उदाहरण के लिए, बड़ी मात्रा में सांख्यिकीय डेटा की उपस्थिति में, जैसे मुद्राओं के उद्धरण (और वित्तीय विषयों से संबंधित अन्य डेटा), किसी चीज़ (पानी, आदि) की खपत, आम तौर पर बोलना, कोई भी डेटा जो किसी भी तरह से प्रस्तुत किया जा सकता है। एक जोड़ी "तिथि - मूल्य" के रूप में, उन्हें चित्रमय रूप में प्रस्तुत करना सुविधाजनक हो सकता है। चूंकि डेटा को पर्याप्त रूप से लंबे समय तक एकत्र किया जा सकता है, इसलिए यह उन्हें ग्राफ़ की एक जोड़ी के रूप में पेश करने के लिए समझ में आता है: एक "मास्टर" ग्राफ, जिस पर सभी बिंदुओं को प्रदर्शित किया जाएगा, और एक "विस्तार" ग्राफ जहां आवश्यक अवधि के लिए अंक प्रदर्शित किए जाएंगे। इस लेख में मैं यह बताने की कोशिश करूंगा कि हाईचर्ट्स और jQuery यूआई पुस्तकालयों के मानक उपकरणों का उपयोग करके इस प्रकार का ग्राफ कैसे बनाया जाए।
नीचे समाधान मूल रूप से एक साइकिल है, जैसा कि हाईचर्स डेवलपर्स के एक नए उत्पाद के आगमन के साथ, जिसे हाईस्टॉक कहा जाता था, इस तरह से कार्यान्वयन की आवश्यकता गायब हो जाती है। हालाँकि, हाईस्टॉक अभी भी बीटा स्थिति में है।
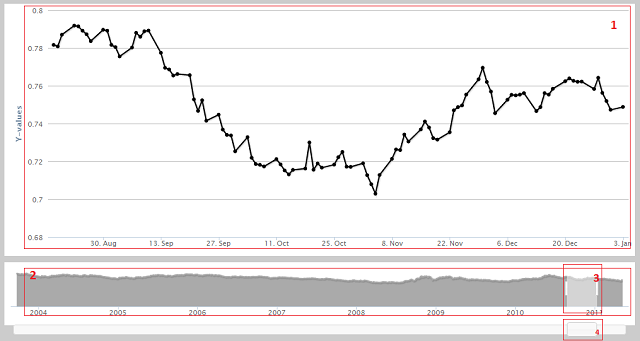
कैसा लगेगा

ऊपर दिए गए आंकड़े में, 4 ज़ोन चुने गए हैं जो कि लागू करने के लिए आवश्यक होंगे के अनुरूप हैं:
- विवरण चार्ट
- अनुसूची "मास्टर"
- अवधि प्रदर्शित की गई
- स्क्रॉलबार को ड्रैग और ड्रॉप पीरियड के लिए
पहले देखो
जाहिर है, हाईचर्ट्स का उपयोग चार्ट प्रदर्शित करने के लिए किया जाएगा, और स्लाइडर्स के लिए jQuery यूआई साइडर। HTML मार्कअप 4 लगातार DIV'a से अधिक कुछ नहीं है, जो ऊपर दी गई सूची के अनुसार स्थित हैं। जेएस के साथ सब कुछ इतना सरल नहीं है, यहां मुख्य समस्या स्क्रॉलबार, स्लाइडर और "विस्तार" चार्ट के कार्यों का सिंक्रनाइज़ेशन है। शेड्यूल बनाने और अपडेट करने में कोई कठिनाई नहीं है, और प्रलेखन का उपयोग करके कॉन्फ़िगरेशन को आसानी से निपटाया जा सकता है। प्रमुख विशेषताओं में से, यह ध्यान देने योग्य है कि "मास्टर" चार्ट पर, आपको केवल एक्स अक्ष और इसके लेबल को छोड़ देना चाहिए, और शेष सेवा तत्वों को छिपाना चाहिए।
स्लाइडर्स
स्लाइडर निम्नानुसार बनाए जाते हैं:
function createSlider() { var sliderId = "#" + _sliderContainerId; $(sliderId).slider({ range: true, min: _minDate, max: _maxDate, values: [_minDate, _maxDate], stop: onSliderStop, slide: onSliderSlide }); $(sliderId + " > .ui-widget-header").addClass(_sliderRangeClass); $(sliderId + " > .ui-slider-handle").addClass(_sliderHandleClass); $(sliderId).show(); createScrollbar(); } function createScrollbar() { var scrollId = "#" + _scrollbarContainerId; $(scrollId).slider({ min: _minDate, max: _maxDate, slide: onScrollbarSlide, stop: onScrollbarStop }); $(scrollId + " > .ui-slider-handle").addClass(_scrollbarHandleClass); $(scrollId).show(); }
स्लाइडर और स्क्रॉलबार के सीमित मूल्य समान हैं: बाईं सीमा न्यूनतम तिथि, दाईं ओर - अधिकतम से मेल खाती है।
रेंज-स्लाइडर (आकृति में नंबर 3) आपको प्रदर्शित अवधि के दाएं और बाएं सीमाओं को बदलने की अनुमति देता है। सीमाओं को बदलने के समानांतर में, स्लाइडर नंबर 4 के हैंडल की चौड़ाई, जिसे स्क्रॉलबार के रूप में उपयोग किया जाता है, को भी बदलना चाहिए। इन उद्देश्यों के लिए, उपयुक्त हैंडलर को
स्लाइड इवेंट को सौंपा गया है। शेड्यूल अपडेट को स्लाइडर्स के
स्टॉप ईवेंट को सौंपा जाना चाहिए ताकि किसी भी स्लाइडर्स का उपयोग करते समय लगातार रिड्राविंग के कारण ब्रेक से बचा जा सके।
चूंकि चार्ट नंबर 3 एक रेंज स्लाइडर है, जब इसे अपडेट करना केवल बाईं और दाईं सीमाओं को सेट करने के लिए आवश्यक है, बाकी jQuery बस ठीक कर देगा। स्क्रॉलबार के मामले में, हैंडल के आकार को मैन्युअल रूप से बदलना होगा, क्योंकि ऐसी सुविधा डिफ़ॉल्ट रूप से (और वास्तव में, क्यों?) प्रदान नहीं की जाती है। ऐसा करते समय, निम्नलिखित करें:
scrollbar.css("margin-left", -1 * width / 2 - 1);
यह उपाय आपको स्क्रॉलबार हैंडल को नेत्रहीन आधा शरीर प्रति कंटेनर में नहीं छोड़ने देगा। इसके अलावा, चूंकि चूंकि यह स्लाइडर हैंडल के मध्य के लिए एक एकल मूल्य लेता है, इसलिए स्क्रॉलबार का मूल्य बाएं किनारे की स्थिति के साथ-साथ इसकी चौड़ाई के आधे के बराबर होगा। साथ ही, स्क्रॉलबार का उपयोग करते समय, आपको यह निगरानी करने की आवश्यकता है कि क्या यह दाएं या बाएं किनारे तक पहुंच गया है, और इस मामले में इसे रोकें (
preventDefault का उपयोग करके)।
ऊपर दिए गए, मेरे मामले में, हैंडलर इस तरह दिखे:
function updateSlider(from, to) { _from = from; _to = to; var $slider = $("#" + _sliderContainerId); $slider.slider("values", 0, from); $slider.slider("values", 1, to); } function updateScrollbar(from, to) { var range = to - from; var $scrollbar = $("." + _scrollbarHandleClass); var width = $("." + _sliderRangeClass).width(); $scrollbar.width(width); $scrollbar.css("margin-left", -1 * width / 2 - 1); $scrollbar.attr("range", range); $("#" + _scrollbarContainerId).slider("value", from + range / 2); } function onSliderSlide(event, ui) { var from = _from = ui.values[0]; var to = _to = ui.values[1]; var fromDate = new Date(from).toUTCString(); var toDate = new Date(to).toUTCString(); updateScrollbar(from, to); } function onSliderStop(event, ui) { updateChart(ui.values[0], ui.values[1]); } function onScrollbarSlide(event, ui) { var value = ui.value; var range = $("." + _scrollbarHandleClass).attr("range") * 1; var minReached = value - _minDate < range / 2; var maxReached = _maxDate - value < range / 2; if (minReached) { updateSlider(_minDate, _minDate + range); event.preventDefault(); return; } if (maxReached) { updateSlider(_maxDate - range, _maxDate); event.preventDefault(); return; } updateSlider(value - range / 2, value + range / 2); } function onScrollbarStop(event, ui) { var value = ui.value; var range = $("." + _scrollbarHandleClass).attr("range") * 1; updateChart(value - range / 2, value + range / 2); }
परिणाम
परिणामस्वरूप, निर्देशों का पालन करते हुए, आप कुछ इस तरह से बना सकते हैं: एक
डेमो । CSS का उपयोग करके, लुक को लगभग कुछ भी बनाया जा सकता है। परिणामस्वरूप ग्राफ में चीजों को जोड़ना आसान है, जैसे कि गतिशील लोडिंग और अपडेट, डेटा तुलना आदि।
संदर्भ:
- Highcharts
- jQuery यूआई
- Highstock