यह इस बात पर एक छोटी टिप्पणी होगी कि आगंतुकों को न केवल पाठ में जानकारी देना कितना महत्वपूर्ण है, बल्कि इसे रंग में हाइलाइट करने के लिए भी है, और जानकारी गलत तरीके से उजागर होने पर यह कितना बुरा हो जाता है।
जानकारी का उचित चयन साइट पर नेविगेशन की सुविधा प्रदान करने और आपको आवश्यक जानकारी शीघ्रता से खोजने में सक्षम बनाता है। व्यवहार में, यह दोनों छवियों के रूप में किया जा सकता है (उदाहरण के लिए, प्रश्न चिह्न द्वारा आप जल्दी से किसी प्रकार की पृष्ठभूमि की जानकारी पा सकते हैं), और हाइलाइटिंग के रूप में।
मैं आपको एक अच्छा उदाहरण दिखाऊंगा कि आप रंग हाइलाइटिंग का उपयोग करके साइट नेविगेशन को कैसे सुविधाजनक बना सकते हैं, और यदि आप इसे गलत करते हैं तो इसे कैसे भ्रमित करें।
यह तब हुआ जब मैंने
रीत ++ सम्मेलन की रिपोर्टों के कार्यक्रम और शोध को देखने का फैसला किया।
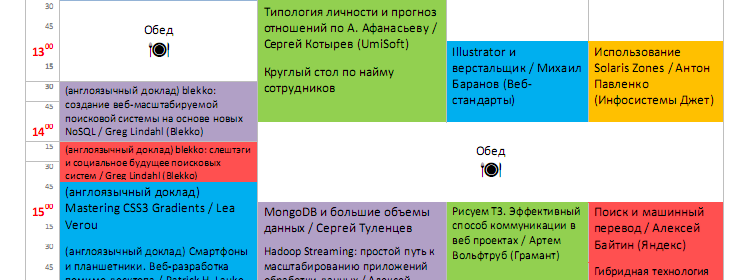
उनका कार्यक्रम एक पीडीएफ-फाइल के रूप में है, और साइट पर नियमित समझौते के रूप में शोध किया जाता है। इसके अलावा, कार्यक्रम में, प्रत्येक रिपोर्ट को अपने रंग के एक ब्लॉक में लिखा जाता है।
एब्सट्रैक्ट:

रिपोर्ट:

बहुत आराम से! रिपोर्ट किस पृष्ठभूमि में लिखी गई है, इस पर गौर करने के बाद, हम तुरंत इस प्रकाश डाला गया धन्यवाद के लिए साइट पर इसकी थीसिस पा सकते हैं। यह हाइलाइटिंग वास्तव में साइट को नेविगेट करने की प्रक्रिया को बहुत सरल करता है और आवश्यक जानकारी खोजने में लगने वाले समय को कम करता है।
अब देखते हैं कि आप अपने हाथ के एक छोटे से आंदोलन के साथ कैसे कर सकते हैं, इस सभी अच्छे उपक्रम को पेंच करें। इस तरह:

चेतावनी! पीडीएफ फाइल के रंग साइट पर मौजूद रंगों से अलग हैं।
अब वांछित रिपोर्ट के लिए अमूर्त की खोज एक तरह के
स्ट्रोक टेस्ट में बदल जाती है

इस कल्पित कहानी का नैतिक यह है: जब सूचना के रंग पृथक्करण के रूप में ऐसी अच्छी और सुविधाजनक चीजें करते हैं, जो वास्तव में खोजने और नेविगेट करने में आसान बनाता है, तो यह जांचना कभी न भूलें कि रंग हर जगह मेल खाते हैं!