इन दिनों स्क्रीन रिज़ॉल्यूशन 320px (iPhone) से लेकर 2560px (बड़े मॉनिटर) या उससे भी अधिक होता है। उपयोगकर्ता अब केवल डेस्कटॉप कंप्यूटर पर साइटें नहीं देखते हैं। उपयोगकर्ता अब इंटरनेट का उपयोग करने के लिए आईपैड या प्लेबुक जैसे मोबाइल फोन, छोटे लैपटॉप और टैबलेट उपकरणों का उपयोग करते हैं। इसलिए, पारंपरिक निश्चित-चौड़ाई वाला डिज़ाइन अब काम नहीं करता है। डिजाइन उत्तरदायी होना चाहिए। प्रदर्शनों के सभी प्रस्तावों को ध्यान में रखते हुए संरचना को स्वचालित रूप से बदलना चाहिए। यह लेख आपको दिखाएगा कि HTML5 और CSS3 मीडिया प्रश्नों का उपयोग करके क्रॉस-ब्राउज़र उत्तरदायी डिज़ाइन कैसे बनाया जाए।
आरंभ करने के लिए, आइए इसे क्रिया में देखें।
शुरू करने से पहले,
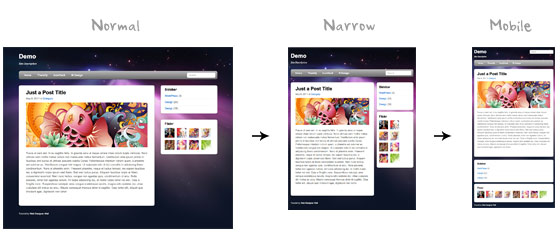
अंतिम डेमो देखें कि यह कितना अच्छा दिखता है। विंडो की चौड़ाई के आधार पर संरचना स्वचालित रूप से कैसे बदलती है, यह देखने के लिए ब्राउज़र का आकार बदलें।

अन्य उदाहरण
यदि आप अधिक उदाहरण देखना चाहते हैं, तो निम्न क्वेरी विषयों की जांच करें जिन्हें मैंने मीडिया प्रश्नों का उपयोग करके बनाया है:
iTheme2 ,
Funki ,
Minblr और
Wumblr ।
सिंहावलोकन
पेज कंटेनर में 1024px से अधिक किसी भी रिज़ॉल्यूशन के लिए 980px की चौड़ाई है। चौड़ाई की जांच करने के लिए, मीडिया प्रश्नों का उपयोग किया जाता है यदि चौड़ाई 980px से कम है, तो इस मामले में लेआउट एक निश्चित चौड़ाई के बजाय रबड़ बन जाता है। यदि चौड़ाई 650px से कम है, तो सामग्री वाले कंटेनर और एक साइडबार पूर्ण स्क्रीन तक विस्तारित होते हैं और एक कॉलम में बन जाते हैं।

एचटीएमएल
हम HTML के विस्तृत विवरण पर ध्यान नहीं देंगे। बुनियादी लेआउट संरचना नीचे वर्णित है। मेरे पास एक "पेजवैप" है जिसमें "हेडर", "कंटेंट", "साइडबार" और "पाद" शामिल हैं।
< div id = "pagewrap" >
<हैडर आईडी = "हेडर" >
<Hgroup>
< h1 id = "साइट-लोगो" > डेमो < / h1 >
< h2 id = "साइट-विवरण" > साइट विवरण < / h2 >
< / hgroup>
<एनएवी>
< ul id = "main-nav" >
< li > <a href = "#"> घर < / a > < / li >
< / ul >
< / नौसेना>
< form id = "searchform" >
< इनपुट प्रकार = "खोज" >
< / फार्म >
< / हैडर>
< div id = "content" >
<लेख वर्ग = "पद" >
ब्लॉग पोस्ट
< / लेख>
< / div >
<एक तरफ आईडी = "साइडबार" >
<अनुभाग वर्ग = "विजेट" >
विजेट
< / अनुभाग>
< / अलग>
<पाद आईडी = "पाद" >
फ़ुटबाल
< / पाद>
< / div >
HTML5.js
कृपया ध्यान दें कि डेमो HTML5 का उपयोग करता है। संस्करण 9 के नीचे इंटरनेट एक्सप्लोरर HTML5 में निहित नए तत्वों का समर्थन नहीं करता है, जैसे <शीर्ष लेख> <लेख>, <पाद>, <आंकड़ा> और अन्य। इसलिए, हम एक HTML दस्तावेज़ में जावास्क्रिप्ट
HTML5.js फ़ाइल शामिल करते हैं जो IE को नए तत्वों को समझने की अनुमति देगा।
<! - [अगर लेट आईई 9]>
<script src = "http://html5shim.googlecode.com/svn/trunk/html5.js"> </ script>
<! [endif] ->
सीएसएस
हम HTML5 तत्वों को ब्लॉक में डंप करते हैं
निम्नलिखित सीएसएस HTML5 तत्वों (लेख, एक तरफ, आंकड़ा, हेडर, पाद, आदि) को ब्लॉक कर देगा।
लेख , एक तरफ , विवरण , अंजीर , आंकड़ा , पाद लेख , शीर्ष लेख , hgroup , मेनू , नौसेना , अनुभाग {
प्रदर्शन : ब्लॉक ;
}
हम सीएसएस में मूल संरचना का वर्णन करते हैं
मैं फिर से विवरण में नहीं जाऊंगा। मुख्य पेजवैप कंटेनर 980px चौड़ा है। "हैडर" की निश्चित ऊंचाई 160px है। सामग्री कंटेनर 600px चौड़ा है और बाईं ओर धकेल दिया गया है। "साइडबार" 280px चौड़ा है और दाईं ओर धकेल दिया गया है।
# पेजवाप {
चौड़ाई : 980 पीएक्स ;
मार्जिन : 0 ऑटो ;
}
# जयधर {
ऊंचाई : 160 पीएक्स ;
}
# महाद्वीप {
चौड़ाई : 600px ;
फ्लोट : बाएं ;
}
# उल्टा {
चौड़ाई : 280 पीएक्स ;
फ्लोट : सही ;
}
# फूटर {
स्पष्ट : दोनों ;
}
चरण 1
पहले चरण में,
डेमो मीडिया प्रश्नों को लागू नहीं करता है, इसलिए जब आप ब्राउज़र विंडो का आकार बदलते हैं, तो लेआउट एक निश्चित चौड़ाई रहेगा।
CSS3 मीडिया क्वेरी
अब मजा शुरू होता है -
मीडिया के सवालों का ।
मीडिया क्वेरी जावास्क्रिप्ट कनेक्ट करें
Internet Explorer 8 और पूर्व में CSS3 मीडिया क्वेरी का समर्थन नहीं करता है। आप जावास्क्रिप्ट फ़ाइल
css3-mediaqueries.js को जोड़कर इसे सक्षम कर सकते हैं।
<! - [अगर लेट आईई 9]>
<script src = "http://css3-mediaqueries-js.googlecode.com/svn/trunk/css3-mediaqueries.js"> </ script>
<! [endif] ->
सीएसएस मीडिया प्रश्नों को कनेक्ट करें
मीडिया प्रश्नों के लिए एक नई CSS फ़ाइल बनाएँ।
मीडिया के प्रश्न कैसे काम करते हैं यह देखने के लिए मेरे पिछले लेख को देखें।
< लिंक href = "मीडिया-क्वेरी.एससी" rel = "स्टाइलशीट" टाइप = "टेक्स्ट / सीएसएस" >
स्क्रीन का आकार 980px से कम (रबर लेआउट)
980px से कम स्क्रीन आकार के लिए, निम्नलिखित नियम लागू होते हैं:
- पेजवैप = चौड़ाई 95%;
- सामग्री = चौड़ाई 60%;
- साइडबार = चौड़ाई 30%।
युक्ति: ब्लॉक रबर बनाने के लिए प्रतिशत (%) का उपयोग करें।
@मीडिया स्क्रीन और (अधिकतम-चौड़ाई: 980px) {
# पेजवाप {
चौड़ाई : 95 % ;
}
# महाद्वीप {
चौड़ाई : 60 % ;
गद्दी : 3 % 4 % ;
}
# उल्टा {
चौड़ाई : 30 % ;
}
#sidebar .widget {
गद्दी : 8 % 7 % ;
मार्जिन-बॉटम : 10 पीएक्स ;
}
}
स्क्रीन का आकार 650px (एकल-स्तंभ लेआउट) से कम है
फिर, हम 650px से कम स्क्रीन आकार के लिए सीएसएस नियम निर्धारित करते हैं।
- शीर्ष लेख = ऑटो के लिए ऊंचाई रीसेट;
- searchform = स्थिति - शीर्ष पर 5px;
- main-nav = स्थैतिक के लिए स्थिति रीसेट;
- साइट-लोगो = स्थैतिक के लिए स्थिति रीसेट;
- साइट-विवरण = स्थिर करने के लिए स्थिति रीसेट;
- सामग्री = ऑटो को चौड़ाई सेट करें (यह कंटेनर को पूरी चौड़ाई तक खींच देगा)
- साइडबार = चौड़ाई को 100% पर सेट करें और फ्लोट को हटा दें।
@मीडिया स्क्रीन और (अधिकतम-चौड़ाई: 650px) {
# जयधर {
ऊंचाई : ऑटो ;
}
# खोज
स्थिति : निरपेक्ष ;
शीर्ष : 5 पीएक्स ;
सही : 0 ;
}
# मुख्य-नव {
स्थिति : स्थिर ;
}
# साइट-लोगो {
मार्जिन : 15px 100px 5px 0 ;
स्थिति : स्थिर ;
}
# साइट-विवरण {
मार्जिन : 0 0 15px ;
स्थिति : स्थिर ;
}
# महाद्वीप {
चौड़ाई : ऑटो ;
फ्लोट : कोई नहीं ;
मार्जिन : 20 पीएक्स 0 ;
}
# उल्टा {
चौड़ाई : 100 % ;
फ्लोट : कोई नहीं ;
मार्जिन : 0 ;
}
}
स्क्रीन का आकार 480px से कम है
यह CSS 480px से छोटे स्क्रीन आकारों के लिए लागू किया जाएगा, जो लैंडस्केप ओरिएंटेशन में iPhone की चौड़ाई से मेल खाता है।
- html = फ़ॉन्ट आकार समायोजन अक्षम करें। डिफ़ॉल्ट रूप से, iPhone अधिक आरामदायक पढ़ने के लिए फ़ॉन्ट आकार बढ़ाता है। आप इसे जोड़कर
-webkit-text-size-adjust: none; कर सकते हैं -webkit-text-size-adjust: none; - मुख्य-नौसेना = फ़ॉन्ट आकार को 90% पर रीसेट करें।
@मीडिया स्क्रीन और (अधिकतम-चौड़ाई: 480px) {
html {
-webkit- पाठ-आकार-समायोजन : कोई नहीं ;
}
# मुख्य-नौसेना {
फ़ॉन्ट-आकार : 90 % ;
गद्दी : 10px 8px ;
}
}
लोचदार चित्र
छवियों को लोचदार बनाने के लिए, बस
max-width:100% जोड़ें
max-width:100% और
height:auto । छवियाँ
max-width:100% और
height:auto IE7 में काम करता है, लेकिन IE8 (हाँ, एक और अजीब बग) में काम नहीं करता है। इसे ठीक करने के लिए,
width:auto\9 जोड़ें
width:auto\9 IE8 के लिए
width:auto\9 ।
img {
अधिकतम-चौड़ाई : 100 % ;
ऊंचाई : ऑटो ;
चौड़ाई : ऑटो \ 9 ; / * अर्थात 8 * /
}
लचीले एम्बेड करने योग्य वीडियो
हम वीडियो के लिए वही नियम लागू करते हैं जो छवियों के लिए हैं। अज्ञात कारणों से,
max-width:100% (वीडियो के लिए) सफारी में काम नहीं करती है।
width: 100% का उपयोग करने की आवश्यकता
width: 100% ।
.वीडियो एम्बेड करें ,
.video ऑब्जेक्ट ,
.वीडियो इफ्रेम
चौड़ाई : 100 % ;
ऊंचाई : ऑटो ;
}
प्रारंभिक स्केल मेटा टैग (iPhone)
डिफ़ॉल्ट रूप से, iPhone Safari स्क्रीन पर फिट होने के लिए पृष्ठों को संपीड़ित करता है। निम्नलिखित मेटा टैग iPhone सफारी को विंडो चौड़ाई के रूप में डिवाइस की चौड़ाई का उपयोग करने और इसे अक्षम करने के लिए कहता है।
< मेटा नाम = "व्यूपोर्ट" सामग्री = "चौड़ाई = डिवाइस-चौड़ाई; प्रारंभिक-स्केल = 1.0" >
अंतिम डेमो
चलो अंतिम डेमो खोलें और कार्रवाई में मीडिया के प्रश्नों को देखने के लिए स्क्रीन का आकार बदलें। मोबाइल संस्करण देखने के लिए iPhone, iPad, ब्लैकबेरी (नवीनतम संस्करण) और एंड्रॉइड फोन पर जांच करना न भूलें।
