TL; DR. In most categories, clear leaders now stand out - several years ago this was not. This helps the accumulation of knowledge. Therefore, the skills of owning tools on average become deeper among developers at all levels.This year, 3005 developers answered 27 questions covering a wide range of front-end development tools and methodologies. As always, many thanks to everyone who took the time to fill out the questionnaire. For my part, I apologize for the delay in publishing the results: this year it was not easy to work because of the birth of the baby.
As always, it’s very interesting to look at changes in front-end tools over the past 12 months and how the opinions of developers in the industry are changing. These results (I hope) will help to get an idea about current trends and the level of development of tools, as well as about changes over time, comparing with the
figures from previous surveys .
results
So to the point! Take a tea / coffee / drink of your choice and look at the results ...
Advance Disclaimer
The results show a selection of front-end developers in the industry. This is not the Gospel, but a vague hint of sample trends.
The answers
As already mentioned, 3,005 responses have been received this year. This is less than in the past (5461).
This year, organizing the event turned out to be a little more difficult, possibly due to an increase in the number of surveys of web developers online, as well as for personal reasons. All things considered, more than 3,000 answers are an incredibly excellent result.
Link to the survey was published on Twitter, Reddit, HackerNews, DesignerNews, Echo.js, LinkedIn and Frontendfront, as well as in several mailing lists, including
FrontEnd Focus and
CSS Weekly .
Where possible, the tables indicate the percentage change relative to 2018.
The list of questions
- General frontend experience
- CSS knowledge level
- Using CSS processors
- CSS Processor Experience
- Using CSS frameworks
- CSS naming schemes
- CSS Linting
- CSS Tools Experience
- CSS methodologies and experience with naming schemes
- Using CSS Tools
- Using CSS-in-JS
- Using CSS Features
- JavaScript Knowledge Level
- Task Runners
- Knowledge of JavaScript libraries and frameworks
- Most commonly used JS frameworks / libraries
- The most important JS frameworks / libraries
- Using the JavaScript module bundler
- Experience with module bundlers and task runners
- JavaScript transpilers
- JavaScript Extension Languages
- JavaScript linting
- JavaScript testing
- Performance testing
- Barrier Access Testing Tools
- JavaScript Package Managers
- Miscellaneous tools
Question 1. General frontend experience
First, we find out the respondents' experience in the front-end.
The question was:
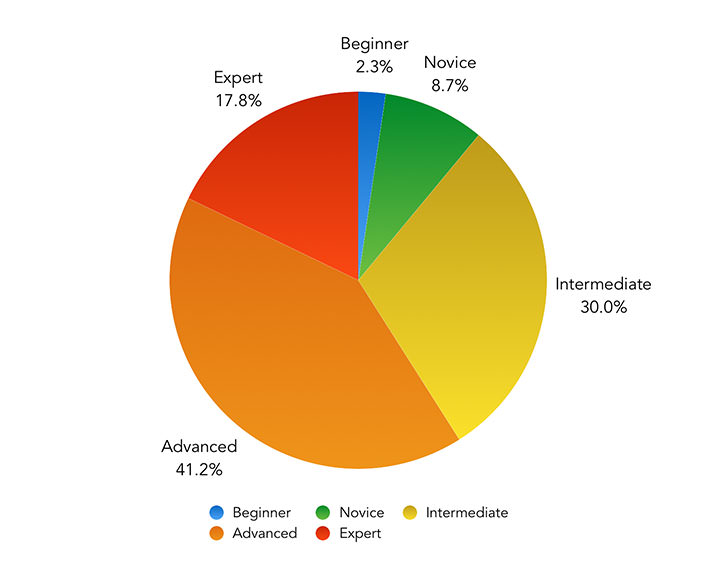
approximately how long have you been working with front-end technologies?Here are the results:

59.1% of respondents have been working with technology for more than five years. This is slightly higher than last year's results (54.18%), so the developers have become more experienced. However, this can be explained by a partial overlap in the audience: a number of respondents participated in last year’s survey and now (naturally) they have more experience.
Only 12.31% of those surveyed said they had less than two years of work experience.
As in previous polls, most have a fairly high level of experience with front-end technologies. This should be considered when considering the rest of the survey results.
Question 2. CSS level of knowledge
The second question was about how respondents rated their CSS knowledge.
Here's what the answers looked like:

90.75% of respondents said their CSS knowledge is average or higher, with the majority (63.63%) rating themselves as advanced or expert.
Every year I remind you that these answers are very subjective. People's perceptions of expertise can vary greatly.
However, this provides a useful opportunity to filter other answers by level of knowledge - for example, how the tools of more experienced developers and beginners differ. Where appropriate, I will do this filtering.
Question 3. Using CSS processors
The first question about CSS tools is related to CSS processing tools.
In previous years, it was proposed to choose a favorite preprocessing tool (preprocessor). This year the question was slightly changed and allowed the choice of several answers. The question is:
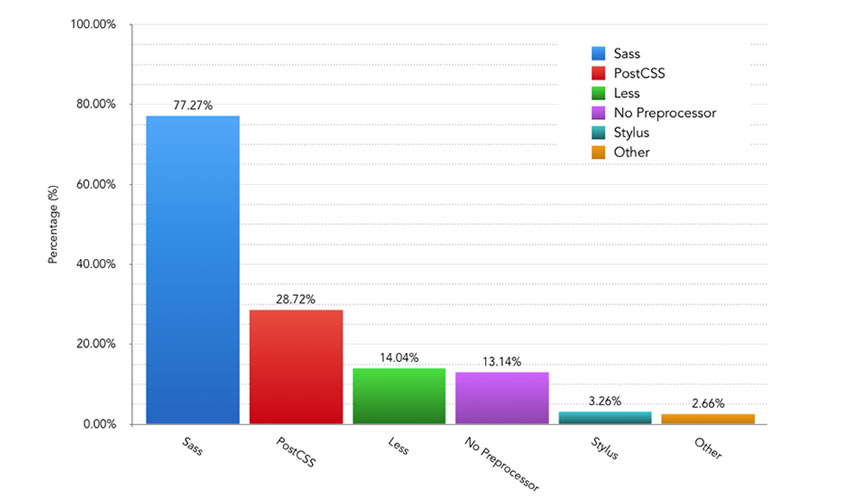
which of these CSS processors do you use regularly?During the first survey in 2016, Sass dominated, what has changed during this time?
Note. A comparison is made with last year’s numbers, but it’s important to consider that respondents can now select multiple answers instead of one. Therefore, the results should be a slight increase in the use of all tools.
As in previous years, Sass remains the dominant CSS processing tool, used by 77.27% of respondents.
Interestingly, PostCSS came in second with 28.72%. The ability to select multiple answer options clearly helped establish a more accurate PostCSS audience, which is often used with Sass.
Question 4. The experience of CSS processors
In the next question, respondents were asked to indicate their level of experience with CSS processing tools.
Here are the results:

These results are consistent with the results of the previous question, and more than three quarters of the respondents (77.5%) stated that they work confidently with Sass, and only 7.15% have never used it.
The level of knowledge of PostCSS has grown compared with the results of previous years: now 20.53% of respondents are confidently working with it.
Compared with the results of previous years, the level of knowledge of Less and Stylus is slightly reduced.
Looking at the results of the last two questions, we can conclude that Sass remains the dominant CSS processing tool.
Question 5. Using CSS frameworks
Respondents were asked to indicate which of the following CSS frameworks they use most often in their projects (if any).
Last year, the leader was Bootstrap. What has changed in 12 months?
Let's look at the results:

Unlike the results of previous years, now the most popular answer - a little over a third of the audience (35.07%) - came from developers who do not use any frameworks.
However, Bootstrap remains the most popular CSS framework and is used by 27.95% of respondents. This is 7.01% less than a year ago.
In second place is Tailwind CSS.
As in previous years, the use of frameworks is closely related to the level of CSS knowledge. For example, newcomers and novice developers more often used Bootstrap (43.17%) than advanced or expert developers (23.69%).
There has also been a clear (possibly expected) mismatch between knowledge levels when using custom CSS frameworks. Overall, 16.54% of respondents said they use some kind of custom framework. Among beginners, the share drops to 8.63%, and among developers with advanced or expert knowledge it rises to 20.35%.
But overall it seems that the use of ready-made CSS frameworks has slightly decreased compared to previous years.
Question 6. CSS naming schemes
The next point in the survey:
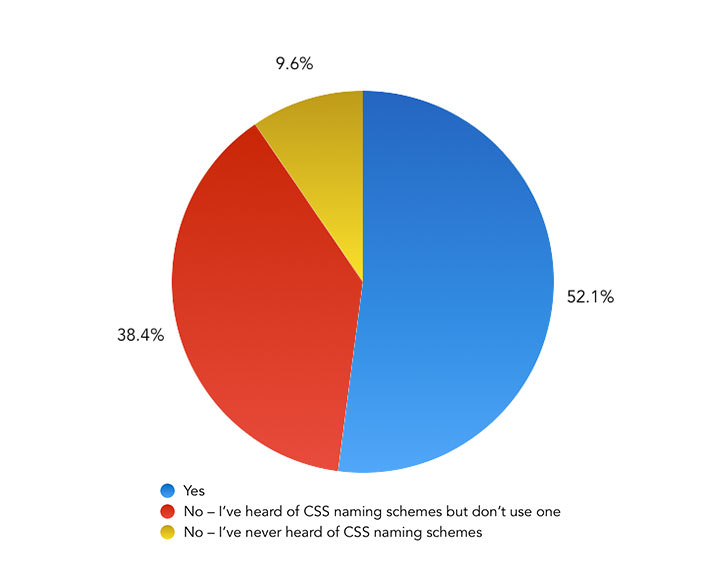
do you use CSS naming scheme when writing CSS, for example, BEM or SUIT?The answers were as follows:

For the first time since 2016, most developers use the CSS naming scheme: now they are 52.08%, which is + 3.15 pp compared to last year.
The number of developers who had never heard of CSS naming schemes fell to 9.55%, minus 2.39 percentage points from a year ago.
From these results, it is clear that the level of use of tools in this area continues to grow. Developers who don't use the CSS naming scheme are now in the minority.
Question 7. Linting in CSS
The use of CSS linters has been growing steadily since this question was first asked in 2016.
Last year, most developers (50.56%) still refrained from linting, so it will be interesting to look at the dynamics.
Question:
Do you use a CSS linting tool?Here are the results:

As with CSS naming schemes, for the first time, most respondents (53.21%) started using CSS linking, plus 3.77 percentage points. to last year.
It is also clear from the results that more advanced developers are more likely to lint CSS. Only 28.42% of beginners use the linter, compared with 60.15% of developers with advanced CSS or higher.
Using linters is becoming more and more popular as such great tools as Stylelint become known (as we will discuss in the next question).
Question 8. Experience with CSS tools
The following four questions cover levels of knowledge and use of various CSS methodologies and supporting tools.
In the eighth question, respondents were asked to indicate their experience with Autoprefixer, Modernizr, and Stylelint.
The results were as follows:

Of the three tools, Autoprefixer is the most famous: 50.52% of developers said that they confidently own it.
Over the year, the level of Stylelint knowledge has grown most of all: now 23.03% of developers, +5.16 percentage points work confidently with it
Modernizr’s knowledge level has slightly decreased, while the number of respondents who have never heard of it has increased, and the number of those who know it confidently has decreased (−3.49 percentage points to 24.03%).
Question 9. CSS methodologies and experience with naming schemes
According to the same scheme, respondents were asked to indicate their experience with the following CSS methodologies.
Results:

The knowledge level of most methodologies has increased slightly compared to last year.
Most of the respondents still feel most confident with the BEM methodology: 43.53%, i.e. + 5.37 percentage points
The biggest advances in CSS-in-JS methodology. A third more developers are now working confidently with her than last year: 27.52%, an increase of 7.6 percentage points.
Familiarity with SMACSS, OOCSS, Atomic Design, and ITCSS has also improved, with Atomic Design and ITCSS being the most notable successes.
If we take all the CSS architectural methodologies, that is, SMACSS, OOCSS, Atomic Design, ITCSS and CSS-in-JS, then 42.26% of respondents confidently work with at least one of them in 2019. This is an increase of 7.36 percentage points. from last year's level of 34.90%. If we take into account the respondents who use at least a little of one of these methodologies, the figure rises to 70.75% - compared with last year's 66.49%.
These results show that knowledge of CSS methodologies and naming schemes is increasing, with BEM, CSS-in-JS, and Atomic Design the most famous.
Question 10. Using CSS tools
Continuing the survey on CSS methodologies, question 10 was as follows:
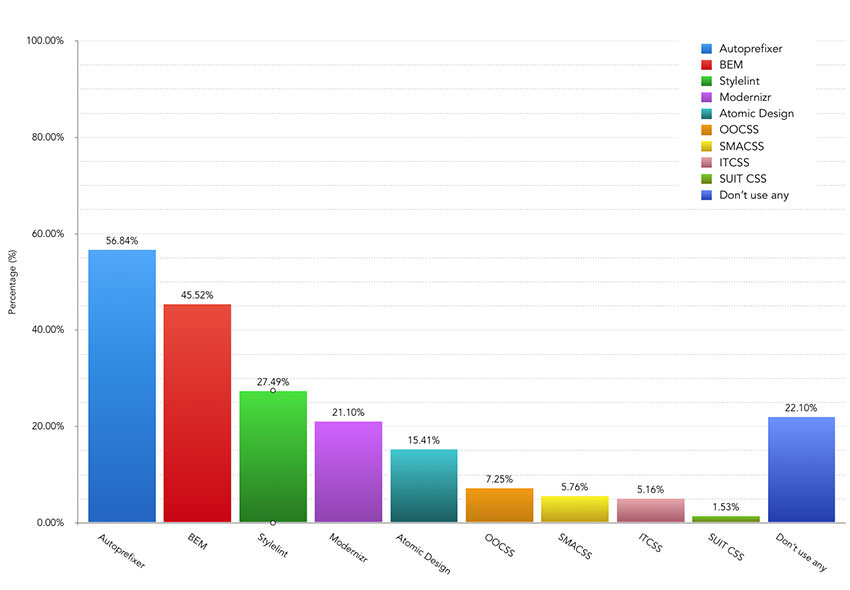
which of these CSS methodologies or tools are you currently using in your projects?Let's look at the results.
Note. CSS-in-JS is excluded from the answers because the following question is completely devoted to it.
Most often, of the listed tools and methodologies, developers use Autoprefixer (56.84%), BEM (45.52%) and Stylelint (27.49%). All these figures have increased slightly compared to 2018, and Stylelint has the largest increase (+4.71 percentage points).
The use of Modernizr for the year fell by 8.24 percentage points to 21.10%, continuing the downward trend that was observed in previous years.
Although the level of knowledge of CSS methodologies has grown slightly, their level of use has not changed much compared to 2018. Atomic Design is still the most popular CSS design methodology and is used by 15.41% of developers.
In general, these figures indicate that over the past year a certain consolidation has taken place in this area.
Question 11. Using CSS-in-JS
The next question is asked for the first time and is devoted to a field that has recently become very interesting: CSS-in-JS.
The number of developers using CSS-in-JS has grown to such an extent that it will be interesting to see which specific tools are the most popular here.
So the question was asked:
what is your preferred CSS-in-JS tool?
44.69% of respondents said they use CSS-in-JS tools, and the most popular option is Styled Components (27.02%). The next most popular are CSS modules (9.72%) and Emotion (3.96%).
Most developers (55.31%) do not work with CSS-in-JS tools. This is a relatively new area, and given its specialization for certain use cases, there is nothing surprising.
As you might expect, among developers with advanced and expert JS knowledge, the percentage using CSS-in-JS has grown to 51.38%. This is logical because CSS-in-JS is commonly used in conjunction with the JavaScript platform.
Overall, it’s obvious that CSS-in-JS is becoming an important part of the arsenal of many developers. It will be interesting to see how these numbers change in the future.
Question 12. Using CSS functions
The final CSS question is to find out the level of awareness of the new CSS features and functions.
Since there are so many articles and discussions about them, it is always interesting to know how many developers have begun to use these functions in practice and gained experience in using them.
Question:
Please indicate your experience with the following CSS features.Results:

Flexbox (up 12.81 pp to 80.40%), CSS Grid (+ 10.11 pp to 28.59%) and CSS Custom Properties (+8.86 pp to 27 , 89%) showed an increase in the audience of confident users.
Almost all surveyed developers now use Flexbox, and 97.07% of respondents at least came across it a little (last year it was 93.53%). It is safe to say that knowledge of Flexbox is now expected from all frontend developers.
In the results of a survey on knowledge of CSS Grid and CSS Custom Properties, a certain transition of the audience from the “heard something” level to the level of real use of these functions is observed. It seems that the level of knowledge is growing, although more developers have “used” these functions a little than they feel confident in working with them.
CSS Houdini, an API set for native CSS extension, was first mentioned in a survey. 46.46% of respondents said they heard or read about this feature, but only 1.79% at least used it a little. This feature is still considered very innovative, so it is not surprising that so few developers are currently using it.
Question 13. JavaScript knowledge level
The second half focuses on JavaScript and its ecosystem of tools.
First,
how do you rate your knowledge of JavaScript and related tools and methodologies?These were the results:

Most respondents consider themselves to be at least average or higher (88.98%), while the majority say that they have advanced or expert knowledge (59.0%).
It would be wrong to say that such results reflect the level of knowledge in the entire industry - most likely, this is simply a reflection of the level of knowledge of those who take part in such a survey. As might be expected, the distribution shifts more toward the advanced end of the spectrum.
Question 14. Task runners
Last year, NPM scripts pretty much outperformed Gulp. Did they manage to strengthen their position in a year?
The question was:
which task runner do you prefer to use in your normal workflow?
From these results, it is clear that NPM scripts firmly established their positions. They are used by 64.33% of respondents - by 16.44 percentage points more than last year.
The use of almost all other tools in this category fell: 18.54% of developers use Gulp (drop by 11.02 percentage points) and only 2.53% use Grunt (drop by 3.26 percentage points).
9.08% of respondents said that they do not use task runners: this is slightly less than last year (-1.61 percentage points).
Thus, last year’s trend seems to be continuing: developers are steadily migrating from Gulp and Grunt to NPM scripts.
Question 15. Knowledge of JavaScript libraries and frameworks
In the following three questions, we asked about the knowledge and level of use of JavaScript libraries and frameworks.
Last year, React, Vue, and Angular 2+ showed the greatest gains in knowledge. At the same time, jQuery was the leader in terms of knowledge among developers, but its actual level of use has significantly decreased.
In this question, the level of knowledge of all tools is evaluated. Respondents are asked to indicate which JavaScript libraries and frameworks they have experience with.
Here are the results:

Best of all, developers know jQuery (75.37%), React (48.35%), Lodash (40.67%), Underscore (28.45%) and Vue.js (23.19%).
Most of all, the share of confident users increased among React (48.35%, +7.92 percentage points since 2018), and Vue.js (23.19%, +6.12 percentage points).
The number of developers who work confidently with jQuery has slightly decreased to 75.37% (−4.36 percentage points since 2018).
The level of knowledge of Lodash also slightly increased, including the share of those who use it a little, increased to 28.75% (+3.15 pp), and confident users - up to 40.67% (+3.70 p. .P.).
This year, for the first time, D3.js was added as an answer option: 7.29% of developers said about the comfortable use of this library.
Looking at the level of knowledge of all JavaScript MV * frameworks (that is, all from the list except jQuery, Underscore, Lodash, and D3.js), 78.54% of respondents confidently work with at least one of them. This figure increased by 8.04 percentage points. compared with last year's results and by 28 percentage points since 2016, which shows how important it is for front-end developers to know at least one of these tools.
Question 16. Most commonly used JS frameworks / libraries
Then the respondents were asked:
which JavaScript libraries and / or frameworks do you currently use most often?You could choose any number of tools.
Answers:

For the first time ever since 2015, jQuery has lost its title as the most commonly used JS tool, giving way to React.
52.21% of developers said that they often use React in their projects, which is +4.82 pp per year. 36.81% of respondents said that jQuery was used frequently, which corresponds to a fall of 14.24 percentage points. per year.
Following are Lodash (32.81%), Vue.js (27.15%) and Angular v2 + (15.71%) with a change of −1.01, +4.21 and +1.59 pp, respectively , compared with the results of 2018.
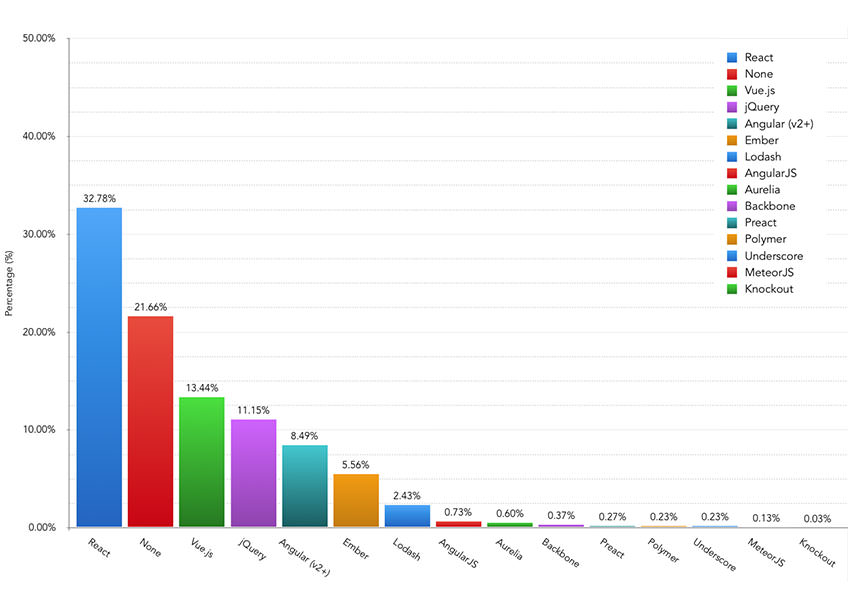
Question 17. The most important JS frameworks / libraries
The final question on JS frameworks:
which JavaScript library or framework do you think is necessary for most of your projects?Last year, React received the largest share. Has anything changed in 12 months?
Let's get a look:

React has strengthened its position: this year 32.78% of respondents said they consider it their most important JavaScript library or framework. This indicator grew by 4.31 percentage points. compared to last year’s survey.
21.66% of developers do not consider any tool necessary in this category.
The next most important tools were Vue.js with 13.44% (+3.22 percentage points over the previous year), jQuery with 11.15% (−8.59 percentage points) and Angular v2 + with 8.49% ( +2.3 pp).
Experience greatly affects preferences. The need for React was recognized by 45.14% of developers with experience 0-2 years and only 24.02% of respondents with experience 10+ years. In addition, 28.06% of developers with maximum experience said they could work without specific libraries or tools.
If you look at the results of all three questions on JS libraries and frameworks, the level of knowledge and use of React is still growing, and Vue.js is in the obvious second place among JavaScript frameworks (although it still lags behind React a bit).
Although jQuery’s usage has been steadily declining, more developers are still using it than Lodash.
Question 18. Using the JavaScript module bundler
In this category, Webpack has maintained leadership for several years. Let's see if he has any competitors?Question: Do you use the JavaScript module bundler in your work?Here are the results: The share of Webpack continues to grow: now 73.34% of respondents use it as their module bundler, this is +7.66 percentage points. to last year’s results.The following most commonly used bundlers are: Parcel and Rollup with 2.83% and 2.06% responses.Over the year, the number of developers who do not use module bundlers fell by 5.91 percentage points, to 14.64%. Thus, 85.36% now use this tool.Like last year, Webpack remains the dominant tool in this area. There is no indication of an alternative replacement in the foreseeable future.
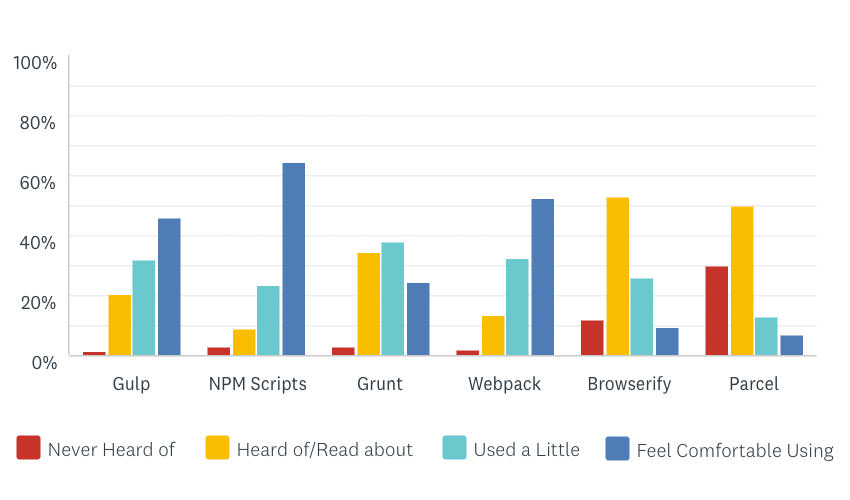
The share of Webpack continues to grow: now 73.34% of respondents use it as their module bundler, this is +7.66 percentage points. to last year’s results.The following most commonly used bundlers are: Parcel and Rollup with 2.83% and 2.06% responses.Over the year, the number of developers who do not use module bundlers fell by 5.91 percentage points, to 14.64%. Thus, 85.36% now use this tool.Like last year, Webpack remains the dominant tool in this area. There is no indication of an alternative replacement in the foreseeable future.Question 19. Experience with module bundlers and task runners.
Next, a question was asked about experience with the mentioned module bundlers and task runners.Here's what the results look like: In accordance with previous results, the majority of respondents confidently work with scripts NPM (64.39%), Webpack (52.38%) and Gulp (45.79%).The NPM and Webpack scripts showed the largest increase in the number of developers who are now working confidently with them.Parcel also has a decent growth, both among those who just tried it (12.98%, +7.47 percentage points) and confident users (7.05%, +4.32 percentage points), compared to 2018 results.
In accordance with previous results, the majority of respondents confidently work with scripts NPM (64.39%), Webpack (52.38%) and Gulp (45.79%).The NPM and Webpack scripts showed the largest increase in the number of developers who are now working confidently with them.Parcel also has a decent growth, both among those who just tried it (12.98%, +7.47 percentage points) and confident users (7.05%, +4.32 percentage points), compared to 2018 results.Question 20. JavaScript transpilers
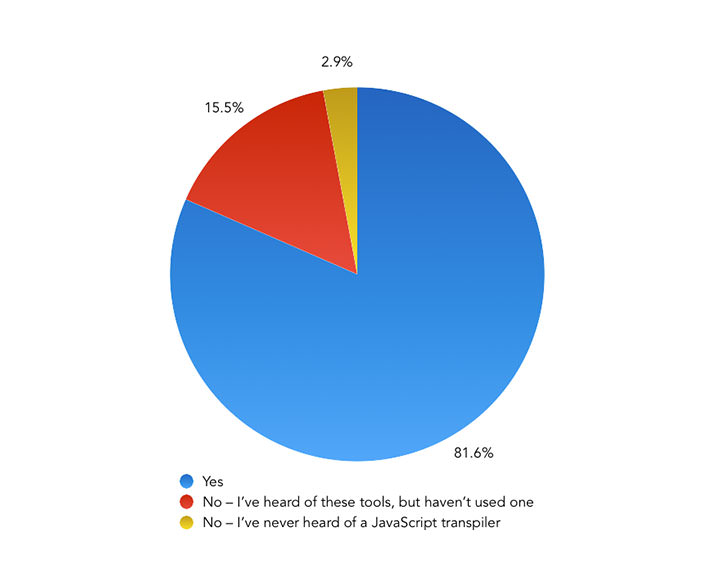
Over the past couple of years, Javascript transpilation has grown to such a level that the vast majority of developers now use it.Although I did not expect that the use of transpilators will fall over the year, it’s interesting to see the level of their popularity and whether growth continues and how much.Question: Do you use a tool to translate JavaScript from ES6 to ES5? (e.g. Babel)Results:
 The use of transpilers continues to grow: now one of them uses 81.56% of respondents, an increase of 4.8 percentage points per year.As one would expect, developers with less experience in front-end development are less likely to use a transpiler, although 70% of respondents with 0-2 years of experience did this.
The use of transpilers continues to grow: now one of them uses 81.56% of respondents, an increase of 4.8 percentage points per year.As one would expect, developers with less experience in front-end development are less likely to use a transpiler, although 70% of respondents with 0-2 years of experience did this.Question 21. JavaScript language extensions
The next question came up last year and is about language extensions like TypeScript and Flow.Last year, most respondents felt confident with TypeScript, what has changed in 12 months?Question: Please indicate your experience with the following JavaScript extensions .This year's results: TypeScript still remains in first place with a share of confident users of 31.91% (+10.03 percentage points per year).For other instruments in this category, there have been no real changes, neither growth nor decline.Apparently, these results indicate a stable position, which TypeScript occupied in its niche. Its use is growing steadily every year, and it is interesting to see whether this growth will continue in the future.
TypeScript still remains in first place with a share of confident users of 31.91% (+10.03 percentage points per year).For other instruments in this category, there have been no real changes, neither growth nor decline.Apparently, these results indicate a stable position, which TypeScript occupied in its niche. Its use is growing steadily every year, and it is interesting to see whether this growth will continue in the future.Question 22. Linting in JavaScript
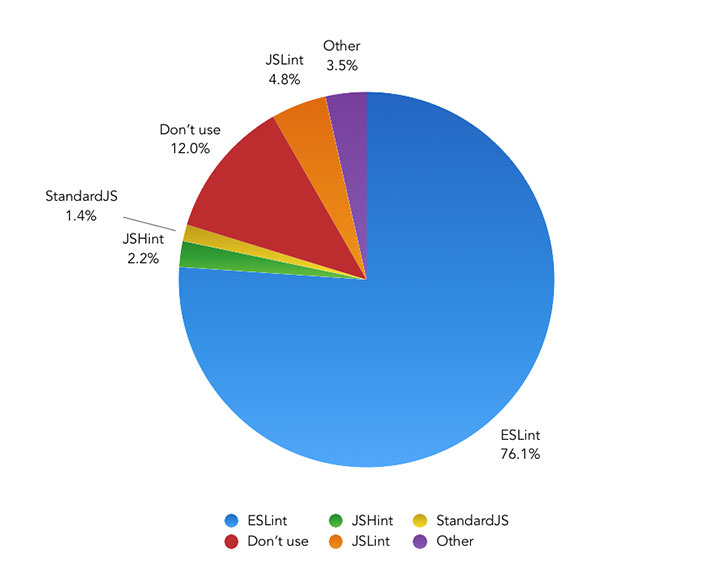
JavaScript linting tools are practically part of the standard development kit, and last year ESLint was the most popular one used by most developers.Question: What tool do you use for JavaScript linting (if any)? The results show a very clear trend: ESLint's share is still growing, while other linting tools are declining. This year, the ESLint audience grew to 76.07% of respondents (+15.39 percentage points compared to last year).The increased popularity of ESLint can be partly explained by the decision of the TSLint team in February to abandon TSLint and focus on improving TypeScript support in ESLint .The share of developers not using the linter this year fell to 11.98%. This means that 88.02% of developers now use these tools: an increase of 3.42 percentage points. from last year's figure of 84.6%.So there are no special surprises. Apparently, ESLint is considered the standard choice in this category.
The results show a very clear trend: ESLint's share is still growing, while other linting tools are declining. This year, the ESLint audience grew to 76.07% of respondents (+15.39 percentage points compared to last year).The increased popularity of ESLint can be partly explained by the decision of the TSLint team in February to abandon TSLint and focus on improving TypeScript support in ESLint .The share of developers not using the linter this year fell to 11.98%. This means that 88.02% of developers now use these tools: an increase of 3.42 percentage points. from last year's figure of 84.6%.So there are no special surprises. Apparently, ESLint is considered the standard choice in this category.Question 23. Testing in JavaScript
The next question was about using JavaScript testing tools.This year, the format of the question was slightly changed, as the responses of the respondents showed that many developers used several tools, and not one. Therefore, respondents could now select several answers.For reference, the difference with last year’s results is indicated, but due to a change in format, all tools may show a small increase in the share of use.Question: which of these tools do you use to test JavaScript (if any)?Here are the results: As in 2018, Jest is still the tool that most respondents use, namely 44.86%. The next most popular were Mocha (26.12%), Jasmine (19.47%) and Enzyme (18.64%).The percentage of developers using at least some JavaScript testing tool has grown to 64.36% (+7.98 percentage points over the year).I think this year’s results show that there is currently a very wide range of tools available when it comes to JavaScript testing. Although Jest is the most popular of these, there are many other popular options that are worth exploring.
As in 2018, Jest is still the tool that most respondents use, namely 44.86%. The next most popular were Mocha (26.12%), Jasmine (19.47%) and Enzyme (18.64%).The percentage of developers using at least some JavaScript testing tool has grown to 64.36% (+7.98 percentage points over the year).I think this year’s results show that there is currently a very wide range of tools available when it comes to JavaScript testing. Although Jest is the most popular of these, there are many other popular options that are worth exploring.Question 24. Performance testing
This is a new question to explore how developers evaluate and optimize the performance of their projects.There are so many tools and native functions now that I was very interested in which of them are most popular in the community.Question: which of these tools, libraries, or language functions do you use for performance (if any) . Respondents may choose one or more of the following options.Let's look at the results: Lighthouse was the most popular option: 52.11% of respondents use it to test performance.Surprisingly, the second most popular option was “None of these tools”, which was chosen by 31.68% of developers.Of the other options, 24.29% of the developers used WebPageTest and 23.13% of the developers used Service Workers.It is interesting to note that only 5.79% implement AMP (Accelerated Mobile Pages) in their projects. Considering how much Google has been pushing AMP in recent years, this technology remains pretty niche.
Lighthouse was the most popular option: 52.11% of respondents use it to test performance.Surprisingly, the second most popular option was “None of these tools”, which was chosen by 31.68% of developers.Of the other options, 24.29% of the developers used WebPageTest and 23.13% of the developers used Service Workers.It is interesting to note that only 5.79% implement AMP (Accelerated Mobile Pages) in their projects. Considering how much Google has been pushing AMP in recent years, this technology remains pretty niche.Question 25. Means for testing barrier-free access
Another new question this year concerns accessibility testing tools.Question: Which of these barrier-free access testing tools do you use to test your sites / applications? Respondents could choose one or more options.Results:
 Somewhat surprisingly, 63.13% of respondents did not use any tools.22.20% of respondents said that they used the tool for checking color contrast, and only 15.44% - a screen reader.I must say that these numbers leave an extremely depressing impression.This survey does not show the reasons why people do not check barrier-free access to their sites / applications. But to see that two-thirds are not concerned about this issue is really sad, because everyone deserves access to the sites that we create.Tools like Wave and Ax (mentioned by quite a few respondents in the Others section) are extremely easy to use, and I highly recommend evaluating them if you haven't already.Let's hope that over time, developers will appreciate the value and simplicity of these tools, and their use will grow.
Somewhat surprisingly, 63.13% of respondents did not use any tools.22.20% of respondents said that they used the tool for checking color contrast, and only 15.44% - a screen reader.I must say that these numbers leave an extremely depressing impression.This survey does not show the reasons why people do not check barrier-free access to their sites / applications. But to see that two-thirds are not concerned about this issue is really sad, because everyone deserves access to the sites that we create.Tools like Wave and Ax (mentioned by quite a few respondents in the Others section) are extremely easy to use, and I highly recommend evaluating them if you haven't already.Let's hope that over time, developers will appreciate the value and simplicity of these tools, and their use will grow.Question 26. JavaScript package managers
The penultimate question is related to JS package managers, and it sounded like this: which JavaScript package manager do you primarily use in your workflow?Last year, NPM was the most popular package manager. But can the share of Yarn increase in the last 12 months?Here's how the developers answered: Judging by the results, the share of NPM grew very slightly: now it is used by 65.39% of respondents.Yarn also remained at about the same level, with a slight drop to 29.78%.It seems that most developers are generally satisfied with NPM as a package manager, while there are no real changes in this category compared to last year's performance.
Judging by the results, the share of NPM grew very slightly: now it is used by 65.39% of respondents.Yarn also remained at about the same level, with a slight drop to 29.78%.It seems that most developers are generally satisfied with NPM as a package manager, while there are no real changes in this category compared to last year's performance.Question 27. Miscellaneous tools
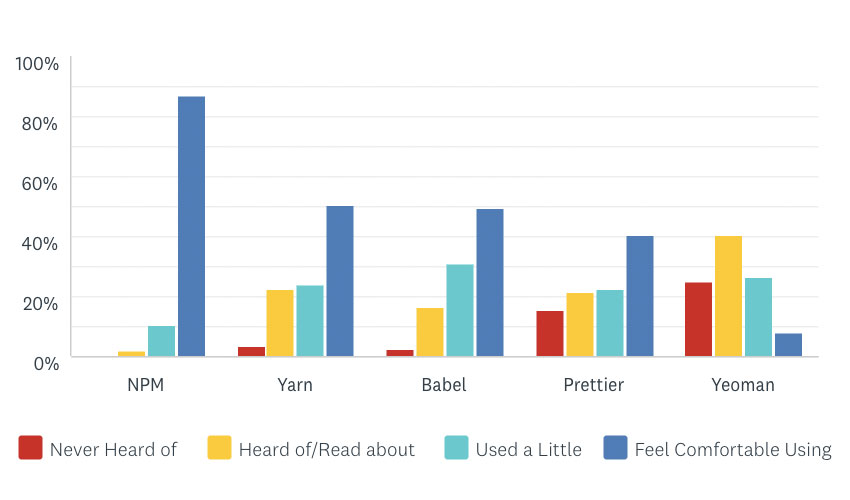
In the last question, the level of knowledge of various front-end development tools was considered (some did not quite fit into any of the previous categories).Respondents were asked: please indicate your experience with the following tools . Of these tools, most confidently own NPM (87.02%), Yarn (50.62%) and Babel (49.62%), for all these tools over the past year, an increase in the level of audience knowledge has been recorded.Most of all over the year, the number of confident Prettier users increased: their share immediately increased one and a half times to 40.43%.Yeoman's knowledge has declined slightly: the same trend was observed last year.
Of these tools, most confidently own NPM (87.02%), Yarn (50.62%) and Babel (49.62%), for all these tools over the past year, an increase in the level of audience knowledge has been recorded.Most of all over the year, the number of confident Prettier users increased: their share immediately increased one and a half times to 40.43%.Yeoman's knowledge has declined slightly: the same trend was observed last year.Summary
So, we have summed up another interesting year in the world of front-end tools!
In some areas, developers are clearly united around one tool. For example, ESLint for linting JavaScript, NPM scripts for performing tasks, and Webpack for linking modules.
Among JS frameworks and libraries, React maintained its position as the most important framework for developers, with respondents named Vue.js as the next most important JS framework / library. A large percentage of developers (21.66%) still do not see the need to use a single framework or library, because native JS is becoming more powerful every year.
The most shocking figure in the results of this year is related to testing barrier-free access, as many as 63.13% of respondents admitted that they did not use any tools to test their projects. Our industry should rectify the situation - not only because it is right from a moral point of view, but also from a legal point of view, as
lawsuits are increasingly being filed .
Among CSS processors, Sass is still the most popular, and Bootstrap has fallen slightly in popularity. Most developers now prefer not to use any CSS frameworks in their projects.
The number of developers who use CSS linting and naming schemes this year has exceeded those not using: 53.21% for linting and 52.08% for naming schemes.
CSS-in-JS continues to grow at a steady pace, and 44.69% of developers now use such tools.
Apparently, the ongoing consolidation should be encouraging. It seems our tools are becoming more mature. As more powerful tools become available, the need to change them decreases. It seems that in the results we see evidence of this.
In most categories, clear leaders now stand out - several years ago this was not. This helps build knowledge. Developers of all levels find it easier to understand what to learn when choosing new tools. This is good for everyone.