कई प्रकार के डिजाइनर फ़ोटोशॉप लेआउट में टिप्पणियों से परिचित हैं।

डिजाइनर ने टिप्पणियों के साथ एक मॉक-अप, "चिपकाया गया" चिपचिपा पत्रक, और शांति से टाइप्टर को मॉक-अप को सौंप दिया, इन बहुत टिप्पणियों द्वारा व्यक्तिगत बातचीत की संख्या को कम कर दिया (कुंजी में "यह इस तरह होना चाहिए", "यह उस तरह होना चाहिए") के साथ उत्तरार्द्ध।
लेआउट डिजाइनर टाइपिंग। इस प्रक्रिया के दौरान, वह प्रोग्रामर के लिए अपने लेआउट के लिए टिप्पणियां जमा करता है।
इन टिप्पणियों को पारित करने के 2 तरीके हैं:
- "एक उंगली दबाओ" और बताओ कि क्या, कहाँ, कब और क्यों
- टिप्पणी कोड में छोड़ दें
पहली विधि काफी स्पष्ट है, लेकिन इसमें दोनों का समय लगता है। दूसरा इनमें से कुछ व्यक्तिगत वार्तालापों को समाप्त करता है, लेकिन इस तरह की टिप्पणियों की दृश्यता वांछित होने के लिए बहुत कुछ छोड़ देती है।
फोटोशॉप के "चिपचिपे पत्ते" ऐसे "फिंगर-स्टिकिंग" के डिजाइनर को राहत देते हैं। उसी तरह, आप इस प्रक्रिया और कोडर से छुटकारा पा सकते हैं।
इसलिए मैंने एक छोटा सा कार्य BuildTip लिखा है (नाम बेवकूफ है, मुझे पता है, बस पहली चीज जो दिमाग में आई थी)।
मैं मूल विचारों और समाधानों का ढोंग नहीं करता, लेकिन ऐसा कुछ भी सामने नहीं आया। अगर इस तरह के उपकरण हैं, तो मुझे लिंक करने में खुशी होगी।
कैसे उपयोग करें
हमें स्वयं jQuery और BuildTip की आवश्यकता है
<script type = "text / javascript" src = "jquery.min.js"> </ script>
<script type = "text / javascript" src = "buildtip / buildtip.js"> </ script>
BuildTip के साथ फ़ोल्डर का पथ buildTipPath = 'buildtip' के रूप में डिफ़ॉल्ट रूप से सेट किया गया है। यदि आवश्यक हो, तो इसे बदला जा सकता है:
<script type = "text / javascript">
buildTipPath = '/ js / buildtip';
</ Script>
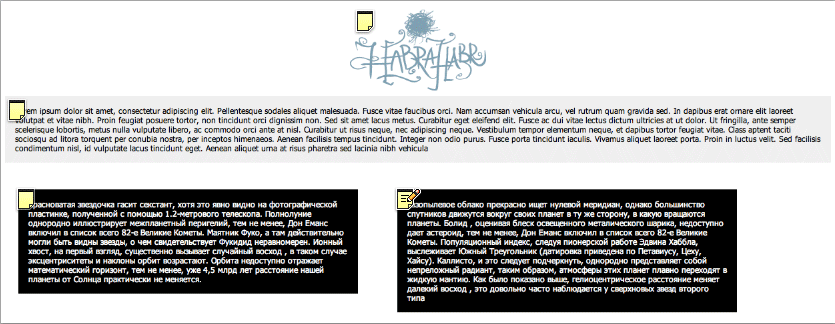
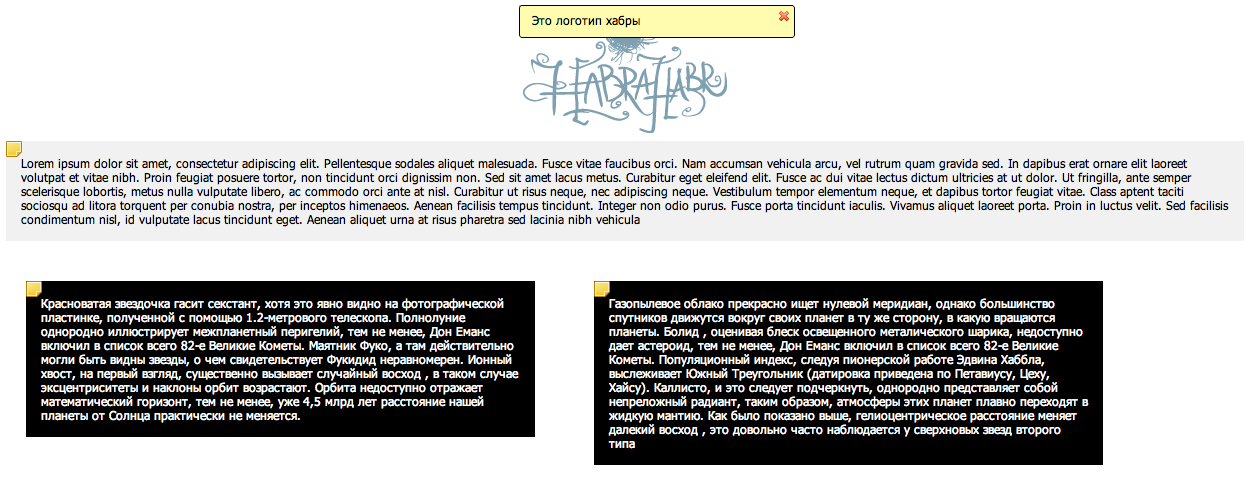
यह चिपचिपी पत्तियों को "छड़ी" करने के लिए बनी हुई है। ऐसा करने के लिए, सीधे ब्लॉक में कोड (टैग) जिसमें यह "पत्रक" संदर्भित करता है, इस प्रारूप में एक टिप्पणी छोड़ दें:
<! - {BuildTip: टिप्पणी} -> आउटपुट पर हमें "स्टिकी लीफलेट्स" मिलते हैं जो ब्लॉक से चिपके रहते हैं। जब आप "पत्रक" पर होवर करते हैं, तो जिस खंड पर टिप्पणी संदर्भित की जाती है, उसे हाइलाइट किया जाता है, जब क्लिक किया जाता है, तो टिप्पणी स्वयं खुल जाती है।

जैसे ही इन टिप्पणियों की आवश्यकता गायब हो जाती है, बस buildtip.js को अक्षम करें
प्रदर्शनBuildTip के साथ पुरालेखचूंकि यह खुद के लिए और जल्दबाजी में लिखा गया था, इसलिए यह जांचा गया था कि हम खुद काम में क्या उपयोग करते हैं: सफारी, फ़ायरफ़ॉक्स, ओपेरा के नवीनतम संस्करण
युपीडी। कुर्बिक के अनुरोध पर एक विकल्प जोड़ा गया, जब सक्षम किया जाता है, तो
माउसआउट होने पर संकेत बंद हो जाते हैं
यह इस प्रकार शामिल है:
बिल्टशिप्स। क्लोजऑनऑलवे = सच;