हैबर पहले से ही जानता है कि डब्ल्यू 3 सी
ने एचटीएमएल 5 लोगो और इसके लिए कई बैज
जारी किए हैं , और कई "
विमोचन के बिना संस्करण में संक्रमण "
की घोषणाओं से
शर्मिंदा होने में कामयाब रहे । लेकिन अब उस बारे में नहीं है। अब यह लोगो कहाँ से आया और इसकी आवश्यकता क्यों है।
मुझे लोगो की आवश्यकता क्यों है

एचटीएमएल 5 एक प्रसिद्ध "बुलबॉर्ड" है, जो सभी और सभी के लिए इच्छुक है। HTML5 के बारे में लेख लिखे गए हैं, HTML5 को वेब के भविष्य के रूप में अपील किया गया है, HTML5 से इंटरनेट और उज्जवल भविष्य की क्रांति की उम्मीद है। HTML5 एक स्पष्ट प्रवृत्ति है।
एचटीएमएल 5 का स्पष्ट रूप से अभाव है, समुदाय में एक समान समझ है (न केवल डेवलपर्स, बल्कि लेखन बिरादरी भी) मानक की सामग्री और अन्य प्रौद्योगिकियों के साथ इसके संबंध के बारे में।
मानक, या HTML5 को सामान्य प्रवृत्ति के रूप में संदर्भित करने में कोई सामान्य दृष्टिकोण नहीं है। वास्तव में, लोगों ने एचटीएमएल 5 का प्रतीक विभिन्न लोगो के साथ आना शुरू कर दिया, जिसका उपयोग वे लेख, प्रस्तुतियों, पुस्तकों आदि में करते थे।
जैसा कि वे Ocupop में लिखते हैं (उन्होंने बस लोगो बनाया, उस पर और नीचे), मानकीकरण के कार्य की तुलना में दृश्य रूप में इस तरह के विखंडन ने उन दोनों में और W3C में एक निश्चित विडंबना का कारण बना। HTML5 के साथ किसी भी खोज इंजन छवि में खोज करने का प्रयास करें:

वैसे, नेटवर्क में आप एक लोगो की आवश्यकता के बारे में अलग-अलग राय पा सकते हैं, जिसमें
"आत्म-जागरूक" भी शामिल है ।
लोगो का विकास कैसे हुआ
तो, लोगो
डिजाइन एजेंसी Ocupop में विकसित किया गया था। कीवर्ड की पहचान के साथ विकास शुरू हुआ:

डिजाइनरों के साथ काम करने वाले "HTML5 वकीलों" में से एक ने यह कहा:
"एचटीएमएल 5 वेब डेवलपमेंट का तीसरा चरण है जो हैक्स और वर्कअराउंड के संग्रह के बजाय * ब्लैक मैजिक * से स्थापित प्रथाओं और आगे एक लक्ष्य-उन्मुख, मानकों-आधारित प्लेटफॉर्म पर जाता है। HTML5 के साथ, हम समृद्ध इंटरनेट एप्लिकेशन बना सकते हैं जो प्लेटफ़ॉर्म की एक विस्तृत श्रृंखला को लक्षित करते हैं, जो पहले से आसान और अधिक शक्तिशाली है। ”
Ocupop में जोड़ें:
हम इसे बेहतर नहीं कह सकते थे। और ओपेरा, मोज़िला, Google, Apple और Microsoft सभी सहमत हैं: HTML5 भविष्य है।
दृश्य प्रेरणा की खोज:

विभिन्न विकल्पों का आगे विकास शुरू होता है:

कई विकल्प पांच-बिंदु वाले सितारे के आकार के चारों ओर घूमते हैं:


HTML5, एक एकीकृत प्रवृत्ति के रूप में, और HTML5, एक प्रमुख प्रौद्योगिकी (आधारशिला) के रूप में एक आर्च के विचार को जन्म देता है और फिर ढाल पर प्रदर्शित होता है:

कुछ शुरुआती विचार बिल्ला के विचार के इर्द-गिर्द घूमे:

एचटीएमएल 5 लोगो में दो डिज़ाइनों का संयोजन:

जैसा कि डिजाइनर लिखते हैं:
लोगो का सिल्हूट एक बैज (ढाल, बिल्ला) है, जो कि हो रहा है के पैमाने के महत्व के लिए औपचारिकता और सम्मान दोनों का प्रतीक है, साथ ही साथ प्रगतिशील समुदाय के लिए एक श्रद्धांजलि है, गर्व के साथ और लगातार वेब प्रौद्योगिकियों के भविष्य को अनुमानित करता है। इसी समय, यह सम्मान का एक बिल्ला और हथियारों का एक कोट है, जो एक खुले वेब प्लेटफॉर्म की भावना और सार को मूर्त रूप देता है और समुदाय के भविष्य को देखता है, जिससे यह एक वास्तविकता बन जाती है।
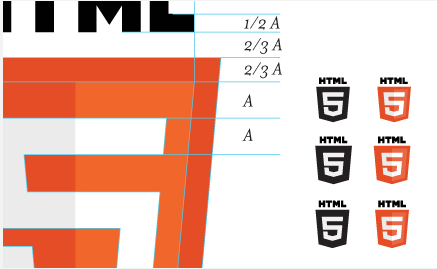
लोगो को सावधानीपूर्वक विस्तार और अनुपात में सत्यापित किया गया था:

मिनी माउस की अस्पष्टता
यद्यपि एक संपूर्ण दृष्टिकोण के साथ लोगो का विचार अच्छा लगता है, दृश्य दृष्टिकोण से, धारणा की बड़ी
अस्पष्टता प्रतीक का वादा करती है:

यह संकेत के बिना कहना कमजोर है कि लोगो में से प्रत्येक से क्या मेल खाता है?
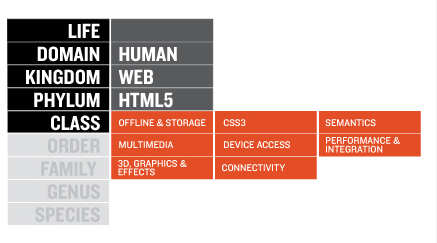
यह दिलचस्प है कि ये आइकन कहां से आए हैं। डिजाइनरों के अनुसार, एचटीएमएल 5 में शामिल प्रौद्योगिकियों के प्रमुख पहलुओं और एचटीएमएल 5 कक्षा में घूमना भी काम के दौरान पहचाना गया था:

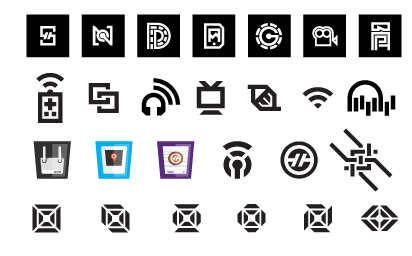
इन प्रौद्योगिकियों को प्रदर्शित करने के लिए डिजाइन के विकास के दौरान, विभिन्न आइकन और दृष्टिकोणों पर विचार किया गया था:

लोगो में निर्दिष्ट सिद्धांतों और रेखाओं का पालन करते हुए, धीरे-धीरे यह सब आप के ऊपर दिखाई दे रहा है।
एक ढेर में मिश्रण के बारे में
एक दिलचस्प विवरण: समुदाय में घोषणा के बाद से, एक ढेर में मिश्रण करने के लिए एक नकारात्मक प्रतिक्रिया दिखाई देने लगी, एचटीएमएल 5 विनिर्देश के अलावा, कई अलग-अलग प्रौद्योगिकियां, CSS3 और WOFF तक (देखें, उदाहरण के लिए,
ब्रूस लॉसन का
लेख , ओपेरा के प्रचारक, या
जेरेमी कीथ द्वारा लेख ):
"HTML5, CSS, SVG, WOFF और अन्य सहित खुली वेब तकनीकों के व्यापक सेट के लिए लोगो एक सामान्य-उद्देश्य दृश्य पहचान है," HTML5 Logo FAQ
जैसा कि ब्रूस लिखते हैं, HTML शब्दार्थ और डेटा संरचना के बारे में है, न कि शैलियों, फ़ॉन्ट और ग्राफ़िक्स के बारे में।
यह केवल शब्दजाल की शुद्धता का मामला नहीं है - इसका वास्तविक अर्थ है। सामग्री, शैली, और व्यवहार को अलग करने के लिए 2001 के युग की आकांक्षाएं अब और भी महत्वपूर्ण हैं कि HTML "HTML5" / वर्तमान HTML5 से HTML हमें और भी अधिक विकल्प प्रदान करता है। यद्यपि हम समझते हैं कि ग्राहक और तकनीकी पत्रकार "HTML5" का उपयोग एक buzzword (buzzword) के रूप में करेंगे, W3C, आधिकारिक मानकों के संगठन के रूप में, मतभेदों को धुंधला करने के बजाय स्पष्टता को बढ़ावा देना चाहिए।
तब से,
FAQ में पाठ बदल गया है, लेकिन पिछले संस्करण
को खोज इंजन के कैश में पाया जा सकता
है ।
अब अक्सर पूछे जाने वाले प्रश्न स्पष्ट रूप से आधुनिक वेब अनुप्रयोगों और वेबसाइटों के छोटे पहलुओं के लिए HTML5 लोगो को एक महत्वपूर्ण तकनीक के रूप में विकसित करते हैं, जो आधुनिक वेब अनुप्रयोगों और वेबसाइटों के व्यक्तिगत पहलुओं का प्रतिनिधित्व करते हैं, जो सभी HTML5 से संबंधित नहीं हैं:
लोगो क्या दर्शाता है? यह लोगो आधुनिक वेब अनुप्रयोगों के लिए आधारशिला HTML5 का प्रतिनिधित्व करता है।
छोटे चिह्न क्या दर्शाते हैं? छोटी प्रौद्योगिकी वर्ग आइकन आधुनिक वेब अनुप्रयोगों और वेब साइटों के पहलुओं का प्रतिनिधित्व करते हैं - शैली, शब्दार्थ, ग्राफिक्स और आगे।
एचटीएमएल 5 विनिर्देश में उन सभी प्रौद्योगिकी सुविधाओं को परिभाषित किया गया है? नहीं, उनमें से सभी नहीं।
क्या W3C कह रहा है कि CSS3 HTML5 विनिर्देश का हिस्सा है? नहीं। हालांकि, कई HTML5 वेब साइट और एप्लिकेशन स्टाइल और प्रस्तुति के लिए CSS3 का लाभ उठाते हैं।
और यह आनन्दित नहीं हो सकता। लोगो अभी तक आधिकारिक W3C लोगो नहीं है, और समुदाय में विचार जारी करने से उचित चर्चा और दिलचस्प सिफारिशों को बढ़ावा मिलता है। ब्रूस के लेख के उद्धरण जारी रखते हुए, मैं एक और बात नोट करना चाहूंगा:
हम W3C को इस पर थोड़ा पुनर्विचार करने और अलग लेकिन संबंधित लोगो को जारी करने की सलाह देते हैं। उदाहरण के लिए, वर्तमान लोगो मार्कअप और एपीआई का प्रतिनिधित्व कर सकता है जो ग्राफिक्स के लिए "एचटीएमएल 5" का सही उल्लेख करता है, जैसे कि एसवीजी, और स्टाइल के लिए एक तीसरा लोगो जो सीएसएस, डब्ल्यूओएफएफ, आदि को जोड़ती है।
साथ में, उन्हें "ओपन वेब" जैसे कुछ नाम से जोड़ा जाना चाहिए, जो एक एकीकृत ब्रांड होना चाहिए, क्योंकि यह मालिकाना से खुली प्रौद्योगिकियों के अलगाव के रूप में भी महत्वपूर्ण है।