 पहले भाग में,
पहले भाग में, मैंने SL4A (एंड्रॉइड के लिए स्क्रिप्टिंग लेयर) के साथ काम करने के लिए एंड्रॉइड स्मार्टफोन को कॉन्फ़िगर करने के तरीके के बारे में बात की, दिखाया कि सिस्टम पॉप-अप कैसे कॉल करें, उनसे उपयोगकर्ता इनपुट प्राप्त करें और उनमें काम का परिणाम प्रदर्शित करें। उसी भाग में, मैं
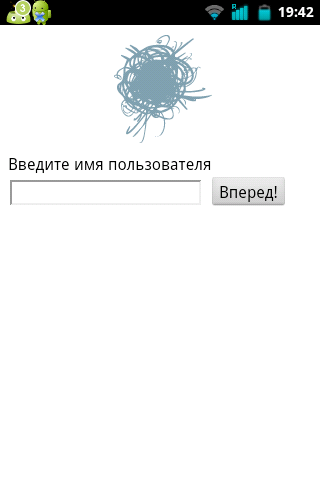
WebViews का उपयोग करके किसी एप्लिकेशन को एक इंटरफ़ेस बनाने के बारे में बात
करूंगा । संक्षेप में, WebViews HTML, जावास्क्रिप्ट और CSS का उपयोग करके एक एप्लिकेशन इंटरफ़ेस बनाने का एक तरीका है। यह देखते हुए कि एंड्रॉइड स्मार्टफ़ोन में एक पूर्ण विशेषताओं वाला वेबकिट है, एक इंटरफ़ेस का निर्माण इस तरह की समस्या नहीं है।
स्रोत कोड
habr.py
habr.html <html> <head> <title>Sensor Monitor</title> <style> .logo{ text-align: center; width: 110px; height: 110px; display: block; margin: 10px auto; background: url(http://habrahabr.ru/i/bg-multilogo.png) no-repeat 50% -144px; } #karma { color: #6DA3BD; } </style> </head> <body> <span class="logo"></span> <form onsubmit="speak(); return false;"> <label for="login"> %username%</label> <input type="text" id="login" /> <input type="submit" value="!" /> </form> <h2 id="karma" style="display: inline;" /></h2> <script> var droid = new Android(); var speak = function() { droid.eventPost("login", document.getElementById("login").value); } var show_karma_value = function(data) { document.getElementById("karma").innerHTML = ' ' + document.getElementById("login").value + ': ' + data.data; } droid.registerCallback("show_karma_value", show_karma_value); </script> </body> </html>
स्रोत कोड को पार्स करें
एंड्रॉइड क्लास का उपयोग करके कार्यक्रम के साथ सहभागिता की जाती है। यह वर्ग पूरी तरह से पायथन के लिए समान वर्ग के समान है, अर्थात, किसी भी सिस्टम फ़ंक्शन को JS कोड से बुलाया जा सकता है।
var droid = new Android();
यदि आप habr.py फ़ाइल के कोड को देखते हैं, तो आप देख सकते हैं कि पिछले भाग की तुलना में इसमें कम कोड है। ऐसा इसलिए है क्योंकि अब इंटरफ़ेस के लिए एक और फ़ाइल जिम्मेदार है। पायथन कार्यक्रम को इसके इंटरफेस के साथ संचार करके, यह "घटनाओं" के माध्यम से होता है:
Html फ़ाइल में हम ईवेंट को कमांड के साथ रजिस्टर करते हैं
droid.registerCallback("show_karma_value", show_karma_value);
पहले तर्क के रूप में - घटना का नाम, दूसरे तर्क के रूप में - एक चर जो इस घटना के प्रति प्रतिक्रिया करता है। चर में एक फ़ंक्शन हो सकता है, इसलिए यह कार्यक्षमता किसी भी कार्य के लिए पर्याप्त है। यदि हमें प्रोग्राम से प्रतिक्रिया की प्रतीक्षा करने की आवश्यकता नहीं है, लेकिन केवल कुछ फ़ंक्शन को कॉल करें या बस इसे डेटा पास करें, हम उपयोग करते हैं
droid.eventPost("login", document.getElementById("login").value);
कार्यक्रम में हम उपयोगकर्ता इनपुट की उम्मीद करते हैं
while True: user = droid.eventWaitFor('login').result
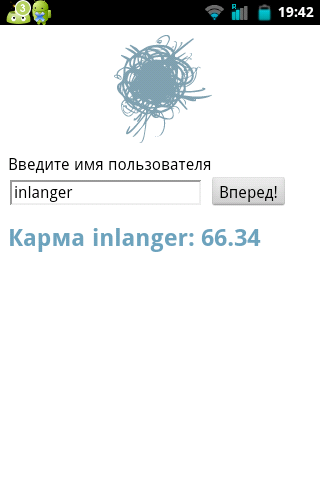
और केवल तभी जब उपयोगकर्ता ने लॉगिन घटना को उठाया, और कार्यक्रम के लिए एक गैर-खाली मान पारित किया, हम बाकी कोड को निष्पादित करते हैं जिसमें हम उपयोगकर्ता के कर्म के बारे में जानकारी लोड करते हैं और पार्स करते हैं, केवल मामले में विभिन्न त्रुटि संदेश उत्पन्न करते हैं। कार्यक्रम में ही आगे, हम उस चर के मूल्य को पास करते हैं जो प्रोग्राम के अंदर ही टेम्पलेट के HTML ईवेंट में गणना की गई थी
droid.eventPost('show_karma_value', value)
हमारा टेम्पलेट पहले से ही जानता है कि जेएस कोड के लिए इस डेटा के साथ क्या करना है।
var show_karma_value = function(data) { document.getElementById("karma").innerHTML = ' ' + document.getElementById("login").value + ': ' + data.data; }



साथ ही, प्रोग्राम में लोडिंग के दौरान पॉप-अप विंडो होती है और डेटा लोडिंग की समाप्ति के बाद एक छोटा कंपन होता है।
निष्कर्ष
निष्कर्ष के रूप में, हम कह सकते हैं कि एंड्रॉइड के लिए पायथन प्रोग्राम विकसित करना बिल्कुल भी जटिल नहीं है, और भले ही प्रोग्राम की आवश्यकता एक सामान्य जीयूआई है, यह WebViews के लिए धन्यवाद एक समस्या नहीं है। पहले विषय के बाद भी, यह स्पष्ट हो गया कि विषय हब्रली लोगों के लिए दिलचस्प था, इसलिए मैं लेख लिखना जारी रखने की कोशिश करूंगा।