सबसे पहले, मैं आपको App Inventor के बारे में थोड़ा बताऊंगा, और फिर हम पहला आवेदन लिखेंगे जहाँ हम बिल्ली को खाना खिलाएँगे।
ऐप आविष्कारक का उपयोग किसी ऐसे व्यक्ति द्वारा किया जा सकता है जो प्रोग्रामिंग भाषा नहीं बोलता है। सिद्धांत रूप में, यह मुझे एक WYSIWYG संपादक की याद दिलाता है। अब तक, पंजीकरण केवल Google से अनुमति के साथ उपलब्ध है। ऐप आविष्कारक आपको कोड लिखने से मुक्त करता है, इसके बजाय, आप फ़्लोचार्ट्स के एक झलक का उपयोग करते हैं।

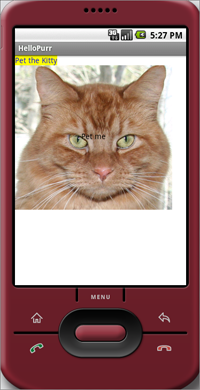
एक बेहतर समझ के लिए, आइए HelloPurr एप्लिकेशन बनाने पर एक नज़र डालें। इस एप्लिकेशन में, बिल्ली के साथ एक छवि और इसे खिलाने के लिए एक बटन प्रदर्शित किया जाएगा, जिसे दबाने के बाद बिल्ली म्याऊ करेगी। हम स्क्रैच से एप्लिकेशन बनाएंगे, नीचे प्रस्तुत सभी विकास चरणों पर विचार किया गया है:
- ऐप आविष्कारक वेबसाइट पर एक नया एप्लिकेशन बनाएं
- घटकों के साथ-साथ "पालतू किट्टी" युक्त एक लेबल जोड़ें
- कैट बटन जोड़ें
- म्याऊ खेलने के लिए एक ध्वनि घटक जोड़ें
- इवेंट हैंडलर जो एक बटन दबाए जाने पर ध्वनि को ट्रिगर करता है
काम पर लगना
ऐप आविष्कारक के साथ काम करने के लिए सबसे पहले अपने कंप्यूटर और फोन को
सेट करें। फिर एक नया प्रोजेक्ट बनाएं, इसे "HelloPurr" नाम दें, ब्लॉक एडिटर खोलें और फोन को संलग्न करें। फिर ब्राउज़र विंडो पर वापस जाएं।
आपका
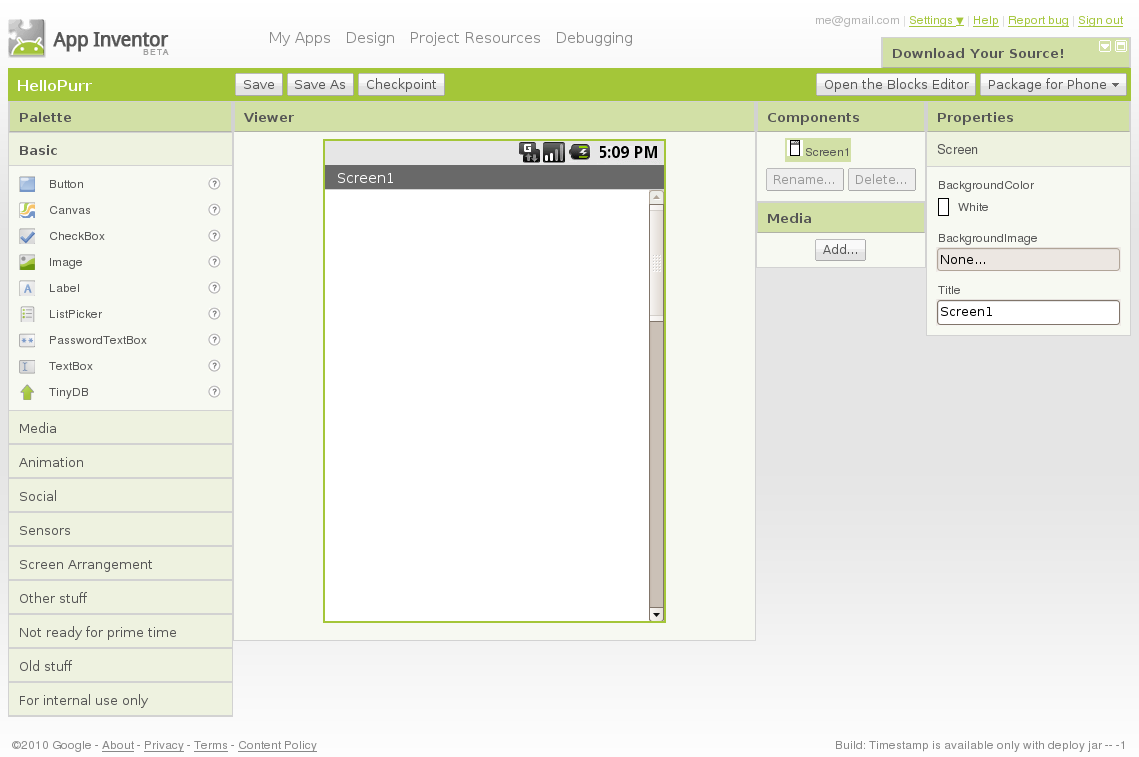
appinventor.googlelabs.com अब आपके ब्राउज़र में खुला होना चाहिए, और आपके फ़ोन पर ऐप आविष्कारक फ़ोन एप्लिकेशन चलना चाहिए। ब्राउज़र को डिजाइनर पृष्ठ पर खुला होना चाहिए, जो इस तरह दिखता है:

विकास अवलोकन
ऐप इन्वेंटर मानक घटकों के संयोजन से अनुप्रयोगों का निर्माण करता है। एंड्रॉइड एप्लिकेशन के विकास में घटक एक महत्वपूर्ण तत्व हैं, जैसा कि नुस्खा में सामग्री है। कुछ घटक बहुत सरल होते हैं, जैसे एक
लेबल , जो स्क्रीन पर पाठ प्रदर्शित करता है, या
बटन , जो एक बटन को लागू करता है। अन्य घटक अधिक जटिल हैं:
कैनवस , जिसमें आप चित्र या एनिमेशन रख सकते हैं;
एक्सेलेरोमीटर (गति) सेंसर , जो एक Wii नियंत्रक की तरह काम करता है, और जब आप फोन को हिला या फ्लिप करते हैं तो पता लगाता है; घटकों को संदेश भेजने, वीडियो चलाने, साइटों से डेटा प्राप्त करने, और कई अन्य।
डिजाइनर विंडो
डिजाइनर विंडो को देखते हुए, आप देखेंगे कि इसमें कई क्षेत्र शामिल हैं:
- केंद्र में एक सफेद क्षेत्र है जिसे व्यूअर कहा जाता है। यह वह जगह है जहां आप घटकों के साथ काम करते हैं। यह क्षेत्र दिखाता है कि आपका एप्लिकेशन आपके फ़ोन पर कैसा दिखेगा।
- बाईं ओर पैलेट है , जो उपलब्ध घटकों को दिखाता है। पैलेट को खंडों में विभाजित किया गया है।
- व्यूअर के दाईं ओर उन घटकों की एक सूची है जहां उपयोग किए गए घटक प्रदर्शित होते हैं।
- घटकों के तहत मीडिया है , जो इस्तेमाल की गई तस्वीरों और ऑडियो को दिखाता है।
- यहां तक कि दाईं ओर - घटक सेटिंग : रंग, पाठ का आकार, फ़ॉन्ट, और बहुत कुछ।
आपको
एक बिल्ली का बच्चा और
ध्वनि "म्याऊ" की छवि की आवश्यकता होगी।
एक लेबल बनाएं
- पैलेट पर जाएं और लेबल पर क्लिक करें, और इसे दर्शक विंडो में खींचें। अगला, लेबल पाठ दर्ज करें।
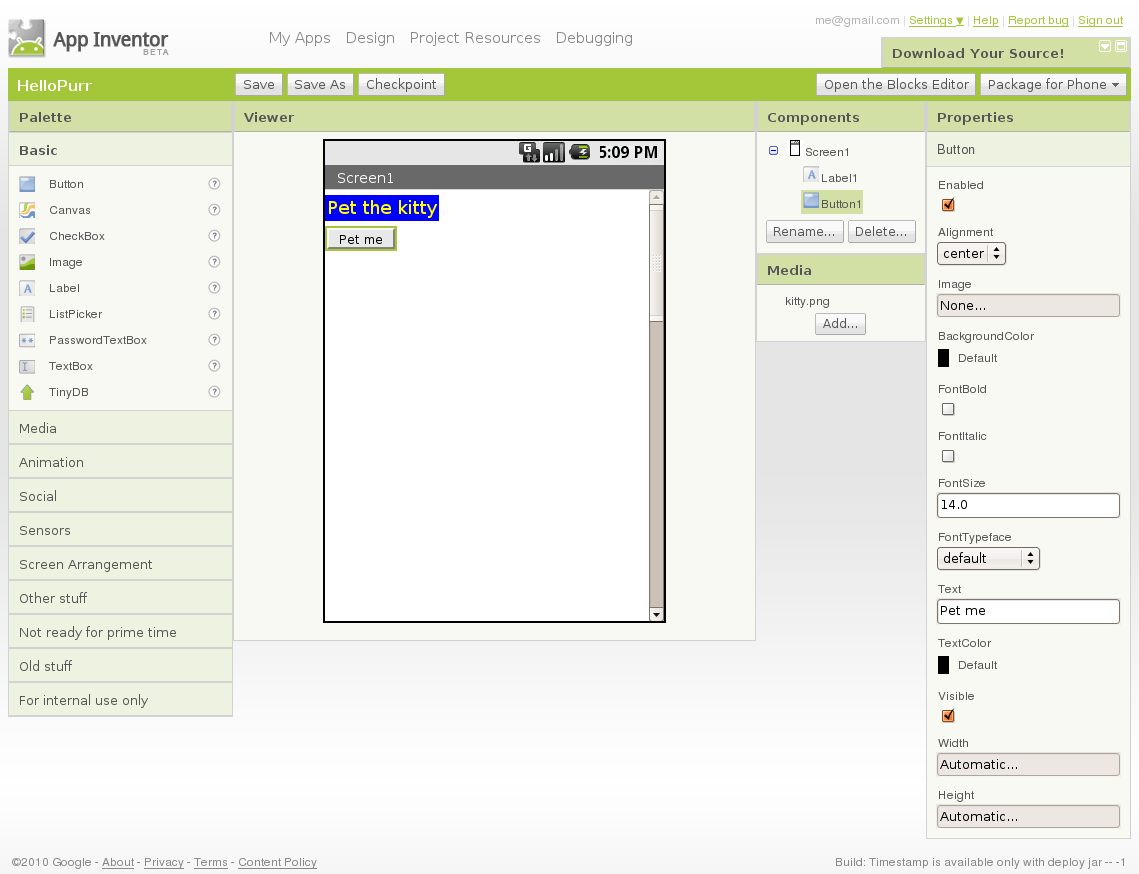
- सेटिंग्स विंडो में देखें, वहां लेबल सेटिंग्स दिखाई जाती हैं। पैरामीटर "पाठ" में आप लेबल के पाठ को निर्दिष्ट कर सकते हैं, वहां "पालतू किट्टी" लिख सकते हैं और एंटर दबा सकते हैं। टेक्स्ट दर्शक विंडो और फ़ोन पर दोनों में बदल जाएगा।
- वर्तमान में सेट नहीं किए गए लेबल का BackgroundColor बदलें। आप TextColor पैरामीटर में टेक्स्ट का रंग भी बदल सकते हैं, अंतिम परिवर्तन पर FontSize 20।

बटन जोड़ें
पैलेट पर जाएं और लेबल के तहत दर्शक विंडो में
बटन खींचें। उसके बाद, आपको वहां एक आयताकार बटन दिखाई देगा। आप उस पर क्लिक कर सकते हैं, लेकिन कुछ भी नहीं होगा, इसलिए हमें बटन को क्लिक करने पर कार्रवाई निर्धारित करने की आवश्यकता है।
- सेटिंग्स विंडो में सभी बटन पैरामीटर दिखाए जाते हैं, यदि ऐसा नहीं है, तो दर्शक विंडो में बटन पर क्लिक करें। छवि के अंतर्गत क्षेत्र पर क्लिक करें।
- जोड़ें पर क्लिक करें ... फिर फ़ाइल चुनें और ठीक पर क्लिक करें।
- छवि को लोड करने के बाद, देखने की खिड़की में आप एक बिल्ली की छवि के साथ एक बटन देख सकते हैं।
- यदि आप ध्यान से बटन को देखते हैं, तो आप "बटन 1 के लिए पाठ" देखेंगे, आप "पेट मी" ("मुझे खिलाएं") लिख सकते हैं या इसे खाली छोड़ सकते हैं।

ध्वनि जोड़ने के लिए, पैलेट से
ध्वनि घटक खींचें, जिसके बाद यह एक अदृश्य घटक के रूप में नीचे दिखाई देगा।
Sound1 पर क्लिक करें, और
स्रोत के रूप में
स्रोत पैरामीटर में meow फ़ाइल चुनें।
दबाने पर ध्वनि बजाएं
अब दबाते ही बिल्ली म्याऊ कर लें।
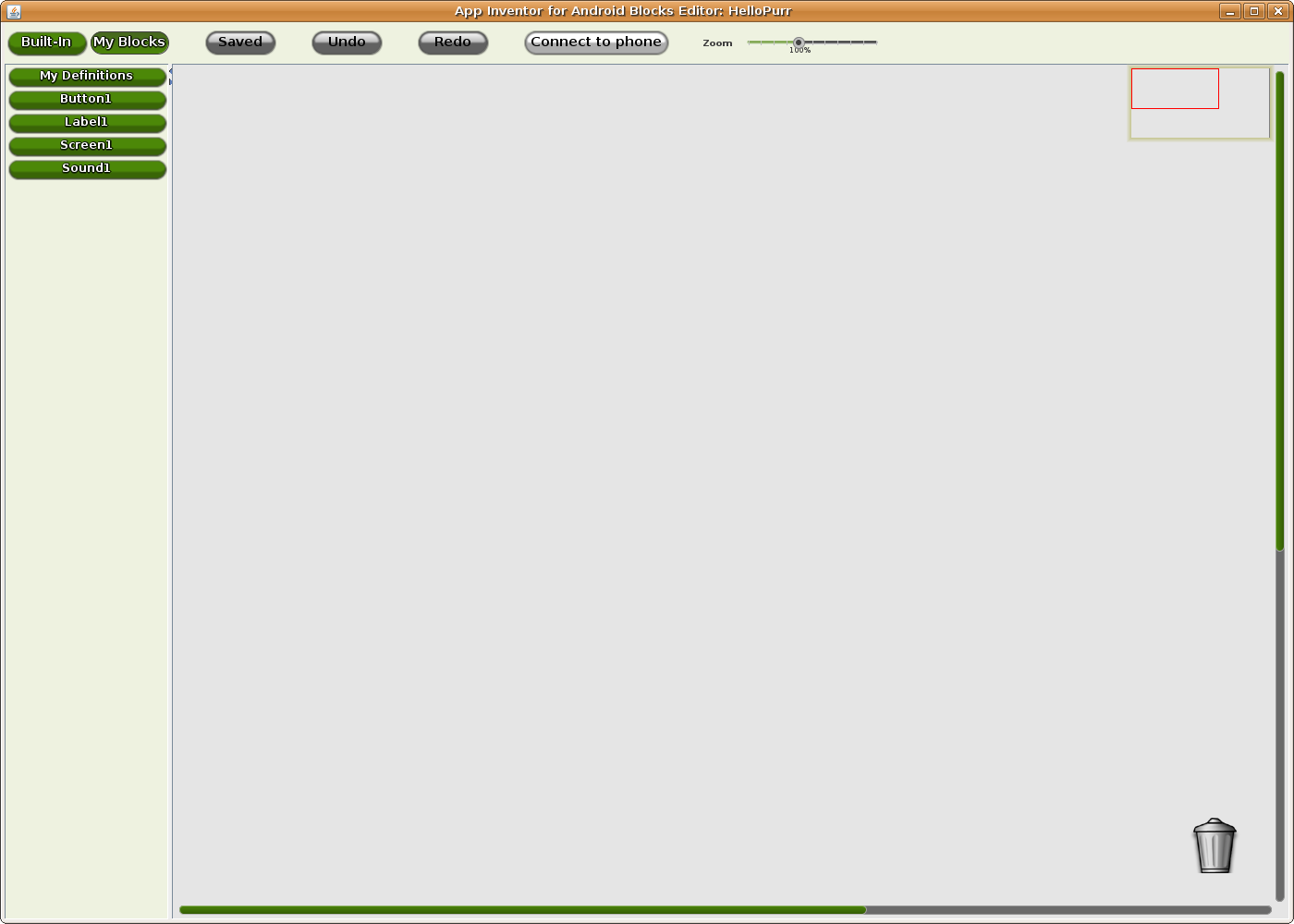
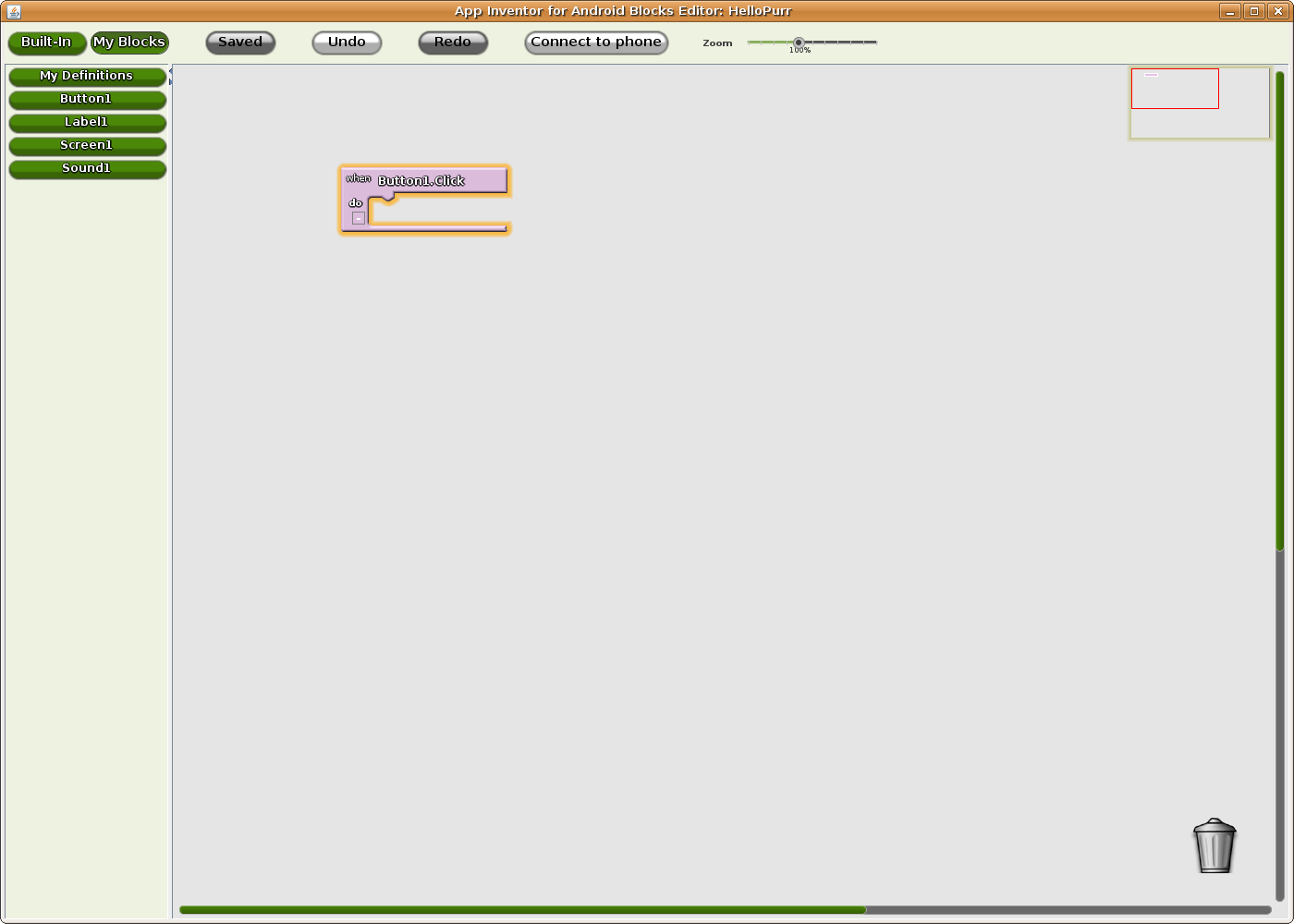
- ब्लॉक संपादक विंडो को देखें। अब हमें यह सुनिश्चित करने की आवश्यकता है कि जब आप बटन पर क्लिक करते हैं, तो ध्वनि बजाई जाती है।
- शीर्ष पर आपको अंतर्निहित और मेरे ब्लॉक बटन दिखाई देते हैं, मेरे ब्लॉक पर क्लिक करें, नीचे आपको एक कॉलम दिखाई देगा जिसमें प्रत्येक घटक के लिए टैब होंगे: बटन 1 , लेबल 1 , स्क्रीन 1 और साउंड 1 ।

- Button1 पर क्लिक करें, फिर ब्लॉक को चुनें जब Button1 . शीर्ष पर क्लिक करें।
- जब कार्यक्षेत्र पर Button1.Click ब्लॉक को खींचें

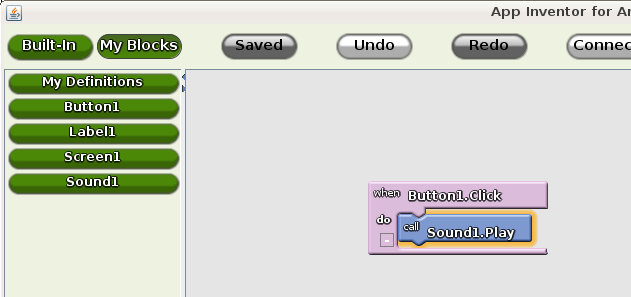
- मेरे ब्लॉक में Sound1 पर क्लिक करें और जब Button1.Click ब्लॉक के अंदर कॉल करें Sound1.Play ब्लॉक ।

- अब बिल्ली पर क्लिक करें और आप म्याऊ सुनेंगे, बधाई!
अब आपका एप्लिकेशन काम करता है, लेकिन केवल जब तक आप फोन बंद नहीं करते।
अगले पाठ में, हम देखेंगे कि आवेदन को कैसे बचाया जाए और बिल्ली को नए गुर सिखाए जाएं।