यह मेरे आखिरी लेख की एक निरंतरता है, "
CraftyJS पर एक html5 मिनी-एक्शन गेम बनाना ।" मैंने सोचा, अब किसी भी html5 एप्लिकेशन को मोबाइल प्लेटफॉर्म पर पोर्ट करने के लिए बहुत सारे अवसर हैं, तो इसे क्यों न दें?

नीचे, यह क्या आया। हमने निष्कर्ष को ध्यान से पढ़ा!
हमें क्या चाहिए?
- PhoneGap और इसका वातावरण ( स्थापना निर्देश )
- पिछले लेख से परियोजना
- एंड्रॉइड फोन होना अति आवश्यक है
कार्य
आपको गेम को एंड्रॉइड पर पोर्ट करने की आवश्यकता है, एक्सेलेरोमीटर के माध्यम से सांख्यिकी और नियंत्रण पर एक संक्षिप्त निष्कर्ष बनाएं।
प्रारंभिक तैयारी
शुरुआत से, पिछले लेख की आलोचना सुनने के बाद, मैंने index.html से js फ़ाइलों के लिए कई कॉल निकाले, केवल मुख्य पुस्तकालयों को छोड़कर। इसके लिए, मैंने
अपेक्षित पुस्तकालय को जोड़ा। इसके अलावा, मैंने तुरंत phonegap.js को कनेक्ट किया और लेआउट को थोड़ा बदल दिया, यहां बताया गया है कि यह सब अब कैसा दिखता है:
/index.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <script type="text/javascript" src="js/require.js"></script> <script type="text/javascript" src="js/phonegap.js"></script> <script type="text/javascript" src="js/jquery.js"></script> <script type="text/javascript" src="js/crafty.js"></script> <script type="text/javascript" src="js/game.js"></script> <link rel="stylesheet" href="css/game.css" type="text/css" media="screen" charset="utf-8"> <title>Simpe RPG</title> </head> <body> <div id="cr-stage"></div> <div id="sidebar"> <div id="level"> Level: <span>1</span> </div> <div id="score"> Score: <span>0</span> </div> </div> </body> </html>
/css/game.css
body, html { margin:0; padding: 0; overflow:hidden; font-family:Arial; font-size:20px; background-color: #000; } #cr-stage { color:white; float:left; } #sidebar { top: 0; left: 0; width: 150px; height: 100px; position: absolute; color:white;} #sidebar div { margin: 10px 5px; text-align: center; }
/js/game.js
var Settings = { width: 480,
कृपया ध्यान दें कि मैंने मोबाइल फोन के रिज़ॉल्यूशन से मिलान करने के लिए चौड़ाई और ऊंचाई भी बदल दी है।
accelerometer
अब नियंत्रण करते हैं, इसके लिए हम बदलेंगे /js/objects/player.js, FourwayAccel के साथ फोरवे कंपोनेंट को बदलने के साथ-साथ इस .fourway (1) के साथ कॉल करें। अगला, हमें यह बहुत ही घटक बनाने की आवश्यकता है, यहाँ यह है:
Crafty.c("FourwayAccel", { _speed: 3, _touch_element: null, init: function() { this._movement= { x: 0, y: 0}; this.accels = {}; this.accels['left'] = false; this.accels['right'] = false; this.accels['top'] = false; this.accels['bottom'] = false; }, fourway_accel: function(speed) { var self = this; self._speed = speed; self.bind('Acceleration', function(acceleration) { if (acceleration.y < -2) this.start_or_stop_move('left'); if (acceleration.y > 2) this.start_or_stop_move('right'); if (acceleration.x < -2) this.start_or_stop_move('top'); if (acceleration.x > 2) this.start_or_stop_move('bottom'); }); self.bind("EnterFrame",function() { if (self.disableControls) return; if(self._movement.x !== 0) { self.x += self._movement.x; self.trigger('Moved', {x: self.x - self._movement.x, y: self.y}); } if(self._movement.y !== 0) { self.y += self._movement.y; self.trigger('Moved', {x: self.x, y: self.y - self._movement.y}); } }); return self; }, start_or_stop_move: function(move_type) { var move_speed = this.get_speed(move_type); if (this.accels[move_type]) {
Fourway_accel विधि को कॉल करने के बाद, हम "त्वरण" घटना को सुनना शुरू करते हैं, जिसे हम थोड़ी देर बाद बनाएंगे। यह घटना हमें ढलान (x, y, z) पर डेटा देती है। हम केवल x और y में रुचि रखते हैं। सादगी के लिए, मैं पर्याप्त रूप से बड़ी झुकाव, -2 से कम या 2 से अधिक की जांच करता हूं।
जैसे ही ढलान एक निश्चित डिग्री तक पहुँचता है, start_or_stop_move फ़ंक्शन को कहा जाता है, जो ढलान की दिशा को पार करता है। यह फ़ंक्शन, गति के आधार पर, खिलाड़ी के आंदोलन की दिशा निर्धारित करता है, जिसे बाद में "EnterFrame" इवेंट में तैयार किया जाता है।
अगला, हमें "एक्सेलेरेशन" ईवेंट जेनरेटर बनाने की आवश्यकता है। ऐसा करने के लिए, निम्नलिखित कोड /js/game.js पर जोड़ें:
var watchID = null; function stopWatch() { if (watchID) { navigator.accelerometer.clearWatch(watchID); watchID = null; } } function startWatch() { var options = { frequency: 200 }; watchID = navigator.accelerometer.watchAcceleration(onSuccess, onError, options);
फोनगैप में एक्सेलेरोमीटर के साथ काम करने के बारे में अधिक जानकारी के लिए,
दस्तावेज देखें।
अब, हमें start.atch () को /js/scenes/main.js दृश्य में, और साथ ही stop.atch () win.js में और हार के। Js दृश्यों को कॉल करने की आवश्यकता है।
फोन पर डायरेक्ट लॉन्च
इसलिए, हम मानते हैं कि आपने पहले ही वह सब कुछ कर लिया है जो
प्रलेखन में वर्णित है। आपको AndroidManifest.xml को पंक्ति में जोड़कर थोड़ा सा मोड़ना होगा: Android: screenOrientation = "लैंडस्केप" गतिविधि अनुभाग में। यह आवश्यक है ताकि स्क्रीन ओरिएंटेशन हमेशा लैंडस्केप हो।
हमने इस फॉर्म में AndroidrpgActivity.java डाला:
package com.phonegap.simplerpg; import android.os.Bundle; import android.view.WindowManager; import com.phonegap.*; public class AndroidrpgActivity extends DroidGap { @Override public void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); getWindow().clearFlags(WindowManager.LayoutParams.FLAG_FORCE_NOT_FULLSCREEN); getWindow().setFlags(WindowManager.LayoutParams.FLAG_FULLSCREEN, WindowManager.LayoutParams.FLAG_FULLSCREEN); super.loadUrl("file:///android_asset/www/index.html"); } }
मुझे लगता है कि चर FLAG_FULLSCREEN अपने लिए बोलता है।
परिणाम और निष्कर्ष
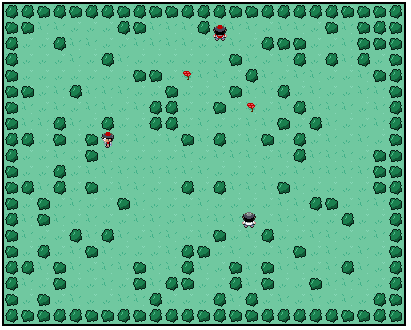
यहाँ मैं (गुणवत्ता के लिए खेद है) के साथ समाप्त हो गया है:

क्या यह काम करता है? अरे हाँ! क्या मैं संतुष्ट हूं? अरे नहीं!
तथ्य यह है कि मैं घुमावदार हूं, मैं स्की की सवारी नहीं करता हूं, लेकिन आवेदन बेहद धीमा निकला। परिणाम एक्शन की तुलना में टर्न-आधारित रणनीति की तरह है। और यहाँ बिंदु, मुझे लगता है, अभी भी स्कीइंग है, जवाब शायद स्पष्ट है। PhoneGap, tumblr पाठकों और अन्य समाचार पाठकों के लिए एक बेहतरीन पुस्तकालय है, लेकिन खिलौनों के लिए एंड्रॉइड जावा के लिए देशी का उपयोग करना बेहतर है।
GitHub पर हमेशा की तरह स्रोत।