डेवलपर टूल का एक नया संस्करण बीटा चैनल में बहुत अच्छे बदलावों के साथ दिखाई दिया है।
नेटवर्क टैब में
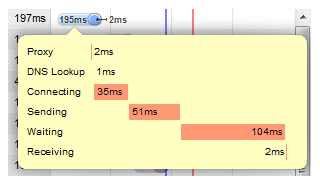
- प्रत्येक अनुरोध के चरणों के बारे में जानकारी दिखाई दी: कितना समय प्रॉक्सी, डीएनएस, प्रतीक्षा, भेजने और डेटा प्राप्त करने पर खर्च किया गया था

- HTTP हेडर अब सीधे प्रतिक्रिया निकाय से लिए जाते हैं, इससे पहले कि वे वेबकिट द्वारा व्याख्या किए गए थे, इसलिए आप ठीक से देख सकते हैं कि सर्वर ने क्या भेजा है
- प्रतिक्रिया शरीर में प्रकाश डाला गया वाक्यविन्यास जोड़ा
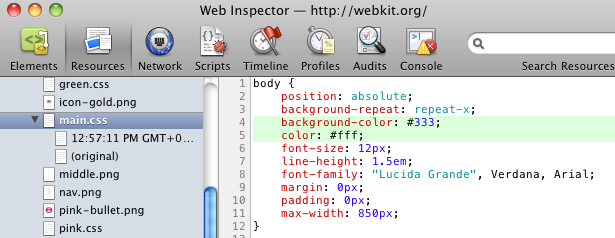
सीएसएस टैब
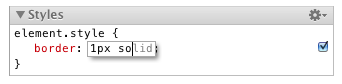
- फायरबग की तरह, क्षेत्र का नाम और मूल्य अब अलग-अलग संपादित किया जा सकता है। कीवर्ड का स्वत: पूर्ण होना है

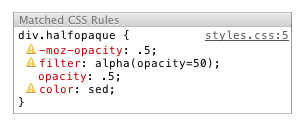
- सभी सीएसएस गुण प्रदर्शित किए जाते हैं, यहां तक कि अन्य ब्राउज़रों को लक्षित करने या त्रुटियों वाले भी

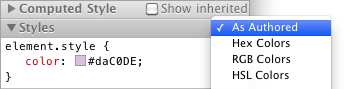
- आप रंगों को दिखाने के लिए किस प्रारूप में चुन सकते हैं: वे शैलियों, हेक्स, आरजीबी, या एचएसएल में कैसे सेट किए गए थे

संसाधन टैब में
- सीएसएस फ़ाइलों का पाठ अब तत्वों टैब में उपयुक्त शैलियों को संपादित करते समय किए गए परिवर्तनों को दर्शाता है। इस प्रकार, स्रोत फ़ाइलों में इन परिवर्तनों को करना बहुत आसान हो गया है। जैसा कि आप संपादित करते हैं, एक पूर्ण परिवर्तन इतिहास ट्रैक किया जाता है। आप किसी भी संशोधन का चयन कर सकते हैं, और देख सकते हैं कि मूल के सापेक्ष क्या बदल गया है। यहां तक कि परिवर्तनों का एक आकर्षण है, जो किसी कारण से मेरे लिए काम नहीं करता है। संशोधन माउस के साथ लिया जा सकता है और एक पाठ संपादक के लिए खींचें।

कुछ और रोचक बातें (जो पहले थीं)
- संसाधन टैब में, आप JS फ़ाइलों को संपादित कर सकते हैं (किसी कारण से, यह HTML और CSS के लिए काम नहीं करता है)
- आप कंसोल से क्लिपबोर्ड पर कॉपी (varName) का उपयोग करके एक चर को कॉपी कर सकते हैं
- आप कंसोल में निरीक्षण (एलिमेंट रेफरेंस) को कॉल करके वांछित DOM तत्व पर जा सकते हैं
- कंसोल में $ 0 चर में हमेशा वर्तमान आइटम होता है, जो तत्व टैब में फाड़ा जाता है
मूल समाचार अंग्रेजी में