(यह विभिन्न ब्राउज़र परीक्षणों की समीक्षा के लिए समर्पित लेखों की श्रृंखला का दूसरा लेख है। श्रृंखला में इससे पहले: AC3 में विसर्जन ।)HTML5Test (इसके बाद
h5t ) के अधिकांश संदर्भों को देखते हुए, फिर इस परीक्षण के अधिकांश उपयोगकर्ता अंतिम परिणाम (अंकों के योग) में अधिक रुचि रखते हैं, क्योंकि कुछ संकेतक जिन्हें परिणाम के आंतरिक सार के बजाय संदर्भित और उपयोग किया जा सकता है।

आम लोगों में, इसे पूज़ोमेरकी कहा जाता है, और जैसा कि लेंटेन्यू में एक साल पहले देखा गया था (नीचे देखें) - "जिनके पास एचटीएमएल 5 लंबा है।"
उदाहरण
Lenta.ru से शुरू करते हैं, यहां
एक साल पहले
परीक्षण का संदर्भ है , जब यह पहली बार सामने आया था:
हमने नवीनतम वेब मानक के साथ संगतता के लिए ब्राउज़रों का परीक्षण किया।
मार्च में, वेब पर html5test.com वेबसाइट दिखाई दी, जो कि, जैसा कि नाम से पता चलता है, यह जांचती है कि कैसे एक विशेष ब्राउज़र नए और बेहद आशाजनक एचटीएमएल 5 वेब मानक के साथ काम करने के लिए तैयार है।
मेरे सामने भी कंप्यूटर नंबर # 02 (125) / 2011 है, जिसमें
"बड़े पैमाने पर" ब्राउज़र परीक्षण की व्यवस्था है ("18-पृष्ठ मेगा-परीक्षण"):
अधिकांश वेब पेज HTML हाइपरटेक्स्ट मार्कअप भाषा में लिखे गए हैं। पृष्ठ को सही ढंग से प्रदर्शित करने के लिए, ब्राउज़र को अपने स्रोत कोड में निहित सभी टैग पढ़ना चाहिए। यह पंक्ति इंगित करती है कि ब्राउज़र में बिना त्रुटियों के प्रदर्शित 384 पृष्ठों में से कितने हैं।
384 पृष्ठों में से 300 HTML5 टेस्ट परिणाम हैं, जिसका अर्थ है शेष 84, निर्दिष्ट नहीं हैं। :)
यहां कम्प्यूटर
के बारे में बात हो रही है मोज़िला फेनेक :
HTML5 सपोर्ट टेस्ट Fennec पास करता है, जिससे 207 अंकों का अच्छा रिजल्ट मिल रहा है, जबकि iOS पर सफारी को केवल 185 मिलते हैं।
अफसोस की बात यह है कि परीक्षणों के संबंध में हबर भी महान विश्लेषण में भिन्न नहीं है।
ओपेरा में नए पार्सिंग इंजन के बारे में पोस्ट में हाल ही की लिंक में से एक है:
Ragnarök भी कुछ अपूर्ण (और इसलिए भ्रामक) HTML5test.com पर 11 में से 11 (प्लस 2 बोनस अंक) स्कोर करता है ( HTML5 में एम्बेडेड SVG और MathML के लिए दो बोनस अंक )
यह कैच न केवल ओपेरा ने बहुत पहले ही एसवीजी का समर्थन किया है, बल्कि यह भी है कि ओपेरा में केवल कोई देशी मैथिल सपोर्ट नहीं है (मैथ्मिल प्रोफाइल के लिए सीएसएस के माध्यम से आंशिक समर्थन है)।
ब्लैक बॉक्स
वास्तव में,
h5t का उपयोग कुछ
प्रकार के ब्लैक बॉक्स के रूप
में किया जाता है, "एक ब्राउज़र या किसी अन्य द्वारा एचटीएमएल 5 मानक के समर्थन की जांच", जिसे बहुत संदर्भित किया जाता है और पूरी तरह से विश्वसनीय है:

जो लोग एक सामान्य उपयोगकर्ता या अधिकांश पत्रकारों की तुलना में वेब विकास में डूबे हुए हैं, निश्चित रूप से, समझते हैं कि परीक्षण न केवल एक नंबर देता है, बल्कि ब्लॉकों में भी विभाजित होता है - परीक्षण पृष्ठ पर आप ट्रैक कर सकते हैं कि कौन से अंक दिए गए हैं। यही है, परीक्षण के अनुसार, वास्तव में क्या काम करता है और क्या नहीं। एक स्पष्ट सादृश्य जलते हुए बल्बों की संख्या की गणना करना है:

और यहां सबसे दिलचस्प हिस्सा शुरू होता है: प्रत्येक प्रकाश बल्ब का क्या मतलब है, क्यों कुछ प्रकाश बल्ब बड़े हैं और अन्य छोटे हैं, सभी प्रकाश बल्ब क्यों नहीं जलाए जाते हैं, और आखिरकार, प्रकाश बल्ब HTML5 समर्थन के परीक्षण के घोषित उद्देश्य को कितना पूरा करते हैं?
एक टिप्पणी के रूप में : यह ध्यान देने योग्य है कि परीक्षण लगातार विकसित हो रहा है, यदि आप एक साल पहले परीक्षण के संदर्भों का संदर्भ देते हैं, तो आप पाएंगे कि अंकों की कुल संख्या और परीक्षणों का सेट अलग था। 400 अंकों की वर्तमान पट्टी भविष्य में बदल सकती है।
सामान्य तौर पर, चलो क्रम में सब कुछ से निपटते हैं।
H5t का आविष्कार किसने किया था?
HTML5Test लेखक
Niels Leenheer है । अपने ब्लॉग पर नील्स के अनुसार, वह एक ग्राफिक डिजाइनर और वेब प्रोग्रामर के रूप में काम करता है, जो समय-समय पर विभिन्न ओपन-सोर्स प्रोजेक्ट्स में योगदान देता है, जिसमें गीकलॉग, न्यूक्लियस सीएमएस, ज़ेनफोटो, मोज़िला, केएचसी और वेबकेइट शामिल हैं - वॉलपेपर और आइकन के लिए व्यक्तिगत पैच (अधिक के बारे में) प्रत्येक परियोजना में योगदान यहां देखें
http://rakaz.nl/code )।
अतिरिक्त दिलचस्प विवरण के रूप में:
- जैसा कि यह फैशनेबल है (और शायद सुविधाजनक) आज, परीक्षण को जीथब पर एक विशेष परियोजना के हिस्से के रूप में विकसित किया जा रहा है। वहां आप परीक्षण के खुले और पहले से तय कीड़े या विवादास्पद बिंदुओं के बारे में जानकारी पा सकते हैं।
- परीक्षण पृष्ठ पर, नील्स ने अपने एचटीएमएल 5 पार्सिंग परीक्षणों और अन्य योगदानकर्ताओं का उपयोग करने के अवसर के लिए हेनरी सिवोनन को धन्यवाद दिया।
वेब मानकों संगठनों के साथ संपर्क
एसिड 3 के विपरीत, एच 5 टी किसी भी संगठन से जुड़ा नहीं है जो वेब मानकों को विकसित या बढ़ावा देता है। यहाँ वही है जो परीक्षण लेखक लिखते हैं:
कृपया ध्यान रखें कि HTML5 परीक्षण W3C या HTML5 कार्यसमूह से संबद्ध नहीं है।
जहाँ तक मुझे पता है, एचटीएमएल 5 समर्थन की कसौटी के रूप में एक भी ब्राउज़र निर्माता के पास आधिकारिक संचार में h5t संदर्भ नहीं हैं। (ठीक है, इंजीलवादी मोज़िला पॉल रूज के
प्रसिद्ध ट्रोलो पोस्ट के अपवाद के साथ IE9 बनाम Fx4.0 के बारे में।)
H5t कैसे काम करता है?
परीक्षण की आंतरिक संरचना को सीधे पृष्ठ के
कोड और जीथब पर स्रोत कोड द्वारा दोनों का पता लगाया जा सकता है। एसिड 3 के विपरीत, एच 5 टी किसी भी सुंदर तस्वीर की पीढ़ी का मतलब नहीं है - परीक्षणों पर अंक और विवरण की संख्या के रूप में केवल सामान्य परिणाम।
परीक्षण में निम्न शामिल हैं:
- परीक्षण पृष्ठ (लेआउट और शैलियाँ)
- परीक्षण के लिए इंजन, परिणाम एकत्र करना और उन्हें पृष्ठ पर प्रदर्शित करना
- सीधे उनके अंदर परीक्षणों और परीक्षणों का सेट।
परीक्षण इंजन
परीक्षण इंजन में कई प्रमुख कार्य (वस्तुएं) होते हैं:
- startTest - परीक्षण प्रक्रिया शुरू करता है।
एक दिलचस्प विवरण: आँकड़े प्राप्त करने के लिए, HTML5test BrowserScope API के माध्यम से उपयोगकर्ताओं द्वारा परीक्षण परीक्षणों के परिणाम को जमा करता है। - परीक्षण - परीक्षण सेट की एक सूची शामिल है, प्रत्येक सेट के माध्यम से पुनरावृत्त करता है और परिणाम एकत्र करता है
सरलीकृत, परीक्षण का शुभारंभ इस प्रकार है:
test.prototype = {
suites: [ { title: null , sections: [
testParsing, testCanvas, testVideo, testAudio, testElements,
testForm, testInteraction, testMicrodata, testOffline, testSecurity ]
},
{ title: 'Related specifications' , sections: [
testGeolocation, testWebGL, testCommunication, testFiles, testStorage,
testWorkers, testDevice, testOther ] }
],
initialize: function (e, t, c) {
var r = new results(e, t);
for (g in this .suites) {
r.createSuite( this .suites[g].title);
for (s in this .suites[g].sections) {
new ( this .suites[g].sections[s])( r );
}
}
c( r );
}
}
* This source code was highlighted with Source Code Highlighter .
परीक्षण सूट के साथ प्रत्येक फ़ंक्शन परिणामों के साथ ऑब्जेक्ट का लिंक प्राप्त करता है, जिसमें परीक्षण के परिणाम दर्ज किए जाने चाहिए। - परिणाम - परिणामों के आधार पर बाहरी प्रतिनिधित्व करता है
- अनुभाग, समूह और आइटम - परीक्षण समूहों का तार्किक प्रतिनिधित्व (परिणामों के निर्माण और उत्पादन में प्रयुक्त)
- सहायक डेटा और कार्य:
- iOS और Android - परीक्षणों में से एक में आवश्यक (नीचे देखें)
- IsEventSupported - यदि ब्राउज़र संबंधित घटना का समर्थन करता है तो जाँच करता है
- getRenderedStyle - परिणामी शैली को एक तत्व से खींचता है
सामान्य तौर पर, तंत्र स्वतंत्र रूप से नए परीक्षणों को जोड़ने, वर्तमान और अन्य दिलचस्प जोड़तोड़ को ठीक करने के लिए पर्याप्त लचीला है। (यदि आप अपनी आवश्यकताओं में उपयोग करना चाहते हैं, तो परीक्षण पृष्ठ की शुरुआत में कॉपीराइट देखें।)
टेस्ट सूट
प्रत्येक परीक्षण सूट को एक अलग फ़ंक्शन द्वारा दर्शाया जाता है जो परीक्षण की संख्या, सूट का नाम और खुद को परीक्षण करता है।
परीक्षणों की आंतरिक संरचना अलग-अलग हो सकती है, लेकिन निम्न उदाहरण पर सेट की सामान्य संरचना को स्पष्ट रूप से देखा जा सकता है:
function testFiles (results) { this .initialize(results) }
testFiles.prototype = {
name: 'Files' ,
count: 2,
initialize: function (results) {
this .section = results.getSection( this .name);
for ( var i = 1; i <= this .count; i++) { this [ 't' + i](); }
},
t1: function () {
this .section.setItem({
title: 'FileReader API' ,
url: 'http://dev.w3.org/2006/webapi/FileAPI/#filereader-interface' ,
passed: 'FileReader' in window,
value: 10
});
},
t2: function () {
this .section.setItem({
title: 'FileWriter API' ,
url: 'http://www.w3.org/TR/file-writer-api/' ,
passed: 'FileWriter' in window,
value: 10
});
}
};
* This source code was highlighted with Source Code Highlighter .
सभी परीक्षणों को एक अलग फ़ंक्शन टी
i के रूप में किया जाता है, परीक्षण प्रक्रिया के दौरान, जब सेट को प्रारंभ किया जाता है, तो ब्राउज़र सेट के अंदर वर्णित ऐसे सभी तरीकों से गुजरता है।
स्वयं के भीतर प्रत्येक विधि परीक्षा में उत्तीर्ण होने या न होने की जानकारी जोड़ता है, इस परीक्षण पर निर्भर होने वाले अंकों की संख्या और अतिरिक्त मेटा-जानकारी (परीक्षण के आंशिक या पूर्णता के बारे में सूत्रीकरण के संदर्भ से) एकत्र किए गए परिणामों में (परिणाम ऑब्जेक्ट परीक्षण इंजन से पारित किया जाता है) ।
अधिक जटिल परीक्षण (जैसे वेब रूपों के लिए) परिणामों को समूहीकृत करने के लिए कुछ अधिक जटिल संरचनाओं का उपयोग करते हैं, लेकिन सार समान रहता है।
अब जब परीक्षण के संचालन के लिए तंत्र को सामान्य शब्दों में समझा जाता है, तो यह समय स्वयं परीक्षणों की आंतरिक रसोई के विवरण पर आगे बढ़ने का है।
H5t क्या चेक करता है?
विशिष्टताओं या विशिष्टताओं के कुछ हिस्सों के संदर्भों (विशेष रूप से हमेशा सही) के साथ h5t क्या जाँचता है, इसकी एक सूची सीधे परीक्षण पृष्ठ पर पाई जा सकती है, इसलिए यहाँ इसे नक़ल करने का कोई मतलब नहीं है। यह समझना अधिक महत्वपूर्ण है कि प्रत्येक परीक्षण फ़ंक्शन के अंदर क्या चल रहा है और क्या है।
आइए यह देखते हुए शुरू करें कि परीक्षण किए जाने वाले अलग-अलग ब्लॉकों को परीक्षण के अनुसार कैसे वितरित किया जाता है और अंकों में अनुवाद किया जाता है, और यह सब HTML5 मानक के साथ कैसे जुड़ा हुआ है।
संरचना
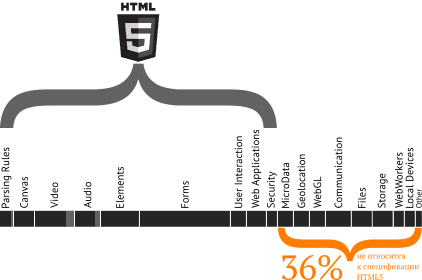
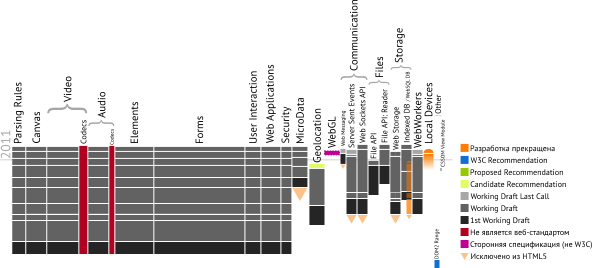
आपकी आंख को पकड़ने वाली पहली बात यह है कि "चेक किए गए" तत्वों का एक महत्वपूर्ण हिस्सा आज एचटीएमएल 5 विनिर्देश में शामिल नहीं है:

इनमें से कुछ तत्वों को HTML5 विनिर्देश से बाहर रखा गया था और अलग-अलग मानकों (उदाहरण के लिए, HTML माइक्रोडेटा) के लिए आवंटित किया गया था, कुछ को इस विनिर्देश में शामिल नहीं किया गया था (उदाहरण के लिए, फाइलपीआई)।
कुछ चीजें सीधे वेब मानकों से संबंधित नहीं हैं (कोडेक्स - समर्थन के लिए अतिरिक्त बोनस अंक दिए गए हैं)।
अंत में, WebGL एक तृतीय-पक्ष विनिर्देश है जो सीधे HTML5 से संबंधित नहीं है (प्रतिपादन परिणामों को प्रदर्शित करने के लिए कैनवास का उपयोग करता है)।
अनुपात
दूसरा महत्वपूर्ण बिंदु जिस पर आपको निश्चित रूप से ध्यान देना चाहिए वह विभिन्न विनिर्देशों के बीच और एचटीएमएल 5 विनिर्देश के भीतर अंकों का वितरण है।
तो, फॉर्म के लिए नए तत्वों के लिए अंकों की एक बड़ी संख्या (400 में से 90) आवंटित की जाती है - कुल राशि का लगभग एक चौथाई या सीधे HTML5 को आवंटित किए गए अंक का एक तिहाई। वेब फॉर्म, निश्चित रूप से, नए विनिर्देश में एक महत्वपूर्ण घटक हैं, लेकिन आज यह संभावना नहीं है कि इस घटक को मांग में प्रमुख कहा जा सकता है (अधिक विवरण के लिए नीचे देखें)।
लगभग सभी नए HTML5 अर्थ तत्वों के लिए वीडियो के साथ काम करने के लिए लगभग कई बिंदु आवंटित किए गए हैं। कैनवस पर, ऑडियो की तुलना में बहुत कम आवंटित किया गया है।
कुछ परीक्षण और जांच 1 अंक का वजन करते हैं, कुछ 10. वास्तव में, परीक्षण और जांच के बीच बिंदुओं का वितरण परीक्षण के लेखक की पूर्ण इच्छा और कल्पना है।
स्थितियां
इस मामले का तीसरा पक्ष, जिसे ध्यान में रखा जाना चाहिए, संबंधित विनिर्देशों की जाँच की जाती है और वर्तमान समय में वे किस स्थिति में हैं।
यदि आप आवक खोदना शुरू करते हैं, तो सतह पर सबसे पहले जो चीज पॉप अप होती है, वह सबसे विशिष्ट विनिर्देशों की वर्तमान मसौदा स्थिति है:
- HTML5 - वर्किंग ड्राफ्ट, WD LC मई में अपेक्षित
- HTML MicroData - WD
- जियोलोकेशन - उम्मीदवार की सिफारिश (संपूर्ण क्लिप का एकमात्र अपवाद)
- वेब मैसेजिंग और सर्वर सेंटेड इवेंट्स - डब्ल्यूडी एलसी
- वेब सॉकेट्स एपीआई - डब्लूडी (प्रोटोकॉल परिवर्तनशीलता कार्यक्षेत्र से बाहर)
- फ़ाइल एपीआई - डब्ल्यूडी, हाल ही में पहले ड्राफ्ट संस्करण की रेखा पर आगे बढ़ रहा है
- वेब संग्रहण - WD
- अनुक्रमित DB - WD
- वेब एसक्यूएल डाटाबेस - काम रोक दिया जाता है, लेकिन लेखक आपको उन लोगों के लिए अंक स्कोर करने की अनुमति देता है जो अनुक्रमित डीबी का समर्थन नहीं करते हैं
- वेब वर्कर्स - डब्ल्यूडी एलसी
- स्थानीय उपकरण - W3C से युक्ति में नहीं, एक-डेढ़ महीने पहले इसे WHATWG से विनिर्देशन से बाहर रखा गया था और एक एपीआई के साथ प्रतिस्थापित किया गया था
- DOM रेंज / टेक्स्ट चयन - एक और विनिर्देश की एक अलग संपत्ति
- CSSOM देखें मॉड्यूल / स्क्रॉलिंग - एक अलग संपत्ति एक और विनिर्देशन के लिए हस्तांतरित (संपादकीय संस्करण)

दूसरा, कोई कम महत्वपूर्ण नहीं, कई विशिष्टताओं की प्रारंभिक स्थिति और परिवर्तनशीलता है: ऊपर की तस्वीर में आप पिछले तीन वर्षों में मानकों में से प्रत्येक के लिए विनिर्देश अपडेट की आवृत्ति देख सकते हैं।
कुछ स्थानों पर, जैसा कि ऊपर उल्लेख किया गया है, परिवर्तनशीलता ऐसी है कि परीक्षण अब वेब मानकों के क्षेत्र में मामलों की वास्तविक स्थिति से मेल नहीं खाता है ।
यहाँ वही है जो परीक्षण लेखक लिखते हैं:
कृपया ध्यान रखें कि परीक्षण के तहत विनिर्देश अभी भी विकास के अधीन हैं और आधिकारिक होने तक परिवर्तन के अधीन हैं।
चलो प्रत्येक परीक्षण की सामग्री पर करीब से नज़र डालें।
HTML5 ब्लॉक
केंद्रीय हित के पूरे परीक्षण में सबसे बड़ा ब्लॉक। इसमें कई आंतरिक भाग होते हैं जो इन या उन तत्वों का परीक्षण करते हैं।
पार्सिंग 5 परीक्षण | 11 अंक | 2 बोनस अंक
यह परीक्षण ब्लॉक दस्तावेजों को पार्स करने के लिए कुछ नियमों की जांच करता है और विशेष रूप से, विभिन्न विदेशी और गलत मार्कअप विकल्पों को पार्स करता है जो एचटीएमएल विनिर्देश विनिर्देश का पालन करते हैं।
1. <! Doctype html> 1 बिंदु के लिए समर्थनजाँचता है कि "स्थापित सिद्धांत के साथ, ब्राउज़र सख्त मोड में काम करता है।" अंदर, एक जांच की जाती है कि document.compatMode == "CSS1Compat"। यह गुण बताता है कि वर्तमान में ब्राउज़र किस मोड में काम कर रहा है (Quirks बनाम Strict)।
वास्तव में, यदि कोई मान्य सिद्धांत है, तो ब्राउज़र को सख्त मोड में काम करना चाहिए, अर्थात यह चेक सीधे HTML5 से संबंधित नहीं है, क्योंकि <! Doctype html> के साथ सख्त मोड IE6 में भी शामिल किया जाएगा, जो स्पष्ट रूप से HTML5 का समर्थन नहीं करता है।
2. एचटीएमएल 5 टोकन 5 अंकतत्वों के नाम, विशेषताओं और सामग्रियों को निर्दिष्ट करने के विभिन्न विदेशी मामलों की जाँच की जाती है - html तत्व की आंतरिक सामग्री के सही पार्सिंग के लिए कुल 19 चेक हैं:
- "<div <div>";
- "<div foo <बार = ''>"
- "<div foo =` bar`> "
- "<div \" फू = ''> "
- "<a href='\nbar'> </a>"
- "<! DOCTYPE html>"
- "" u000D "
- "और लैंग; और रंगी;"
- "& apos?"
- "और इमेजिनरी
- "और कोफ़्फ़?"
- "और नोटिनवा"
- '<? आयात नामस्थान = "फू" कार्यान्वयन = "# बार">
- '<! - फू - बार ->'
- '<! [CDATA [x]]>'
- "<textarea> <! - </ textarea> -> </ textarea>"
- "<textarea> <! - </ textarea> ->"
- "<शैली> <! - </ शैली> -> </ शैली>"
- "<शैली> <! - </ शैली> ->"
हालांकि यह संभावना नहीं है कि आपको जीवन में इनमें से अधिकांश मामलों का सामना करना पड़ेगा, यह ध्यान रखना महत्वपूर्ण है कि HTML5 विनिर्देश वास्तव में दस्तावेजों के पार्सिंग और ऐसे उदाहरणों के उचित प्रसंस्करण पर विशेष ध्यान देता है।
(वास्तव में और लगभग शाब्दिक रूप से, ये परीक्षण मोज़िला HTML पार्सिंग परीक्षणों पर आधारित हैं:
http://hsivonen.iki.fi/test/moz/detect-html5-parser.html )
3. एचटीएमएल 5 ट्री बिल्डिंग 5 अंकदस्तावेज़ को पार्स करने के विषय की निरंतरता परीक्षण के एक ही मूल स्रोत के साथ विभिन्न तत्वों की गतिशील रचना है:
- टैग्स की टैगिंग / ऑटोमैटिक क्रिएशन (इस मामले में, यह जांचा जाता है कि गतिशील रूप से बनाए गए html एलिमेंट में हेड और बॉडी एलिमेंट्स हैं)।
- तालिका में लागू <colgroup> / अपेक्षित col तत्व
- पार्सिंग लिस्ट
- पालक पालन समर्थन करते हैं
- दत्तक ग्रहण एजेंसी एल्गोरिथ्म / गलत संलक्षण जैसे "<i> A <b> B <p> </ i> C </ b> D"
- HTML नाम स्थान
नोट : यह और पिछले परीक्षण h5t में केवल एक ही हैं जो किसी विशेष कार्यात्मक के कार्यान्वयन के विवरण की जांच करते हैं और दस्तावेज़ पार्सिंग की इंटरऑपरेबिलिटी को सत्यापित करने का दावा करते हैं।
(मैं दोहराता हूं कि, बाकी परीक्षणों के विपरीत,
हेनरी सिवोनन से पार्सिंग परीक्षण उधार लिया गया
था , जो फ़ायरफ़ॉक्स 4 के लिए एचटीएमएल 5 पार्सर के विकास में बहुत शामिल होने के लिए भी जाना जाता है। वास्तव में, ये परीक्षण के दौरान आविष्कार किए गए हैं। Fx4 का विकास, इसलिए यह आश्चर्यजनक नहीं है कि यह उन्हें आश्चर्यजनक रूप से गुजरता है। इस तरह के संग्रह की एक प्रमुख विशेषता यह है कि जब वे सही रहते हैं, तो वे परीक्षण की कार्यक्षमता का 100% या करीबी कवरेज का दावा नहीं कर सकते हैं। दूसरे शब्दों में, यह लेखक के लिए कोड भिन्नता का एक चयनात्मक परीक्षण है।)
| 4. टेक्स्ट / html में एसवीजी | 1 बोनस अंक | जाँचता है कि ब्राउज़र संबंधित नामस्थान द्वारा दस्तावेज़ में सम्मिलित SVG सामग्री को पहचान सकता है। |
| 5. पाठ / html में MathML | 1 बोनस अंक | जाँच करता है कि ब्राउज़र संबंधित नामस्थान द्वारा दस्तावेज़ में डाली गई MathML सामग्री को पहचान सकता है। |
क्या ब्राउज़र एसवीजी या मैथएमएल का समर्थन करता है वास्तव में जाँच नहीं की गई हैअप्रत्याशित रूप से, परीक्षण ओपेरा में विफल रहता है, जो ऐतिहासिक रूप से सर्वश्रेष्ठ एसवीजी समर्थन में से एक है। True MathML सपोर्ट केवल फ़ायरफ़ॉक्स में उपलब्ध है। क्रोम ने इस परीक्षण को मैथएमएल के समर्थन के बिना भी पास कर दिया (आप इसे
मोज़िला परीक्षण मामलों के साथ देख सकते हैं)।
नोट : औपचारिक रूप से, svg और गणित तत्वों की आंतरिक सामग्री और पार्सिंग / मैपिंग नियम अलग-अलग विशिष्टताओं द्वारा वर्णित हैं। HTML5 विनिर्देश कहता है कि एक दस्तावेज को <svg> टैग और विशेष <गणित> टैग का उपयोग करके MathML सामग्री के माध्यम से SVG सामग्री के सम्मिलन का समर्थन करना चाहिए।
कैनवास 3 परीक्षण | 20 अंक
यह परीक्षण ब्लॉक कैनवस समर्थन की जांच करता है। वास्तव में, जैसा कि नीचे दिए गए विवरण से देखा जा सकता है, केवल यह तथ्य कि ब्राउज़र कैनवास टैग का समर्थन करता है और जावास्क्रिप्ट से हेरफेर के लिए सही संदर्भ की जाँच करता है।
1. <कैनवास> तत्व
| 5 अंक
| सत्यापित करता है कि बनाए गए कैनवास तत्व में एक गेटकोटेक्स्ट विधि है।
|
२.२ डी प्रसंग
| 10 अंक
| सत्यापित करता है कि CanvasRenderingContext2D ऑब्जेक्ट समर्थित है और getContext ("2d") विधि को कॉल करना इस ऑब्जेक्ट का एक उदाहरण देता है।
|
3. पाठ समर्थन
| 5 अंक
| सत्यापित करता है कि परिणामी संदर्भ में एक भरण विधि है।
|
दुर्भाग्य से,
यह ब्लॉक कैनवास के समर्थन के स्तर और कार्यान्वयन की अनुकूलता का कोई महत्वपूर्ण
सत्यापन नहीं करता है ।
वीडियो 7 परीक्षण | 31 अंक | 8 बोनस अंक
यह ब्लॉक नए <वीडियो> टैग के लिए ब्राउज़र समर्थन की जांच करने के लिए डिज़ाइन किया गया है। इसके अतिरिक्त, यह विभिन्न कोडेक्स के लिए समर्थन की जांच करता है, जिसका एचटीएमएल 5 विनिर्देश के साथ कोई लेना-देना नहीं है, लेकिन कुछ रुचि है।
1. <वीडियो> तत्व
| 20 अंक
| सत्यापित करता है कि बनाया गया वीडियो तत्व canPlayType विधि का समर्थन करता है।
|
2. ट्रैक समर्थन
| 10 अंक
| जाँचता है कि ब्राउज़र ट्रैक तत्व को पहचानता है।
|
3. पोस्टर समर्थन
| 1 अंक
| सत्यापित करता है कि वीडियो तत्व पोस्टर का समर्थन करता है।
|
4. समर्थन MPEG-4
| 2 बोनस अंक
| जाँचता है कि ब्राउज़र कहता है कि यह उपयुक्त कोडेक में वीडियो चला सकता है।
|
5. समर्थन H.264
| 2 बोनस अंक
| जाँचता है कि ब्राउज़र कहता है कि यह उपयुक्त कोडेक में वीडियो चला सकता है।
|
6. Ogg Theora का समर्थन करें
| 2 बोनस अंक
| जाँचता है कि ब्राउज़र कहता है कि यह उपयुक्त कोडेक में वीडियो चला सकता है।
|
7. वेबएम सपोर्ट
| 2 बोनस अंक
| जाँचता है कि ब्राउज़र कहता है कि यह उपयुक्त कोडेक में वीडियो चला सकता है।
|
यह परीक्षण ब्लॉक वीडियो तत्व या वीडियो के अंदर ट्रैक तत्व के लिए समर्थन के स्तर की विस्तृत जांच नहीं करता है ।
ऑडियो 6 परीक्षण | 20 अंक | 5 बोनस अंक
वीडियो समर्थन चेक ब्लॉक के समान, यह ब्लॉक नए <ऑडियो> टैग के समर्थन की जांच करता है। इसके अतिरिक्त, यह विभिन्न ऑडियो कोडेक्स के लिए समर्थन की जाँच करता है।
1. <ऑडियो> तत्व
| 20 अंक
| सत्यापित करता है कि बनाया गया ऑडियो तत्व canPlayType विधि का समर्थन करता है।
|
2. पीसीएम सपोर्ट
| 1 बोनस अंक
| जाँचता है कि ब्राउज़र कहता है कि यह उपयुक्त कोडेक में ऑडियो चला सकता है।
|
3. एमपी का सपोर्ट
| 1 बोनस अंक
| जाँचता है कि ब्राउज़र कहता है कि यह उपयुक्त कोडेक में ऑडियो चला सकता है।
|
4. AAC का समर्थन करें
| 1 बोनस अंक
| जाँचता है कि ब्राउज़र कहता है कि यह उपयुक्त कोडेक में ऑडियो चला सकता है।
|
5. ओग वोरबिस का समर्थन करें
| 1 बोनस अंक
| जाँचता है कि ब्राउज़र कहता है कि यह उपयुक्त कोडेक में ऑडियो चला सकता है।
|
6. वेबम सपोर्ट
| 1 बोनस अंक
| जाँचता है कि ब्राउज़र कहता है कि यह उपयुक्त कोडेक में ऑडियो चला सकता है।
|
परीक्षणों का यह ब्लॉक ऑडियो तत्व के लिए समर्थन के स्तर की जांच नहीं करता है ।
नोट : ऐसे परीक्षणों में कोडेक सत्यापन की गलतता न केवल इस तथ्य से निर्धारित होती है कि विशेष कोडेक का समर्थन करने की आवश्यकता HTML5 विनिर्देश में परिभाषित नहीं है, बल्कि इस तथ्य से भी है कि यह हमेशा एक (स्थायी) ब्राउज़र विशेषता नहीं है। उदाहरण के लिए, Google से स्थापित वेबएम कोडेक्स वाले IE9 को अतिरिक्त 3 बोनस अंक मिलते हैं।
तत्वों 8 परीक्षण | 38 अंक
यह ब्लॉक विभिन्न नए तत्वों और विशेषताओं के समर्थन की जांच करता है।
1. अदृश्य डेटा डालें
| 4 अंक
| तत्वों की डाटासेट संपत्ति के लिए जाँच करता है।
|
2. धारा तत्व
| 7 अंक
(प्रत्येक आइटम के लिए स्कोर)
| जाँच करता है कि ब्राउज़र अनुभाग, नौसेना, लेख, एक तरफ, hgroup, हैडर और पाद लेख के लिए ब्लॉक तत्व बना सकता है।
|
3. एनोटेट ब्लॉकों के लिए समर्थन (किसी कारण से समूहन कहा जाता है)
| 2 अंक
(प्रत्येक आइटम के लिए स्कोर)
| जाँचता है कि ब्राउज़र ब्लॉक एलिमेंट फिगर और अंजीर बना सकता है।
|
4. पाठ शब्दार्थ
| 6 अंक
(प्रत्येक आइटम के लिए स्कोर)
| जाँचता है कि ब्राउज़र पाठ शब्दार्थ वर्णन तत्व बना सकता है:
- मार्क
- माणिक, आरटी, आरपी
- समय
- WBR
|
नोट : अंतिम परीक्षण के अनुसार, एक दिलचस्प बिंदु है: तत्वों में से प्रत्येक के लिए अंक और रूबी / आरटी / आरपी तथाकथित के लिए दिया गया है तत्व का "पूर्ण समर्थन", जो लेखक के अनुसार, तत्वों की शैली के लिए सही डिफ़ॉल्ट मानों में शामिल है। वास्तव में:
- चिह्न के लिए, पृष्ठभूमि के रंग और पाठ के लिए डिफ़ॉल्ट मानों को विशिष्ट रूप में वर्णित किया गया है (और एक यूए से दूसरे में भिन्न हो सकते हैं)
- रूबी / आरटी / आरपी के लिए, चेक किए गए मान CSS3 रूबी मॉड्यूल में विकसित किए जा रहे हैं, लेकिन HTML5 विनिर्देश में नहीं।
5. परस्पर तत्व
| 6 अंक
(विवरण और सारांश पर एक अंक द्वारा, और दो कमांड और मेनू द्वारा)
| जाँचता है कि ब्राउज़र उपयुक्त तत्व बना सकता है: विवरण, सारांश, कमांड और मेनू।
|
नोट : विवरण और सारांश के लिए तत्व बनाने के लिए आंतरिक जांच पूरी तरह से सही नहीं है। पहले के लिए, आपको यह सत्यापित करना होगा कि यह
एक HTMLDetailsElement है , न कि HTMLElement (और सभी ब्राउज़रों को इस परीक्षण को विफल करना चाहिए)। यह दूसरे विशेष डोम इंटरफेस के लिए प्रदान नहीं किया गया है, इसलिए परीक्षण पास किया जाएगा भले ही ब्राउज़र एक HTMLElement बनाता है, लेकिन कहता है कि यह नहीं जानता कि यह तत्व क्या है। इसके अलावा, उचित सत्यापन को भी ध्यान में रखना चाहिए कि सारांश तत्व केवल विवरण तत्व के संदर्भ में समझ में आता है।
6. छिपी हुई विशेषता
| 1 अंक
| सत्यापित करता है कि तत्वों में एक छिपी विशेषता है।
|
7. संतोषप्रद
| 10 अंक
| सत्यापित करता है कि तत्वों में एक ContentEditable विशेषता है।
|
नोट : यह दिलचस्प है कि iPhone और Android औपचारिक रूप से contentEditable (वेबकिट से विरासत में मिला) का समर्थन करते हैं, लेकिन वास्तव में इसका समर्थन नहीं करते हैं, इसलिए इस परीक्षण के लिए उनके लिए अंक नहीं दिए गए हैं।
8. दस्तावेज़ के लिए एपीआई (किसी कारण से गतिशील प्रविष्टि कहा जाता है)
| 2 अंक
(प्रत्येक आइटम के लिए बिंदु)
| सत्यापित करता है कि तत्वों में एक बाहरी HTML संपत्ति और एक सम्मिलित विज्ञापन HTML विधि है।
|
नोट : दुर्भाग्य से, साथ ही उपरोक्त विशेषताओं के लिए, इस मामले में निर्दिष्ट गुणों और विधियों के कामकाज की जांच नहीं की जाती है - केवल डोम में उनके जोखिम का मूल्यांकन किया जाता है।
प्रपत्र 3 परीक्षण | 90 अंक
नोट : विभिन्न रूपों से वेब फॉर्म एक बहुत ही रोचक वस्तु है, लेकिन इस परीक्षण में उन पर ध्यान सामान्य रूप से बहुत बड़ा और बहुत अधिक सतही है, और अन्य HTML5 तत्वों की तुलना में विशेष रूप से गहरा है - विशेष रूप से, आमतौर पर वास्तविक को प्रतिबिंबित करने के लिए एक तस्वीर।
जैसा कि पहले ही उल्लेख किया गया है, वेब प्रपत्र एचटीएमएल 5 का एक महत्वपूर्ण हिस्सा हैं। एक ऐतिहासिक पहलू में, HTML5 वेब एप्लिकेशन 1.0 परियोजना से आगे निकल गया, बाद में वेब फॉर्म 2.0 विनिर्देश के हिस्से के रूप में शामिल किया गया, जिसमें नए फॉर्म तत्वों और मौजूदा लोगों को जोड़ने का वर्णन है। इसलिए, निश्चित रूप से, वेब प्रपत्र बहुत अधिक ध्यान देने योग्य हैं, क्योंकि अन्य तत्व इसके लायक हैं, लेकिन वे एचटीएमएल 5 के बारे में बात करने, कैनवस, मीडिया तत्वों, अर्थ संरचना के टैग और विभिन्न एपीआई के बारे में कभी ध्यान केंद्रित नहीं करते हैं।
वेब रूपों के बारे में, विशेष रूप से नए इनपुट तत्वों में, कई अस्पष्ट बिंदु हैं जो अभी भी tidying की आवश्यकता होगी, और, सबसे पहले, यह उपस्थिति और उपयोगकर्ता इंटरैक्शन की चिंता करता है:
- तत्वों की उपस्थिति विनिर्देश द्वारा वर्णित नहीं है, इसलिए, यह वास्तव में ब्राउज़र डेवलपर्स के लिए छोड़ दिया गया है। (ए / वी नियंत्रणों में एक समान समस्या है, जो सभी ब्राउज़रों में भिन्न हैं।) विनिर्देश में विवरण के बारे में विस्तार से वर्णन नहीं किया गया है, यह तथ्य सही है, क्योंकि उपयोगकर्ता के लिए डिवाइस, इनपुट तत्वों, उनके यूआई और यूएक्स की सुविधाओं के आधार पर हो सकता है भिन्न (जैसे मोबाइल उपकरणों पर)। लेकिन एक ही समय में, यहां तक कि डेस्कटॉप पर भी, इस मामले में पूर्ण एकरूपता अभी तक नहीं देखी गई है।
- स्टाइलाइजेशन - नियंत्रणों के लिए एक समान शैली निर्धारित करने का प्रयास करें, विशेष रूप से नए, जिसमें शैलियों को ब्राउज़र कोड में संरक्षित किया गया है।
- स्थानीयकरण (उदाहरण के लिए, समय या तिथि के चुनाव का नियंत्रण देखें) सिद्धांत का विषय है, जिसका आज कोई स्पष्ट समाधान नहीं है। हां, यह ब्राउज़र निर्माताओं का कार्य है, लेकिन आज यह हल नहीं हुआ है।
आज, कुछ ब्राउज़रों ने पहले से ही चर्चा की भाग या कई तत्वों का समर्थन करना शुरू कर दिया है, और उत्कृष्ट परिणाम दिखाते हुए परीक्षा पास कर ली है। दुर्भाग्य से, व्यवहार में, यह पूर्ण कार्यान्वयन और वास्तविक परियोजनाओं में नए रूपों का उपयोग करने की संभावना के बारे में भ्रामक है, जो व्यापक दर्शकों के लिए डिज़ाइन किया गया है। अफसोस।
1. इनपुट तत्वों के प्रकार 58 अंकपरीक्षणों की एक श्रृंखला जो कुछ मामलों में एक विशेष प्रकार, सत्यापन और अतिरिक्त सुविधाओं के इनपुट तत्व को सेट करने की क्षमता को सत्यापित करती है।
खोज
| 2 अंक
| समर्थन लिखें
|
टेलीफोन
| 2 अंक
| समर्थन लिखें
|
यूआरएल
| 2 अंक
| समर्थन प्रकार (अंक), सत्यापन
|
ईमेल
| 2 अंक
| समर्थन प्रकार (अंक), सत्यापन
|
दिनांक और समय
| 24 अंक
(प्रत्येक प्रकार के लिए 4 अंक)
| डेटटाइम, दिनांक, माह, सप्ताह, समय, डेटाइम-लोकल के लिए जाँच की गई:- प्रकार समर्थन (अंक)
- आइटम के लिए कस्टम शैली (अंक)
- अमान्य इनपुट सुरक्षा
- अधिकतम और न्यूनतम विशेषताओं के लिए समर्थन
- चरण, स्टेपडाउन और स्टेपअप विशेषताओं के लिए समर्थन
|
संख्या, सीमा
| 8 अंक
(प्रत्येक प्रकार के लिए 4 अंक)
| जाँच- प्रकार समर्थन (अंक)
- आइटम के लिए कस्टम शैली (अंक)
- मान्यता
- max min
- step, stepDown stepUp
|
color
| 4 points
| |
checkbox
| 1 point
| indeterminate .
|
चुनना
| 1 point
| required-.
|
fieldset
| 2 points
| , fieldset elements disabled.
|
datalist
| 2 points
| , datalist input list-.
|
keygen
| 2 points
| , keygen () challenge keytype.
|
output
| 2 points
| , output-.
|
progress
| 2 points
| , progress-.
|
meter
| 2 points
| , meter-.
|
2. 20 pointspattern, required
| 2 points
( )
| pattern required input.
|
| 8 points
| - control label-
- input
- formAction, formEnctype, formMethod, formNoValidate formTarget
- label ( labels)
|
| 4 points
| autocomplete, autofocus, placeholder multiple input.
|
CSS-
| 4 points
( )
| : valid, invalid, optional required.
|
| 2 points
( )
| input change.
|
3. 12 points
| 8 points
| इनपुट में चेकवैलिडिटी विधि की उपस्थिति के लिए चेक।
|
घटनाओं
| 2 अंक
(प्रत्येक घटना के लिए अंक)
| Forminput और formchange घटनाओं के लिए समर्थन के लिए जाँच करता है।
|
घटना डिस्पैच
| 2 अंक
(प्रत्येक घटना के लिए अंक)
| प्रेषण के लिए समर्थन के लिए जाँच करता है InFormInput और प्रेषणफ्रेमचेंज तरीकों।
|
नोट : अंतिम जांच फ्रैंक त्रुटि के साथ की जाती है, इसलिए यह उन ब्राउज़रों में भी काम नहीं करता है जो इन विधियों का समर्थन करते हैं। परीक्षण के बीटा संस्करण में, विनिर्देश परिवर्तनों के बाद दोनों ईवेंट चेक को हटा दिया गया था , और ऊपर चयनकर्ताओं के पक्ष में अंक पुनर्वितरित किए गए थे।उपयोगकर्ता सहभागिता 2 परीक्षण | 15 अंक
इस ब्लॉक में दो संभावनाएं शामिल हैं: ड्रैग एंड ड्रॉप और हिस्ट्री एपीआई।1. खींचें और ड्रॉप 10 अंकतत्वों में draggable विशेषता के लिए समर्थन के लिए जाँच करता है।नोट : यह दिलचस्प है कि D & D का समर्थन अभी भी नेटस्केप और इंटरनेट एक्सप्लोरर के चार संस्करणों में था । IE5 में, इसे काफी विस्तारित किया गया था, और बाद में सफारी में भी लागू किया गया था। बाद में, HTML5 पर काम करते समय, इस डी एंड डी कार्यान्वयन को इयान हिकसन द्वारा रिवर्स-इंजीनियर किया गया और नए मानक में वर्णित किया गया।ड्रैग एंड ड्रॉप का मुख्य सार विशेष घटनाओं में तत्वों को स्थानांतरित करने और विशेष वस्तुओं के साथ तत्वों के साथ डेटा स्थानांतरित करने की प्रक्रिया के व्यक्तिगत चरणों को चिह्नित करना है। सामान्य तौर पर, IE5 + में D & D होता है, लेकिन h5t इसके बारे में नहीं जानता है (Modernizr के विपरीत), क्योंकि केवल IE में समर्थित एक विशिष्ट नई विशेषता पर कोई निर्णय नहीं देता है।2. सत्र इतिहास 5 अंकइतिहास की संपत्ति की उपस्थिति और इसमें पुशस्टैट विधि के लिए जाँच करता है।वेब अनुप्रयोग 3 परीक्षण | 19 अंक
एप्लिकेशन कैश (ऑफ़लाइन अनुप्रयोगों के लिए) और नेविगेटर में विशेष तरीकों (प्राप्त डेटा के बारे में जानकारी प्राप्त करने के लिए) के लिए चेक का समर्थन करता है।1. आवेदन कैश
| 15 अंक
| विंडो में ApplicationCache संपत्ति की उपस्थिति के लिए चेक।
|
2. प्रोटोकॉलहैंडलर
| 2 अंक
| नेविगेटर में registerProtocolHandler विधि की उपस्थिति के लिए जाँच करता है।
|
3. ContentHandler
| 2 points
| registerContentHandler navigator.
|
Security 2 tests | 10 points
iframe.
1. sandbox
| 5 points
| sandbox- iframe.
|
2. seamless
| 5 points
| seamless - iframe.
|
: .. , ,
, , , .
MicroData 1 test | 15 points
HTML Microdata. , :
- itemValue properties
- getItems
Geolocation 1 test | 15 points
Geolocation. , geolocation navigator.
WebGL 1 test | 15 points
WebGL. , canvas: 'webgl', 'ms-webgl', 'experimental-webgl', 'moz-webgl', 'opera-3d', 'webkit-3d', 'ms-3d', '3d'. :)
Communication 3 tests | 25 points
, .
1. Cross-Document Messaging
| 5 points
| postMessage window.
|
2. Server-Sent Events
| 10 points
| 'EventSource' window.
|
3. Web Sockets
| 10 points
| 'WebSocket' window.
|
: , - — ( ), - - .
- IE .
Files 2 tests | 20 points
File API ( () ).
1. FileReader API
| 10 points
| 'FileReader' window.
|
2. FileWriter API
| 10 points
| 'FileWriter' window.
|
नोट : वेब सॉकेट के मामले के समान, आज विनिर्देशों उत्पादों के स्थिर संस्करणों में उनके कार्यान्वयन को शामिल करने की आवश्यकता के बारे में पूर्ण विश्वास के साथ बात करने में सक्षम हैं। परीक्षण भी IE के लिए फ़ाइल एपीआई के प्रयोगात्मक कार्यान्वयन को ध्यान में नहीं रखता है ।भंडारण 4 परीक्षण ब्लॉक | 20 अंक
क्लाइंट पर डेटा संग्रहीत करने के लिए कई विशिष्टताओं के समर्थन की जांच करता है।1. सत्र भंडारण
| 5 अंक
| विंडो में sessionStorage के लिए जाँच करता है।
|
2. स्थानीय भंडारण
| 5 अंक
| विंडो में लोकलस्टोरेज के लिए चेक।
|
3. IndexedDB
| 10 अंक
| एक खिड़की में एक अनुक्रमित वस्तु (या webkitIndexedDB, या mozIndexedDB, या moz_indexedDB) की उपस्थिति के लिए जाँच करता है।
|
नोट : परीक्षण IE के लिए IndexedDB के प्रयोगात्मक कार्यान्वयन को ध्यान में नहीं रखता है ।4. WebSQL डेटाबेस
| 0 (5) अंक
| openDatabase window.
|
: WebSQL Database , IndexedDB, 5 WebSQL Database (, Opera).
Web Workers 1 test | 10 points
Web Workers — Worker window.
Local Devices 1 test | 20 points
<device> type.
:
W3C, WHATWG, . API.
ब्लॉक अन्य 2 परीक्षण | 6 अंक
कई असमान गुणों की जाँच की जाती है। (मुझे संदेह है कि टेस्ट में गोल स्कोर के लिए।)1. पाठ चयन
| 5 अंक
| विंडो में getSelection विधि के लिए जाँच करता है
|
नोट : यह विधि DOM रेंज की है और इसे इसी विनिर्देश में जाना चाहिए ।2. स्क्रॉल करना
| 1 अंक
| तत्वों पर स्क्रॉलइंटरव्यू पद्धति की उपस्थिति के लिए जाँच।
|
नोट : विधि स्थानांतरित कर रहा है करने के लिए CSSOM ।परीक्षणों की सामग्री पर निष्कर्ष
, —
. , HTML5 ( ), , .
— , : «» . - 15 , - 1-2 , - 5 19 0,26 .
मनमानी चीज: पूर्वाग्रह उच्चारण । जैसा कि शुरुआत में कहा गया था, वेब फॉर्म (यहां तक कि सतही दृष्टिकोण के साथ) पर बहुत बड़ा जोर दिया जाता है, कैनवस, वीडियो या ऑडियो और विभिन्न एपीआई के विवरणों की जांच करने के लिए एक छोटा जोर दिया जाता है। बहुत सारे चेक पार्सिंग एल्गोरिदम के संचालन का मूल्यांकन करते हैं, एकल चेक 50 + तरीकों और गुणों (कैनवस) और कई अलग-अलग बारीकियों सहित एपीआई के काम का मूल्यांकन करते हैं।कीड़े । — , , , , .
, - — , WebGL, ( W3C) .
: , ( ) HTML5, , HTML5, Web Apps, 100% ( ).
, , HTML5Test …
h5t?
आइए यह देखकर शुरू करें कि लेखक अपने दिमाग की उपज के बारे में क्या कहता है:HTML5 परीक्षा परिणाम इस बात का सूचक है कि आपका ब्राउज़र आगामी HTML5 मानक और संबंधित विशिष्टताओं का कितना अच्छा समर्थन करता है। वह एचटीएमएल 5 की सभी नई विशेषताओं का परीक्षण करने की कोशिश नहीं करता है, और न ही वह हर डिटेक्टेबल फीचर की कार्यक्षमता का परीक्षण करता है।
तो HTML5 परीक्षण की जाँच नहीं करता है :- पता चला क्षमताओं की कार्यक्षमता, ज्यादातर मामलों में वांछित वस्तु, संपत्ति या विधि की उपस्थिति के लिए जाँच तक सीमित;
- कार्यक्षमता के अलावा, सभी नई HTML5 विशेषताओं को अनदेखा किया जाता है:
- कई नई (उदाहरण के लिए, भूमिका और aria- *) और पुरानी विशेषताओं ने विस्तार किया है या गुंजाइश बदल दी है,
- कई घटनाओं के दायरे का विस्तार
- और कई तत्वों की परिवर्तित व्यवहार के बारे में अन्य बारीकियों;
- SVG MathML, namespace;
- , «HTML5», , , . , HTML5, :
- Navigation Timing
- Progress Events
- RDFa API
- System Information API
- MediaCapture API
- Calendar API
- Clipboard API
- :)
निष्कर्ष
, , , .
« HTML5 test HTML5 », , . , : , .
: « HTML5 test
HTML5 » — , , , . , , , ( ), .
HTML5 test , , .