इस पोस्ट में, मैं आपके साथ इस विषय पर बात करना चाहूंगा "क्या सामग्री बनाने के लिए iPad उपयुक्त है?" और जब से मुझे संगीत बनाने और चित्र बनाने का तरीका नहीं पता है, हम iPad पर एक वेब पेज बनाने और इसे इंटरनेट पर डालने का प्रयास करेंगे।

सूची
हमें एक पाठ संपादक की आवश्यकता होगी (मैंने गस्टो को चुना, हालांकि इसका उपयोग करना संभव था, उदाहरण के लिए, टेक्स्टैस्टिक), एक ग्राफिक संपादक (बस एक ही बार में दो में स्थापित: एडोब फोटोशॉप एक्सप्रेस और फोटोपैड, दोनों मुक्त), Yandex.Fotki इंटरनेट पर तस्वीरें अपलोड करने के लिए आवेदन, और CSS3Machine - मैं आपको अभी इसके बारे में बताऊंगा।
आगे पोस्ट में बहुत सारी छवियां हैं। धीमा, मोबाइल, या महंगे इंटरनेट उपयोगकर्ता असुविधा और आलस्य का अनुभव कर सकते हैं।
अपनी उंगलियों पर CSS3
IPad पर, कीबोर्ड की अनुपस्थिति में, स्रोत कोड के साथ सीधे काम करना बहुत सुविधाजनक नहीं है। इसलिए, हम CSS3Machine - एक CSS3 दृश्य संपादक का उपयोग करेंगे जो आपको केवल दो स्पर्शों के साथ जटिल, सुंदर प्रभाव (जो IE में लगभग काम नहीं करता है) बनाने की अनुमति देता है।
एक नई स्टाइलशीट जोड़ें।

हम डिफ़ॉल्ट मार्कअप को थोड़ा ठीक करेंगे। कार्यक्रम संपादन प्रक्रिया के दौरान इस HTML अंश में शैलियों को लागू करेगा।

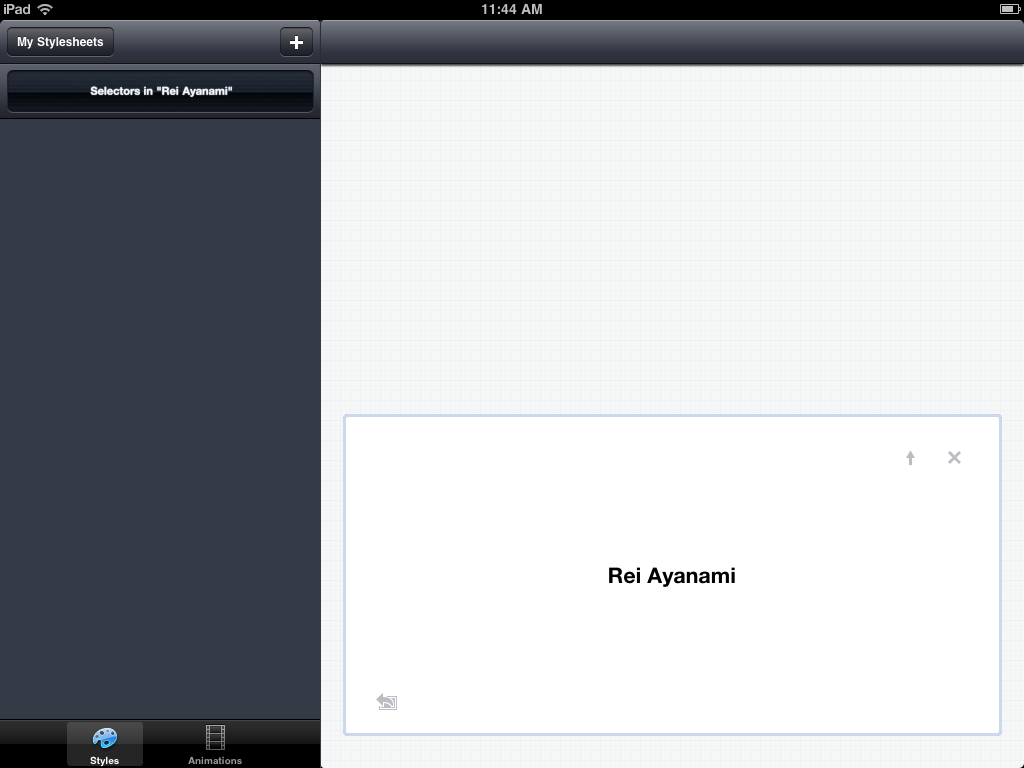
यह वह है जो हमारे (खाली) काम के माहौल की तरह दिखता है।

एक पृष्ठभूमि ढाल बनाएँ।

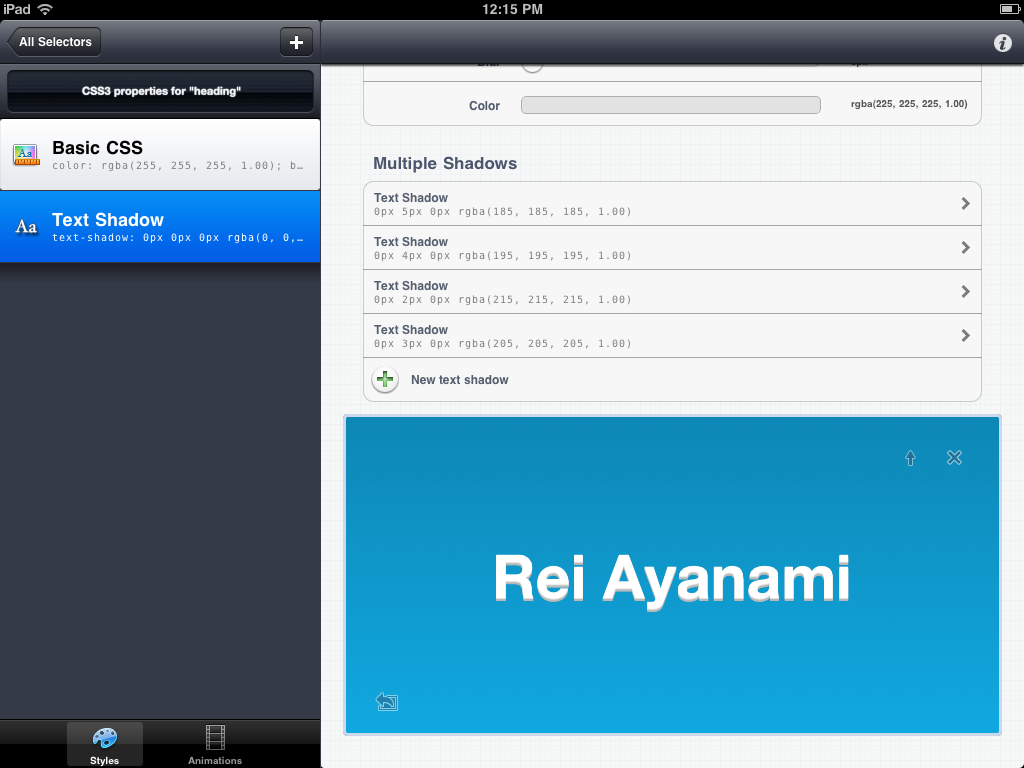
हम इस तथ्य का लाभ उठाते हैं कि CSS3 आपको पाठ को कई छाया (पाठ-छाया) पर सेट करने की अनुमति देता है।

और थोड़ा और।

अब यह एक अच्छा मुकाबला है, एक वेब मुकाबला है।

छवियों के साथ काम करें
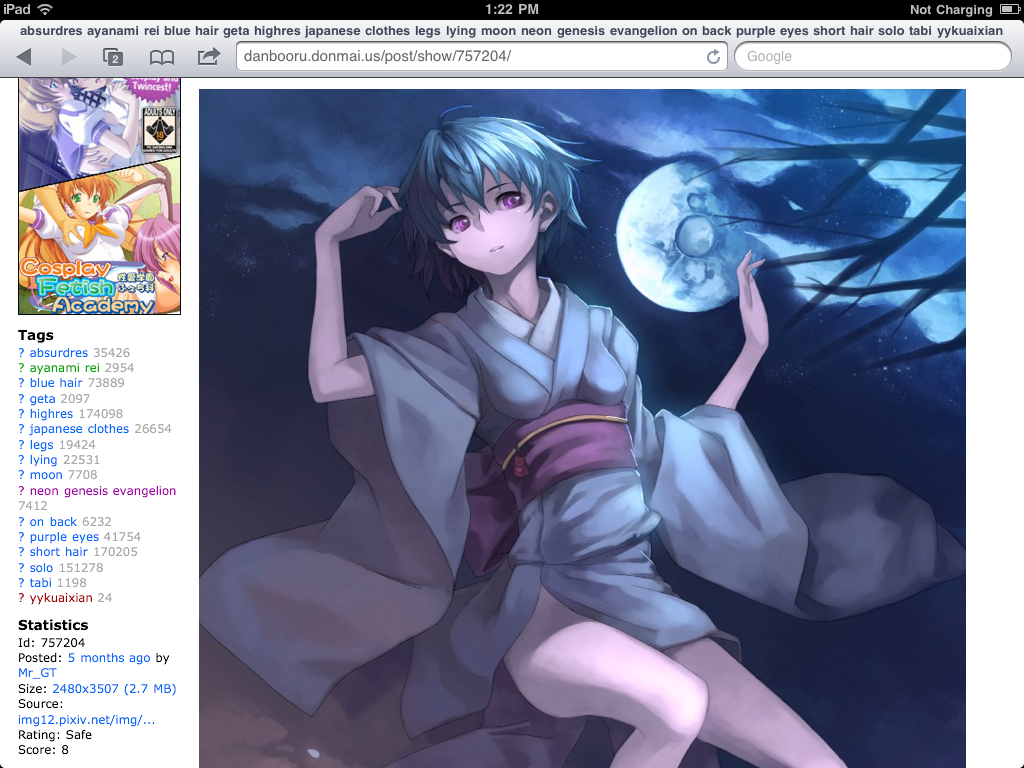
अब साइट पर एक चित्रण जोड़ें। हम इंटरनेट पर वांछित चित्र पाते हैं:

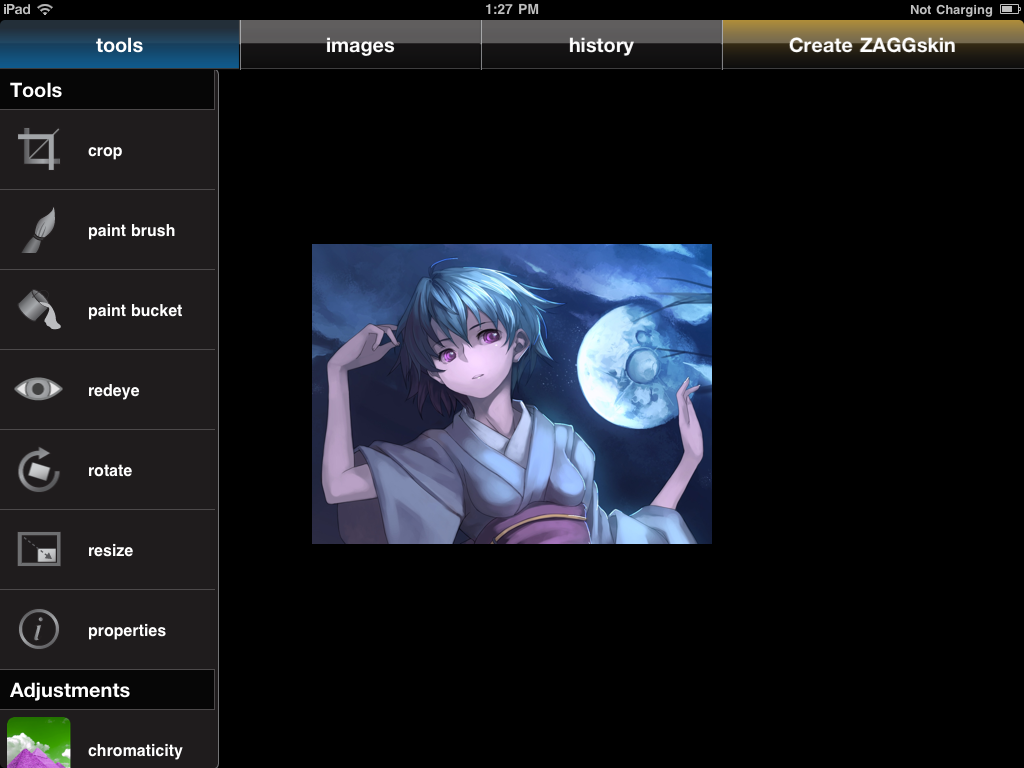
इसे फोटोशॉप एक्सप्रेस में क्रॉप करें।

हमें यह जानकर आश्चर्य हुआ कि Adobe ने Resize फ़ंक्शंस प्रदान नहीं किए, फ़ोटोपैड खोलें, आकार बदलें।

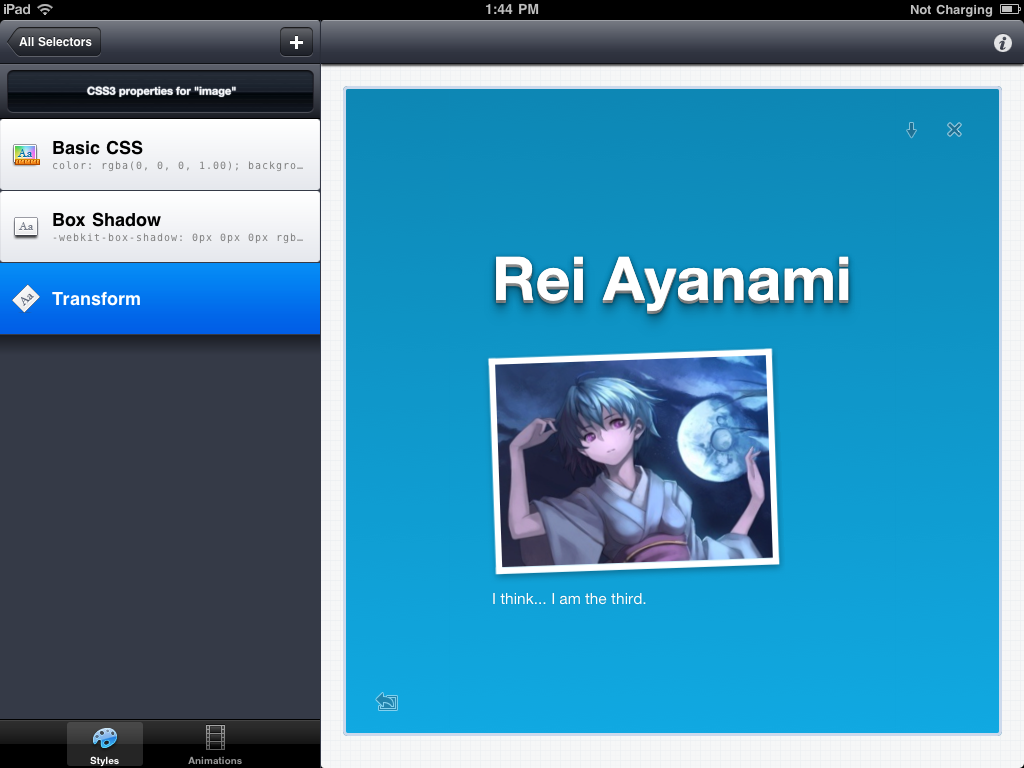
हम परिणामस्वरूप छवि को Yandex.Fotki में लोड करते हैं, साइट पर लिंक ढूंढते हैं, CSS3Machine पर लौटते हैं और इसे खूबसूरती से करते हैं (मुझे सभी प्रकार के स्पष्ट स्क्रीनशॉट याद हैं, उनमें से बहुत सारे थे)।

स्रोत कोड के साथ कार्य करना
नवीनतम संपादन के लिए और अपने वेब पेज को इंटरनेट पर अपलोड करने के लिए, हम गुस्टो का उपयोग करते हैं। यह परियोजनाओं और टैब के साथ, प्रोग्रामिंग के लिए एक पूर्ण पाठ संपादक है; एक अंतर्निहित (एस) एफ़टीपी ग्राहक भी है।
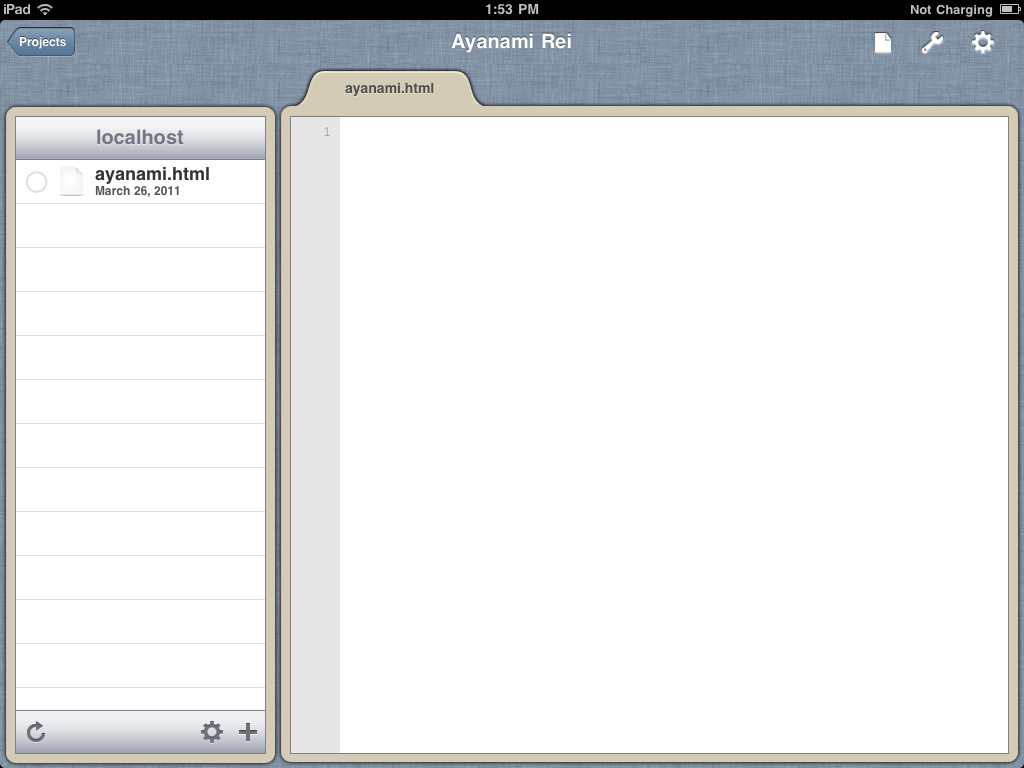
एक खाली फ़ाइल के साथ एक परियोजना बनाएँ।

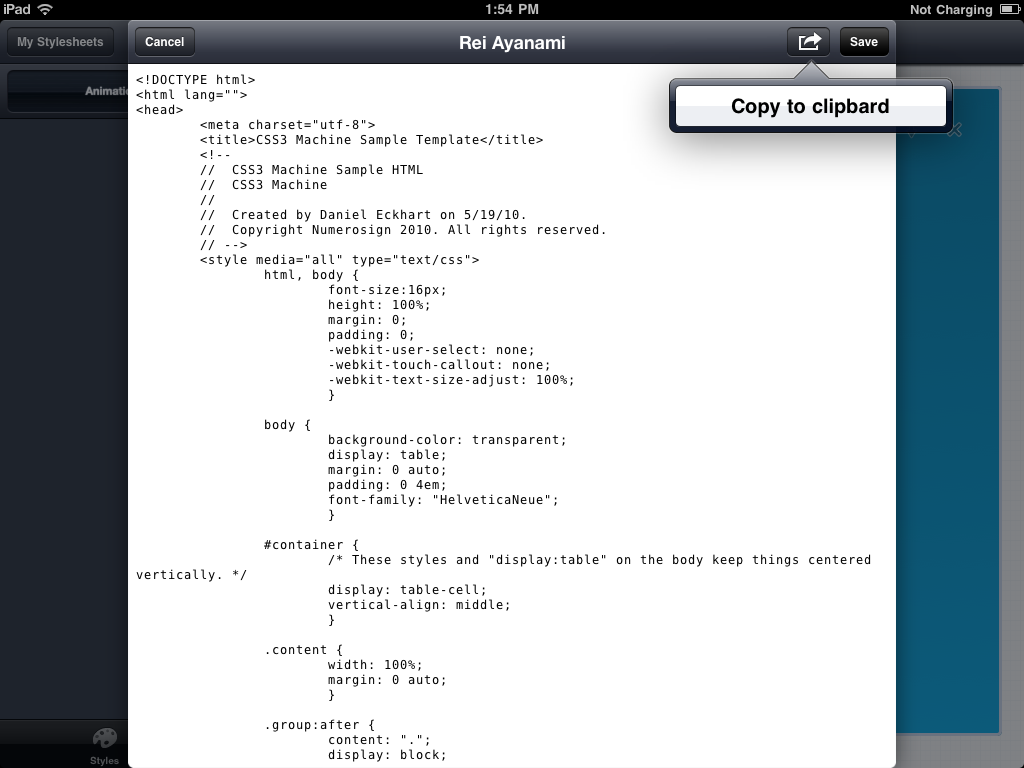
CSS3Machine से सोर्स कोड कॉपी करें और इसे Gusto में पेस्ट करें।

हम कोड में अंतिम परिवर्तन करते हैं।

फ़ाइल को सर्वर पर अपलोड करें।

हम सफारी में परिणाम को देखते हैं, आनन्दित होते हैं।

निष्कर्ष
आईपैड पर काम करना, ज़ाहिर है, कीबोर्ड और माउस के साथ बड़े कंप्यूटर पर उतना सुविधाजनक नहीं है। लेकिन मैं यह नहीं कह सकता कि यह बहुत कठिन है या किसी भी तरह से बहुत घृणित है - काम करने का माहौल काफी स्वीकार्य है, आप हर तरह की चीजें कर सकते हैं, उन्हें सर्वर पर अपलोड कर सकते हैं और प्रक्रिया का आनंद ले सकते हैं।
अब मैं काम करने के लिए
CSS3Machine का उपयोग करता
हूं , यह वास्तव में सुविधाजनक निकला।
प्रयोग के परिणामस्वरूप, हमें
ऐसा वेब पेज मिला।