
चलो एक इंटरेक्टिव मानचित्र बनाते हैं। कुछ भी। इंटरएक्टिव का मतलब क्या है? खैर, यह उपयोगकर्ता के साथ और उस वेब पेज पर डेटा के साथ बातचीत करना चाहिए जिस पर वह स्थित है। मुझे लगता है कि यह इंटरैक्टिव पर विचार करने के लिए पर्याप्त है।
खैर, और हम एसवीजी लेते हैं। क्यों? हां, क्योंकि HTML से परिचित व्यक्ति के साथ काम करना आसान है। एसवीजी एक XML आधारित वेक्टर प्रारूप है। यही है, एसवीजी छवि का अपना डोम है, आप विभिन्न तत्वों के लिए सीएसएस नियम लागू कर सकते हैं और अच्छे पुराने जावास्क्रिप्ट को नियंत्रित कर सकते हैं।
अच्छा, शुरू करते हैं?
सबसे अधीर, वे तुरंत
डेमो देख सकते हैं, लेकिन मैं क्रम में सब कुछ के बारे में पढ़ने का सुझाव देता हूं।
हम एक नक्शा तैयार कर रहे हैं
पहले हमें जिस्ट की जरूरत है। मेरा मतलब कार्ड से ही है। यदि Google मदद नहीं करता है, तो आप इसे स्वयं खींच सकते हैं, भले ही
Inkscape करना मुश्किल नहीं है।
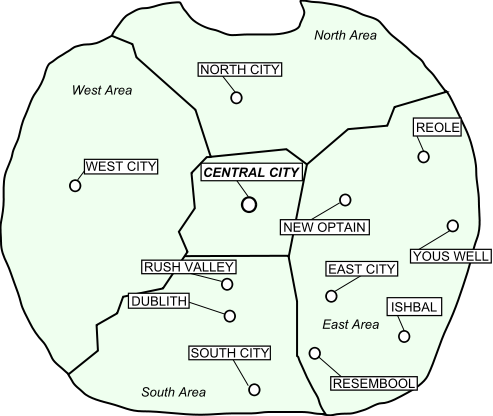
उदाहरण के लिए, मैं एक गोल देश (
विकिमीडिया कॉमन्स पर स्रोत ) का एक नक्शा लूंगा
चूंकि, मेरी राय में, मानचित्र क्षेत्रों में एक अलग रंग नहीं होना चाहिए, फिर पहले मैंने <path> टैग्स से फिल और स्ट्रोक शैलियों को काट दिया, जो मुझे रुचि देते हैं, लेकिन बदले में मैं इन तत्वों को वर्ग और आईडी देता हूं। उदाहरण के लिए, क्षेत्रों के लिए वर्ग = "क्षेत्र" और शहरों के लिए वर्ग = "शहर"।
अगला, छवि के <defs> अनुभाग में हम दर्द से परिचित हैं:
<style type="text/css"> .area { stroke: black; stroke-width: 2px; fill: #E9FFE9; } .city { stroke: black; stroke-width: 2px; fill: red; } </style>
यहां सीएसएस I कार्रवाई में वादा किया गया है। सिद्धांत रूप में, यह पहले से ही पर्याप्त है।
Diff ।
परिणाम:

HTML में SVG डालें
इस प्रक्रिया को हेब्रैटोपिक्स में पर्याप्त विस्तार से कवर किया गया
है एसवीजी के क्रॉस-ब्राउज़र उपयोग के मुद्दे पर ।
हम HTML5 का उपयोग करेंगे और सबसे सरल, मानवीय और मानक तरीके का उपयोग करेंगे:
<object data="map.svg" type="image/svg+xml" id="imap" width="500" height="420"></object>
एसवीजी का
समर्थन करने वाले सभी ब्राउज़र इसे सही ढंग से "खा" और दिखाएंगे। और यहां तक कि हम उसके साथ काम करते हैं। एक शर्त के तहत: यदि वेब सर्वर इसे MIME प्रकार की छवि / svg + xml के साथ देता है। Google Chrome के लिए एक और MIME प्रकार बहुत भ्रामक हो सकता है (लेकिन ओपेरा नहीं, जो टैग से दृढ़ता से जानता है कि यह SVG का अनुसरण करता है और स्वयं को उत्तेजना के लिए उधार नहीं देता है)।
दूसरा सही तरीका SVG कोड को सीधे HTML में पेस्ट करना है। स्क्रिप्टिंग के लिए बढ़िया, लेकिन ब्राउज़र समर्थन
बदतर है । वैसे, ध्यान दें कि एसवीजी, "लिबरल" HTML में डाला गया है, फिर भी "कठोर" XML'em बना हुआ है। इसलिए उद्धरण चिह्न और समापन टैग आवश्यक हैं।
पानी के नीचे की रेक
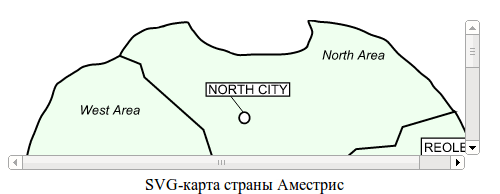
लेकिन इतना सरल नहीं है। आप तुरंत देख सकते हैं कि ब्राउज़र हठपूर्वक हमारे नक्शे को स्केल नहीं करना चाहते हैं, और यदि यह फिट नहीं होता है, तो वे स्क्रॉलबार दिखाते हैं, जैसे:

ब्राउज़रों को एसवीजी के साथ काम करने के लिए जैसा कि हम उम्मीद करते हैं, हमें <svg> टैग से चौड़ाई और ऊंचाई की विशेषताओं को हटा देना चाहिए (या उन्हें 100% पर सेट करना चाहिए), और ऊपरी बाएँ निर्देशांक वाले ब्राउज़र के लिए विशेष रूप से डिज़ाइन किए गए व्यूबॉक्स विशेषता डालें। और छवि के निचले दाएं कोने:
viewBox="0 0 493 416"
Diff ।
उसके बाद, स्थिति में काफी सुधार होता है, लेकिन Google Chrome हमारे ऊपर एक और रेक लगाता है: यह जिद्दी रूप से छवि को स्केल करने के लिए <ऑब्जेक्ट> तत्व की ऊँचाई पर ले जाता है, और टैग की चौड़ाई और छवि अनुपात के अनुसार <ऑब्जेक्ट> की ऊँचाई नहीं बढ़ाता, जैसा कि अन्य ब्राउज़र व्यवहार करते हैं।

बहुत बुरा। आपको जावास्क्रिप्ट को आकर्षित करना होगा और तत्व की ऊंचाई को मैन्युअल रूप से समायोजित करना होगा।
var viewBox = svgdom.rootElement.getAttribute("viewBox").split(" "); var aspectRatio = viewBox[2] / viewBox[3]; svgobject.height = parseInt(svgobject.offsetWidth / aspectRatio);
Diff ।
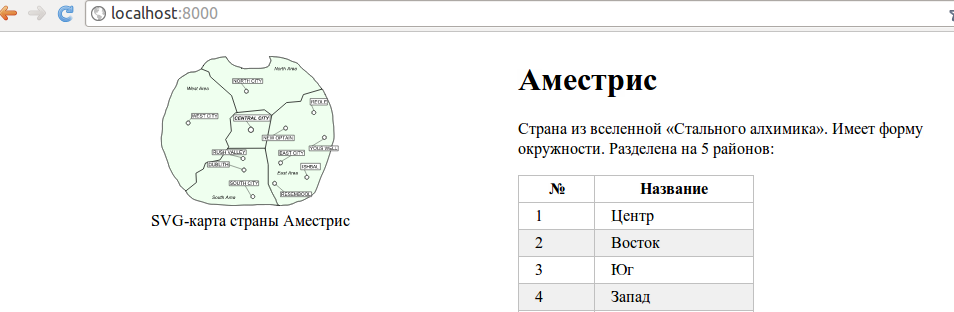
परिणाम:

हम एसवीजी के साथ बातचीत करते हैं
हमें HTML में सीधे SVG के साथ बातचीत करने के लिए, कुछ भी नहीं चाहिए - यह पहले से ही वेब पेज के DOM का हिस्सा है।
SVG को <ऑब्जेक्ट> के माध्यम से एक्सेस करना थोड़ा अधिक कठिन है:
jQuery(window).load(function () {
हां, jQuery SVG के साथ काम करता है, लेकिन केवल आंशिक रूप से। उदाहरण के लिए, मैंने देखा कि addClass और removeClass फ़ंक्शंस काम नहीं करते हैं, साथ ही साथ कक्षाओं द्वारा खोज भी कर रहे हैं (
jQuery(".class") )।
हमें बिगाड़ना होगा।ध्यान दें कि मैं window.onload इवेंट का उपयोग कर रहा हूं, क्योंकि हमें पेज को पूरी तरह से लोड होने तक, सभी संबंधित तत्वों (हमारे नक्शे सहित) के साथ इंतजार करना होगा। हालाँकि, यहां तक कि Google Chrome हमारे लिए एक सुअर रोपने की जल्दी में है: यदि <ऑब्जेक्ट> टैग से पहले html कोड में window.onload के साथ स्क्रिप्ट है, तो हैंडलर में कोड को पहले से ही निष्पादित किया जाता है, जो वास्तव में नक्शे को लोड करता है। इसलिए, हमारे नक्शे के बाद <script> टैग रखा जाना चाहिए। दुख की बात है लेकिन सच है।
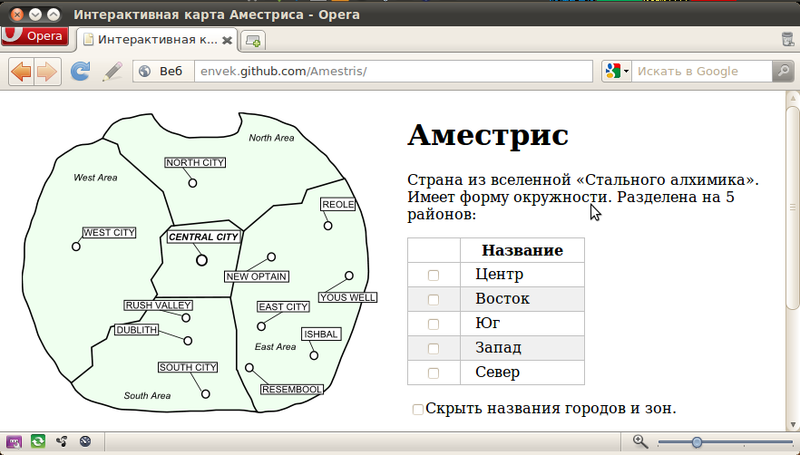
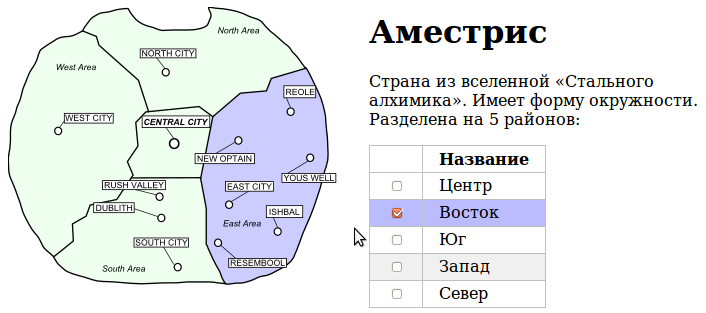
पहली अन्तरक्रियाशीलता: पृष्ठ पर चेकबॉक्स पर क्लिक करके मानचित्र पर क्षेत्रों का चयन करें।
इस इंटरैक्शन के लिए, हमें क्षेत्रों के साथ तालिका की प्रत्येक पंक्ति में चेकबॉक्स की आवश्यकता होती है, साथ ही साथ टेबल पर और मैप पर क्षेत्रों की पंक्तियों में मिलान या समान आईडी की आवश्यकता होती है।
यहां, जब हम चेकबॉक्स पर क्लिक करते हैं, तो
selected वर्ग को मानचित्र पर संबंधित क्षेत्र से डालें, या पहले से ही लाइन से हटा दें। यह आसान है:
$("#areas input[type=checkbox]").change(function() { var row = $(this).parent().parent(); var id = row.attr("id"); if (this.checked) { row.addClass("selected"); $("#"+id, svgdom).myAddClass("selected"); } else { row.removeClass("selected"); $("#"+id, svgdom).myRemoveClass("selected"); } });
तदनुसार, आपको इस वर्ग के लिए परिभाषाएँ जोड़ने और शैली करने की आवश्यकता है। मैं आपको अपने स्वाद और पसंद के अनुसार इसे खुद करने देता हूं।
Diff ।

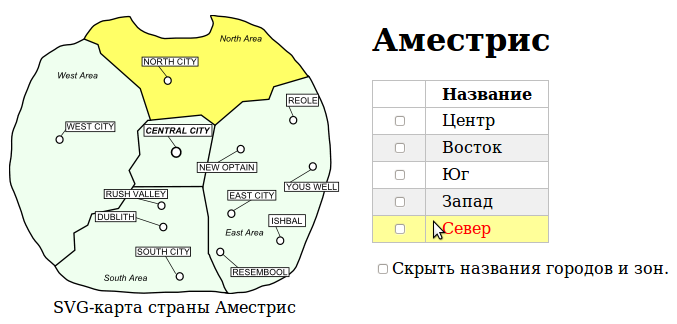
दूसरी अन्तरक्रियाशीलता: हम पृष्ठ पर चेकबॉक्स पर क्लिक करके मानचित्र पर नामों को खोलते / दिखाते हैं।
यह इंटरैक्शन और भी आसान हो जाता है। पृष्ठ पर चिपकाएँ
<input type="checkbox" id="titleswitch"> और एक छोटी सी जावास्क्रिप्ट जो मानचित्र में जोड़े गए /
<input type="checkbox" id="titleswitch"> सभी तत्वों को वर्ग के नाम से जुड़े
hidden {visibility: hidden;} $("#titleswitch").change(function () { var elements = $(svgdom.getElementsByClassName("areatitle")) .add($(svgdom.getElementsByClassName("citytitle"))) .add($(svgdom.getElementsByClassName("titlebox"))) .add($(svgdom.getElementsByClassName("titleline"))); if (this.checked) { elements.myAddClass("hidden"); } else { elements.myRemoveClass("hidden"); } });
वहां तुम जाओ ।

अन्तरक्रियाशीलता तीसरा: मानचित्र पर क्षेत्रों को हाइलाइट करें जब आप एक तालिका पंक्ति पर मंडराते हैं (और इसके विपरीत)
ऐसा करने के लिए, ऑनहॉवर ईवेंट हैंडलर्स को टेबल पर लटकाएं:
... और मानचित्र पर क्षेत्र:
हमें यह देखने के लिए, पृष्ठ पर उचित सीएसएस नियम जोड़ें:
tr.highlight, tr:hover, tr:nth-child(even):hover { background: lightyellow; }
... और एसवीजी कार्ड के लिए:
.highlight, .area:hover { fill: lightyellow; stroke: black; }
जब आप माउस को एक तालिका पंक्ति (या मानचित्र पर एक क्षेत्र) पर हॉवर करते हैं, तो हाइलाइटिंग के लिए आवश्यक वर्ग को मानचित्र (तालिका पंक्ति) पर संबंधित क्षेत्र पर लटका दिया जाता है। काम करने के लिए उपरोक्त कोड के लिए, यह आवश्यक है कि मानचित्र और तालिका पंक्तियों के क्षेत्रों में मिलान (या समान) आईडी हो।
Diff ।

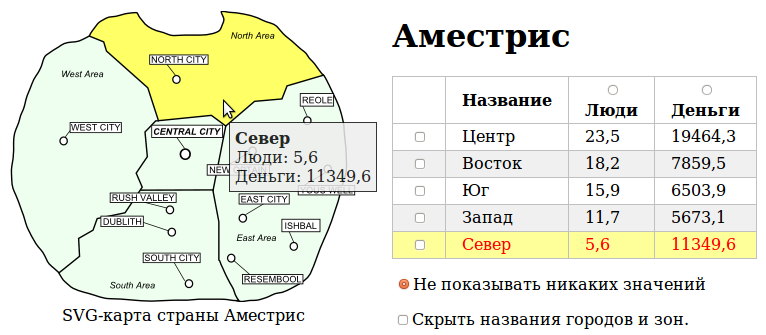
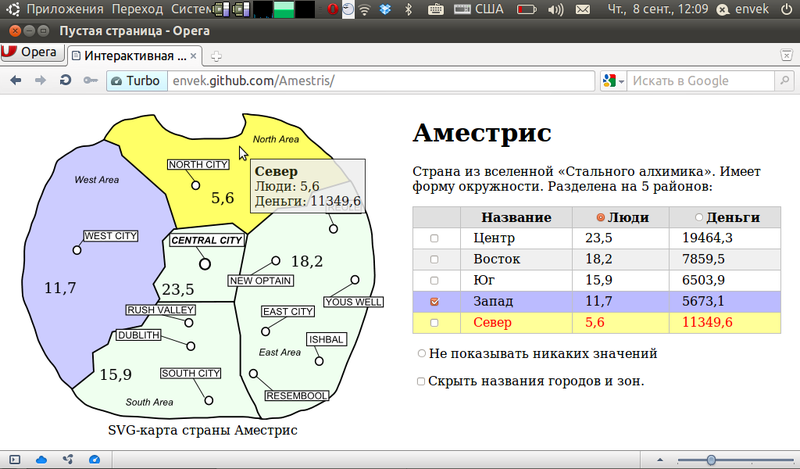
चौथा अन्तरक्रियाशीलता: एक नक्शे पर एक पृष्ठ से डेटा प्रदर्शित करना
खैर, भोज क्लास असाइनमेंट शायद पहले से ही उबाऊ है। मानचित्र हमें कुछ डेटा दिखाते हैं।
पहली चीजें पहले: डेटा। उदाहरण के लिए, हमारी प्लेट में कुछ कॉलम जोड़ें, "लोग" और "मनी"।
ध्यान दें : डेटा बुलडोजर से लिया जाता है और असली एमास्ट्रिस से कोई लेना-देना नहीं है। और रेडियो बटन भी जिसके द्वारा हम दिखाते हैं कि क्या डेटा दिखाना है।
दूसरे, हमें मानचित्र पर एक स्थान की आवश्यकता है जहां डेटा प्रदर्शित किया जाएगा। मानचित्र में पांच <टेक्स्ट> ब्लॉक जोड़ें (प्रत्येक क्षेत्र के लिए एक, क्षेत्रों के साथ अपनी आईडी को परस्पर संबद्ध करते हुए) और <ढ्डह्म> में इसी शैली:
<text class="areavals" x="190.29787" y="246.35461" id="text3186"></text>
खैर, और जावास्क्रिप्ट कोड जो तालिका कोशिकाओं से डेटा लेगा और पाठ के ब्लॉक में डाल देगा:
$("input[name=tabledata]").change(function () { var descnum = $(this).parent().prevAll().length+1; $("#areas tbody tr").each(function() { var id = $(this).attr("id").substring(4); var value = $(this).children(":nth-child("+descnum+")").text(); $("#text"+id, svgdom).text(value); }); });
और रेडियो बटन को स्विच करके, कार्ड आवश्यक संख्या दिखाएगा।
वोइला !

पाँचवीं अन्तरक्रियाशीलता: टूलटिप्स
शायद यह पहले से ही शानदार है, लेकिन इसे रहने दो। एक पूर्ण खाते के लिए।
इस इंटरैक्शन के लिए,
jQuery.tooltip प्लगइन लें और इसे मानचित्र पर क्षेत्रों में संलग्न करें। हम तालिका से, निश्चित रूप से संकेत के लिए पाठ लेंगे:
$(svgdom.getElementsByClassName("area")).tooltip({ bodyHandler: function() { var id = $(this).attr("id"); var area = $("#areas #"+id+" td:nth-child(2)").text(); var result = $("<p>").append($("<strong>").text(area)); $("#areas #"+id+" td:nth-child(2)").nextAll().each(function(){ var pos = $(this).prevAll().length+1; var title = $("#areas thead th:nth-child("+pos+")").text(); var value = $(this).text(); result.append($("<p>").text(title + ": " + value)); }); return result; } });
 Diff
Diff ।
और इसी तरह ...
बेशक, एसवीजी के साथ बातचीत की संभावनाएं इस तक सीमित नहीं हैं। आप
सब कुछ कर सकते हैं। DOM को शफ़ल करें, AJAX के अनुरोधों के अनुसार पृष्ठ और SVG को बदलें, और बहुत कुछ, बहुत अधिक। आगे बढ़ो।
परिणाम

शेष रहे नुकसान
ज्ञात समस्याओं में से, यह अब तक ध्यान दिया जा सकता है कि Google Chrome SVG छवियों को प्रिंट नहीं करता है। यह या तो
उसकी बग या सामान्य रूप से
WebKit बग है।
पिछड़ी अनुकूलता
लगभग सभी आधुनिक ब्राउज़र एसवीजी का समर्थन करते हैं: IE 9+, ओपेरा 8+, फ़ायरफ़ॉक्स 3+ (फ़ायरफ़ॉक्स 1.5+ में आंशिक समर्थन), सभी संस्करणों के क्रोम, सफारी 3.2+ (
अधिक संपूर्ण सूची )
लेकिन अफसोस और ओह, उज्ज्वल भविष्य पूरी तरह से नहीं आएगा और आपको अभी भी पुराने ब्राउज़रों का समर्थन करने के बारे में सोचना होगा।
मानक और सबसे आसान तरीका अगर एसवीजी सिर्फ एक तस्वीर है: <ऑब्जेक्ट> टैग के अंदर प्रतिस्थापन सामग्री (एक पीएनजी छवि और पाठ का एक पैराग्राफ में सम्मिलित) डालें।
<object data="map.svg" type="image/svg+xml" id="imap" width="600" height="500"> <img src="map.png" alt=" " width="600" height="500"> <p> , , .</p> </object>
यदि ब्राउज़र एसवीजी का समर्थन नहीं करता है, तो एक पीएनजी छवि और पाठ उपयोगकर्ताओं को सूचित करेगा कि उनका ब्राउज़र पुराना है। कोई अन्तरक्रियाशीलता नहीं। हालाँकि, यह बहुत आवश्यक नहीं हो सकता है। सच है, वहाँ एक माइनस है - जैसा कि मैंने देखा, आधुनिक ब्राउज़र लगातार अपने लिए एक प्रतिस्थापन पीएनजी छवि डाउनलोड करते हैं, इस तथ्य के बावजूद कि वे अभी भी इसे प्रदर्शित नहीं करेंगे।
रुचि रखने
वाले मॉडर्निज़्र का उपयोग करके
एसवीजी समर्थन का
पता लगा सकते हैं और जावास्क्रिप्ट पर कुछ अधिक जटिल चीजें कर सकते हैं।
अधिक जटिल मामलों में, कई फ़्लैश, वीएमएल, या कैनवस समाधान (या सभी एक साथ) आपकी मदद कर सकते हैं। आप यहां सूची देख सकते हैं:
एचटीएमएल 5 क्रॉसबोवर पॉलीफिल्स , लेकिन उन समाधानों को जो मैंने कोशिश की, दुर्भाग्य से, मेरी मदद नहीं की। शायद इसलिए कि सीवीजी के साथ एसवीजी जिसे मैंने अपने घुटने पर स्केच किया था, उनके लिए बहुत कठिन था।
SVG को PNG में बदलें
नेटवर्क पर कई जगह हैं जहां आप एसवीजी छवि को कुछ और में बदल सकते हैं। मैं
librsvg2-bin पैकेज से
rsvg-Convert कमांड का उपयोग करने का सुझाव
दूंगा । कुछ इस तरह:
cat map.svg | rsvg-convert > map.png
हालांकि, यह अन्य प्रारूपों में बदल सकता है, साथ ही चित्र को बढ़ा / घटा सकता है, देखें --help।
सामूहिक रूपांतरणों के लिए, आप एक अधिक जटिल टीम बना सकते हैं या
फ़ोरम थ्रेड में उदाहरण देख सकते हैं, जहाँ मुझे यह टीम मिली।
एक निष्कर्ष के बजाय
खैर, यह बात है। करीब से निरीक्षण करने पर, यह इतना मुश्किल नहीं है, और सबसे महत्वपूर्ण बात - सब कुछ वेब डेवलपर के करीब और परिचित है। देखें कि मैंने एक
डेमो पेज के रूप में ऊपर क्या लिखा
है ,
रिपॉजिटरी से सोर्स कोड को फाड़ दें, यदि सुझाव या सुधार हैं - टिप्पणियों में व्यक्त करें या
पुल अनुरोधों के रूप में रिपॉजिटरी को भेजें। आधुनिक वेब तकनीकों के साथ अपने काम का आनंद लें!