
कुछ दिनों पहले मैंने सुझाव दिया था कि कैन पर हवास पर सवाल पूछें। हैबरकट के तहत - 27 सवालों के जवाब।
1. हमें कैनवस की आवश्यकता क्यों है, यह सभी के बारे में क्या है, ब्राउज़र समर्थन क्या है, आवेदन का मुख्य क्षेत्र क्या है, फ्रेमवर्क कैसे विकसित किए गए हैं, उदाहरण?
ग्राफिक्स रेंडर करने के लिए कैनवास एक निम्न-स्तरीय एपीआई है। यह सभी आधुनिक ब्राउज़रों द्वारा समर्थित है। IE के विरासत संस्करणों द्वारा स्वाभाविक रूप से समर्थित नहीं (8 और नीचे)
फ्रेमवर्क विकसित हो रहे हैं, हालांकि उन्हें अभी भी बड़े होने की आवश्यकता है। मूल उदाहरण
एमडीसी पर पाए जा सकते हैं। अधिक शक्तिशाली उदाहरण साइटों पर एक ला
क्रोम प्रयोगों या चौखटे पर अनुप्रयोगों के उदाहरणों में पाए जा सकते हैं, उदाहरण के लिए
लिबकनवास2. आपको कैनवस का उपयोग करने की आवश्यकता कब है, और फ्लैश कब है?

फ्लैश तेज़, अधिक क्रॉस-ब्राउज़र, अच्छे टूल और फ्रेमवर्क के साथ है।
कैनवस अब मुख्य रूप से उत्साही और प्रयोग करने वालों द्वारा उपयोग किया जाता है।
फ्लैशर्स के बाजार छोड़ने का कोई विशेष कारण नहीं है।
लेकिन Google, मोज़िला, ऐप्पल, माइक्रोसॉफ्ट जैसे बड़े खिलाड़ी कैनवस में लगे हुए हैं, उनमें से सभी कैनवस रेंडरिंग को अनुकूलित और तेज करते हैं, पुराने ब्राउज़र धीरे-धीरे मर जाते हैं और नए आते हैं। फ़ायरफ़ॉक्स 2.0 और फ़ायरफ़ॉक्स 4.0 पर एक नज़र डालें। तीन साल के लिए, परिमाण के एक क्रम से गति में वृद्धि हुई और चौथे संस्करण के रिलीज के साथ मुख्य छलांग ठीक हो गई। इसी तरह - ओपेरा। इसके अलावा, इस समय के दौरान, क्रोम अपने ब्राउज़र के 12 प्रमुख संस्करणों को पहले ही प्रदर्शित करने और जारी करने में कामयाब रहा। विशेष रूप से, एचटीएमएल 5 और कैनवस का भविष्य उज्ज्वल है।
3. कैनवस का उपयोग कब और एसवीजी को कब करना है?
यह एक हॉलीवुड विषय है। उस पर अलग-अलग विचार हैं।
इस चर्चा को पढ़ें:
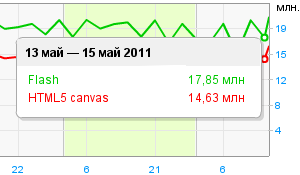
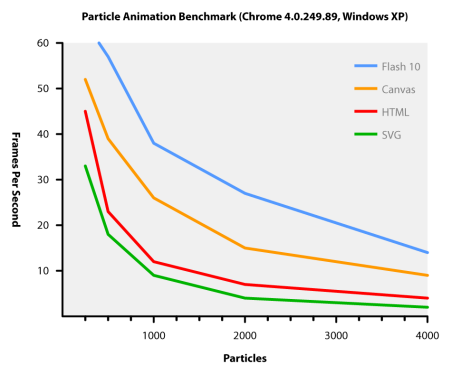
habrahabr.ru/blogs/javascript/114129/#comment_3678242इस तस्वीर को देखें:

"
कैनवास और एसवीजी का उपयोग करने पर विचार " लेख पढ़ें
एक तरफ, कैनवस का उपयोग करते समय एसवीजी में जो पहले से लागू है, उसे लागू करना आवश्यक होगा। दूसरी ओर, कैनवस में, आप एसवीजी में असंभव होने वाले अनुकूलन लागू कर सकते हैं, उदाहरण के लिए, कैश से रेंडरिंग।
मोबाइल फोन पर, एसवीजी और कैनवस के बजाय सीएसएस 3 का उपयोग करना महत्वपूर्ण है यह हार्डवेयर को गति देता है और बहुत आसानी से काम करता है।
4. क्या साहित्य पढ़ना है?
मैं
मोज़िला डेवलपर्स नेटवर्क के साथ शुरू करने की सलाह देता हूं, यह बहुत अच्छा है और कैनवस की मूल बातें उदाहरण के साथ वर्णित हैं। उसके बाद, एक कार्य के साथ आओ और इसे लागू करने का प्रयास करें। एपीआई बहुत सरल है, मुख्य चीज अनुभव है।
ओ'रेली मीडिया द्वारा एक ताजा पुस्तक "
एचटीएमएल 5 कैनवस " है। मैंने पढ़ा नहीं है, लेकिन ओ'रिली आमतौर पर शांत किताबें जारी करते हैं।

5. कैनवस का स्क्रीनशॉट कैसे लें?
एक छोटा सा
कैनवास 2image लाइब्रेरी है जो आपको सर्वर और क्लाइंट दोनों पर कैनवस को बचाने की अनुमति देता है। क्लाइंट पर ,DataURL का उपयोग करके बचत की जाती है। सर्वर पर, सामग्री getImageData का उपयोग करके प्राप्त की जाती है, जिसे आधार 64 कोड में अनुवादित किया जाता है और एक POST अनुरोध द्वारा भेजा जाता है। सर्वर पर, यह इस कोड की तरह कुछ करने के लिए पर्याप्त है:
if (empty($_POST['data'])) exit; $data = $_POST['data']; $name = md5($data); $file = "$path/$name.png"; if (!file_exists($file)) { $image = str_replace(" ", "+", $data); $image = substr($image, strpos($image, ",")); file_put_contents($file, base64_decode($image)); } echo $file;
इसके अलावा, उत्तर
azproduction से हैयदि "कैनवस स्क्रीनशॉट === एक चित्र के रूप में कैनवास सहेजें", तो:
canvas.getAsFile("test.jpg", "image/jpeg");
आदर
महत्वपूर्ण आपको निश्चित कैनवास आकार (चौड़ाई / ऊंचाई या शैली के माध्यम से) को निर्दिष्ट करना होगा, अन्यथा आपको टॉडटूरल से खराब डेटा मिलेगा
6. प्रदर्शन में सुधार (एफपीएस बढ़ाने) के तरीकों में दिलचस्पी है।
विभिन्न अनुकूलन विधियाँ हैं जो अनुप्रयोग पर निर्भर हैं। मैंने उनमें से तीन का वर्णन
लिब्कनव्स पर पायनाश्स्की विषय में
किया है । यह है:
* यदि आवश्यक हो तो विशेष रूप से कैनवास अपडेट करें
* पूरे कैनवास को लाल करने के बजाय, केवल बदले हुए टुकड़ों को फिर से तैयार करें
* ऑब्जेक्ट्स को बफ़र पर ले जाना (जो आपको पिक्सल्स के सेट के रूप में हर फ्रेम को एक ऑब्जेक्ट खींचने की अनुमति देता है, और सभी फ़िल्टर और मटन का एक गुच्छा लागू नहीं करता है)
आपके पसंदीदा ब्राउज़र में प्रोफाइलर आपकी बहुत मदद करेगा।
7. वीडियो कैप्चर के साथ काम करें
एज़प्रोडक्शन :
यदि आप कैमरे से वीडियो कैप्चर करने वाले हैं:
एपीआई केवल मीडिया कैप्चर एपीआई विनिर्देश के मसौदे में है; विनिर्देश का निकटतम रिलीज फोनगैप में संभव है - यह ट्रंक में हो सकता है। उसके साथ काम करना बहुत सरल होगा। हैंडलर को "डिवाइस" पर लटका दिया जाता है, प्रत्येक फ्रेम को डेटा के रूप में यूरी प्रारूप में प्रेषित किया जाता है:
function success(data) { var container = document.createElement("div"); for (var i in data) { var img = document.createElement("img"); img.src = data[i].url; container.appendChild(img); } document.body.appendChild(container); } function error(err) { if (err.code === err.CAPTURE_INTERNAL_ERR) { alert("The capture failed due to an internal error."); } else { alert("Other error occured."); } } navigator.device.capture.captureImage(success, error, { limit: 1 });
8. कैनवस (वेबलॉग के बिना) पर एक मनमाना छवि प्रदान करते समय पिक्सेल-बाय-पिक्सेल पहुंच के लिए सबसे प्रभावी समाधान क्या है? उदाहरण के लिए, गरो / फोंग छायांकन का उपयोग करके 3 डी का निर्माण करते समय चेहरे का मैनुअल ड्राइंग।
दो विषयों को देखें:
habrahabr.ru/blogs/crazydev/93594habrahabr.ru/blogs/crazydev/94519पिक्सेल-बाय-पिक्सेल पहुँच के लिए, केवल एक ही समाधान है -
getImageData का उपयोग
करें9. क्या स्क्रीन को फिट करने के लिए सभी इनसाइड के साथ कैनवस को कुशलतापूर्वक और क्रॉस-प्लेटफॉर्म स्केल करने के तरीके हैं?
सीएसएस का उपयोग करके देखें। कैनवास {चौड़ाई: 100%; ऊंचाई: 100%; }। कुछ इस तरह। लेकिन जेएस कोड को इस टुकड़े पर विचार करना चाहिए, क्योंकि निर्देशांक बदल जाएगा।
10. Android / iOS उपकरणों पर समर्थन और प्रदर्शन
यह पूरी तरह से समर्थित है। सच है, मैंने iPhone 2 पर असमर्थित भरण पर ध्यान दिया, लेकिन यह केवल एक ही है।
प्रदर्शन जारी है, लेकिन कुछ चलाया जा सकता है। मोबाइलों के लिए, CSS3 बेहतर है। शायद भविष्य में, कुछ बदल जाएगा।
11. एक बिंदु (उदाहरण के लिए, एक ग्राफ के लिए) खींचने के लिए सबसे तेज़ तरीके से रुचि। एकल-पिक्सेल और चार-पिक्सेल, मनमाना रंग।
प्रदर्शन के मामले में सबसे तेज़ एकल रेंडरिंग और getImageData + putImageData के लिए बल्क रेंडरिंग के लिए fillRect का उपयोग करना है।
12. "विश्व" को किस रूप में एक साइड व्यू (जैसे playbiolab.com) के साथ गेम्स में संग्रहित, प्रदर्शित और फिर से डिज़ाइन किया गया है, अर्थात खिलाड़ी दाईं ओर भाग गया, कैमरा उसके साथ चला गया और दुनिया "स्थानांतरित" हो गई
मुझे ठीक से पता नहीं है कि यह बॉयोलेब में कैसे किया जाता है। इसके कई तरीके हैं। आप एक दूसरे के ऊपर कई कैनवास परतों को ओवरले कर सकते हैं, निचली दुनिया पर आकर्षित कर सकते हैं और सीएसएस का उपयोग करके वांछित भाग प्रदर्शित कर सकते हैं।
13. 3 डी-कैनवास
तीन.js - 3 डी जावास्क्रिप्ट इंजन14. संपादक - क्या लिखना है?
कोई भी जावास्क्रिप्ट संपादक उपयुक्त है। मैं नेटबीन्स 7 का उपयोग करता था, अब मैंने जेटब्रेन्स वेबआईड पर स्विच किया
15. डेटाबेस
क्लाइंट साइड पर डेटा स्टोर करने के लिए दो आधुनिक मानक हैं -
वेबस्टोरेज और
इंडेक्सडीडीबी ।
IndexedDB सुविधाओं का एक गुच्छा के साथ एक शांत इंटरफ़ेस है, इसे
हैबर पर वर्णित किया गया था, और वेबस्टोरेज एक
सरल कुंजी-मूल्य भंडारण है16. कैनवस और आईई
IE में, नौवें संस्करण तक समर्थित नहीं है। इसे समर्थित बनाने के सभी प्रयासों को केवल बहुत ही सीमित कार्यों के लिए उपयुक्त कहा जा सकता है और यह सेंस को गति नहीं देता है।
IMHO, एकमात्र विकल्प
Google Chrome फ़्रेम है , एक प्लगइन जो फ़्लैश या सिल्वरलाइट जैसे आधे-ब्राउज़र पर स्थापित होता है और इंटरनेट एक्सप्लोरर स्वीटी को एक आधुनिक ब्राउज़र
में बदल देता है।
17. तैयार वस्तुओं के बीच की दूरी की गणना कैसे करें, क्या कोई तैयार समाधान हैं
वस्तुओं पर निर्भर करता है। कुछ चीजें बहुत सरलता से की जाती हैं। उदाहरण के लिए, अंकों के बीच की दूरी पाइथागोरस प्रमेय द्वारा गणना की जाती है। हलकों के बीच - हम रेडिए को घटाना से बिंदुओं के बीच की दूरी पर विचार करते हैं। अधिक जटिल आंकड़ों के अपने कानून हैं।
कुछ (कम से कम आयतों / हलकों / बहुभुज को काटना) पहले से ही
LibCanvas में है । यदि आपके पास कोई विशेष आवश्यकताएं हैं, तो आपको एल्गोरिदम देखने की आवश्यकता है। मैं इसे सलाह दे सकता हूं:
फ्लैश में उनसे टकराव और प्रतिक्रियाओं का निर्धारण करने के लिए ज्ञात एल्गोरिदम।18. कैनवस पर एनिमेशन बनाने के लिए कैसे और किस माध्यम से बेहतर है?
हाल ही में एक अच्छा विषय "
एनीमेशन और कैनवस " था। इसके अलावा, टिप्पणियों में, मैंने
LibCanvas का उपयोग करके अपने कार्यान्वयन के बारे में बात की ।
19. कैनवास में पाठ के साथ काम करना (एनीमेशन सहित)
पाठ को
fillText / stroText का उपयोग करके प्रदान किया जाता है। कस्टम फोंट
CSS3 का उपयोग करके कनेक्ट किया जा सकता है ।
यह सभी नियमों से प्रभावित होता है - जैसे कि छाया, परिवर्तन, रंग सेट करना आदि। उदाहरण के लिए, एक अंधेरे पृष्ठभूमि पर एक हल्की छाया का उपयोग करके, आप आसानी से
एक चमकदार पाठ बना सकते हैं
20. छवियों के साथ काम करें।
एमडीसी पर वर्णित छवियों के साथ कैसे काम किया जाए।
21. बैक बफ़र का उपयोग करके, एक कैनवस को दूसरे में कैसे आकर्षित किया जाए।
आप किसी भी जानकारी को एक छिपे हुए कैनवस में खींच सकते हैं, जिसे तब चित्र की तरह इस्तेमाल किया जा सकता है (पिछले पैराग्राफ को देखें)।
बफरिंग आपको कई बार प्रतिपादन में तेजी लाने की अनुमति देता है। उदाहरण के लिए,
बफ़र से एक ग्रेडिएंट को ड्रॉ करना सीधे उसी ग्रेडिएंट को ड्रॉ करने से 5 गुना तेज़ है ।
उपयोग बहुत सरल है:
22. कैनवस में एनिमेशन फुल रिडर्व विधि का उपयोग करके किया जाता है। इस प्रकार, सभी वस्तुओं के बारे में जानकारी जेएस ऑब्जेक्ट में संग्रहीत की जाती है और हर बार फिर से तैयार की जाती है, या आप किसी तरह स्प्राइट और परतें बना सकते हैं?
हाँ, विभिन्न चालें हैं। आप दर्जनों छोटी वस्तुओं को न खींचने के लिए बफ़र का उपयोग कर सकते हैं, आप केवल आंशिक रूप से कैनवास को फिर से खोल सकते हैं, लेकिन अधिक बार यह सस्ता है कि यह सब समझ लें और क्या नहीं करना चाहिए।
23. मैं जानना चाहूंगा कि किसी 3D ऑब्जेक्ट को खींचने के लिए कैनवास का उपयोग कैसे किया जाए (अधिमानतः परिप्रेक्ष्य को ध्यान में रखते हुए) और इसे घुमाएं?
एचटीएमएल 5 प्रयोग: एक घूर्णन ठोस घन24. कैनवस में एसवीजी का प्रतिपादन
यह
CanVG के साथ संभव है। लगभग कोई मतलब नहीं)
25. ब्राउज़रों में समर्थन कितना अलग है या हर कोई मानक का पालन करता है?
अंतर न्यूनतम हैं। मामूली कीड़े, मामूली असंगतताएं थीं। उदाहरण के लिए, ओपेरा नकारात्मक पक्ष आकारों के साथ एक आयत नहीं बना सकता है:
ctx.fillRect(50, 50, -20, -20);
चित्रों को संकुचित और घुमाया जाता है। उदाहरण के लिए, क्रोम में, कोनों पर मुड़ते समय, दांत ध्यान देने योग्य होते हैं (कोई चौरसाई नहीं होती है)

लेकिन यह एफएक्स और ओपेरा की तस्वीरों से बेहतर है:

अभी भी जावास्क्रिप्ट में मामूली अंतर हैं। उदाहरण के लिए, कुछ ब्राउज़रों में, अस्थिर छँटाई को लागू करते हैं, इसलिए यदि तत्वों को जेड-इंडेक्स द्वारा क्रमबद्ध किया जाता है, तो उसी जेड-इंडेक्स वाले तत्वों को स्वैप किया जाएगा।
ये बहुत छोटी बारीकियाँ हैं। अधिकांश मित्रवत रूपरेखा एपीआई के पीछे छिपे होते हैं। व्यक्तिगत रूप से, मैं केवल एक ब्राउज़र के लिए विकसित करता हूं, और ज्यादातर मामलों में सब कुछ दूसरों में पूरी तरह से सही ढंग से काम करता है।
26. putImageData बनाम drawImage
मैं संक्षिप्त हूँ -
putImageData बहुत धीमी है । इसके अलावा, चित्र के आकार में वृद्धि के साथ, धीमापन बढ़ जाता है।
27. मुझे कैनवास पुस्तकालयों की मुख्य कार्यक्षमता के विशिष्ट कार्यान्वयन के बारे में सुनने में बहुत दिलचस्पी होगी, जैसे: परतों का अनुकरण करना, सक्रिय तत्व को परिभाषित करना (जिस पर कर्सर वर्तमान में स्थित है), एक इवेंट मैनेजमेंट सिस्टम बनाना, आदि।
यह सवाल मुझसे सबसे अधिक बार पूछा गया था, क्योंकि उसके लिए - एक
अलग विषय )
अनुत्तरित प्रश्न
दोस्तों, जो इन सवालों के जवाब दे सकते हैं - कृपया टिप्पणी करें1. IE (IE8- + excanvas.js) में कैनवास पर पाठ कैसे प्रदर्शित किया जाए? मैंने Google कोड से text.canvas.js की कोशिश की - यह कुछ ग्लिफ़ की अनुपस्थिति के बारे में एक त्रुटि प्रदर्शित करता है।
मैं IE में अनुकरण का उपयोग नहीं करता हूं
2. क्या कोई गुप्त पुस्तकालय हैं जो चर मोटाई की रेखाएँ खींच सकते हैं? सीधी रेखाओं के मामले में, यह "बैसाखी" तरीके से लागू करना अपेक्षाकृत आसान है, लेकिन सभी प्रकार के बेजियर घटता केवल एक कम पिक्सेल स्तर पर होते हैं।
3. क्या कोई गुप्त पुस्तकालय हैं जो लाइनों के ढाल रंग को आकर्षित कर सकते हैं। खैर, वह है, ताकि लाइन के साथ नोड्स के बीच रंग आसानी से बदल जाए, जरूरी नहीं कि सीधे। इस तरह के एक समारोह है, उदाहरण के लिए, OpenGL में।
निष्कर्ष
यदि कुछ स्पष्ट नहीं है - प्रश्न पूछें, हम पूरक करेंगे) यदि आपके प्रश्न का उत्तर नहीं दिया गया है या यहां तक कि पूछा नहीं गया है - तो टिप्पणियों में फिर से पूछें। अगर कोई reg नहीं है तो आप मुझे shocksilien@gmail.com पर एक ईमेल लिख सकते हैं
क्या आपको यह विषय प्रारूप पसंद है?