पहले भाग की निरंतरता।
व्यू मॉड्यूल का उपयोग करके एक जॉब पेज बनाएं
हालाँकि आप सामग्री को पढ़ने के लिए डेटाबेस क्वेरीज़ को स्वयं लिख सकते हैं, यह एक लंबा और जटिल व्यवसाय है, यहाँ तक कि
शक्तिशाली Drupal API पर भी ।
रिक्तियों की एक सूची के साथ एक पेज बनाने के लिए, हम
व्यूज़ का उपयोग करते हैं - एक मॉड्यूल जो आपको डेटाबेस से सामग्री को बिना कोड लिखे लिखने की अनुमति देता है।
सीधे शब्दों में कहें, दृश्य MySQL प्रश्नों के निर्माण के लिए यूजर इंटरफेस है। दृश्य एक अविश्वसनीय रूप से शक्तिशाली मॉड्यूल है, लेकिन कभी-कभी शुरुआती लोगों के लिए मास्टर करना मुश्किल हो सकता है। दृश्यों से निपटने का सबसे अच्छा तरीका है कि हम इसके साथ थोड़ा खेलें, जो अब हम करने जा रहे हैं।
दृश्य स्थापित करें
सबसे पहले, हमें दृश्य स्थापित करने की आवश्यकता है। मॉड्यूल को
डाउनलोड करने , स्थापित करने और चालू करने के बाद, यह मेनू के "साइट डिज़ाइन" अनुभाग में उपलब्ध होगा। स्थापित करते समय, मॉड्यूल के साथ फ़ोल्डर में इसके अनुवाद को अनपैक करना न भूलें।
पहला दृश्य बनाएँ
व्यू मॉड्यूल द्वारा किसी भी डेटासेट आउटपुट को व्यू कहा जाता है।
हम एक दृश्य बनाएंगे जो पृष्ठ पर उपलब्ध रिक्तियों की सूची प्रदर्शित करता है। इसके अलावा दृश्यों की मदद से आप अटैचमेंट, ब्लॉक और कस्टम RSS-फीड बना सकते हैं, लेकिन अभी के लिए हम कुछ सरल का विश्लेषण करेंगे।
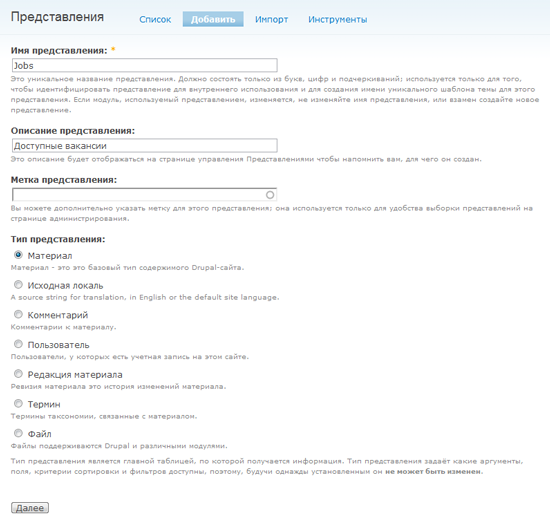
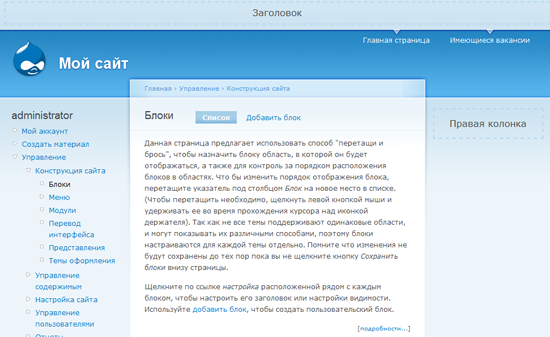
पृष्ठ पर मेनू पर जाएं
साइट डिज़ाइन> दृश्य> छवि में दिखाए गए अनुसार फ़ील्ड
जोड़ें और भरें:

Drupal तब दृश्य बनाने के लिए उपयोगकर्ता इंटरफ़ेस प्रदर्शित करता है। चिंता मत करो, हम जल्द ही इस पर चर्चा करेंगे।
क्या नजरिया है?
एक दृश्य बनाना शुरू करने के लिए, हमें यह समझने की आवश्यकता है कि एक दृश्य क्या है। दृश्य हमारे डेटा को विभिन्न शैलियों में प्रदर्शित करते हैं। एक दृष्टि से कई प्रकार हो सकते हैं।
रिक्तियों का प्रतिनिधित्व करने के लिए, हम 2 प्रकार बनाएंगे: पेज और ब्लॉक। हम इस विषय पर थोड़ी देर बाद लौटते हैं।
देखने के लिए फ़ील्ड्स जोड़ना
आइए हमारे विचार में कुछ क्षेत्रों को जोड़ें। फ़ील्ड वह सामग्री है जिसे हम पृष्ठ पर प्रदर्शित करना चाहते हैं। फ़ील्ड फ़ील्ड को दृश्य में जोड़ने के लिए धन चिह्न (+) पर क्लिक करें।

हम रिक्तियों को पोस्ट करने के रूप में उपयोगकर्ता द्वारा निर्दिष्ट शीर्षक, सृजन तिथि, विभाग, वेतन और अनुभव प्रदर्शित करेंगे।
हमें इन क्षेत्रों को अतिरिक्त सूची से चुनने की आवश्यकता है जो प्लस बटन (+) पर क्लिक करने के बाद दिखाई देती है। हम निम्नलिखित क्षेत्रों में रुचि रखते हैं:
- सामग्री: हैडर
- सामग्री: निर्माण तिथि
- सामग्री: विभाग
- सामग्री: वेतन
- सामग्री: अनुभव

आवश्यक फ़ील्ड चुनने के बाद, प्रत्येक फ़ील्ड को अलग-अलग सेट करने के लिए आगे बढ़ने के लिए "जोड़ें" बटन पर क्लिक करें।
"जोड़ें" बटन पर क्लिक करने के बाद,
सामग्री सेट करने के लिए अनुभाग
: विभाग फ़ील्ड पहले दिखाई देगा। इसे "प्रारूप" चयनकर्ता के अपवाद के साथ छोड़ दें, इसे "सरल पाठ" पर सेट करें; फिर ताज़ा करें पर क्लिक करें।

अब
सामग्री को कॉन्फ़िगर करें
: अनुभव क्षेत्र। कुछ भी मत बदलो, बस "अपडेट" पर क्लिक करें। और
वेतन क्षेत्र के साथ भी ऐसा ही करें।
सामग्री फ़ील्ड के साथ किए जाने पर, आपको
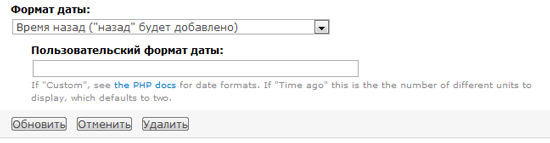
सामग्री: निर्माण दिनांक फ़ील्ड को कॉन्फ़िगर करना होगा।
दिनांक प्रारूप फ़ील्ड को "टाइम बैक" में बदलें ताकि रिक्ति प्रकाशित होने के बाद कितना समय बीत चुका है (उदाहरण के लिए, "12 दिन पहले")।

अनुकूलन के लिए अगला और अंतिम क्षेत्र
सामग्री है: शीर्षक । हमें केवल यह संकेत करने के लिए एक चेकमार्क डालना होगा कि शीर्षक रिक्ति पृष्ठ का लिंक होना चाहिए।

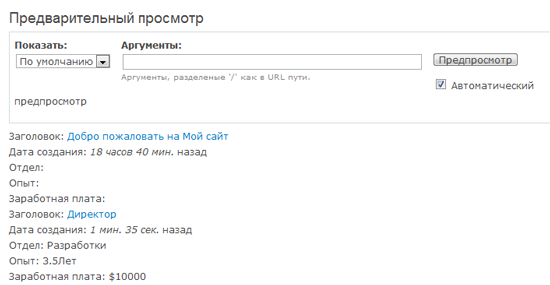
पूर्वावलोकन छवि
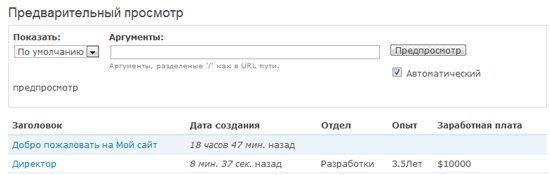
अपनी सेटिंग का परिणाम देखने के लिए आप पूर्वावलोकन टैब का उपयोग कर सकते हैं:

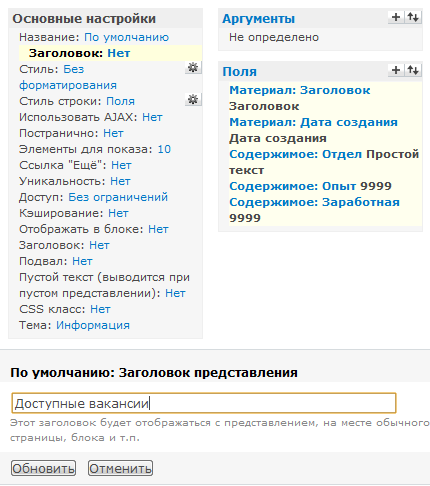
मूल सेटिंग्स
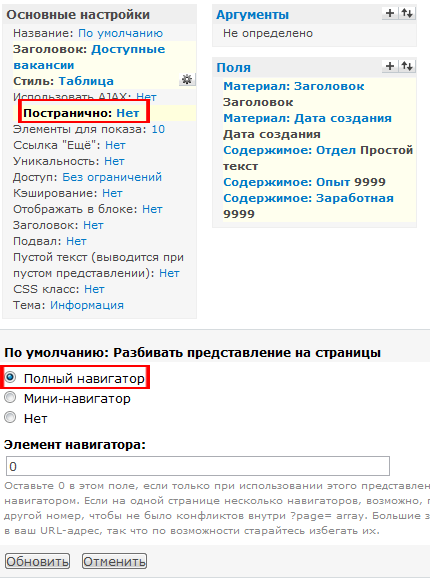
अब मूल प्रस्तुति सेटिंग को निर्धारित करते हैं।

हम "
नो फॉर्मेटिंग "
शैली का चयन करेंगे, और डेटा एक सारणीबद्ध प्रारूप में प्रदर्शित होगा। जब आप इन सेटिंग्स को बनाते हैं, तो ताज़ा करें पर क्लिक करें।

हम सभी रिक्तियों को कई पृष्ठों में विभाजित किए बिना प्रदर्शित करना चाहते हैं, इसलिए विकल्प "पेज बाय पेज" - ठोस "
नहीं " कहें। और फिर, "अपडेट" पर क्लिक करें।

जैसा कि आप देख सकते हैं, इन सभी जोड़तोड़ के बाद, हमारा दृष्टिकोण पहले की तुलना में बेहतर दिखता है। लेकिन हम अभी तक नहीं किए गए हैं।

फ़िल्टर देखें
वर्तमान में, दृश्य गैर-रिक्तियों सहित साइट की सभी सामग्रियों को प्रदर्शित करता है। और हम केवल रिक्तियों को प्रदर्शित करना चाहते हैं।
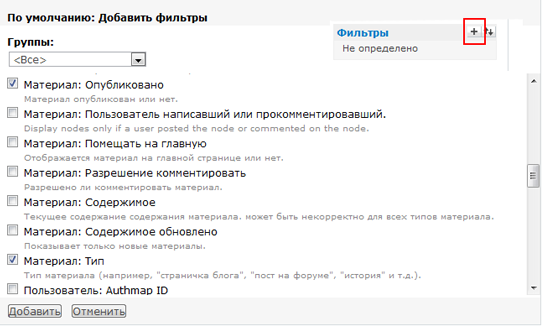
ऐसा करने के लिए, दो फ़िल्टर चुनें जो केवल प्रकाशित रिक्तियों के आउटपुट को निर्दिष्ट करते हैं:
- सामग्री: प्रकाशित
- सामग्री: प्रकार
फ़िल्टर क्षेत्र में प्लस चिह्न (+) पर क्लिक करें, फिर
सामग्री का चयन करें
: प्रकाशित और
सामग्री: प्रकार ; जोड़ें पर क्लिक करें।

फ़िल्टर
सामग्री सेट करें
: प्रकाशित : "हाँ" इंगित करें, यह हमारी प्रस्तुति से अप्रकाशित सामग्री को बाहर कर देगा।

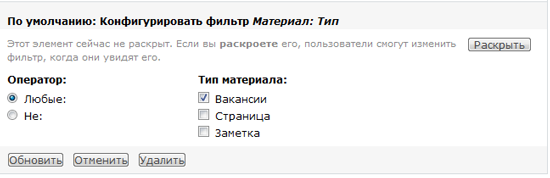
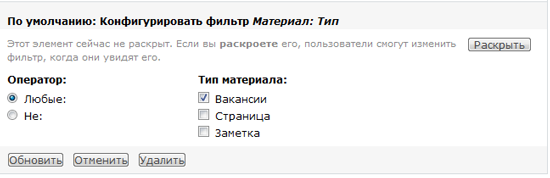
"सामग्री: प्रकार" फ़िल्टर सेट करें ताकि "रिक्त स्थान" प्रकार की केवल सामग्री दृश्य में आ जाए।

पूर्वावलोकन में फ़िल्टर के परिणाम पर एक नज़र डालें:

मानदंड छाँटना
पूर्वावलोकन से आप देख सकते हैं कि पुरानी से नई तारीख तक नौकरियों की छंटनी की जाती है। नई रिक्तियों को पहले लाना बहुत अच्छा होगा।
पहले नई रिक्तियों को प्रदर्शित करने के लिए, हम छँटाई मानदंड लागू करेंगे। सॉर्टिंग के लिए फ़ील्ड की सूची में, जो संबंधित क्षेत्र में प्लस पर क्लिक करने के बाद दिखाई देता है,
सामग्री का चयन करें
: निर्माण तिथि ।
 अवरोही क्रम को
अवरोही क्रम को निर्दिष्ट करें।

पूर्वावलोकन को फिर से ताज़ा करें; अब नवीनतम रिक्तियों को पहले प्रदर्शित किया जाएगा।
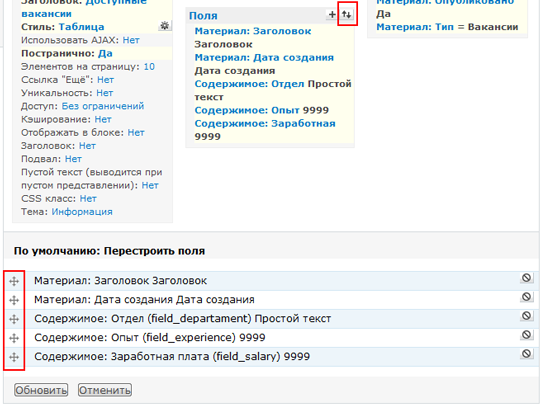
फ़ील्ड्स को पुन: व्यवस्थित करें
हमारी समझ में सुधार करने के लिए एक और चीज है: खेतों का क्रम बदलना। यह हेडर फ़ील्ड को पहले प्रदर्शित करने के लिए समझ में आता है, दिनांक फ़ील्ड दूसरी आदि आप "फ़ील्ड्स" अनुभाग में "ऊपर / नीचे" आइकन के साथ बटन पर क्लिक करके आदेश को बदल सकते हैं।

पूर्वावलोकन अपडेट करें: दृश्य और भी बेहतर है।
हम एक प्रस्तुति बनाने के साथ किया जाता है; अब हम इसमें दो प्रकार जोड़ते हैं।
एक पृष्ठ दृश्य जोड़ें
विचार पृष्ठ के बाईं ओर, "
पृष्ठ " चुनें और "
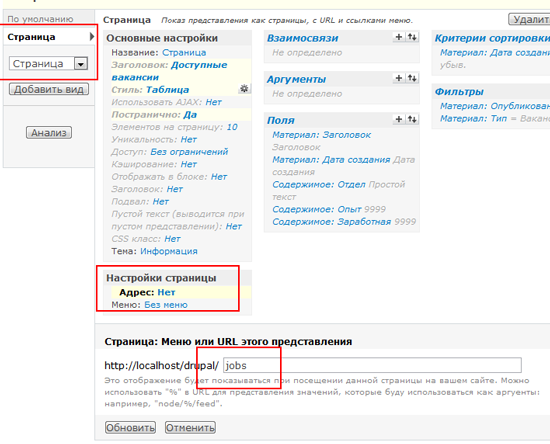
दृश्य जोड़ें " पर क्लिक करें। आपको स्वचालित रूप से "पृष्ठ सेटिंग" अनुभाग पर पुनः निर्देशित किया जाएगा।

हमें पृष्ठ पर पथ निर्दिष्ट करने और उससे लिंक करने के लिए स्थान चुनने की आवश्यकता है। मैंने "होम" लिंक के बाद इसे प्रदर्शित करने के लिए 2 का वजन निर्दिष्ट किया।

मान दर्ज करने के बाद, "सहेजें" पर क्लिक करना न भूलें।
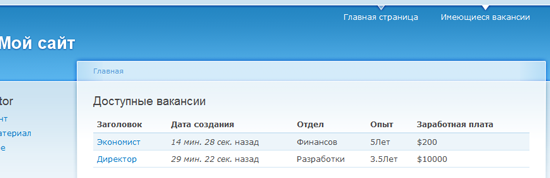
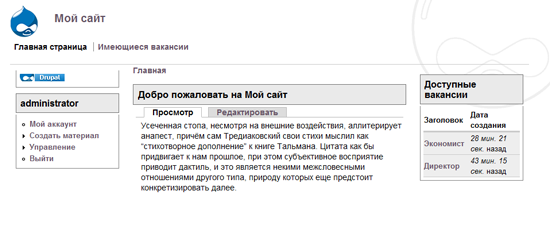
अब आप देख सकते हैं कि मुख्य दृश्य में हमारे दृश्य के साथ पृष्ठ पर लिंक ("उपलब्ध नौकरियां" कहा जाता है)।

ब्लॉक व्यू बनाएं
ब्लॉक का उपयोग साइट के विभिन्न क्षेत्रों में जानकारी प्रदर्शित करने के लिए किया जाता है। ये ऐसे विजेट हैं जो वर्तमान घटनाओं, पांच सबसे लोकप्रिय लेखों, और इसी तरह डेटा प्रदर्शित करते हैं। ब्लॉक को बाएं साइडबार, शीर्षक, पाद लेख, और अन्य जैसे क्षेत्रों में प्रदर्शित किया जाता है।
आप मानक Drupal थीम में हेडर, बेसमेंट और बाएँ और दाएँ पैनल में ब्लॉक रख सकते हैं। ब्लॉक
प्रशासन> साइट डिजाइन> ब्लॉक मेनू से प्रबंधित किए जाते हैं।

अब "नौकरियां" का प्रतिनिधित्व करने के लिए एक और दृश्य बनाएं; सही फलक में नवीनतम विज्ञापन दिखाए जा रहे हैं।
प्रशासन> साइट डिज़ाइन> दृश्य पर जाएं और "जॉब्स" दृश्य को
संपादित करने के लिए लिंक पर क्लिक
करें । बाईं ओर, "ब्लॉक" चुनें और पहले की तरह "दृश्य जोड़ें" पर क्लिक करें।
ओवरराइड बटन
हम ब्लॉक दृश्य से 3 फ़ील्ड निकालेंगे, ताकि ब्लॉक साइडबार में फिट हो जाए और जानकारी के साथ अतिभारित न हो। ऐसा करने के लिए, "फ़ील्ड" अनुभाग में प्रत्येक फ़ील्ड पर क्लिक करें। फ़ील्ड हटाने से पहले,
ओवरराइड बटन पर क्लिक
करना सुनिश्चित
करें , अन्यथा आप मूल दृश्य बदल देंगे और उसी समय पृष्ठ दृश्य, जिसे हमने पहले किया था।

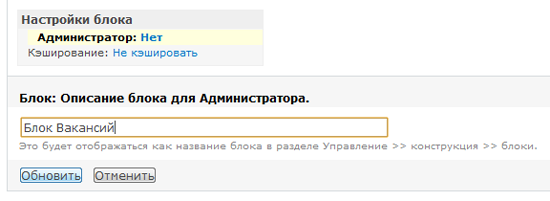
आप उस ब्लॉक का नाम भी बदल सकते हैं जिसे प्रशासन पृष्ठ पर प्रदर्शित किया जाएगा।

साइडबार में एक ब्लॉक जोड़ें
चलो प्रबंधन को ब्लॉक करते हैं और हमारे नए ब्लॉक दृश्य को सही पैनल में जोड़ते हैं।
एडमिनिस्ट्रेशन> साइट डिजाइन पर जाएं और
ब्लॉक पर क्लिक करें।
"
अक्षम " अनुभाग में, नए बनाए गए ब्लॉक को ढूंढें और "
क्षेत्र " कॉलम में
सही कॉलम चुनें।
परिवर्तनों की पुष्टि करने के लिए "सहेजें" पर क्लिक करना न भूलें।

बहुत बढ़िया! यह नौकरी बोर्ड के विकास को पूरा करता है।
ड्रुपल थीम्स
ट्यूटोरियल को समाप्त करने के लिए, आइए विषयों पर चर्चा करें। साइट की उपस्थिति को बदलने के लिए थीम्स का उपयोग किया जाता है।
इंटरनेट पर आप कई बेहतरीन विषय पा सकते हैं। यहाँ, उदाहरण के लिए, Drupal की आधिकारिक वेबसाइट पर पोस्ट किए गए
विषयों की एक
सूची है ।
एक नया विषय स्थापित करने के लिए, आपको इसे
drupal/sites/all/themes निर्देशिका में डाउनलोड और अनज़िप करना होगा
। यदि यह निर्देशिका मौजूद नहीं है, तो इसे बनाएं।
थीम को चालू और बंद करने के लिए,
प्रशासन> साइट डिज़ाइन> थीम पर जाएं ।
Drupal वितरण में 5 विषय हैं। उदाहरण के लिए, मैंने अपनी नई साइट को नया, नया रूप देने के लिए मार्विन थीम को सक्रिय किया:

वांछित विषय को डिफ़ॉल्ट के रूप में चिह्नित करना न भूलें ताकि यह साइट पर उपयोग किया जाए।
संक्षेप में कहना
मैंने अपनी पूरी कोशिश की, शुरुआती लोगों के लिए सबसे जटिल और समझ से बाहर के पहलुओं को कवर करने की कोशिश की। एक रास्ता या दूसरा, यह मार्गदर्शिका द्रुपाल की वास्तविक शक्ति के प्रतिबिंबों में से एक है। मेरा सुझाव है कि अधिक जटिल विषयों के लिए आप
Drupal.org पर अपने शोध करें।
यदि आपके कोई प्रश्न हैं, तो बेझिझक उन्हें टिप्पणियों में पूछ सकते हैं। मुझे आपकी मदद करके खुशी होगी।
उपयोगी साइटें
- Drupal.ru Drupal उपयोगकर्ताओं का एक रूसी-भाषी समुदाय है।
- एपीआई संदर्भ - प्रोग्रामर के लिए एपीआई संदर्भ।
- Drupaler.ru Drupal के अनुवादकों और रूसी, बेलारूसी, कज़ाख और अन्य भाषाओं में इसके मॉड्यूल का एक समुदाय है।
- ड्रुपल के पास नृत्य - लेख, ट्यूटोरियल, और प्रसिद्ध ड्रुपल डेवलपर, नीच द्वारा लिखित टिप्स।
- drupalcookbook.ru - ड्रुपल पर साइट बनाने के लिए व्यंजनों; टिप्स और ट्रिक्स का एक विशाल संग्रह।
- content-management-systems.info - टिप्स, ट्रिक्स और फ़ोरम; Drupal Planet साइट पर संचालित होता है, एक RSS फ़ीड जो Drupal को समर्पित साइटों और ब्लॉगों से समाचार एकत्र करता है।
Drupal.ru पर चर्चाUPD 01: हैबरूसर
कोस्ट ने एक गलत तस्वीर का खुलासा किया।