कंसोल.लॉग () विधि उपयोगकर्ता को परेशान किए बिना डिबगिंग जानकारी प्रदर्शित करने का एक शानदार तरीका है। लेकिन क्या आप जानते हैं कि कंसोल ऑब्जेक्ट में अन्य समान रूप से उपयोगी तरीकों का एक टन है? बहुत कम ही, डेवलपर्स इस कार्यक्षमता का उपयोग करते हैं, खुद को गैर-ब्लॉकिंग अलर्ट तक सीमित करते हैं। ठीक है, चलो इसे ठीक करते हैं।
एक त्वरित टिप्पणी: डिबगिंग कोड का उपयोग प्रदर्शन को प्रतिकूल रूप से प्रभावित कर सकता है। इसे प्रोडक्शन वर्जन से हटा दें।
सिर्फ मैसेज से ज्यादा
छोटे-ज्ञात कंसोल तरीकों में गोता लगाने से पहले, कंसोल.लॉग कार्यक्षमता पर अधिक विस्तार से विचार करें। उदाहरण के लिए, किसी भी तर्क को पारित करने की क्षमता:
var foo = {baz: "tubular", goo: "rad"}, bar = "baz"; console.log("string",1,foo.goo,bar,foo.baz);
परिणामस्वरूप, पारित किए गए सभी तर्कों को एक स्थान द्वारा प्रदर्शित और अलग किया जाएगा। यह, ज़ाहिर है, अच्छा है, लेकिन यह और भी बेहतर होगा अगर हम किसी तरह इन सभी तर्कों को एक सुंदर स्वरूपित संदेश के रूप में प्राप्त कर सकें। हालांकि, प्रतीक्षा करें ... हम कर सकते हैं!
यदि आप अन्य भाषाओं में
प्रिंटफ () फ़ंक्शन से परिचित हैं, तो हम कृपया जल्दबाजी करें: कंसोल.लॉग () एक समान तरीके से व्यवहार कर सकते हैं। अंतिम उदाहरण लें और पहले तर्क को थोड़ा संशोधित रूप में पास करें।
var foo = {baz: "tubular", goo: "rad"}, bar = "baz"; console.log( "%s theory is %d %s concept. I can only describe it as %s and %s", "string", 1, foo.goo, bar, foo.baz );
% S क्या है?
बड़ा अच्छा सवाल! ये भागने के क्रम हैं जो उनके संगत मूल्यों (प्राथमिकता के क्रम में) से बदले जाते हैं। % s का अर्थ है "मान को एक स्ट्रिंग के रूप में मानें",% d का अर्थ है एक संख्या (आप% i या% f का उपयोग भी कर सकते हैं)।
इस तरह के अनुक्रम की प्रत्येक घटना क्रम में अगले तर्क द्वारा प्रतिस्थापित की जाएगी। पहली घटना पहले पर है (पहली पंक्ति के तर्क के पीछे, निश्चित रूप से), और इसी तरह।
तर्कों का उपयोग करने का क्रम $ चरित्र का उपयोग करके मैन्युअल रूप से बदला जा सकता है और उस तर्क की संख्या को निर्दिष्ट करना चाहिए जिसे हम पहले आउटपुट करना चाहते हैं:
var foo = {baz: "tubular", goo: "rad"}, bar = "baz"; console.log( "%2$d theory is %d %s concept. I can only describe it as %s and %s", "string",1,foo.goo,bar,foo.baz );
यह आदेश, जैसा कि यह था, कहते हैं, "मैं दूसरे तर्क के साथ शुरू करूंगा और जारी रखूंगा, अगले के साथ शुरू होगा।" जैसा कि आप देख सकते हैं, ऐसे अनुक्रम जिनमें तर्क का अभाव था, अछूते रह गए हैं।
पहला तर्क (प्रारूप स्ट्रिंग) तर्कों की संख्या (यह खरोंच से आता है) में भी शामिल है। इस प्रकार, हमारे उदाहरण में, अंतिम तर्क संख्या 5 होगा। लेकिन हमने केवल 5 तर्क निर्दिष्ट किए और, उसी समय, हमने दूसरे से शुरू किया। इसलिए, तर्कों का अंतिम नियंत्रण अनुक्रम नहीं मिला, और यह नहीं बदला है।
इसे ठीक करने के लिए, आप स्ट्रिंग के प्रारूप को बदल सकते हैं ताकि "पॉइंटर" एक निश्चित बिंदु पर तर्कों की सूची के साथ सिंक्रनाइज़ किया गया अगला तत्व न हो। फिर सब कुछ उम्मीद के मुताबिक काम करेगा।
var foo = {baz: "tubular", goo: "rad"}, bar = "baz"; console.log( "%2$d theory is %1$s %3$s concept. I can only describe it as %s and %s", "string",1,foo.goo,bar,foo.baz );
तर्कों को सही ढंग से प्रदर्शित करने के लिए, हमें दूसरे और तीसरे तत्वों के आउटपुट ऑर्डर को बदलना होगा। अन्य तत्व पहले से ही सही स्थिति में हैं, इसलिए उनकी स्थिति को इंगित करने की कोई आवश्यकता नहीं है। तर्कों का उपयोग निम्नलिखित क्रम में किया जाएगा: 2, 1, 3, 4, 5।
लाइन स्वरूपण एक शक्तिशाली उपकरण है, और मैंने केवल हिमशैल के सिरे को कवर किया है। अपने
आस-पास खेलने की कोशिश करें और पढ़ें
जो हूविट्स कंसोल के बारे में लिखते हैं।
विभिन्न प्रकार के संदेश
लॉग की तरह कुछ और तरीके भी हैं, लेकिन दिखने में अलग। अर्थात्: कंसोल.info (), कंसोल.वार () और कंसोल.रोर ()।
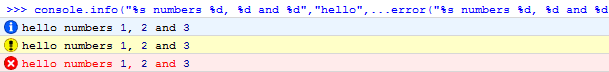
console.info("%s numbers %d, %d and %d","hello",1,2,3);
 कंसोल.फो (), कंसोल.वरन () और कंसोल.इरोर () फायरबग में।
कंसोल.फो (), कंसोल.वरन () और कंसोल.इरोर () फायरबग में।सभी तीन विधियां प्रारूप के अनुसार लाइनों को आउटपुट करने और किसी भी तर्क को स्वीकार करने में सक्षम हैं।
डोम लॉग्स
जब आपको किसी तरह से डोम नोड पर लॉग में इंगित करने की आवश्यकता होती है, तो यह सांत्वना का उपयोग करने के लिए सबसे अच्छा है ।.dir () या कंसोल.dirxml () विधियों, जो किसी तत्व के गुणों को सूचीबद्ध कर सकते हैं या तत्व के HTML कोड को प्रदर्शित कर सकते हैं।
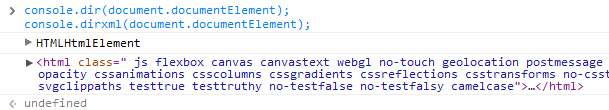
console.dir(document.documentElement); console.dirxml(document.documentElement);
 Chrome में कंसोल.dir () और कंसोल.dirxml () से मिलें।
Chrome में कंसोल.dir () और कंसोल.dirxml () से मिलें।समूह
कभी-कभी उनके साथ काम करना सरल बनाने के लिए समूह लॉग के लिए उपयोगी होता है। इसके लिए कंसोल.ग्रुप (), कंसोल.ग्रुपकोलैप्ड (), और कंसोल.ग्रुपएंड () तरीके हैं।
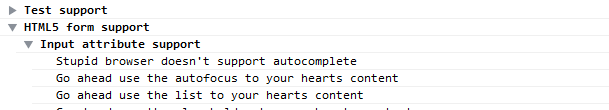
console.group("Overlord"); console.log("Overlord stuff"); console.group("Lord"); console.log("Overlord stuff"); console.group("Minion"); console.log("Minion stuff"); console.groupEnd(); console.groupCollapsed("Servant"); console.log("Servant stuff");
 सफारी कंसोल में समूहीकरण।
सफारी कंसोल में समूहीकरण।जैसा कि आप देख सकते हैं, समूह में लगातार कॉल सबफ़ोल्डर बनाते हैं। फ़ोल्डर को बंद करने के लिए, कंसोल .groupEnd () विधि का उपयोग करें। कंसोल .groupCollapsed () विधि कंसोल के समान है। समूह () एकमात्र अपवाद है कि इसकी सभी सामग्रियों के साथ समूह को शुरू में कम से कम किया जाएगा।
प्रोफाइलिंग और पैमाइश
कंसोल आपको कंसोल.टाइम () और कंसोल.टाइमईंड () पद्धति का उपयोग करके समय को सटीक रूप से मापने की अनुमति देता है। कोड के सामने उनमें से पहली कॉल को रखें, जिसका निष्पादन समय आप मापना चाहते हैं, और उसके बाद दूसरा।
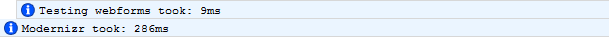
console.time("Execution time took");
 फ़ायरफ़ॉक्स में कंसोल (समय) और कंसोल.टाइमईंड () काम करने का एक उदाहरण
फ़ायरफ़ॉक्स में कंसोल (समय) और कंसोल.टाइमईंड () काम करने का एक उदाहरणटाइमर लेबल से जुड़े हुए हैं (पहले तर्क के रूप में पारित किया जा सकता है और कोई भी स्ट्रिंग हो सकता है), इसलिए आप एक ही समय में कई टाइमर शुरू कर सकते हैं। जब कंसोल.टाइमईंड () काम करता है, तो एक लेबल वाला एक संदेश और मिलीसेकंड में बीता समय प्रदर्शित किया जाएगा।
समय को मापने के अलावा, आप अपने कोड को प्रोफाइल कर सकते हैं और एक प्रोफाइलिंग स्टैक प्रदर्शित कर सकते हैं जो यह दर्शाता है कि ब्राउज़र ने कहाँ और कितना समय बिताया है।
console.profile();
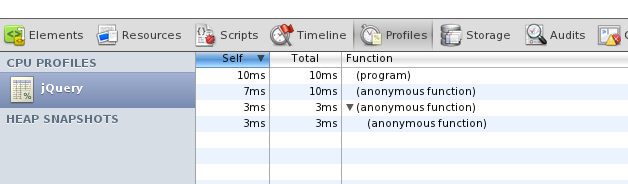
 क्रोम में प्रोफाइलिंग।
क्रोम में प्रोफाइलिंग।Assert'y
जब आप एक जटिल परियोजना पर काम कर रहे हैं, तो परीक्षणों के साथ इकाई कोड को कवर करना महत्वपूर्ण है। यह बेवकूफ गलतियों और संभावित प्रतिगमन से बचना होगा। सौभाग्य से, कंसोल में दावे शामिल हैं।
मुखर आप कोड में नियमों को लागू करने और यह सुनिश्चित करने की अनुमति देते हैं कि इस कोड के निष्पादन के परिणाम अपेक्षाओं को पूरा करते हैं। कंसोल.आसर्ट () विधि प्राथमिक कोड परीक्षण के लिए अनुमति देता है: यदि कुछ गलत होता है, तो एक अपवाद फेंक दिया जाएगा। पहला तर्क कुछ भी हो सकता है जो आप चाहते हैं: एक फ़ंक्शन, समानता के लिए एक परीक्षण, या किसी वस्तु के अस्तित्व के लिए एक परीक्षण।
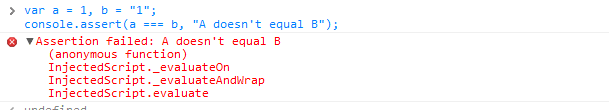
var a = 1, b = "1"; console.assert(a === b, "A doesn't equal B");
 क्रोम में जोर देते हैं
क्रोम में जोर देते हैंमुखर विधि एक शर्त को स्वीकार करती है जो अनिवार्य है (इस मामले में, समानता के लिए एक साधारण सख्त जांच) और, एक दूसरे तर्क के रूप में, एक संदेश जो कंसोल में प्रदर्शित किया जाएगा अपवाद के साथ फेंक दिया जाता है यदि पहली शर्त पूरी नहीं हुई है।
ब्राउज़र का समर्थन
इन विधियों में से अधिकांश का काफी समर्थन किया जाता है। IE8 + फायरबग एक्सटेंशन, ओपेरा, या सफारी या क्रोम जैसे वेबकिट ब्राउज़र के साथ फ़ायरफ़ॉक्स। हालाँकि, कुछ अंतर हैं: फ़ायरफ़ॉक्स, सफारी और क्रोम अधिक व्यापक रूप से समर्थित हैं। संगतता की जांच करने का सबसे आसान तरीका है सांत्वना। कंसोल (कंसोल), जिसके परिणामस्वरूप कंसोल ऑब्जेक्ट का आउटपुट सभी तरीकों से होगा।
ड्रैगनफ़्लाइ के साथ ओपेरा, लाइन फॉर्मेटिंग और प्रोफाइलिंग के अपवाद के साथ, अधिकांश तरीकों का समर्थन करता है (हालांकि प्रोफ़ाइल, प्रोफ़ाइल विधि को लागू किया जाता है, ये सिर्फ स्टब्स हैं)।
IE8 भी कई अच्छाइयों का समर्थन करता है, जिसमें तार और मुखर प्रारूपण शामिल हैं, लेकिन समय, रूपरेखा, डीआईआर या डीआईआरएमएलएम विधियां नहीं हैं।
यह ध्यान देने योग्य है कि फायरबग लाइट उन ब्राउज़रों में कंसोल के लिए कुछ तरीके जोड़ सकता है जो उनका समर्थन नहीं करते हैं।
यह कंसोल की पूरी सूची नहीं है, लेकिन मैंने सबसे उपयोगी विशेषताओं को सूचीबद्ध किया है जो डिबगिंग और परीक्षण की प्रक्रिया को सरल करता है। अर्जित ज्ञान का उपयोग करें और केवल लॉगिंग स्ट्रिंग्स तक सीमित न रहें।
अतिरिक्त
तो, यह लेख का एक बहुत ही मुफ्त अनुवाद था, लेकिन अब मैं खुद से थोड़ा जोड़ना चाहूंगा:
Node.JS (शाखा 0.2) लॉग, सूचना, चेतावनी, त्रुटि, डीआईआर, समय / समय, अभिकथन और ट्रेस विधियों का समर्थन करती है।
लॉग प्रतिस्थापन के लिए तर्कों के क्रम को बदल नहीं सकता है, लेकिन प्रतिस्थापन स्वयं कार्यान्वित किए जाते हैं। जब ट्रेस विधि कहा जाता है, कॉल स्टैक को कंसोल में प्रदर्शित किया जाएगा (सभी तरीके कुछ भी नहीं लौटाते हैं, वे बस कंसोल पर लिखते हैं)। यह कम से कम क्रोम और ओपेरा में भी काम करता है।
ओपेरा और क्रोम में, पहले से सूचीबद्ध लोगों के अलावा, निम्नलिखित विधियां लागू की जाती हैं:
गिनती - प्रदर्शित करता है कि कितनी बार लाइन पहले से ही निष्पादित की गई है जिस पर विधि कॉल स्थित है। तर्क एक स्ट्रिंग को पास करता है जिसे कॉल की संख्या से पहले प्रदर्शित किया जाएगा।
डीबग - लॉग से अलग नहीं।
ओपेरा में एक टेबल विधि भी है, जो कि तर्कों की
एक सुंदर प्लेट का
निर्माण करना चाहिए , लेकिन कुछ भी नहीं करता है।
दरअसल, ओपेरा थोड़ा अजीब है। चर्चा के तहत कार्यों के परिणाम मानक कंसोल में नहीं मांगे जाने चाहिए, लेकिन ड्रैगनफ्लाई स्पेस में (हालांकि, यह तर्कसंगत है)। इसके अलावा, उनमें से कुछ को एक साथ दो स्थानों पर पाया जा सकता है: "त्रुटियों का कंसोल" टैब और "लिपियों" पर - आरईपीएल।
क्रोम में भी, कंसोल ऑब्जेक्ट में एक मेमोरी प्रॉपर्टी होती है, जो TotalJSHeapSize और usedJSHeapSize गुणों के साथ एक ऑब्जेक्ट है। हालाँकि, क्रोमियम में मैं कभी भी शून्य के अलावा अन्य गुणों के साथ इन गुणों को नहीं पा सका था।