 Wacom Javascript API
Wacom Javascript API एप्लिकेशन को टैबलेट की वर्तमान स्थिति के विभिन्न दिलचस्प मापदंडों को प्राप्त करने की अनुमति देता है। उदाहरण के लिए, गोली के सापेक्ष कलम का दबाव या निर्देशांक। साथ ही स्थैतिक डेटा, जैसे कि प्लगइन या टैबलेट मॉडल का संस्करण।
इस Habratopika में, मैं दिखाऊंगा कि यह एपीआई कैसे काम करता है, उदाहरण के लिए HTML5 कैनवस "ड्राइंग टूल" का उपयोग करना।
प्लगइन वस्तु प्राप्त करना
एचटीएमएल
<embed name="wacom-plugin" id="wacom-plugin" type="application/x-wacom-tablet" HIDDEN="TRUE"></embed>
जावास्क्रिप्ट
var plugin; window.onload = function() { var plugin = document.getElementById("wacom-plugin"); }
उसके बाद, हम
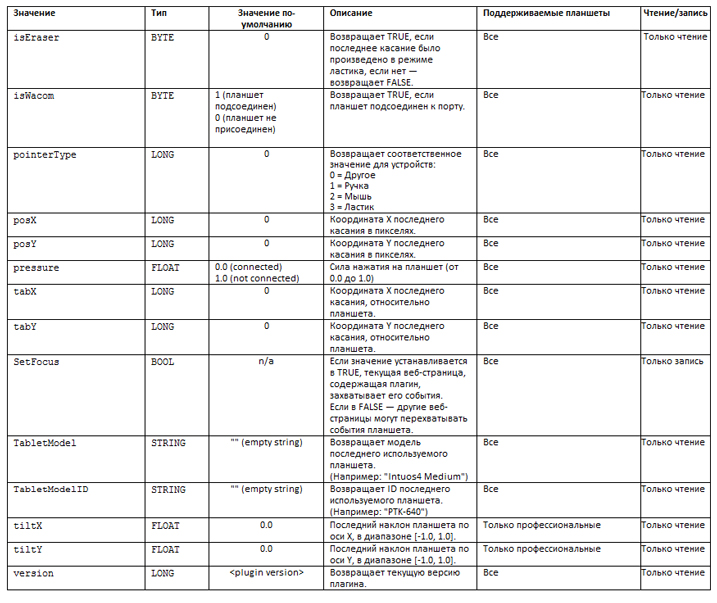
प्लगइन चर का उपयोग कर सकते हैं। नीचे उन मापदंडों की एक सूची है जो हम प्लगइन से प्राप्त कर सकते हैं।
 (मैंने अनुवाद किया, विषय के अंत में मूल - लिंक)
(मैंने अनुवाद किया, विषय के अंत में मूल - लिंक)इसका मतलब है कि उपरोक्त सभी गुण इस तरह से पढ़े जाते हैं: plugin.something, अर्थात्। आप इस तरह से एक टैबलेट मॉडल प्राप्त कर सकते हैं:
var model = plugin.TabletModel;
व्यावहारिक अनुप्रयोग
मैं यह दिखाना चाहता हूं कि आप HTML एपीआई पर एक साधारण "कैनवास" के उदाहरण के रूप में इस एपीआई का उपयोग कैसे कर सकते हैं, ताकि ब्रश की चौड़ाई दबाव पर निर्भर हो।
index.html
<!DOCTYPE html> <html> <head> <title> Wacom Javascript API </title> </head> <body style="margin:0; padding: 0;"> <canvas id="main" width="500" height="500"></canvas> <embed name="wacom-plugin" id="wacom-plugin" type="application/x-wacom-tablet" HIDDEN="TRUE"></embed> <script type="text/javascript"> </script> </body> </html>
wacom.js
var plugin = document.getElementById("wacom-plugin");
निष्कर्ष
Wacom जावास्क्रिप्ट एपीआई केवल मालिकाना ड्राइवरों के साथ काम करता है (प्लगइन स्वचालित रूप से स्थापित है)। इसमें बहुत सारे कीड़े हैं। फ्लैश से
Wacom जावास्क्रिप्ट एपीआई के साथ काम करने के लिए, आपको बाहरीइंटरफेस का उपयोग करने की आवश्यकता है।
"ड्राइंग" का एक उदाहरण देखेंस्रोत डाउनलोड करेंसंबंधित लिंक:
Mr'DooB ब्लॉगऔर उदाहरणप्रलेखन