
कई स्रोत हमारे साथ अनगिनत युक्तियों और तकनीकों को साझा करते हैं कि वेबसाइटों का उपयोग कैसे करें। और यद्यपि इनमें से कई युक्तियां तार्किक हैं और हमारे द्वारा गंभीरता से ली गई हैं, फिर भी हम इन सिद्धांतों पर सटीक भरोसा करने के लिए
वास्तविक जीवन और अन्य स्रोतों में
उनके लिए पुष्टि प्राप्त करने का प्रयास कर रहे हैं।
यह लेख वेबसाइट के उपयोग के अवसरों पर शोध निष्कर्षों पर चर्चा करता है, जैसे कि वेबसाइट के उपयोग में सुधार के लिए अनुसंधान और आई ट्रैकिंग पर रिपोर्ट (आई-ट्रैकिंग)। आप देखेंगे कि ये सामान्य ज्ञान की युक्तियां हैं और
कई विशेषज्ञ उनका पालन करते हैं , लेकिन, किसी भी मामले में, इनमें से कुछ युक्तियां आपको आश्चर्यचकित कर सकती हैं और आधुनिक डिजाइन में होने वाली प्रक्रियाओं के बारे में अपना विचार बदल सकती हैं।
1. तीन-क्लिक नियम को भूल जाइए
वर्षों से, इस विचार पर चर्चा की गई है कि यदि उपयोगकर्ता माउस के तीन क्लिक में इसे प्राप्त नहीं करता है, तो उपयोगकर्ता उसके लिए रुचि की जानकारी खोजता है। 2001 में, वेब डिज़ाइन के क्षेत्र में एक मान्यता प्राप्त प्राधिकरण, जेफरी ज़ेल्डमैन ने
" टेकिंग योर टेलेंट टू द वेब" पुस्तक में लिखा है कि तीन-क्लिक नियम "साइट की सुविधाजनक और तार्किक श्रेणीबद्ध संरचना बनाने में मदद करेगा"
यदि आप तर्क का अनुसरण करते हैं, तो यह टिप्पणी समझ में आती है। बेशक, उपयोगकर्ता न केवल लिंक पर क्लिक करने में लगे रहेंगे, अंत में, शायद, उन सूचनाओं को खोजने के लिए जिनमें वे रुचि रखते हैं।
लेकिन सिर्फ तीन क्लिक पर प्रतिबंध क्यों? क्या इंगित करता है कि उपयोगकर्ता केवल तीन क्लिक के बाद जानकारी खोजना बंद कर देते हैं?
वास्तव में, अधिकांश उपयोगकर्ता जानकारी की तलाश में सिर्फ इसलिए नहीं रुकेंगे क्योंकि ऐसा कोई नियम है। उनके द्वारा किए जाने वाले क्लिक की संख्या जानकारी खोजने के लिए उनके इनकार से संबंधित नहीं है।
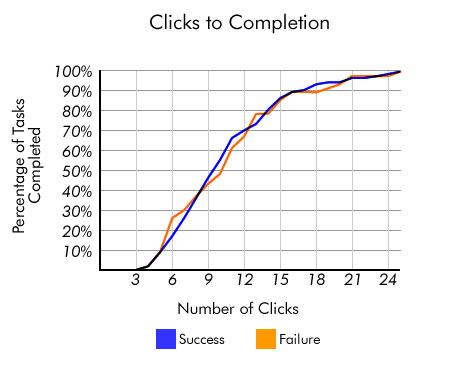
यूजर इंटरफेस इंजीनियरिंग वेबसाइट पर प्रकाशित जोशुआ पोर्टर के
एक अध्ययन से पता चलता है कि माउस के तीन क्लिक के बाद अधिकांश उपयोगकर्ता यह नहीं मानते हैं कि उन्हें जानकारी नहीं मिलेगी। जानकारी खोजने के लिए उपयोगकर्ता औसतन 12 क्लिक करते हैं। पोर्टर कहते हैं: "लगभग कोई भी तीन क्लिक के बाद जानकारी की तलाश नहीं करता है।"
 स्रोत: यूजर इंटरफेस इंजीनियरिंग
स्रोत: यूजर इंटरफेस इंजीनियरिंगलेकिन यहां आपको उन जादुई संख्याओं पर ध्यान देने की आवश्यकता नहीं है, जो उपयोगकर्ता द्वारा किए जाने वाले क्लिकों की बढ़ी हुई संख्या पर हैं, लेकिन उपयोग में आसानी के लिए। यदि आप एक सुविधाजनक उपयोगकर्ता इंटरफ़ेस बनाते हैं जो सरल और सुखद होगा, लेकिन जानकारी 15 क्लिकों में पहुंच सकती है (तीन-क्लिक नियम में संकेत की तुलना में 5 गुना अधिक), इस नियम पर ध्यान न दें।
स्रोत और आगे पढ़ना2. सामग्री को F- आकार के मॉडल के रूप में देखें
वेबसाइटों का उपयोग करने की संभावनाओं के अध्ययन में अग्रणी डॉ। जैकब नीलसन ने इंटरनेट उपयोगकर्ताओं (आई-ट्रैकिंग) के आंखों के आंदोलन पर शोध किया और 230 से अधिक प्रतिभागियों के साथ इस मुद्दे का अध्ययन किया। उनका शोध बताता है कि जब उपयोगकर्ता स्क्रीन की सामग्री की जांच करते हैं, तो वे
F अक्षर को अपनी आंखों से खींचते हैं ।
 स्रोत: अलर्टबॉक्स
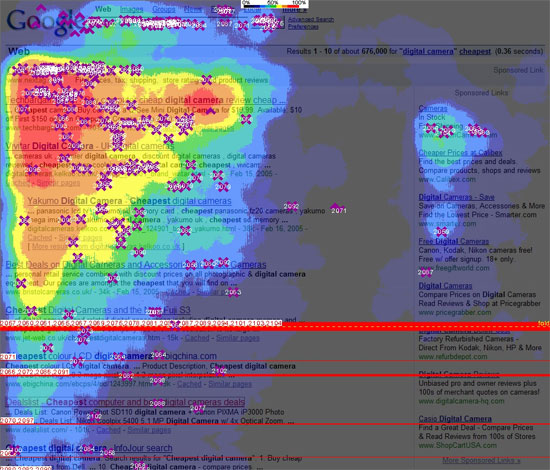
स्रोत: अलर्टबॉक्स50 विषयों से संबंधित एक समान
अध्ययन मार्केटिंग फर्मों एनक्वीरो और डी-इट ने आईलेट्स आई मूवमेंट रिसर्च सेंटर के साथ एक संयुक्त परियोजना में किया था और Google खोज परिणामों को पढ़ने के लिए एक ही मॉडल की ओर इशारा किया था। एक "Google का सुनहरा त्रिकोण" का गठन किया गया था, इसलिए बोलने के लिए, जिसमें टकटकी की एकाग्रता ऊपरी हिस्से और बाईं ओर गिर गई, जो कि जैकब नीलसन द्वारा एक स्वतंत्र अध्ययन से एफ-आकार के मॉडल के अनुरूप थी।
 स्रोत: क्लिकर मीडिया
स्रोत: क्लिकर मीडियाडिजाइनरों और कॉपीराइटरों के लिए, इसका मतलब है कि पहली बार देखी जाने वाली जानकारी को बाईं ओर ले जाया जाना चाहिए और यह जानकारी आम तौर पर एफ-आकार में दी जाती है (उदाहरण के लिए, रिक्त स्थान या कुछ अपठनीय वर्णों के साथ पैराग्राफ को अलग करना), जिससे होने की संभावना बढ़ जाएगी जब वह एक वेब पेज ब्राउज करता है तो उपयोगकर्ता द्वारा देखा जाता है।
स्रोत और आगे पढ़ना3. उपयोगकर्ताओं को प्रतीक्षा न करें: अपनी साइट को गति दें
हमें हमेशा बताया जाता है कि हमारे उपयोगकर्ता अधीर हैं: वे प्रतीक्षा से नफरत करते हैं। लेकिन, तार्किक रूप से, हम में से कौन इस तरह की प्रतीक्षा करना पसंद करता है? लेकिन क्या इस हैकनेड के अलावा कोई सबूत है जो यह कहता है कि लोग वास्तव में उम्मीद करना पसंद नहीं करते हैं और साइट का धीमा संचालन उपयोगकर्ताओं को परेशान करता है?
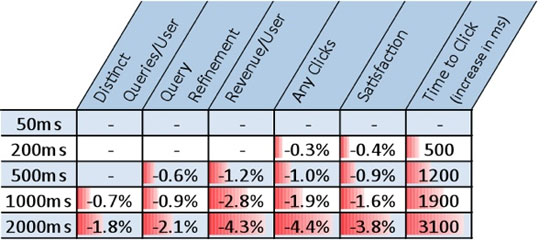
Microsoft खोज इंजन, बिंग का उपयोग करते हुए, एक अध्ययन आयोजित किया गया था जिसमें उपयोगकर्ताओं को पृष्ठ प्रदर्शन गति को दर करने के लिए कहा गया था और इसके अलावा, प्रत्येक आगंतुक द्वारा राजस्व का प्रतिशत अनुमानित किया गया था।
परिणामों से पता चला कि यदि पृष्ठ प्रदर्शन की गति 2 सेकंड से कम हो गई,
तो उपयोगकर्ता रेटिंग 3.8%
कम हो गई, जबकि
राजस्व में 4.3% की
कमी आई । Microsoft जैसी बड़ी कंपनी के लिए, राजस्व में 4.3% की गिरावट भी मुनाफे में एक मिलियन डॉलर के नुकसान के बराबर है।
 स्रोत: ओ'रेली राडार
स्रोत: ओ'रेली राडारहां, उपयोगकर्ता वास्तव में अधीर हैं: वे लंबे समय तक इंतजार नहीं करना चाहते हैं और अपर्याप्त गति के कारण लिंक का अनुसरण करना बंद कर सकते हैं। और यदि आप खोज इंजनों की रैंकिंग से संबंधित हैं, तो एक पृष्ठ के प्रतिक्रिया समय को बेहतर बनाने का प्रयास और भी महत्वपूर्ण है, क्योंकि
Google अब खोज परिणामों में इस पृष्ठ की स्थिति का निर्धारण करने में
पृष्ठ की गति को ध्यान में रखता है ।
पेज गति में सुधार के लिए आप क्या कर सकते हैं? उन
उपकरणों का उपयोग करें
जो आपको पृष्ठों को प्रदर्शित करने में कमजोरियों को खोजने में मदद करते हैं,
पृष्ठ रेंडरिंग गति को बढ़ाने के लिए
CSS स्प्राइट्स का उपयोग करते हैं और प्रदर्शन को मापने के लिए उपकरण जैसे कि
YSlow , जो आपको यह देखने में मदद करते हैं कि आप प्रारंभिक प्रारंभिक अनुकूलन कहाँ कर सकते हैं।
स्रोत और आगे पढ़ना4. सामग्री को पढ़ने में आसान बनाएं।
वास्तव में, इंटरनेट उपयोगकर्ता ऑनलाइन सामग्री नहीं पढ़ते हैं, कम से कम डॉ। नीलसन
द्वारा अपनी वेबसाइट पर लोगों के व्यवहार पर एक
अध्ययन के आधार पर। उनके शोध से पता चलता है कि लोग वेब पेज पर
केवल 28% पाठ पढ़ते हैं , अर्थात इसका छोटा हिस्सा।
 स्रोत: अलर्टबॉक्स
स्रोत: अलर्टबॉक्सउपयोगकर्ताओं को अधिकांश जानकारी पढ़ने के लिए, ऐसी तकनीकों का उपयोग करना चाहिए जो पठन सामग्री को आसान बनाते हैं। कीवर्ड हाइलाइट करें, शीर्षकों का उपयोग करें, छोटे पैराग्राफ लिखें और सूचियों का उपयोग करें।
स्रोत और आगे पढ़ना5. महत्वपूर्ण जानकारी शीर्ष पर रखने और स्क्रॉल करने के बारे में चिंता न करें।
मौजूदा मिथक कि आपकी सभी महत्वपूर्ण जानकारी को पृष्ठ के शीर्ष पर रखा जाना चाहिए, जिसे बिना स्क्रॉल किए तुरंत देखा जा सकता है, पहले जैकब नीलसन
द्वारा प्रस्तावित किया गया था।
इतने लंबे पृष्ठ खराब हैं? क्या हमें वेबसाइट के शीर्ष पर सब कुछ डालना चाहिए क्योंकि लोगों ने स्क्रॉल नहीं किया और पढ़ा?
वेब एनालिटिक्स कंपनी Clicktale के
शोध के अनुसार, आप कह सकते हैं कि नहीं। इन अध्ययनों के परिणामों से पता चला कि पृष्ठ की लंबाई उपयोगकर्ता के निर्णय को आगे स्क्रॉल करने या न करने के लिए प्रभावित नहीं करती है।
 स्रोत: क्लिकटेल
स्रोत: क्लिकटेलसीएक्स पार्टनर्स के जो लीच
द्वारा किए गए
शोध के अनुसार, उपयोगकर्ता उन्मुख डिजाइन एजेंसी, स्क्रॉल करने से पहले जानकारी की एक छोटी राशि उपयोगकर्ता को नीचे दी गई जानकारी की खोज करने के लिए मजबूर करती है, अर्थात। पेज स्क्रॉल करें।
 स्रोत: cxpartners
स्रोत: cxpartnersयहां समझने वाली मुख्य बात यह है कि आपको ऊपर से सभी सबसे महत्वपूर्ण जानकारी को रटना नहीं चाहिए क्योंकि आप डरते हैं कि आगंतुक इसे अन्यथा नहीं ढूंढ पाएंगे।
दृश्य पदानुक्रम के
सिद्धांत और प्राथमिकता की
कला का उपयोग करें, पृष्ठ सामग्री के विभिन्न तत्वों को महत्वपूर्ण बनाएं।
स्रोत और आगे पढ़ना6. महत्वपूर्ण जानकारी वेब पेज के बाईं ओर रखें
लोग, संस्कृतियों के वाहक, बाएं से दाएं लिखने के साथ, स्वचालित रूप से किसी भी पृष्ठ को बाएं से दाएं लिखना और ब्राउज़ करना शुरू करते हैं। यही कारण है कि कई इंटरनेट उपयोगकर्ता वेब पेज के बाईं ओर सबसे अधिक ध्यान देते हैं। डॉ। नीलसन द्वारा 20 इंटरनेट उपयोगकर्ताओं के साथ किए गए
एक आँख आंदोलन अध्ययन के परिणामों
के अनुसार, यह
69% मामलों में होता
है ।
 स्रोत: अलर्टबॉक्स
स्रोत: अलर्टबॉक्सएक ही परिणाम, केवल विपरीत, हिब्रू या अरबी जैसी भाषाओं वाली वेबसाइटों पर थे, जहां ग्रंथों को दाएं से बाएं पढ़ा जाता है (बाएं की तुलना में पृष्ठ के दाईं ओर अधिक ध्यान दिया जाता है)।
इन परिणामों से सीखने के लिए दो चीजें हैं। सबसे पहले, जब आप किसी साइट की सामग्री के स्थान पर सोचते हैं, तो आपको साइट की
भाषा को ध्यान में रखना होगा; साइट डिजाइन के विकास के दौरान, डिजाइन के निर्णय
एक विशेष संस्कृति की
विशेषताओं के आधार पर किए जाने चाहिए। दूसरे, संस्कृतियों में साइटों के लिए जहां पारंपरिक रूप से बाएं से दाएं पढ़ा जाता है, महत्वपूर्ण डिजाइन घटकों को बाईं ओर रखा जाना चाहिए; और इसके विपरीत - सांस्कृतिक स्थलों के लिए, जहां पारंपरिक रूप से दाएं से बाएं पढ़ा जाता है।
स्रोत और आगे पढ़ना7. पाठ में एक स्थान पठनीयता को प्रभावित करता है।
पाठ की अच्छी पठनीयता पढ़ने की धारणा और गति में सुधार करती है, और यह भी संभावना बढ़ जाती है कि उपयोगकर्ता साइट को नहीं छोड़ेगा, लेकिन पढ़ना जारी रखेगा। ऐसे कई कारक हैं जो अच्छी पठनीयता को प्रभावित करते हैं, जैसे कि सही फ़ॉन्ट चयन (सीरिफ से लेकर सेंसिफ़ अनुपात), फ़ॉन्ट आकार, रेखा की ऊँचाई, पृष्ठभूमि / अग्रभूमि विपरीत और ओवरक्लॉकिंग।
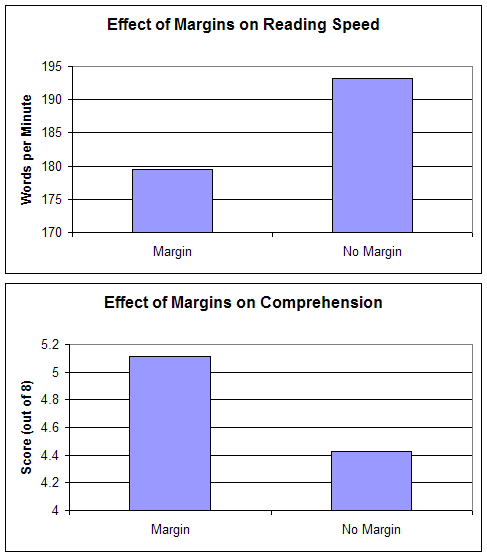
20 विषयों पर पाठ पठनीयता का अध्ययन किया गया। उन्हें ग्रंथों के समान मार्ग की पेशकश की गई थी, लेकिन उनके चारों ओर अलग-अलग क्षेत्र थे और उनकी अलग-अलग रेखाएं थीं (पाठ की पंक्तियों के बीच की दूरी)। अध्ययन से पता चला कि यद्यपि सीमाहीन पाठ को तेजी से पढ़ा जाता है, लेकिन पढ़ने की समझ कम हो जाती है। सीमाओं के बिना पाठ पढ़ने की गति में वृद्धि इस तथ्य के कारण है कि पैराग्राफ और सभी पाठ संकुचित हैं और इसलिए लाइन से लाइन और पैराग्राफ से पैराग्राफ तक आँखों को चलाने के लिए कम समय की आवश्यकता होती है।
 स्रोत: सॉफ्टवेयर प्रयोज्य अनुसंधान प्रयोगशाला
स्रोत: सॉफ्टवेयर प्रयोज्य अनुसंधान प्रयोगशालाइस अध्ययन के उदाहरण पर, हम देखते हैं कि जिस तरह से हम साइट की सामग्री को डिज़ाइन करते हैं वह उपयोगकर्ता की धारणा में मदद करता है या उसमें बाधा डालता है। अपनी वेबसाइट पर काम करते समय, विवरणों के बारे में सावधान रहें - रंग, रेखा की ऊंचाई, योजनाबद्ध नेत्र गति, आदि, और
लेआउट के
मूल सिद्धांतों के बारे में मत भूलना। यह उन पाठकों को निराश नहीं करने में मदद करेगा जो आपकी वेबसाइट से जानकारी का उपयोग करेंगे। और क्या अधिक है, वेब डिजाइन में तथाकथित
नकारात्मक स्थान (लाइनों, सूचना के ब्लॉक, आदि के बीच मुक्त स्थान) के प्रभावी उपयोग पर काम करते हैं।
स्रोत और आगे पढ़ना8. छोटे विवरण मायने रखते हैं
बहुत बार, विशेष रूप से जब समय समाप्त हो रहा है, हम, वेबसाइट के डिजाइन पर काम कर रहे हैं, बड़ी तस्वीर देखते हैं और छोटी चीजों पर ध्यान नहीं देते हैं। यदि हम समय और क्षमता में सीमित हैं, तो हम किसी चीज़ को संपादित करने या किसी विशेष बटन के डिज़ाइन के बारे में सोचते हैं। आखिरकार, बहुत सारी चीजें हैं, फिर बहुत बार विवरणों को अप्राप्य छोड़ दिया जाता है।
लेकिन बटन के आकार के रूप में भी इस तरह की एक ट्रिफ़ साइट के समग्र सफलता को प्रभावित कर सकती है, कम से कम जेरेड स्पूल द्वारा कहा गया है, जिन्होंने इस बारे में बात की थी कि कैसे
दूरस्थ बटन ने आगंतुकों के लिए पैसे गिनना आसान बना दिया है, और इस तरह
साइट का राजस्व प्रति वर्ष $ 300 मिलियन
बढ़ गया है। पहले महीने में बिक्री में 45% की वृद्धि दर्ज की गई, जिसे इन परिवर्तनों द्वारा समझाया गया था।
विस्तार पर इस ध्यान को फ़्लो द्वारा अनुमोदित किया गया है, जो एक उपयोगकर्ता-केंद्रित डिज़ाइन फर्म है। कंपनी के कर्मचारियों का दावा है कि
मानक त्रुटि संदेश के साथ पृष्ठ को बदलकर , ताकि उसमें एक पाठ दिखाई दे जो इस त्रुटि से निपटने में मदद करता है, उन्होंने साइटों के काम में 0.5% सुधार किया, जो कि अगर पैसे में अनुवादित किया जाता है, तो एक मिलियन पाउंड के अतिरिक्त तिमाही के बराबर होता है। प्रति वर्ष एक साइट से।
वह पाठ क्या था? यह एक संदेश था जिसमें अयोग्य 404 त्रुटि के बजाय दो विनम्र वाक्यों को शामिल किया गया था: “क्षमा करें, आपके लॉगिन में कोई समस्या है। आपके कार्ड पर अनुरोध को संसाधित करने में असमर्थ। कृपया फिर से भुगतान करने का प्रयास करें। ”

विवरण पर ध्यान दें। "पहले-दूसरे" में
नियंत्रण टूटने का उपयोग करें और देखें कि आपके लक्ष्यों को प्राप्त करने के लिए कौन सा डिज़ाइन अधिक प्रभावी है। डिज़ाइन परिवर्तनों के परिणामों और वेबसाइट के सामने आने वाले लक्ष्यों से उनके संबंध के मूल्यांकन के लिए
विश्लेषणात्मक सॉफ़्टवेयर का
उपयोग करें ।
स्रोत और आगे पढ़ना9. केवल खोज पर निर्भर न रहें। साइट प्रबंधन के बारे में सोचा जाना चाहिए
उपयोगकर्ता उम्मीद करते हैं कि साइट आसानी से सुलभ और सुव्यवस्थित हो। भले ही साइट में एक उत्कृष्ट खोज इंजन है, फिर भी उपयोगकर्ता पहले नियंत्रण बटन का उपयोग करेंगे। गेरी मैकगवर्न के एक
अध्ययन के अनुसार, लगभग 70% उपयोगकर्ता खोज विकल्पों का उपयोग करने के बजाय पृष्ठ
पर लिंक पर क्लिक करके उस कार्य को शुरू करते हैं जो वे सामना कर रहे हैं।
ऑनलाइन स्टोर के 30 उपयोगकर्ताओं के साथ किए गए UIE
परीक्षण ने एक ही परिणाम दिखाया। अध्ययन के विश्लेषण से पता चला कि "उपयोगकर्ता अक्सर खोज में बदल जाते हैं यदि पृष्ठ पर लिंक उनके अनुरूप नहीं है।" इस प्रकार, खोज केवल सबसे अधिक उपयोग किया जाने वाला उपकरण बन जाता है, जब उपयोगकर्ता यह नहीं पाता कि उसे उस पृष्ठ पर क्या चाहिए जो वह खोलता है।
इससे सीखा जाने वाला सबक स्पष्ट है: यह मत सोचो कि खोज सामग्री प्रबंधन के खराब संगठन और सही सामग्री के लिए सुविधाजनक संक्रमण की कमी को छिपा सकती है। ताकि उपयोगकर्ता यह देख सकें कि वे क्या देख रहे हैं, आपको साइट के अनुभागों के वितरण, सामग्री का स्थान, नियंत्रण कक्ष और फिर खोज कार्यों में सुधार पर ध्यान देने की आवश्यकता है।
स्रोत और आगे पढ़ना10. मुख्य पृष्ठ उतना महत्वपूर्ण नहीं है जितना आप सोचते हैं
यह सबसे अधिक संभावना है कि आपकी साइट पर आने वाले आगंतुक आपके होमपेज पर कम से कम समय बिताएंगे। खोज इंजन यहां बड़ी भूमिका निभाते हैं क्योंकि वे उपयोगकर्ताओं को आपकी साइट पर आवश्यक पृष्ठों पर पुनर्निर्देशित करते हैं। अन्य साइटों के लिंक भी मुख्य पृष्ठ पर नहीं, बल्कि जहां प्रासंगिक जानकारी है, को निर्देशित कर सकते हैं।
गेरी मैक गवर्नर के विश्लेषण के अनुसार, साइटों के मुख्य पृष्ठों के दृश्य नेत्रहीन गिर गए। उनका दावा है कि यदि 2003 में 39% आगंतुकों ने मुख्य पृष्ठ से साइटों का दौरा किया, तो 2010 तक 2% की कमी आई। उन्होंने इस अध्ययन की पुष्टि उस साइट के डेटा से भी की जहां 2008 और 2010 के लिए अलग-अलग जानकारी थी (2008 में 10% और 2010 में 5%)।
मैक सरकार के परिणाम बताते हैं कि अधिक से अधिक आगंतुक खोज इंजन, ट्विटर जैसे सामाजिक नेटवर्क, और सामग्री संग्रह संसाधनों जैसे ऑलटॉप से लिंक का पालन करते हैं। और ऐसे कई आगंतुक हैं जो तुरंत साइट के मुख्य पृष्ठ पर गए। इसलिए, जितना अधिक आप उन पृष्ठों पर ध्यान देते हैं, जिन पर उपयोगकर्ता लिंक पर क्लिक करते हैं, आपकी साइट पर
आगंतुकों को
आकर्षित करने के लिए अधिक तर्कसंगत लागत होगी।
स्रोत और आगे पढ़नासंबद्ध सामग्रीकैमरन चैपमैन एक पेशेवर वेब डिजाइनर और ग्राफिक डिजाइनर हैं, जो इस क्षेत्र में लगभग छह वर्षों का अनुभव रखते हैं। उसने कई ब्लॉग लेख लिखे हैं जैसे कि स्मैशिंग मैगज़ीन और मैशेबल। आप उसकी पेशेवर वेबसाइट
कैमरन चैपमैन ऑन राइटिंग पर जा सकते हैं। यदि आप उससे संपर्क करना चाहते हैं, तो उसे
ट्विटर पर खोजें ।
मूल लेख:
सिक्सरेविजन ।
परियोजना अनुवादकों द्वारा किया गया अनुवाद:
बिगआईडास ।