Another post as part of an advertising campaign to promote your referral link. In the first and second publications, I raised the front server, api server and two auxiliary services (Elasticsearch & Redis) that are used by the api server. At this step, I tried to upload some data from an existing Magento project into my test VSF application.
In the third step, some progress has appeared. The PWA application in the browser stopped reporting an error and started showing a more or less decent home page. Even if not with the data that was in my Magento-project. Any change is better than trampling on the spot.

Under the cat is a description of how to upload data from your Magento store to the Vue StoreFront application so that demo data is displayed to the client instead. Yes, the result is again not very good, but for the advertising campaign this is not the most important thing.
purpose
Set up data transfer from a Magento application to a VSF application.
Schematic
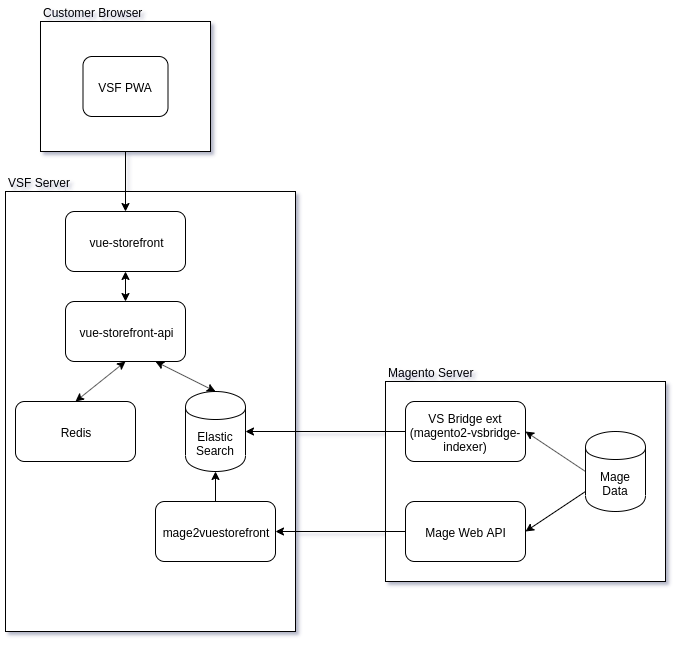
At this stage, the components involved in the work of VSF I have depicted here as follows:

Work environment
In the current iteration, I used the medium version of the Linux Ubuntu 18.04 LTS 64-bit server (2x 2198 MHz CPU, 4 GB RAM, 10 GB disk), because The small version, after starting all the services, slowed down when building vue-storefront . It is unlikely that anyone doubts that 4 GB of RAM is 2 times better than 2 GB.
Previous steps
The actions of the previous steps can be described with the following script:
Integration options
On the Internet, I found two options for integrating Magento-store and VSF:
- magento2-vsbridge-indexer : Magento-module that has direct access to Magento-data and uploads information to Elasticsearch during indexing;
- mage2vuestorefront : a standalone application that receives data from Magento through the Web API and also uploads it to Elasticsearch;
For now, I am omitting questions of backward data transfer from Vue StoreFront to Magento.
Judging by the commit time, the first project is more lively than the second, and the developers themselves recommend using this approach:
Please do use this module instead of mage2vuestorefront if You experience any issues regarding indexing performance. Both projects are currently supported.
Therefore, I do not consider the second integration option ( mage2vuestorefront ), although it is displayed on my diagram above.
VS Bridge
Installing the Magento module:
$ composer config repositories.divante vcs https://github.com/DivanteLtd/magento2-vsbridge-indexer $ composer require divante/magento2-vsbridge-indexer $ composer config repositories.divante vcs https://github.com/DivanteLtd/magento2-vsbridge-indexer-msi $ composer require divante/magento2-vsbridge-indexer-msi
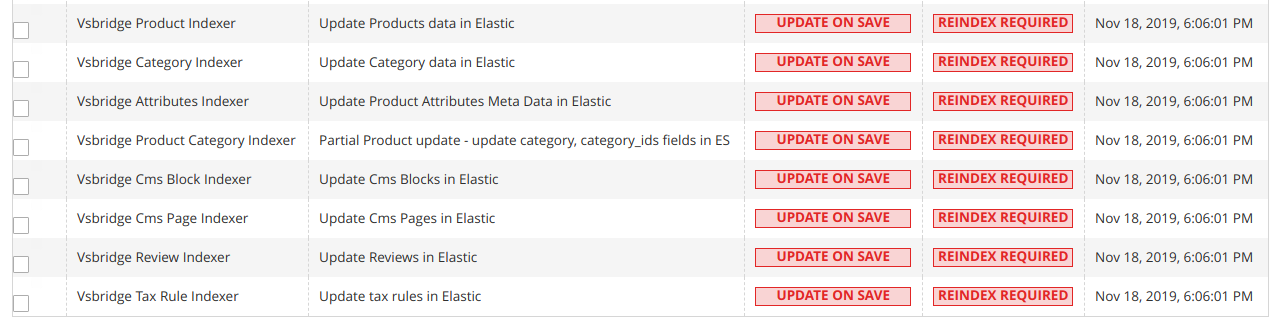
After installing the module, new indexes appear:

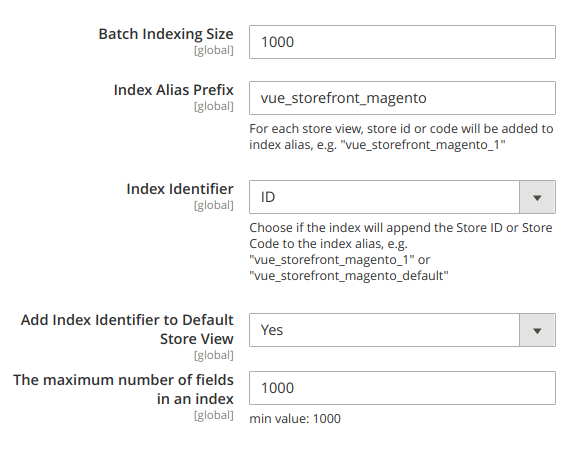
VS Bridge Configuration
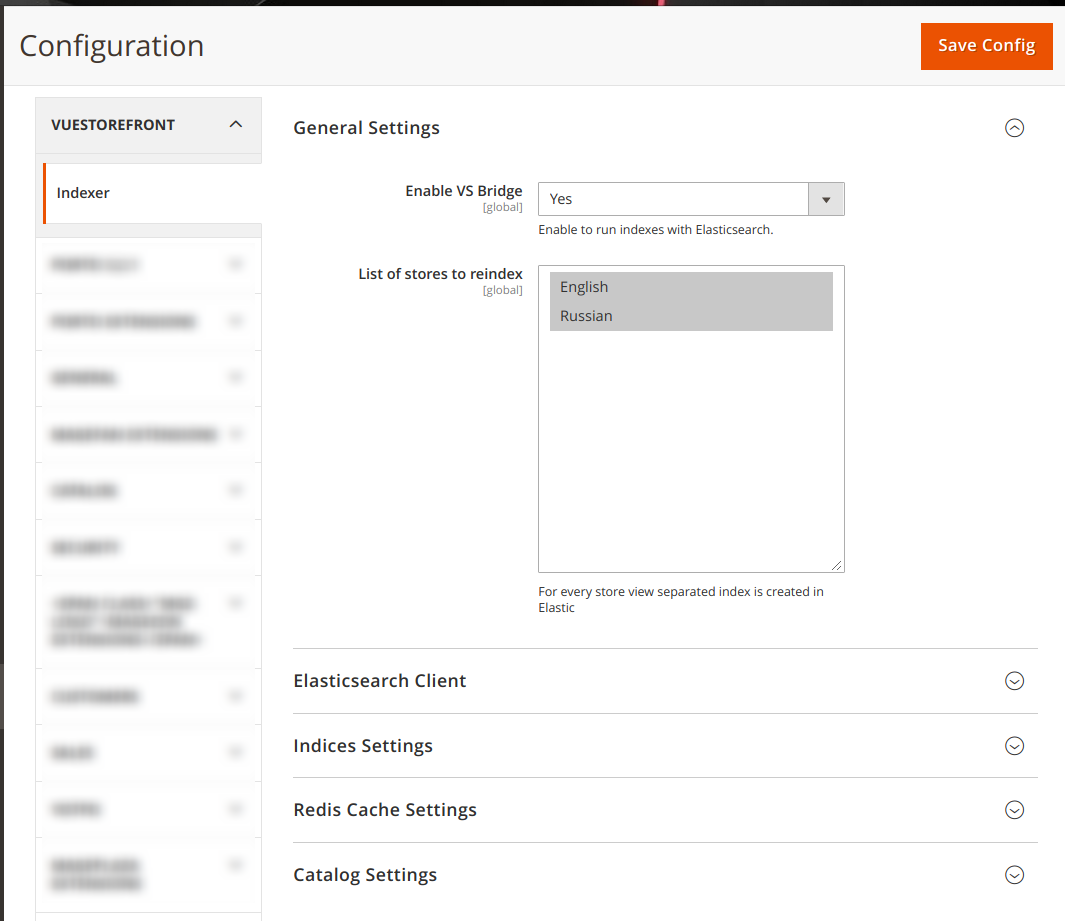
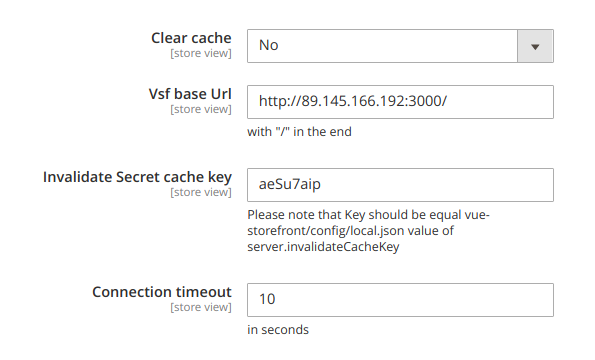
Section "General Settings":

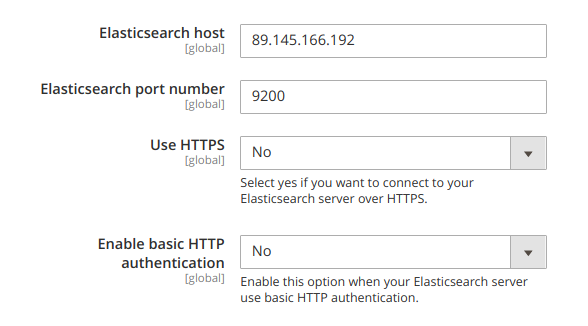
Section "Elasticsearch Client":

Section "Indices Settings":

Section "Redis Cache Settings":

Section "Catalog Settings":

Filling data in Elasticsearch
Data from Magento to Elasticsearch is poured when indexing:
$ bin/magento indexer:reindex ... Vsbridge Product Indexer index has been rebuilt successfully in 00:00:01 Vsbridge Category Indexer index has been rebuilt successfully in 00:00:00 Vsbridge Attributes Indexer index has been rebuilt successfully in 00:00:02 Vsbridge Cms Block Indexer index has been rebuilt successfully in 00:00:00 Vsbridge Cms Page Indexer index has been rebuilt successfully in 00:00:04 Vsbridge Review Indexer index has been rebuilt successfully in 00:00:00 Vsbridge Tax Rule Indexer index has been rebuilt successfully in 00:00:00
Check data fill
$ curl "http://89.145.166.192:9200/_cat/indices?pretty&v" health status index uuid pri rep docs.count docs.deleted store.size pri.store.size yellow open vue_storefront_magento_2_1574139073 x-Ft7Lt6RCu073dBWuvbvQ 5 1 295 0 1.7mb 1.7mb yellow open vue_storefront_magento_1_1574139076 yGlA_GGqQu-T0vyxrLE07A 5 1 268 0 1.2mb 1.2mb
Configuring vue-storefront and vue-storefront-api
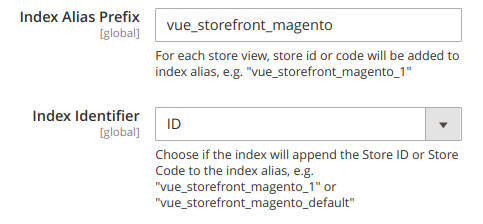
In VS Bridge settings, the prefix for indexes in Elasticsearch is vue_storefront_magento , and the storefront ID is used as the index identifier:

In accordance with the recommendations of the developers and by analogy with the default config ( ~/vue-storefront/config/default.json ):
{ "elasticsearch": { "index": "vue_storefront_catalog" }, "storeViews": { "de": { "elasticsearch": { "index": "vue_storefront_catalog_de" } }, "it": { "elasticsearch": { "index": "vue_storefront_catalog_it" } } } }
I register in the local config for the front server ( ~/vue-storefront/config/local.json ):
"elasticsearch": { "index": "vue_storefront_magento_1" }, "storeViews": { "de": { "elasticsearch": { "index": "vue_storefront_magento_1" } }, "it": { "elasticsearch": { "index": "vue_storefront_magento_2" } } }
and in the local config for the api server (``):
"elasticsearch": { ... "indices": [ "vue_storefront_magento_1", "vue_storefront_magento_2" ] }
I tried to register in the local front config:
"elasticsearch": { "index": "vue_storefront_magento" }
by analogy with the developer’s example, but in the browser I get an already familiar error page. Either Elasticsearch lacks the vue_storefront_magento index, or something is vue_storefront_magento in the front code.
I did not create indexes manually, but using the VS Bridge plugin, so I expected that all the necessary indexes would be created, but no, everything was as usual. Therefore, I add the suffix _1 to elasticsearch.index local front config.
Rebuild and launch applications
$ pm2 stop all $ cd ~/vue-storefront && yarn build && yarn start $ cd ~/vue-storefront-api && yarn build && yarn start
The PWA application should be available at the address " http : //89.145.166.192∗000/ " (of course, I "killed" the infrastructure after the tests, so it should, but will not ) and should be very similar to the picture that I published at the very beginning of the article.
Conclusion
Pairing according to "Magento-to-VSF" is performed at a fairly good level. Indexing of data is possible both on a schedule and on an event (at least, announced so). It strains two points:
- Binding to the 5.x version of Elasticsearch. I had to downgrade sequentially from 7.x to 6.x and from 6.x to 5.x before VS Bridge started uploading data to ES. How much is VSF tied specifically to 5.x and what will happen when Elasticsearch’s developers no longer support the "five"?
- Hardcode demo windows in the default front-config. In principle, the default config should contain basic data that does not depend on the particular application implementation, and the configuration of the demo application should take place at the
./config/local.json level. In this case, it will be clear which data needs to be changed when launching your application, and which are common to all (most) implementations.
Thanks to everyone who has read, click on my referral link, and God give me strength to the next step. VSF, of course, is an impressive application, but to understand it is like walking through a swamp. He got one leg, the other got stuck.