
आप पीएम हैं। कैसे पता करें - लेआउट वास्तविक उपयोग के लिए तैयार है?
आप एक ग्राहक हैं। यह सुनिश्चित करने के लिए कि कार्य कुशलता से कैसे किया जाता है?
लेआउट गुणवत्ता का मूल्यांकन कैसे करें?
जब मैं टीम लीडर बना, और बाद में पीएम, मेरे सामने काम हमारी परियोजनाओं के लेआउट की जांच करना था। औपचारिक, आसानी से सत्यापन योग्य मानदंड विकसित करने के लिए आवश्यक था, कोड का पत्राचार जो एक निश्चित गारंटी देनी चाहिए कि कोई फेकैप्स नहीं होगा और न ही क्लाइंट और न ही प्रोग्रामर "डब्ल्यूटीएफ" कहेंगे।
क्लाइंट को परवाह नहीं है कि आपका कोड कितना सुंदर है, लेकिन परिणाम उसके लिए महत्वपूर्ण है। फर्म को एक गुणवत्ता कोड की आवश्यकता है, क्योंकि यह अधिक विश्वसनीय है और भविष्य में इसे बनाए रखना आसान होगा।
आवश्यकताएं ऐसी होनी चाहिए कि उनके साथ अनुपालन करना आसान हो, एक उच्च-गुणवत्ता वाला लेआउट बनाना, और गोवनोकॉड नहीं। मैंने डेढ़ साल तक ऐसी चेकलिस्ट बनाई। पिछले छह महीनों में इसमें कुछ नहीं जोड़ा गया है। तो सबसे महत्वपूर्ण बात को ध्यान में रखा जाता है।
तो यह सूची क्या है?
संक्षिप्त संस्करण अब html5checkdirectory (github) पर उपलब्ध है, जहां आप पुल अनुरोध सबमिट कर सकते हैं।अद्यतन इतिहास:- 2015/08/11 : डाउनलोड गति का अनुकूलन करने पर अद्यतित सिफारिशें। जोड़ा रेटिना समर्थन आवश्यकता। पूरक द्वारा "19। सामान्य ज्ञान "" कि खिड़की के आकार के आधार पर छवियों को बढ़ाया जाना चाहिए।
- 2015/08/10 : CSSLint के अपवादों की अद्यतन सूची
- 2015/07/29 : अद्यतन आइटम नंबर 13 "बुरा" / "अच्छा"
- 2015/04/08 : असेंबली सिस्टम के उपयोग के लिए प्रीप्रोसेसर और सिफारिश के उपयोग के लिए आवश्यक आवश्यकता
- 2013/04/25 : कोड गुणवत्ता विश्लेषणकर्ताओं द्वारा जोड़ा गया: CSSLint और JSHint, सीएसएस फ़ॉन्ट स्टैक चयन स्थल इंगित (धन्यवाद @fliptheweb), मामूली शोधन (पृष्ठ के संवादात्मक तत्वों का काम जो पृष्ठभूमि उच्च संकल्प पर गायब नहीं होता है, कोई खाली प्रस्तुति ब्लॉक नहीं होना चाहिए,) सामग्री की जाँच करते समय - हेडर, स्वैप ब्लॉक हटाने का प्रयास करें)
- 2013/04/24 : कैस्केड (बीईएम तकनीक, एमसीएसएस, एसएमएसीएसएस) को कम करने पर एक खंड जोड़ा गया, स्क्रीन में भीड़ को फिट करने की आवश्यकता। उपकरणों, मानक html को सामान्य से कोड के साथ प्रदर्शित करने के लिए सत्यापन पाठ के लिंक को प्रतिस्थापित किया। एससीएस, एक उदाहरण को सही करता है जहां सिफारिश में एक लंबा झरना दिखाई दिया, प्रेस्टो पर ओपेरा और बीईएम कक्षाओं के नामों में एक नए स्तर के शब्दार्थ का उल्लेख किया।
- 2012/04/12 : महत्व के क्रम में चेक पॉइंट्स को सॉर्ट किया, मुख्य लोगों को हाइलाइट किया, विवरण के साथ लेख को पूरक किया
- 2011/12/07 : डब्ल्यूएसडी मिन्स्क'2011 पर रिपोर्ट के अनुसार पूरक।
- 2011/07/19 : बनावट की विश्वसनीयता में सुधार के बारे में जोड़ा गया html5 टैग्स के लिए धन्यवाद, फ़ेविकॉन / ऐप्पल-टच-आइकन की आवश्यकता के बारे में, बनावट का आकार बदलते समय बग की कमी
- 2011/06/15 : एक मान्यता की त्रुटियों की वैधता का विवरण जोड़ा, साइट पर एक आधिकारिक एचटीएमएल 5 वैध बटन और आधिकारिक एचटीएमएल 5 लोगो की कमी के बारे में बात की।
एक हाब पर "html- थोपने के लिए आवश्यकताएँ " के बारे में एक लेख था। लेकिन यह ठेकेदार / कोडिंग समझौते / अच्छे शिष्टाचार के लिए टीके है, लेकिन चेकलिस्ट नहीं: काम के लिए तैयार है और क्या इसे स्वीकार किया जा सकता है। वह अच्छा है, लेकिन अफसोस, उसका पालन इस बात की गारंटी नहीं है कि कोई समस्या नहीं होगी।
क्लाइंट को लेआउट देने के लिए, पहले 5 बिंदुओं का पालन करना पर्याप्त है।
उत्पादन में वितरण के लिए - पहले 6।- मैचिंग लेआउट
- क्रॉस ब्राउजिंग, एनकोडिंग और DOCTYPE
- वैधता (CSSLint और JSHint सहित), पहुँच क्षमता, माइक्रोफ़ॉर्मेट्स
- सीएसएस ब्लॉक स्वतंत्रता: कैसकेड को कम करना, बीईएम तकनीकों का उपयोग करना
- साइट को 1024 और उच्चतर सभी मानक प्रस्तावों में सामान्य दिखना चाहिए, क्षैतिज स्क्रॉल नहीं होना चाहिए और मोबाइल उपकरणों की स्क्रीन में फिट होना चाहिए
- असली पाठ, लेआउट विश्वसनीयता में ड्राइविंग करते समय सही काम
- प्रीप्रोसेसर और बिल्ड सिस्टम का उपयोग करना
- डाउनलोड गति की जाँच और अनुकूलन: github.com/ihorzenich/WebPerformanceChecklist
- रेटिना सपोर्ट
- विन / मैक / लिनक्स-एनालॉग फोंट की उपस्थिति
- उपलब्धता जब तस्वीरें बंद (लोड हो रही हैं)
- HTML5 फॉर्म, लिंकिंग, सत्यापन
- शब्दार्थ। Html और css, एकरूपता, सटीकता में बकवास का अभाव
- उचित शीर्ष लेख संरचना (H1, H2, ... आदि और TITLE)
- जावास्क्रिप्ट अक्षम किया गया
- फ्लैश बंद होने पर प्रदर्शन
- एक बड़े फ़ॉन्ट के साथ कोई बग नहीं
- और अंतिम बिंदु - मामूली जांच (नीचे और अधिक विस्तृत)
आइटम नंबर 1. लेआउट का मिलान

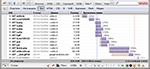
लेआउट की तुलना में ब्लॉकों का स्थान 1: 1 होना चाहिए। पाठ के लिए 5px तक की विसंगतियों की अनुमति है। अनुमति है और यहां तक कि टेढ़े-मेढ़े ब्लॉक्स के आकार और लेआउट (विभिन्न पृष्ठों पर 1-2px के आकार का अंतर) में संपादन का स्वागत करते हैं।
यह स्पष्ट है कि जब सामग्री बदलती है, तो ब्लॉक आकार बदल सकते हैं (उदाहरण के लिए, ऊंचाई में), यह सामान्य है। हम पिक्सेल परफेक्ट पिक्सेल डार्टिंग के लिए पिक्सेल परफेक्ट का उपयोग करते हैं (एक पर्याप्त पीएम को प्रोजेक्ट की डिलीवरी में देरी नहीं करनी चाहिए, समय बर्बाद करना चाहिए, और इसलिए कंपनी का पैसा, प्रत्येक पिक्सेल को चाटना), लेकिन यह जांचने के लिए कि सभी बुनियादी ब्लॉकों की जरूरत है, जहां उनके आकार, इंडेंट मेल खाते हैं लेआउट।
प्लगइन के माध्यम से फ़ायरफ़ॉक्स में जाँच की
 पिक्सेल परफेक्ट
पिक्सेल परफेक्ट । अन्य ब्राउज़रों में जांच के लिए,
मॉड्यूलरग्रेड का उपयोग
करें , लेकिन सिद्धांत रूप में यह केवल प्रशिक्षित आंखों से देखने के लिए पर्याप्त है, अगर विसंगतियां ध्यान देने योग्य हैं, तो वे हड़ताली होंगे।
नंबर 2। क्रॉस ब्राउजिंग, एनकोडिंग और DOCTYPE

- एनकोडिंग: UTF-8
आपको इसकी आवश्यकता क्यों है: UTF-8 बहुमुखी प्रतिभा और अनुकूलता है। यह एक आधुनिक मानक है, इससे परे भविष्य भी नहीं है, लेकिन वर्तमान है।
इसकी जाँच कैसे की जाती है: FF Tools → पेज के बारे में जानकारी, दिखाई देने वाली विंडो में "एन्कोडिंग: UTF8" लिखा होना चाहिए। इस एन्कोडिंग का उपयोग सभी फ़ाइलों के लिए किया जाना चाहिए: html, css, js (यदि अलग-अलग एन्कोडिंग में फ़ाइलें समस्या हो सकती हैं) - DOCTYPE: HTML5
: doctype . doctype (canvas, header, article,...) , ( embed). HTML5 — , XHTML-. .
: , <!DOCTYPE HTML>. - :
- Firefox ()
- Chrome ()
- Safari () Mac « Mac'» ( , - ) Preferences→Appearance, «Font Smoothing» Medium ( «Windows Standart»).
- iPhone ( landscape portrait , .. ) + Android. viewport.
- Opera () 12- Presto, —
- IE7+ ( IE6 Google Frame, - )
- Opera Mini ( Opera Developer Tools→Opera Mini Simulator, Java , : Opera 9.64→- , 9.64 JS Opera Mini, )
.
№3. ( CSSLint JSHint), ,

- js-!
 . :
. :
- Word’ ;
- - ( HTML5 «data-*»).
 CSS 3.0, ( ), ( margin: 10xp) .
CSS 3.0, ( ), ( margin: 10xp) .- . – hCard. hCalendar, XFN, hAtom.
- : CSSLint JSHint

js IE – « js-».
? : . , , , … : , , , … — .
©
rossomachinHTML5 , , . «data-» — ! !
SEO, . . ! entry-content, :)
-:
(2012 )
microdata, .
 : WCAG.
: WCAG., WCAG1 A (Priority 1) – . – WCAG2 Priority 3 (AAA). WCAG1 Priority A —
www.cynthiasays.com (
 Web Developer
Web Developer → → WAI). « »? WCAG . :
WCAG2:
.
HTML
HTML5 : , - , - . HTML5 .
, , apple-touch-icon XFN.
HTML4 XHTML, «Valid HTML 5» , , .
, , HTML5 badge , :

CSS
- - CSS 2.1, 3.
:
Property box-shadow doesn't exist in CSS level 2.1
Property border-radius doesn't exist in CSS level 2.1
Property background-size doesn't exist in CSS level 2.1
Value Error : background Too many values or values are not recognized : linear-gradient(top,#7baee7,#b5dbff 22%) linear-gradient(top,#7baee7,#b5dbff 22%)
..
:
Property -moz-box-shadow doesn't exist
Property -webkit-background-clip doesn't exist
Property -o-border-image doesn't exist
Property -khtml-background-size doesn't exist
Property -ms-filter doesn't exist
Property -pie-background doesn't exist
Unknown pseudo-element or pseudo-class :-moz-any-link
Value Error : display -moz-inline-box is not a display value
..
- IE CSS. HTML5 Boilerplate style.css html.oldie, html.ie7 ..
:
Property behavior doesn't exist
Property progid doesn't exist
Property _display doesn't exist
..
CSSLint:
:
<pre // We didn't support IE7!
«box-sizing»: false,
«adjoining-classes»: false,
// Allow Safety CSS Hacks
«star-property-hack»: false, // IE8-
«underscore-property-hack»: false, // IE7-
// Stupid rules
«box-model»: false, // Developers know what is box model!
«empty-rules»: false, // Empty rules are useful for describing the layout
«floats»: false, // Grids can't fully replace floats
// OOCSS didn't suitable for real life. BEM does.
«qualified-headings»: false,
«unique-headings»: false,
«font-sizes»: false
JSHint:
( !) :
— When code is not in strict mode
:
+ jQuery
№4. CSS: ,

FF
 Firebug
Firebug, ( ).
, , :
,
MCSS SMACSS.
№5. 1024 ,

FF
 Web Developer
Web Developer→Resize
:
- 1024x600
- 1024x768
- 1152x864
- 1280x800
- 1280x1024
- 1440x900
- 1680x1050
- 1920x1080
( ).
. Viewport. :
« . ».
№6. ,

, . ,
<p> ..
! , , — , — .
- .
: , – « ?», « ?».
, (- ). - .
: (! - ), , .
.
FF
 Firebug
Firebug: HTML→Edit – // .
normalize.css test.html
<body> </body>.
html5- :
header, footer, aside, nav, section, article .. , , «» .
div . — html5-, «» html5-.
№7.
CSS (LESS/Sass/Stylus).
: .less, .sass, .scss, .styl — - .
(Grunt/Gulp) (PostCSS/Autoprefixer).
Gruntfile.js Gulpfile.js
№8.

, base64 , CSS3 , JPG PNG JS html .
:
https://github.com/ihorzenich/WebPerformanceChecklist:
( , ), ( ) ( ).
©
sunnybear.
:
: , headers, minifying – ,
:
JPG PNG, Progressive JPG, ( 200-300kb ).
, base64 encode css3- ( ).
№9. Retina
№10. Win/Mac/Linux-

, , . , .
Myriad Pro, Arial Narrow.
css “Helvetica”,“Liberation”, “DejaVu”,”Meera”,”Monaco”, “ Century Schoolbook L”,” Nimbus Mono L”, “URW”. .
(css font stack)
http://cssfontstack.com/OS:
№11. ()

( ) , (, img font – alt-, ).
, (GPRS, ).
FF
 Web Developer
Web Developer→Images→Replace Images With Alt Attributes.
№12. HTML5 , ,

- Label input/select .
. .
label – . - HTML5 .
- , ( ajax), . — javascript, , .
Opera: javascript, , Submit – . - JS- .
. , , .
Opera/Safari/Chrome: javascript, , Submit – . - frontend — .
Firefox 3.6: javascript, , Submit – . - input type=”email/url/tel”.
- , iPhone .
iPhone — : // web/email-.
js-alert’, !
, id — label (a , id ).
№13. . html css, ,

, . , «
» ( 2008 ).
:- , —
float: left . , . c! : Web Developer Outline → Float elements, , . - margin , margin .
- — .
- — alt .
- — main.css ( , ). —
{zoom: 1;} — . , .. IE, , . — (* html, *+html ..) — , , , - CSSLint. Conditional Comments — , , .. - css- — . html.ie7, html.ie8,… ( HTML5 Boilerplate), Modernizer- ( html.js.flexbox.canvas.no-touch…) JS- ( CSS Browser Selector html.webkit.chrome.chrome25.win.win8…) - — tabindex .
- — . , , z-index, — . - , — position: absolute; float ..
( ). position absolute, float’. - — (right, red).
- ,
- . .. h1,h2,ul,table,etc . — Normalize, a Reset CSS.
- , , — . , , . , . . — , — .
- — .
a {font: italic 10px Tahoma;} /* ! ! !!11 */ . - . .. / px margin/padding em — . Line-height — (1/1.2/1.4… .. — font-size ). font-size/height em — margin/padding em. : dl-dt-dd, dt dd dd margin . — padding’ position: absolute - . (, ) padding height em ( ) .
h2 a span {- , , }, ! . — , .b-text ( BEM CSS).- — js:
$('.element').css(color,"#f00"). / .
:№14. (H1,H2,… .. TITLE)

, , . Document Outline SEO.
FF
 Web Developer
Web Developer→Information→View Document Outline. !
№15. JavaScript

JS . Opera Mini .
— , 3G js- !JS. ( ) – JS .
/ JS, - (
<noscript>).
FF
 Web Developer
Web Developer→Disable→Disable JavaScript→All JavaScript.
№16. Flash

Flash. :
- , flash;
- - flash - ;
- “Get Adobe Flash Player” Express Install .
Flash iOS-. Flash .
FF flash-: Tools→Add-ons→Plugins→Shockwave Flash→disable.
№18.

FF:
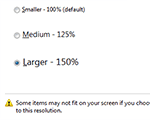
- – View→Zoom→Zoom Text Only Ctrl + — ( View→Zoom→Zoom In).
- 120 dpi – Control Panel (Vista/Seven) XP.
120dpi 96 «
120 dpi em».
, , :

№19. :

- . logo = h1, H1= , Logo=div
- TITLE
About Us — %CompanyName% - .
- - :hover, :active :focus — / , , . , , :visited
- — .
- « » — , .
- , .
- .
- favicon.ico ( 32×32, 48×48 64×64 ) apple-touch-icon
- « » , , .. ( Git SVN), «» .
- , , em, px.
- url , , / .
- Skype-
- textarea
- frontend — 404- 404 200.
- css , .
- Word’ , — .
-
target="blank", « ». - , css — js — . , ( , ..) — , userfiles.
(max-width:100%; height:auto;)
17? , , , , - , !
, – “WTF?” — :)
:
- . ,