
यह
LibCanvas की मूल बातें के बारे में लेख की एक निरंतरता है। यदि पहले भाग में सैद्धांतिक घात शामिल थे, तो इस भाग में हम अभ्यास के लिए आगे बढ़ेंगे और बहुत बुनियादी और सरल चीजों को लागू करने का प्रयास करेंगे। लेख का उद्देश्य LibCanvas की बहुत मूल बातें मास्टर करना है, हम बहुत सरल स्क्रिप्ट लिखेंगे जो वास्तविक जीवन में उपयोग के लिए बहुत उपयुक्त नहीं हैं, लेकिन आप उन्हें कुछ महान में विकसित कर सकते हैं।
एचटीएमएल
HTML फ़ाइल की संरचना बहुत सरल है:
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <script src="atom.js"></script> <script src="libcanvas.js"></script> <script src="application.js"></script> </head> <body> <canvas></canvas> </body> </html>
आपको नवीनतम
AtomJS और
LibCanvas कनेक्ट करने की आवश्यकता है। शुरुआती रिपॉजिटरी से
*-full-compiled संस्करणों का उपयोग करना बेहतर है।
आगे हम
application.js की सामग्री को देखेंगे
सरल कैनवास पेंटिंग
हम अभी भी संदर्भ का उपयोग करके कैनवास पर आकर्षित कर सकते हैं। आपको तब तक प्रतीक्षा करने की आवश्यकता है जब तक कि डोम पूरी तरह से लोड न हो जाए, कैनवास तत्व प्राप्त करें, इसका संदर्भ और दो आकृतियां बनाएं। मैंने तुरंत LibCanvas की सभी सामग्रियों का वैश्वीकरण कर दिया। भविष्य में, जब मैं उदाहरण दिखाता हूं, तो केवल पहले से ही फ़ंक्शन की सामग्री निहित होगी।
अब हम एक हरे रंग का आयत और एक हल्का कॉफी कैनवास पर एक लाल वृत्त बनाते हैं:
LibCanvas.extract(); atom.dom(function() { var canvas = atom.dom('canvas').first; var context = canvas.getContext('2d-libcanvas'); context .fillAll( '#efebe7' ) .fill( new Rectangle( 75, 75, 30, 30 ), 'green' ) .fill( new Circle ( 50, 50, 20 ) , '#c00' ); });

एनीमेशन
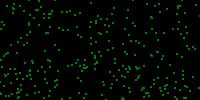
लेकिन यह दृष्टिकोण आपको केवल कुछ स्थिर चित्रों को खींचने की अनुमति देता है। कुछ इंटरैक्टिव के लिए, आपको एक LibCanvas ऑब्जेक्ट बनाने की आवश्यकता है। चलो एक बहुत ही सरल अनुप्रयोग बनाते हैं - एक काला कैनवास यादृच्छिक हरे आयतों से भरा होता है।
दो महत्वपूर्ण बिंदुओं पर ध्यान दें:
1. डिफ़ॉल्ट रूप से, कैनवास को हर फ्रेम को साफ किया जाता है, इसलिए आपको
{ clear: null } का उपयोग करके डिफ़ॉल्ट रूप से इस व्यवहार को बंद करना होगा
2. शुरू करने के लिए पारित समारोह प्रतिपादन चरण को संदर्भित करता है, इसलिए इसे कैनवास को अपडेट किए बिना नहीं बुलाया जाएगा, जिसे हमने
.addFunc( libcanvas.update ) लिए धन्यवाद प्राप्त किया। वास्तव में यह एक बुरा निर्णय है, लेकिन इस मामले में यह उपयुक्त है।
var libcanvas = new LibCanvas('canvas', { clear: null }); libcanvas.ctx.fillAll('black'); libcanvas .start(function () { this.ctx.fill( new Rectangle({ from: this.ctx.rectangle.getRandomPoint(), size: [ 2, 2 ] }), 'green' ); }) .addFunc( libcanvas.update );

वस्तुएं
अब एक ऑब्जेक्ट जोड़ें। इसे काले रंग का एक टुकड़ा होने दें जो इसके एक बिंदु के चारों ओर घूमेगा। इस बार हमें अगला फ्रेम रेंडर करने से पहले कैनवास को साफ करना होगा, इसलिए हमने स्पष्ट रद्द नहीं किया। हम कोड को देखते हैं और टिप्पणियों को पढ़ते हैं:
var Item = atom.Class({ Implements: [ Drawable ],
हमें एक
चरखा मिला।
माउस प्रतिक्रिया
चलो हमारे तीर को एक लाल सर्कल में ले जाएं जिसे आप खींच सकते हैं। यह काफी सरल है, मैं दिखाऊंगा कि केवल कुछ पंक्तियाँ बदली हैं, जैसा कि आप देखते हैं। ध्यान दें कि मैंने
shape संपत्ति बनाई है, न कि
circle । यह ड्रैगेबल के लिए आवश्यक है।
var Item = atom.Class({ Implements: [ Drawable, Draggable ], [...] initialize: function (center, speed) { [...]
हम देखते हैं
कि लगभग हर चीज ने काम किया है , लेकिन एक गलती है जब हम एक सर्कल खींचते हैं - तीर अपनी लंबाई बदलता है। रहस्य यह है कि जब हम सर्कल को आगे बढ़ाते हैं, तो
center बिंदु भी चलता है, जो लाइन सेगमेंट की शुरुआत है। खंड का अंत स्थान पर रहता है और एक नए पथ के साथ घूमना शुरू कर देता है। इसे शुरुआत के साथ ही विस्थापित करना होगा। एक बिंदु पर चालन कार्यक्रम की सदस्यता लेने से यह करना बहुत आसान है:
initialize: function (center, speed) { [...]
अब सही हैस्टॉपवॉच देखनी
अब एक और तीर जोड़ें और इस तरह स्टॉपवॉच को लागू करें - वह समय जो पृष्ठ के जाने के बाद बीत चुका है। कोड थोड़ा बदल जाएगा, लेकिन, मूल रूप से, यह पिछले एक के समान होगा, क्योंकि मैं केवल महत्वपूर्ण वर्गों पर टिप्पणी करूंगा और केवल कक्षा कोड दूंगा:
var StopWatch = atom.Class({ Implements: [ Drawable, Draggable ], initialize: function (center) { this.center = center; this.millisec = this.line(); this.seconds = this.line(); this.minutes = this.line(); this.shape = new Circle( center, 25 ); center.addEvent('move', function (diff) {
यहाँ यह है!निष्कर्ष
हां, प्रवेश सीमा अधिक है। लेकिन बदले में, आपको एक अत्यधिक अनुकूलित एप्लिकेशन, एक्स्टेंसिबिलिटी, अच्छी वास्तुकला और शक्तिशाली उपकरण मिलते हैं। उम्मीद है कि लेख LibCanvas पर प्रकाश डालेंगे।
यदि आपके पास अभी भी प्रश्न हैं - तो आप बेझिझक कमेंट में लिख सकते हैं, ईमेल shocksilien@gmail.com पर या jabber shock@jabber.com.ua पर