 अनुवादक से हम विभिन्न इंटरफ़ेस तत्वों के एर्गोनोमिक बारीकियों के विश्लेषण पर लेख प्रकाशित करना जारी रखते हैं। आज हम अपने पाठकों को कैलेंडर के एर्गोनॉमिक्स पर एक लेख प्रदान करते हैं, जो इंटरनेट के माध्यम से विभिन्न सेवाओं को बेचने वाली साइटों (टिकटों की बुकिंग, होटलों और अपार्टमेंटों की बिक्री, आपके घर पर सामान पहुंचाने आदि) के लिए व्यापक रूप से उपयोग किया जाता है।
अनुवादक से हम विभिन्न इंटरफ़ेस तत्वों के एर्गोनोमिक बारीकियों के विश्लेषण पर लेख प्रकाशित करना जारी रखते हैं। आज हम अपने पाठकों को कैलेंडर के एर्गोनॉमिक्स पर एक लेख प्रदान करते हैं, जो इंटरनेट के माध्यम से विभिन्न सेवाओं को बेचने वाली साइटों (टिकटों की बुकिंग, होटलों और अपार्टमेंटों की बिक्री, आपके घर पर सामान पहुंचाने आदि) के लिए व्यापक रूप से उपयोग किया जाता है।कई वेबसाइटों को डेट पिकर प्रक्रियाओं से निपटना पड़ता है। चयन को सुविधाजनक बनाने और संभावित त्रुटियों से बचने के लिए, साइटें कैलेंडर के साथ प्रदान की जाती हैं। अक्सर आपको इस तथ्य का सामना करना पड़ता है कि कैलेंडर साइट आगंतुकों की जरूरतों के लिए खराब रूप से अनुकूलित हैं, और इसलिए उनका उपयोग कठिनाइयों से भरा है। इस लेख में, हम प्रवेश प्रक्रिया को सरल बनाने और कैलेंडर की एर्गोनोमिक विशेषताओं में सुधार करने पर कुछ व्यावहारिक सिफारिशें देना चाहेंगे।
दिनांक प्रविष्टि को सरल बनाएंयहां तक कि कंप्यूटर प्रौद्योगिकी के युग में, पारंपरिक कैलेंडर एक दैनिक आइटम बना हुआ है। साइट पर कैलेंडर जितना अधिक नियमित पेपर कैलेंडर जैसा होता है, उतने ही कम उपयोगकर्ताओं के पास इसके साथ काम करने की बारीकियों के बारे में होगा। नए सौंदर्यबोध के साथ आने के लिए सामान्य मानकों पर आधारित होना बेहतर है, चाहे वह कितना भी मूल क्यों न हो।

एक इंद्रधनुष के रूप में एक कैलेंडर (एक उदाहरण
badusability.com से लिया गया है): महीने के सभी दिन प्रदर्शित होते हैं, लेकिन यह कैलेंडर की तरह नहीं दिखता है, जो केवल तारीख की पसंद को जटिल करता है।
एक तिथि दर्ज करना एक बहुत समय लेने वाली प्रक्रिया है: आपको स्लैश द्वारा अलग किए गए संख्याओं और अक्षरों को दर्ज करने की आवश्यकता है। रोजमर्रा के संचार में इसी तरह के चरित्र संयोजन का उपयोग नहीं किया जाता है। कैलेंडर एक क्लिक के साथ त्वरित और सुविधाजनक तिथि चयन प्रदान करता है। यह इनपुट विधि, जो कीबोर्ड इनपुट की तुलना में सरल है, त्रुटियों से बचती है।
 एयर फ्रांस
एयर फ्रांस वेबसाइट में कैलेंडर आइकन नहीं है; जब आप "ऑनलाइन पंजीकरण करें" अनुभाग पर जाते हैं तो कैलेंडर स्क्रीन पर दिखाई देता है। यह मुश्किल हो सकता है।
कैलेंडर का पारंपरिक रूप उपयोगकर्ता को समय में बेहतर नेविगेट करने में मदद करता है। सप्ताह के दिन क्षैतिज रूप से स्थित होते हैं, और उनके अनुरूप महीने के दिनों को लंबवत रूप से व्यवस्थित किया जाता है। कुछ साइटों पर, कैलेंडर केवल चालू माह के दिनों को प्रदर्शित करता है; कभी-कभी पिछले और अगले महीनों के दिन भी प्रदर्शित किए जाते हैं। कैलेंडर उपस्थिति का विकल्प इसके उपयोग और सुविधा के विचारों की बारीकियों से निर्धारित होता है।
उन दिनों को प्रदर्शित करना जो वर्तमान महीने से संबंधित नहीं हैं, उपयोगकर्ता को भविष्य के लिए जल्दी से योजना बनाने में मदद कर सकते हैं, अर्थात्, अगले महीने में जल्दी से एक तारीख का चयन करें।
 एसएनसीएफ
एसएनसीएफ (फ्रांसीसी राज्य रेलवे कंपनी)
वेबसाइट पर , पिछले और अगले महीने के दिनों को ट्रेन (बाएं) की खोज करते समय प्रदर्शित किया जाता है, लेकिन होटल (दाएं) की खोज करते समय नहीं। ट्रेन की खोज करते समय, तिथि पूर्वनिर्धारित होती है, जबकि होटल खोजते समय, केवल इसे दर्ज करने का प्रारूप निर्दिष्ट होता है।
बदसूरत और बेकार खाली जगहों को स्क्रीन पर प्रदर्शित होने से रोकने के लिए, कैलेंडर पर पिछले और अगले महीनों के दिनों को प्रदर्शित करना बेहतर होता है। त्रुटियों से बचने के लिए, उन्हें ग्राफिक रूप से उजागर करना बेहतर है (उदाहरण के लिए, कम उज्ज्वल फ़ॉन्ट में)।
कैलेंडर के लिए एक और क्लासिक डिजाइन तत्व सप्ताह के दिनों के नाम के साथ लेबल है। यहां आपको देश की बारीकियों को ध्यान में रखना चाहिए: उदाहरण के लिए, फ्रांस में, सप्ताह सोमवार को शुरू होता है, जबकि संयुक्त राज्य अमेरिका में - रविवार को। विशेष दिनों (जैसे छुट्टियों) को भी किसी तरह से हाइलाइट किया जा सकता है। यह आवंटन उन साइटों पर बहुत महत्वपूर्ण है जो कुछ प्रकार की सेवाएं प्रदान करते हैं (उदाहरण के लिए, परिवहन टिकट देने वाली साइटों पर, कभी-कभी संदेशों को खोलने और बंद करने के लिए अलग-अलग दिन निर्धारित करने की आवश्यकता होती है)। ग्राफिक हाइलाइटिंग अधिमानतः एक पाठ स्पष्टीकरण के साथ होता है (उदाहरण के लिए, टूलटिप के रूप में जो आपके ऊपर मंडराने पर दिखाई देता है)। सप्ताहांत भी रेखांकन पर प्रकाश डाला गया है (यह विशेष रूप से महत्वपूर्ण है जब ट्रेन और विमान टिकट, छुट्टी पैकेज, होटल के कमरे, आदि का आदेश दिया जाता है)। दुर्गम दिनों को एक निश्चित तरीके से आवंटित किया जाना चाहिए (जिसके लिए सभी टिकट बेचे जाते हैं, सभी होटल के कमरे पर कब्जा कर लिया जाता है, आदि)।


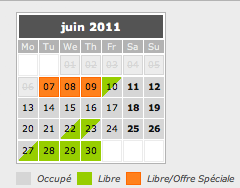
कैलेंडर के शीर्ष पर सप्ताह के दिनों के प्रतीक हैं। कुछ ट्रैवल एजेंसियां (दाईं ओर का आंकड़ा देखें), अपनी साइटों पर होटल के कमरे की बुकिंग के समय तारीखों के लिए एक रंग कोडिंग प्रणाली पेश करती हैं। कैलेंडर के तहत उपयोग किए जाने वाले सभी संकेतों की व्याख्या करने वाली एक किंवदंती है।
सिफारिशें- साइट पर एक कैलेंडर आइकन होना चाहिए
- कैलेंडर को उपयोगकर्ता के परिचित रूप में प्रस्तुत किया जाना चाहिए, यानी, पारंपरिक पेपर कैलेंडर के समान दिखें
- कैलेंडर को साइट उपयोगकर्ताओं की सांस्कृतिक विशेषताओं के अनुकूल होना चाहिए
- महीने के महत्वपूर्ण दिनों को रेखांकन पर प्रकाश डाला जाना चाहिए।
दिनांक पिकर सरल करेंकिसी तिथि को खोजने के दो तरीके हैं: पाठ बॉक्स में दिनांक दर्ज करें या इसे विस्तार कैलेंडर में चुनें। उपयोगकर्ताओं को प्रतिबंधित करने और उनकी व्यक्तिगत विशेषताओं को ध्यान में नहीं रखने के लिए, उन्हें इन दोनों विकल्पों में से एक विकल्प प्रदान करना बेहतर है। यदि कैलेंडर को माउस क्लिक से लागू किया जाता है, तो यह अत्यधिक वांछनीय है कि यह मैन्युअल प्रविष्टि के लिए फ़ील्ड को बंद नहीं करता है। यह
इनपुट क्षेत्र के तहत और इसके
दोनों ओर स्थित हो सकता है।
 ओपोडो
ओपोडो एयरलाइन टिकट एजेंसी की वेबसाइट पर, जब आप मैनुअल एंट्री फ़ील्ड पर होवर करते हैं, तो एक कैलेंडर दिखाई देता है; वह इनपुट क्षेत्र को अस्पष्ट नहीं करता है। मैन्युअल रूप से तारीख दर्ज करते समय, इसे कैलेंडर में हाइलाइट किया जाता है। कैलेंडर पर पिछले और अगले महीनों के दिनों को प्रदर्शित नहीं किया गया है।
कैलेंडर खोलते समय, उपयोगकर्ता को एक रिपोर्ट बिंदु निर्दिष्ट करना होगा। आमतौर पर, वर्तमान दिन को रिपोर्ट बिंदु के रूप में लिया जाता है, और यह उपयोगकर्ता को नेविगेट करने और सही विकल्प बनाने की अनुमति देता है। चयन के लिए उपलब्ध दिन (उदाहरण के लिए, जब टिकट बेचते हैं या होटल के कमरे बुक करते हैं) को विशेष रूप से हाइलाइट किया जा सकता है। जब पसंद पहले ही की जा चुकी है (उदाहरण के लिए, जब प्रस्थान और वापसी के दिन या होटल से प्रवेश और निकास के दिन निर्धारित किए जाते हैं), तो कैलेंडर पर एक या दो महीने का प्रदर्शन नहीं करना बेहतर होता है। यह उपयोगकर्ता को समय पर बेहतर नेविगेट करने में मदद करेगा और यदि आवश्यक हो, तो चयन को समायोजित करें।
 Hotels.com
Hotels.com पर चेक-इन और चेक-आउट की तारीखों का चयन करते समय, स्क्रीन पर दो महीने प्रदर्शित किए जाते हैं ताकि उपयोगकर्ता को होटल में उनके ठहरने की अवधि का बेहतर अंदाजा हो सके।
कुछ मामलों में, सप्ताह के अध्यादेश को प्रदर्शित करना आवश्यक हो जाता है। सप्ताह संख्या आमतौर पर प्रत्येक पंक्ति की शुरुआत में स्थित होती है। वांछित तिथि को जल्दी से खोजने के लिए, विभिन्न ग्राफिकल हाइलाइटिंग टूल का उपयोग किया जाता है।

कैलेंडर में सप्ताह संख्याओं के पदनाम का एक उदाहरण।
सिफारिशें- उपयोगकर्ता को मैन्युअल रूप से एक तिथि में प्रवेश करने और कैलेंडर में इसे चुनने के बीच चयन करने का अवसर दिया जाना चाहिए
- मैनुअल तिथि प्रविष्टि के लिए क्षेत्र खाली नहीं होना चाहिए; यह वांछनीय है कि इसमें dd / mm / yy जैसे फॉर्म शामिल नहीं हैं
- कैलेंडर को प्रदर्शित करने के तरीके को उन कार्यों की बारीकियों के लिए अनुकूलित किया जाना चाहिए जो उपयोगकर्ता हल करता है (उदाहरण के लिए, जब एक उड़ान चुनते हैं, तो चालू महीने के पिछले महीने और पिछले दिनों को प्रदर्शित करना पूरी तरह से बेकार है)
- कैलेंडर के आकार को कार्यों की बारीकियों के लिए भी अनुकूलित किया जाना चाहिए (उदाहरण के लिए, जब एक सप्ताह या उससे अधिक के लिए होटल बुक करते हैं, तो स्क्रीन पर एक नहीं बल्कि दो महीने प्रदर्शित करना अधिक समीचीन होता है)
निष्कर्षकैलेंडर अधिक सामान्य होते जा रहे हैं और समय-समय पर तारीखों के कीबोर्ड इनपुट के विकल्प के रूप में उपयोग किए जा रहे हैं। मैन्युअल प्रवेश प्रक्रिया बहुत कठिन हो सकती है, खासकर यदि आपको इसे कुछ विशिष्ट प्रारूप में दर्ज करने की आवश्यकता है। कैलेंडर और ड्रॉप-डाउन सूची इंटरफ़ेस तत्व हैं जो इनपुट की सुविधा देते हैं और उपयोगकर्ता को आवश्यक फ़ील्ड में जल्दी से भरने में मदद करते हैं।
इन तत्वों के साथ काम करने के लिए सरल और प्रभावी था, आपको उस संदर्भ का एक स्पष्ट विचार रखने की आवश्यकता है जिसमें इसे लागू किया जाएगा। इसके लिए, भविष्य के इंटरफेस के प्रोटोटाइप बनाना उचित लगता है।