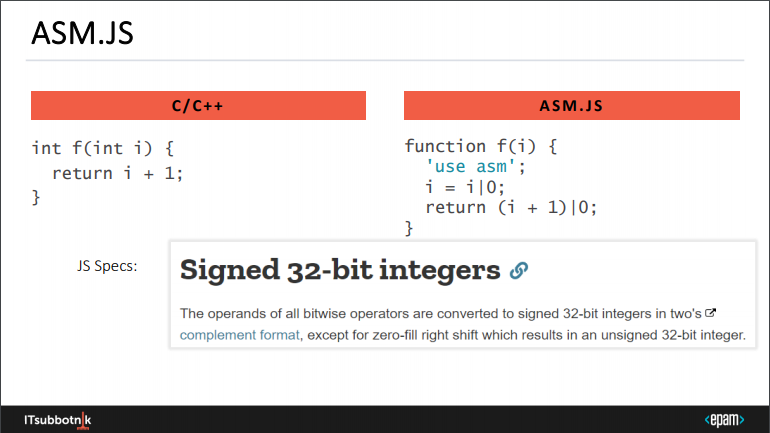
asm.js is a subset of JavaScript, you can compile code from C and C ++ using the Emscripten compiler.
Since this is also JavaScript, this code will be executed in any browser. In addition, the main modern browsers have long been able to quickly recognize asm.js and efficiently compile it into the processor’s native code. Compared to the native code obtained directly from C / C ++, the code obtained from asm.js is slower by only 1.5-2 times (50-67%).

C/C++, asm.js. -, 'use asm', , , asm.js. |0, . , 32- . JavaScript. , , .. .
, asm.js , JS, .
WebAssembly

WebAssembly ( Wasm) — , , , .
Wasm , - Java , .
- , web assembly ( « ») , ( ) ( ).
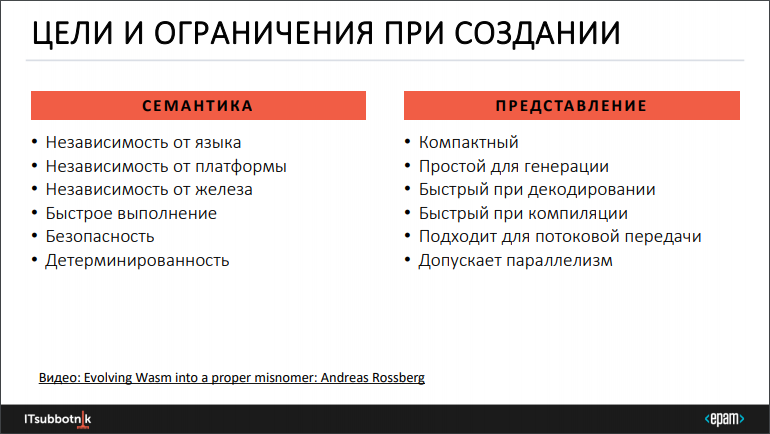
WebAssembly — . Evolving Wasm into a proper misnomer: Andreas Rossberg.

, — -, , . , «» — . «», Google, Mozilla, Microsoft Apple.
, Wasm .

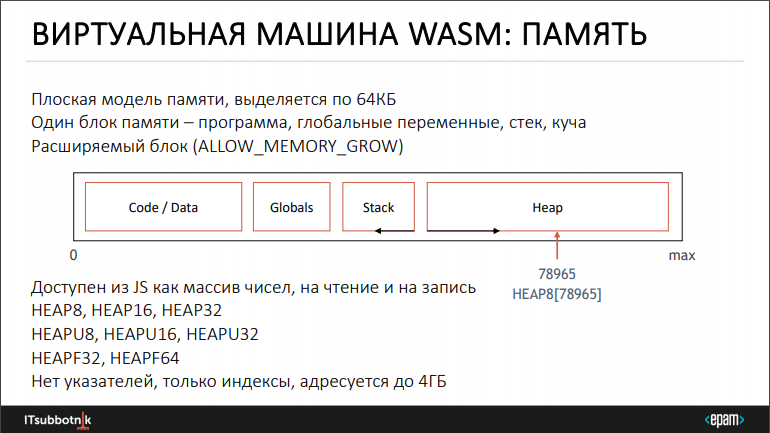
« », , . : , . — . .

: , 64 . , , , , , . , , 64 .
( ), . 32-, 4 .
WebAssembly JavaScript, , .

WebAssembly. Wasm JavaScript. , JS Wasm «», .
, Wasm JS. , JS-.
WebAssembly
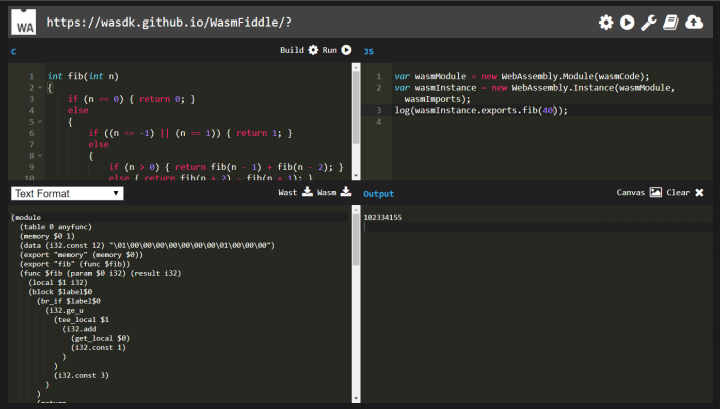
WebAssembly, WasmFiddle WebAssembly Studio — , Wasm .

C/C++ ( , ), JS Wasm, Wasm- fib(). Build, Wasm (.wasm ), (.wat ).
— , (AST). Lisp. , , — . Wasm .
2017 : Production Ready
2017 WebAssembly « ». Wasm , Wasm . , WebAssembly «» MVP — Minimum Viable Product, 1.0, .
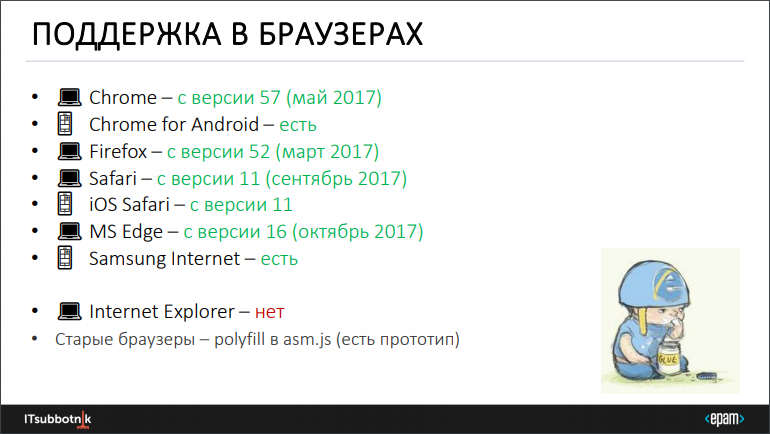
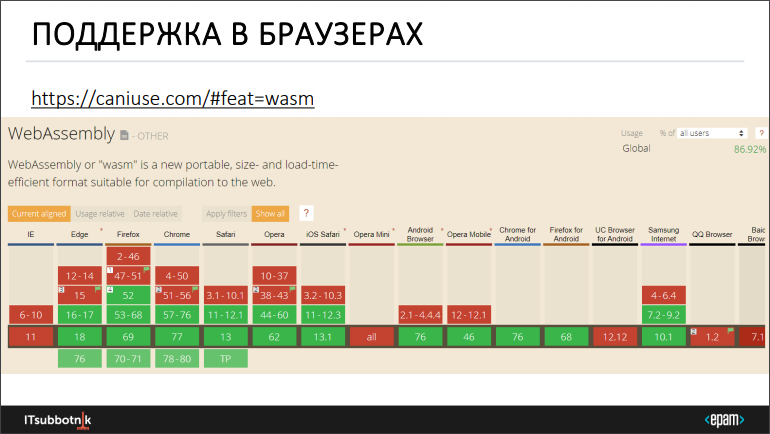
2017 WebAssembly:

— IE11, , , . , polyfill — Wasm asm.js; , , , , .
, ~88% Wasm.

, Wasm, . Wasm, . . appcypher/awesome-wasm-langs.
, LLVM Wasm . , , Wasm.
, — « Wasm?»
WebAssembly :
- , , , VR/AR — , Godot, Doom 3
- , — , DOSBox
- /3D — Figma, AutoCAD
- - —
- / — , ffmpeg
- — , sqlite
:
- Progressive web applications (PWA)
Wasm «» , ?
JavaScript, , Wasm , JS/Wasm, , . .
, JS Wasm , . JS , Wasm «» .
, Wasm . , Wasm . — JS <-> Wasm. . , .

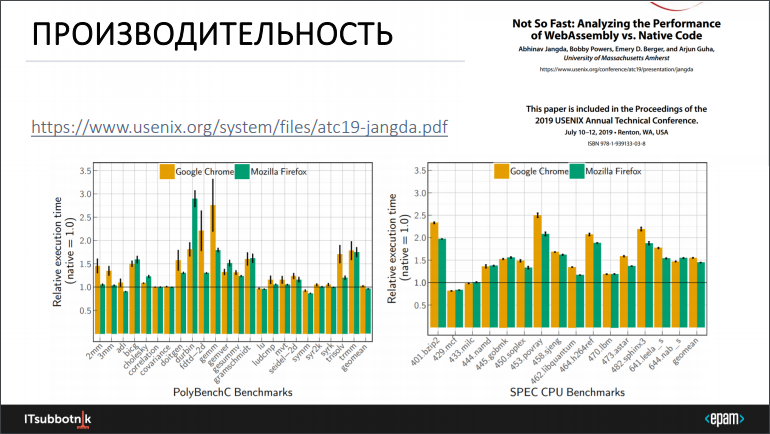
2019 «Not So Fast: Analyzing the Performance of WebAssembly vs. Native Code». WebAssembly Linux, , SPEC Wasm asm.js .
:
- Wasm 30% , JavaScript ( , )
- Wasm 50% , ( , )
, Wasm «»:
, , . , Wasm .
Wasm , , : , SIMD-, threads.
?
WebAssembly?
-, , Wasm, . (), « » .
, :
- Non-trapping float-to-int conversions — ; , , . .
- Multi-value — , , — , , .
- Reference Types — anyref, « - JS», JS.
-, , , , .. Wasm , « » , .
, , Chrome, WebAssembly.
Firefox .
WebAssembly
, Wasm , . , .
Wasm :
- Node.js — Node.js V8, Wasm.
- , Wasm VM — runtime: wasmtime, wasmer.
- Wasm VM — , wasmer .
Wasm , «», , — , / .. WebAssembly System Interface (WASI) — - API, POSIX. . WebAssembly/WASI wasi.dev.

— Wasm Package Manager (WAPM) — wapm.io. .wasm- . Wasm- - . «WASI», — .
, WebAssembly , «production ready».
Wasm , JavaScript, , .
Wasm .
, WebAssembly « » — , .
Awesome :
: