इस समीक्षा में, मैं यह दिखाना चाहता हूं कि आप
jQuery UI प्लगइन के
Progressbar घटक की क्षमताओं का विस्तार कैसे कर सकते हैं। शुरू करने के लिए, हम अपने आप को उन कार्यों को निर्धारित करेंगे जिन्हें हम हल करेंगे:
- प्रगति बार गतिशील होना चाहिए, अर्थात समय के साथ आगे (भरकर) दौड़ें
- बार के "रन" मापदंडों को सेट करने की क्षमता
- दृश्य उपयोग की सुविधा। उदाहरण के लिए, प्रगति बार भरने का वर्तमान प्रतिशत प्रदर्शित करना
आइए हम "रनिंग" के मापदंडों पर ध्यान दें। बार को विभिन्न छवियों के साथ परिमाणित किया जा सकता है: प्रारंभ समय, चरण और अवधि सेट करना; समाप्त समय, कदम और अवधि; समय शुरू करें, समय समाप्त करें और कदम बढ़ाएं। मैं बाद में बस गया, अर्थात्। हमारी प्रगति पट्टी को आरंभ
करने के लिए, प्रारंभ समय, समापन समय और चरण को इंगित करने के लिए पर्याप्त है ।
हम
दिनांक ऑब्जेक्ट
(वर्ष, माह, तिथि [, घंटे, मिनट, सेकंड, एमएस]) का उपयोग करके प्रारंभ और समाप्त होने का वर्णन करेंगे। चरण को मिलीसेकंड में एक संख्यात्मक चर पर सेट किया जाएगा।
चलिए शुरू करते हैं
सबसे पहले, आइए jQuery लाइब्रेरी और इसके jQuery यूआई प्लगइन, साथ ही साथ उनकी शैलियों को कनेक्ट करें।
<script type="text/javascript" src="jquery-1.6.1.min.js"></script> <script type="text/javascript" src="jquery-ui-1.8.14.custom.min.js"></script> <link href="jquery-ui-1.8.14.custom.css" rel="stylesheet" type="text/css"/>
यहाँ सब कुछ आम तौर पर स्पष्ट है। यदि यह स्पष्ट नहीं है - टिप्पणियों में पूछें ;-)
अगला, हम div तत्व का वर्णन करते हैं, जो स्क्रॉल बार होगा:
<div id="progressbar"></div>
अगला, एक jQuery प्लगइन लिखें
jQuery.fn.progress = function (options){ var defaults = { start: new Date(), finish: new Date().setTime(new Date().getTime()+60000), interval: 123 } var opts = jQuery.extend(defaults, options), t = this; return this.each(function(){ var allMs = opts.finish - opts.start , plus = opts.interval/allMs*100 , devInterval; $(t) .progressbar() .before('<div id="progresspercent"></div>') .after('<div id="progresstext"></div>'); devInterval = setInterval(function(){ var ms = opts.finish - new Date() , wasMs = new Date() - opts.start , days = parseInt(ms/86400000) , hours = parseInt((ms - (days*86400000))/3600000) , min = parseInt((ms - (days*86400000) - (hours*3600000))/60000) , sec = parseInt((ms - (days*86400000) - (min*60000)- (hours*3600000))/1000) , msec = parseInt(ms - (days*86400000) - (sec*1000) - (min*60000)- (hours*3600000)) , percent = wasMs/allMs*100; if(percent >= 100){ percent = 100; } var vHours = hours > 9 ? hours : "0" + hours, vMin = min > 9 ? min : "0" + min, vSec = sec > 9 ? sec : "0" + sec, vMsec = msec >= 100 ? msec : "0" + msec, vMsec = msec > 10 ? vMsec : "0" + vMsec; $("#progresspercent").html("<b>"+percent.toFixed(4)+"%</b>"); $("#progresstext").html(" <b>~ "+days+" . "+vHours+":"+vMin+":"+vSec+"."+vMsec+" </b>"); $(t).children(".ui-progressbar-value").css("width", percent+"%"); if(percent >= 100){ clearInterval(devInterval); $("#progresstext").html(" "); } } ,opts.interval); }); }
अंत में,
प्रोग्रेसबार तत्व के लिए प्लग को बांधें:
$("#progressbar").progress();
डिफ़ॉल्ट रूप से, प्रारंभ समय (
प्रारंभ ) वर्तमान समय है, समाप्त समय (
खत्म ) 60 सेकंड के बाद है, अंतराल 123 एमएस है।
आप इनमें से किसी भी पैरामीटर (या उन सभी) को इस तरह से बदल सकते हैं:
$("#progressbar").progress({start: new Date(2000, 0, 1), finish: new Date(2012, 0, 1), interval: 100});
इस मामले में, शुरुआत
1 जनवरी, 2000 है , खत्म
1 जनवरी 2012 है , अंतराल
100 एमएस है ।
स्टाइल शीट का वर्णन करें , धन्यवाद जिसके कारण हमारी प्रगति पट्टी को एक समाप्त रूप मिलेगा, इसके अलावा सक्रिय क्षेत्र को एक एनिमेटेड छवि के साथ सेट करना:
<style> #progressbar .ui-progressbar-value { background-image: url(images/pbar-ani.gif);display: block!important} #progresspercent {position:relative;left:230px;top:20px;} .ui-progressbar {height:20px;width:550px;text-align:center} </style>
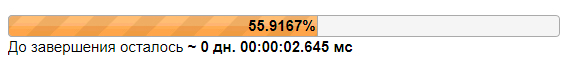
अब हमारी प्रगति पट्टी अपना अंतिम रूप लेगी:

और यहाँ प्रगति पट्टी के साथ पूरे पृष्ठ का कोड है
<html> <head> <script type="text/javascript" src="jquery-1.6.1.min.js"></script> <script type="text/javascript" src="jquery-ui-1.8.14.custom.min.js"></script> <script type="text/javascript"> $(document).ready(function(){ jQuery.fn.progress = function (options){ var defaults = { start: new Date(), finish: new Date().setTime(new Date().getTime()+60000000000), interval: 123 } var opts = jQuery.extend(defaults, options), t = this; return this.each(function(){ var allMs = opts.finish - opts.start , plus = opts.interval/allMs*100 , devInterval; $(t) .progressbar() .before('<div id="progresspercent"></div>') .after('<div id="progresstext"></div>'); devInterval = setInterval(function(){ var ms = opts.finish - new Date() , wasMs = new Date() - opts.start , days = parseInt(ms/86400000) , hours = parseInt((ms - (days*86400000))/3600000) , min = parseInt((ms - (days*86400000) - (hours*3600000))/60000) , sec = parseInt((ms - (days*86400000) - (min*60000)- (hours*3600000))/1000) , msec = parseInt(ms - (days*86400000) - (sec*1000) - (min*60000)- (hours*3600000)) , percent = wasMs/allMs*100; if(percent >= 100){ percent = 100; } var vHours = hours > 9 ? hours : "0" + hours, vMin = min > 9 ? min : "0" + min, vSec = sec > 9 ? sec : "0" + sec, vMsec = msec >= 100 ? msec : "0" + msec, vMsec = msec > 10 ? vMsec : "0" + vMsec; $("#progresspercent").html("<b>"+percent.toFixed(4)+"%</b>"); $("#progresstext").html(" <b>~ "+days+" . "+vHours+":"+vMin+":"+vSec+"."+vMsec+" </b>"); $(t).children(".ui-progressbar-value").css("width", percent+"%"); if(percent >= 100){ clearInterval(devInterval); $("#progresstext").html(" "); } } ,opts.interval); }); } $("#progressbar").progress(); }); $('head').append('<link rel="stylesheet" type="text/css" href="jquery-ui-1.8.14.custom.css" />'); </script> <style> #progressbar .ui-progressbar-value { background-image: url(images/pbar-ani.gif);display:block!important} #progresspercent {position:relative;left:240px;top:20px;} .ui-progressbar {height:20px!important;width:550px!important;text-align:center} body{overflow:hidden;} </style> <meta http-equiv="Content-Type" content="text/html; charset=cp1251"/> </head> <body> <div id="progressbar"></div> <br><br> <a href="progressbar.zip"> </a> </body> </html>
यह एक्शन में कैसे दिखता है
यहाँ देख सकते हैं