कुछ समय पहले, मुझे ग्राफ़ की कल्पना करने की आवश्यकता थी और एक तैयार समाधान खोजना चाहता था जो दूसरी बाइक का आविष्कार नहीं करेगा। मैं आर्बर लाइब्रेरी में आया था, जो jQuery का उपयोग करके ब्राउज़र में काफी स्वीकार्य ग्राफ खींचने की क्षमता प्रदान करेगा।

पुस्तकालय, साथ ही साथ प्रलेखन और उदाहरण (सभी अंग्रेजी में)
आधिकारिक वेबसाइट पर डाउनलोड किए जा सकते हैं
और इसलिए क्रम में।
एक कैनवास के रूप में, html5 कैनवास का उपयोग किया जाता है, जिसका अर्थ है कि कुछ भी उन ब्राउज़रों में काम नहीं करेगा जो इसका समर्थन नहीं करते हैं।
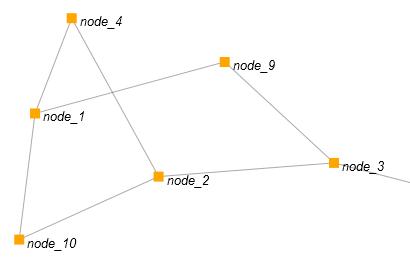
आइए एक सरल पृष्ठ बनाते हैं जो AJAX के उपयोग से कोने और किनारों के बारे में JSON डेटा लोड करता है। आधार के रूप में, हम उस उदाहरण को लेते हैं जो किट के साथ आता है और इसे अपग्रेड करता है (डेटा लोडिंग, डिस्प्ले)।
एक डेटा फ़ाइल बनाएँ, जहाँ हम सभी कोने और किनारों को सूचीबद्ध करते हैं
data.json:
{
"nodes": [
{"name": "node_1"},
{"name": "node_2"},
{"name": "node_3"},
{"name": "node_4"},
{"name": "node_5"},
{"name": "node_6"},
{"name": "node_7"},
{"name": "node_8"},
{"name": "node_9"},
{"name": "node_10"}
],
"edges": [
{"src": "node_3", "dest": "node_2"},
{"src": "node_5", "dest": "node_3"},
{"src": "node_8", "dest": "node_7"},
{"src": "node_1", "dest": "node_4"},
{"src": "node_7", "dest": "node_5"},
{"src": "node_3", "dest": "node_9"},
{"src": "node_2", "dest": "node_4"},
{"src": "node_6", "dest": "node_5"},
{"src": "node_9", "dest": "node_1"},
{"src": "node_10", "dest": "node_2"},
{"src": "node_1", "dest": "node_10"}
]
}मुख्य फ़ाइल में, आवश्यक पुस्तकालयों को कनेक्ट करें, साथ ही सभी जेएस स्क्रिप्ट को बाहरी फ़ाइल में स्थानांतरित करें
<script src="js/jquery.min.js"></script> <script src="js/arbor.js"></script> <script src="main.js"></script>
दस्तावेज़ के शरीर में, एक कैनवास बनाएं जिसमें हम आकर्षित करेंगे
<canvas id="viewport" width="800" height="600"></canvas>
अब, क्रम में, यह सब कैसे काम करेगा।
जब पूरी तरह से लोड किया जाता है, तो एक ऑब्जेक्ट को आर्बर के लिए सेटिंग्स के साथ बनाया जाता है, जिसमें ऐसे फ़ंक्शन भी होते हैं जिन्हें विभिन्न घटनाओं की घटना पर निष्पादित किया जाएगा, प्रत्येक शीर्ष और चेहरे को रेंडर करने का कार्य (यह वही है जो मुझे लाइब्रेरी पसंद आया, जो मुझे लगभग सब कुछ कॉन्फ़िगर करने की अनुमति देता है)।
अगला, हम इस ऑब्जेक्ट को आर्बर कंस्ट्रक्टर के पास देते हैं, जो इस सभी हिंडोला को लॉन्च करेगा।
पेज के पूरी तरह लोड होने के तुरंत बाद डेटा लोडिंग भी की जाती है।
सामान्य तौर पर, शब्दों की तुलना में अधिक कोड होता है, इसलिए मुझे लगता है कि यह विस्तृत टिप्पणियों के साथ सीधे जाने के लिए स्पष्ट और अधिक समझ में आएगा।
main.js:
(function($){ var Renderer = function(canvas) { var canvas = $(canvas).get(0); var ctx = canvas.getContext("2d"); var particleSystem; var that = { init:function(system){
मुझे पुस्तकालय स्वयं पसंद आया क्योंकि यह आपको शीर्ष रेखाओं को खींचने और स्वयं का सामना करने की अनुमति देता है, साथ ही किसी भी घटना के लिए क्रियाओं को कॉन्फ़िगर करता है।
परिणाम का स्रोत कोड
यहां डाउनलोड किया जा सकता
है