कार्य प्रणाली से उपयोगकर्ता क्रियाओं की प्रतिक्रिया को गतिशील रूप से कल्पना करना था।
दूसरे शब्दों में: ऑब्जेक्ट की कुछ स्थिति बदल गई है - डेटाबेस / सिस्टम में परिवर्तन को बचाने के सफल समापन के बारे में संदेश प्रदर्शित करने के लिए।
प्लगइन लिखने में अधिक समय नहीं लगा ...

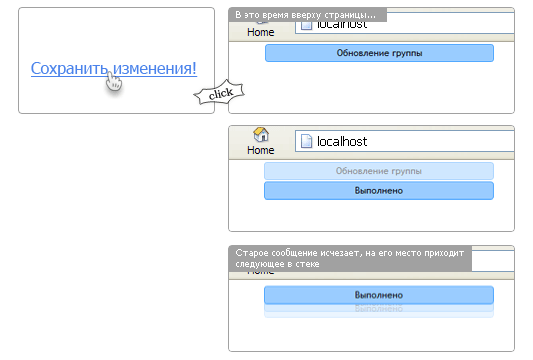
उपयोग का एक उदाहरण जो प्लगइन की कार्यक्षमता को दर्शाता है:
$( '#save' ).click( function () {
var msgObj = $.notify.add( " " , 3);
// ( 3 ) msgObj
$.get( 'test.txt' , function (result) {
if (result.ok) { //
$.notify.remove(msgObj, 0.5);
// 0,5 ,
$.notify.add( " " , 1);
//
} else { //
$.notify.remove(msgObj, 0.5);
// 0,5 ,
$.notify.add( " " , 'error' , 3);
// "" (css error) 3
}
}, "json" );
});
* This source code was highlighted with Source Code Highlighter .
Jquery.notify.js डाउनलोड
करेंत्रुटियों के बारे में, सुझाव, टिप्पणियों में लिखें।