हर दिन, नए css3 और html5 मानक लेआउट और वेब डेवलपर्स के जीवन में अधिक गहराई से प्रवेश कर रहे हैं, और ब्राउज़र हर दिन इन मानकों के साथ अधिक से अधिक संगत होते जा रहे हैं।

इस घटना के संबंध में, मैं आपको 10 css3 बटनों के चयन से परिचित कराना चाहूंगा जो आपके जीवन को लेआउट में आसान बना सकते हैं और वेब अनुप्रयोग बना सकते हैं।
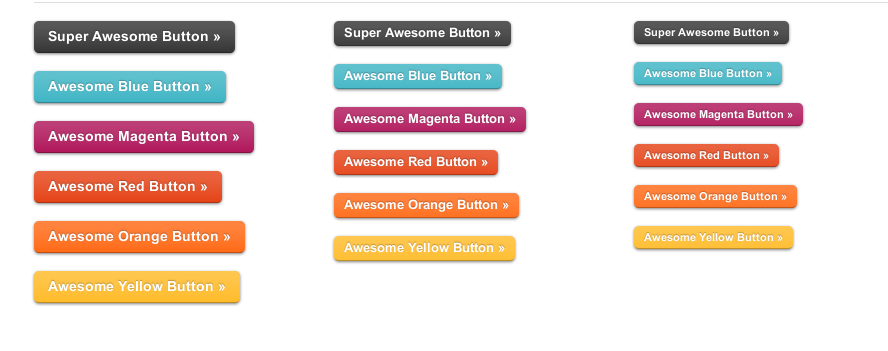
1. सुपर विस्मयकारी बटन।

यह बटन सेट css3 सेट के साथ-साथ RGBA रंग का उपयोग करता है।
अपने पृष्ठ पर बटनों के इस सेट को जोड़ना मुश्किल नहीं है, आपको सीएसएस टेम्पलेट को जोड़ने और उनके रंग, आकार आदि को बदलने के लिए लिंक में आवश्यक कक्षाएं जोड़ना होगा।
कनेक्शन उदाहरण:
<a class="large awesome">Super Awesome Button »</a> <a class="large blue awesome">Awesome Blue Button »</a> <a class="large magenta awesome">Awesome Magenta Button »</a> <a class="large red awesome">Awesome Red Button »</a> <a class="large orange awesome">Awesome Orange Button »</a> <a class="large yellow awesome">Awesome Yellow Button »</a>
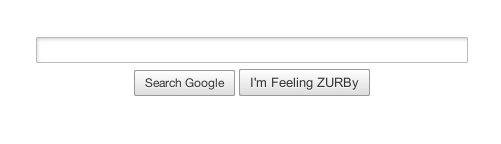
सुपर विस्मयकारी बटन के बारे में अधिक जानें »2. गूगल बटन।

ये बटन Google.com मुखपृष्ठ पर आधारित थे। वे सरल और न्यूनतर भी हैं।
कनेक्शन उदाहरण:
<button type="submit" class="g-button">Search Google</button> <a class="g-button">I'm Feeling lucky</a>
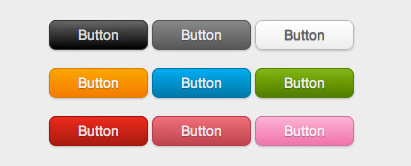
Google बटन के बारे में और जानें »3. CSS3 ग्रेडिएंट बटन।

बटन ऊपर उल्लेखित सुपर विस्मयकारी बटन के समान हैं। यह सेट कई रंगों (9 रंगों) और विभिन्न आकृतियों में प्रस्तुत किया गया है।
कनेक्शन उदाहरण:
<a href="#" class="button black">Rectangle</a> or <a href="#" class="button black bigrounded">Rounded</a> Can be <a href="#" class="button black medium">Medium</a> or <a href="#" class="button black small">Small</a> <input class="button black" type="button" value="Input Element" /> <button class="button black">Button Tag</button> <span class="button black">Span</span> <div class="button black">Div</div> <p class="button black">P Tag</p> <h3 class="button black">H3</h3>
CSS3 के ग्रैडिएंट बटन पर अधिक »4. किक-एसएसएस सीएसएस 3 बटन।

यह बटन डिजाइन के दृष्टिकोण से सबसे दिलचस्प नहीं है, हालांकि, नीचे दिए गए लिंक का उपयोग करके आप इस तरह के बटन बनाने पर वीडियो ट्यूटोरियल से खुद को परिचित कर सकते हैं, जो वेब डेवलपर्स की शुरुआत के लिए उपयोगी होगा।
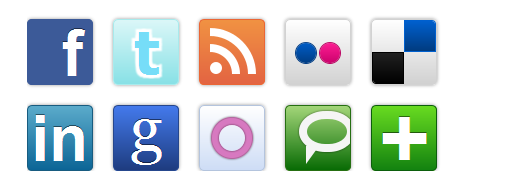
किक-एसएसएस CSS3 बटन के बारे में अधिक जानें »5. शुद्ध सीएसएस सोशल मीडिया आइकन।

यह सेट बटन के बजाय सोशल नेटवर्किंग आइकन का एक सेट है। सेट को सोशल नेटवर्क के दस आइकन द्वारा दर्शाया गया है, जिसमें फेसबुक, ट्विटर, फ्लिकर और अन्य शामिल हैं।
कनेक्शन उदाहरण:
<ul> <li class="facebook"><a href="#non" title="Share on Facebook">Facebook</a></li> <li class="twitter"><a href="#non" title="Share on Twitter">Twitter</a></li> <li class="rss"><a href="#non" title="Subscribe to the RSS feed">RSS</a></li> <li class="flickr"><a href="#non" title="Share on Flickr">Flickr</a></li> <li class="delicious"><a href="#non" title="Bookmark on Delicious">Delicious</a></li> <li class="linkedin"><a href="#non" title="Share on LinkedIn">LinkedIn</a></li> <li class="google"><a href="#non" title="Bookmark with Google">Google</a></li> <li class="orkut"><a href="#non" title="Share on Orkut">Orkut</a></li> <li class="technorati"><a href="#non" title="Add to Technorati">Technorati</a></li> <li class="netvibes"><a href="#non" title="Add to NetVibes">NetVibes</a></li> </ul>
शुद्ध CSS सोशल मीडिया आइकन के बारे में अधिक जानें »6. बेहद फैंसी CSS3 बटन।

IOs उपकरणों के सभी मालिक निस्संदेह इन बटनों को पहचानेंगे, इसी तरह के बटन पहले संस्करणों के बाद से iOs उपकरणों में मौजूद हैं। इन बटन, जैसे कि यहां प्रस्तुत किए गए हैं, इसमें शुद्ध css3 पर रंग, आकार और सेटिंग्स हैं।
कनेक्शन उदाहरण:
<a class="fancy_button" href="#"> <span style="background-color: #070;">Post</span> </a>
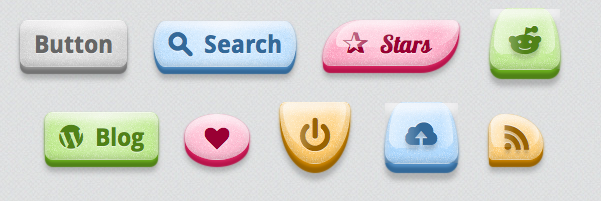
अत्यधिक फैंसी CSS3 बटन पर अधिक »7. बोनबॉन: स्वीट CSS3 बटन।

क्या आप प्राकृतिक रूप से पैदा हुए मीठे दांत हैं? फिर ये बटन आपके लिए डिज़ाइन किए गए हैं। वे इस तरह से बनाए जाते हैं कि वे सिर्फ खाना चाहते हैं, या अंत में आपकी परियोजना में लागू होते हैं। विभिन्न रंग, आकार, स्थितियां आपको निश्चित रूप से पसंद आएंगी।
कनेक्शन उदाहरण:
<a href="" class="button orange glossy">Label</a>
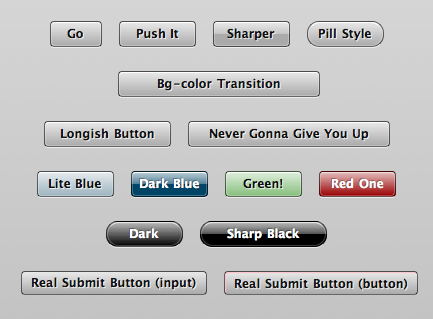
BonBon के बारे में और जानें: Sweet CSS3 बटन »8. यथार्थवादी लुकिंग CSS3 बटन।

बटन का एक दिलचस्प सेट, सख्त रंग, गोलाई, निस्संदेह ध्यान देने योग्य है।
कनेक्शन उदाहरण:
<a href="#" class="button">Pushit</a>
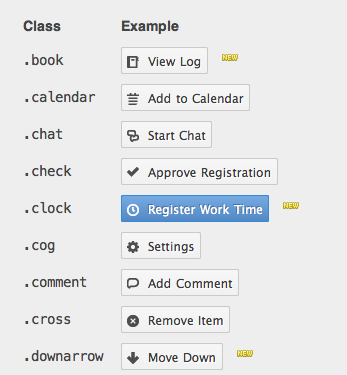
यथार्थवादी खोज CSS3 बटन के बारे में अधिक जानें »9. सरल CSS3 Github बटन।

इस तरह के बटनों का कार्यान्वयन जो आपने पहले ही
github.com पर देखा है, स्थापित करने में बहुत आसान, सुविधाजनक और न्यूनतर हैं। बटन में आइकन जोड़ना भी संभव है।
कनेक्शन उदाहरण:
<a href="#" class="button">This is a Button</a> <a href="#" class="pill button">This is a Pill Button</a> <a href="#" class="negative button">Divide by Zero</a>
सरल CSS3 Github बटन पर अधिक »10. लचीले CSS3 बटन टॉगल करें।

ये Css3 बटन बहुत अच्छी तरह से बनाए गए हैं, लेकिन व्यावहारिक नहीं हैं, इन्हें केवल फ़ायरफ़ॉक्स समर्थन के साथ लागू किया जाता है, अन्य ब्राउज़र दुर्भाग्य से समर्थित नहीं हैं।
कनेक्शन उदाहरण:
<div class="toggleOnleft">on</div><div class="toggleOFFright">off</div> <div class="toggleOFFleft">on</div><div class="toggleONright">off</div> <div class="toggleDisabledleft">on</div><div class="toggleDisabledright">off</div>
लचीले CSS3 पर अधिक बटन »टॉगल करें