सीधे छवि पर बॉक्स-छाया या सीमा-त्रिज्या गुणों का उपयोग करते समय, ब्राउज़र हमारे द्वारा निर्धारित सीएसएस शैलियों को सही ढंग से प्रदर्शित नहीं कर सकते हैं, जिसके कारण ब्लॉक की उपस्थिति हमारे इच्छित उद्देश्य से काफी भिन्न होगी। हालाँकि, अगर आप इमेज को बैकग्राउंड के रूप में इस्तेमाल करते हैं, तो इस समस्या से आसानी से बचा जा सकता है। लेख से आप सीखेंगे कि छवियों के पूरी तरह से गोल कोनों को बनाने के लिए jQuery का उपयोग कैसे करें, साथ ही साथ बॉक्स-छाया, सीमा-त्रिज्या और संक्रमण जैसे गुणों का उपयोग करके अन्य डिज़ाइन विधियां क्या संभव हैं।
डेमो देखेंसमस्या
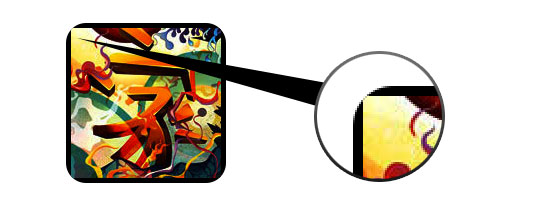
नीचे दिए गए उदाहरण से यह स्पष्ट हो जाता है कि छवि पर css-properties लागू करते समय हम किन कठिनाइयों का सामना कर सकते हैं। इसके अलावा, प्रत्येक ब्राउज़र अपने तरीके से तैयार वस्तु को प्रदर्शित करता है। फ़ायरफ़ॉक्स कोनों को गोल नहीं करना चाहता है, लेकिन तत्व में एक छाया जोड़ता है, और क्रोम या सफारी दोनों को करने से इनकार करते हैं।

निर्णय
सभी गुणों के लिए सभी ब्राउज़रों में सही ढंग से काम करने के लिए, आपको छवि को पृष्ठभूमि के रूप में उपयोग करना चाहिए।
<div style="background:url(image.jpg) no-repeat center center; width:150px; height:150px;"></div>
डायनेमिक्स जोड़ना
गतिकी को जोड़ने के लिए, आपको एक छोटी सी jQuery स्क्रिप्ट का उपयोग करने की आवश्यकता है जो मूल छवि को स्पैन टैग-रैप स्टाइल के साथ स्पैन टैग में लपेट देगी। स्क्रिप्ट का उपयोग करने से हमारी स्रोत छवि पृष्ठभूमि भी बनेगी और इसकी चौड़ाई और ऊंचाई निर्धारित होगी।
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.5/jquery.min.js"></script> <script type="text/javascript"> $(document).ready(function(){ $("img").load(function() { $(this).wrap(function(){ return '<span class="image-wrap ' + $(this).attr('class') + '" style="position:relative; display:inline-block; background:url(' + $(this).attr('src') + ') no-repeat center center; width: ' + $(this).width() + 'px; height: ' + $(this).height() + 'px;" />'; }); $(this).css("opacity","0"); }); }); </script>
आवेदन के बाद, हम निम्नलिखित परिणाम प्राप्त करते हैं:
<span class="image-wrap" style="position:relative; display:inline-block; background:url(image.jpg) no-repeat center center; width:150px; height:150px;"> <img src="image.jpg" style="opacity:0;"> </span>
उदाहरण ( डेमो देखें)
अब जब छवि को पृष्ठभूमि के रूप में उपयोग किया जाता है, तो किसी भी शैली को तत्व में जोड़ा जा सकता है। नीचे छवियों के कोनों को गोल करने, एक वृत्त प्रभाव बनाने, छाया और अन्य डिजाइन तकनीकों को जोड़ने के उदाहरण हैं।
वृत्त प्रभावएक चक्र के निर्माण के साथ एक सरल प्रभाव।

.circle .image-wrap { -webkit-border-radius: 50em; -moz-border-radius: 50em; border-radius: 50em; }
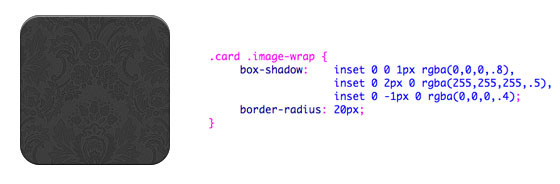
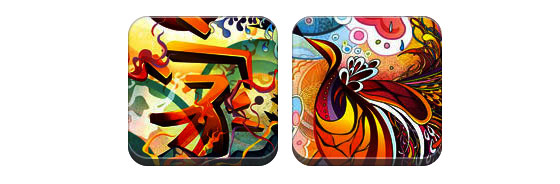
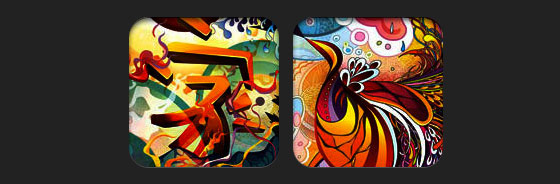
गोल कोनोंगोल कोनों और एक छाया को जोड़ने के साथ एक उदाहरण।

.card .image-wrap { -webkit-box-shadow: inset 0 0 1px rgba(0,0,0,.8), inset 0 2px 0 rgba(255,255,255,.5), inset 0 -1px 0 rgba(0,0,0,.4); -moz-box-shadow: inset 0 0 1px rgba(0,0,0,.8), inset 0 2px 0 rgba(255,255,255,.5), inset 0 -1px 0 rgba(0,0,0,.4); box-shadow: inset 0 0 1px rgba(0,0,0,.8), inset 0 2px 0 rgba(255,255,255,.5), inset 0 -1px 0 rgba(0,0,0,.4); -webkit-border-radius: 20px; -moz-border-radius: 20px; border-radius: 20px; }
उभरा हुआ अंदाजछवि के निचले भाग में एक छोटा सा फलाव (राहत) जोड़ना।

.embossed .image-wrap { -webkit-box-shadow: inset 0 0 2px rgba(0,0,0,.8), inset 0 2px 0 rgba(255,255,255,.5), inset 0 -7px 0 rgba(0,0,0,.6), inset 0 -9px 0 rgba(255,255,255,.3); -moz-box-shadow: inset 0 0 2px rgba(0,0,0,.8), inset 0 2px 0 rgba(255,255,255,.5), inset 0 -7px 0 rgba(0,0,0,.6), inset 0 -9px 0 rgba(255,255,255,.3); box-shadow: inset 0 0 2px rgba(0,0,0,.8), inset 0 2px 0 rgba(255,255,255,.5), inset 0 -7px 0 rgba(0,0,0,.6), inset 0 -9px 0 rgba(255,255,255,.3); -webkit-border-radius: 20px; -moz-border-radius: 20px; border-radius: 20px; }
उभरा हुआ चौरसाई शैलीएक ही प्रभाव, लेकिन 1px की निचली सीमा के धुंधला के साथ।

.soft-embossed .image-wrap { -webkit-box-shadow: inset 0 0 4px rgba(0,0,0,1), inset 0 2px 1px rgba(255,255,255,.5), inset 0 -9px 2px rgba(0,0,0,.6), inset 0 -12px 2px rgba(255,255,255,.3); -moz-box-shadow: inset 0 0 4px rgba(0,0,0,1), inset 0 2px 1px rgba(255,255,255,.5), inset 0 -9px 2px rgba(0,0,0,.6), inset 0 -12px 2px rgba(255,255,255,.3); box-shadow: inset 0 0 4px rgba(0,0,0,1), inset 0 2px 1px rgba(255,255,255,.5), inset 0 -9px 2px rgba(0,0,0,.6), inset 0 -12px 2px rgba(255,255,255,.3); -webkit-border-radius: 20px; -moz-border-radius: 20px; border-radius: 20px; }
एंबेडेड स्टाइलबॉक्स-छाया संपत्ति का उपयोग करना, आप एक विमान में एम्बेडेड छवि के प्रभाव को बना सकते हैं।

.cut-out .image-wrap { -webkit-box-shadow: 0 1px 0 rgba(255,255,255,.2), inset 0 4px 5px rgba(0,0,0,.6), inset 0 1px 0 rgba(0,0,0,.6); -moz-box-shadow: 0 1px 0 rgba(255,255,255,.2), inset 0 4px 5px rgba(0,0,0,.6), inset 0 1px 0 rgba(0,0,0,.6); box-shadow: 0 1px 0 rgba(255,255,255,.2), inset 0 4px 5px rgba(0,0,0,.6), inset 0 1px 0 rgba(0,0,0,.6); -webkit-border-radius: 20px; -moz-border-radius: 20px; border-radius: 20px; }
आकृति और प्रकाश डालेंयह उदाहरण संक्रमण गुण जोड़ता है। जब आप माउस को हॉवर करते हैं, तो छवि हाइलाइट की जाती है और इसका आकार एक सर्कल में बदल जाता है। हाइलाइट प्रभाव बॉक्स-छाया संपत्ति के लिए धन्यवाद बनाया गया है।

.morphing-glowing .image-wrap { -webkit-transition: 1s; -moz-transition: 1s; transition: 1s; -webkit-border-radius: 20px; -moz-border-radius: 20px; border-radius: 20px; } .morphing-glowing .image-wrap:hover { -webkit-box-shadow: 0 0 20px rgba(255,255,255,.6), inset 0 0 20px rgba(255,255,255,1); -moz-box-shadow: 0 0 20px rgba(255,255,255,.6), inset 0 0 20px rgba(255,255,255,1); box-shadow: 0 0 20px rgba(255,255,255,.6), inset 0 0 20px rgba(255,255,255,1); -webkit-border-radius: 60em; -moz-border-radius: 60em; border-radius: 60em; }
चमक प्रभावछवि के शीर्ष पर एक ढाल ओवरले के साथ एक उदाहरण। यह छद्म तत्व के बाद: के उपयोग के माध्यम से प्राप्त किया जाता है।

.glossy .image-wrap { -webkit-box-shadow: inset 0 -1px 0 rgba(0,0,0,.5); -moz-box-shadow: inset 0 -1px 0 rgba(0,0,0,.5); box-shadow: inset 0 -1px 0 rgba(0,0,0,.5); -webkit-border-radius: 20px; -moz-border-radius: 20px; border-radius: 20px; } .glossy .image-wrap:after { position: absolute; content: ' '; width: 100%; height: 50%; top: 0; left: 0; -webkit-border-radius: 20px; -moz-border-radius: 20px; border-radius: 20px; background: linear-gradient(top, rgba(255,255,255,0.7) 0%,rgba(255,255,255,.1) 100%); background: -moz-linear-gradient(top, rgba(255,255,255,0.7) 0%, rgba(255,255,255,.1) 100%); background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,rgba(255,255,255,0.7)), color-stop(100%,rgba(255,255,255,.1))); }
परावर्तन प्रभावएक और उदाहरण एक ढाल का उपयोग करते हुए, लेकिन इस बार प्रतिबिंब प्रभाव बनाने के लिए।

.reflection .image-wrap:after { position: absolute; content: ' '; width: 100%; height: 30px; bottom: -31px; left: 0; -webkit-border-top-left-radius: 20px; -webkit-border-top-right-radius: 20px; -moz-border-radius-topleft: 20px; -moz-border-radius-topright: 20px; border-top-left-radius: 20px; border-top-right-radius: 20px; background: -moz-linear-gradient(top, rgba(0,0,0,.3) 0%, rgba(255,255,255,0) 100%); background: linear-gradient(top, rgba(0,0,0,.3) 0%,rgba(255,255,255,0) 100%); background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,rgba(0,0,0,.3)), color-stop(100%,rgba(255,255,255,0))); } .reflection .image-wrap:hover { position: relative; top: -8px; }
चमक और प्रतिबिंबऊपर वर्णित दो प्रभावों को मिलाकर।

.glossy-reflection .image-wrap { -webkit-box-shadow: inset 0 -1px 0 rgba(0,0,0,.5), inset 0 1px 0 rgba(255,255,255,.6); -moz-box-shadow: inset 0 -1px 0 rgba(0,0,0,.5), inset 0 1px 0 rgba(255,255,255,.6); box-shadow: inset 0 -1px 0 rgba(0,0,0,.5), inset 0 1px 0 rgba(255,255,255,.6); -webkit-transition: 1s; -moz-transition: 1s; transition: 1s; -webkit-border-radius: 20px; -moz-border-radius: 20px; border-radius: 20px; } .glossy-reflection .image-wrap:before { position: absolute; content: ' '; width: 100%; height: 50%; top: 0; left: 0; -webkit-border-radius: 20px; -moz-border-radius: 20px; border-radius: 20px; background: linear-gradient(top, rgba(255,255,255,0.7) 0%,rgba(255,255,255,.1) 100%); background: -moz-linear-gradient(top, rgba(255,255,255,0.7) 0%, rgba(255,255,255,.1) 100%); background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,rgba(255,255,255,0.7)), color-stop(100%,rgba(255,255,255,.1))); } .glossy-reflection .image-wrap:after { position: absolute; content: ' '; width: 100%; height: 30px; bottom: -31px; left: 0; -webkit-border-top-left-radius: 20px; -webkit-border-top-right-radius: 20px; -moz-border-radius-topleft: 20px; -moz-border-radius-topright: 20px; border-top-left-radius: 20px; border-top-right-radius: 20px; background: linear-gradient(top, rgba(230,230,230,.3) 0%, rgba(230,230,230,0) 100%); background: -moz-linear-gradient(top, rgba(230,230,230,.3) 0%, rgba(230,230,230,0) 100%); background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,rgba(230,230,230,.3)), color-stop(100%,rgba(230,230,230,0))); }
रिबन प्रभावका उपयोग करना: छद्म तत्व के बाद छवि के शीर्ष पर एक रिबन प्रभाव बनाने के लिए।

.tape .image-wrap { -webkit-box-shadow: inset 0 0 2px rgba(0,0,0,.7), inset 0 2px 0 rgba(255,255,255,.3), inset 0 -1px 0 rgba(0,0,0,.5), 0 1px 3px rgba(0,0,0,.4); -moz-box-shadow: inset 0 0 2px rgba(0,0,0,.7), inset 0 2px 0 rgba(255,255,255,.3), inset 0 -1px 0 rgba(0,0,0,.5), 0 1px 3px rgba(0,0,0,.4); box-shadow: inset 0 0 2px rgba(0,0,0,.7), inset 0 2px 0 rgba(255,255,255,.3), inset 0 -1px 0 rgba(0,0,0,.5), 0 1px 3px rgba(0,0,0,.4); } .tape .image-wrap:after { position: absolute; content: ' '; width: 60px; height: 25px; top: -10px; left: 50%; margin-left: -30px; border: solid 1px rgba(137,130,48,.2); -webkit-box-shadow: inset 0 1px 0 rgba(255,255,255,.3), 0 1px 0 rgba(0,0,0,.2); background: linear-gradient(top, rgba(254,243,127,.6) 0%,rgba(240,224,54,.6) 100%); background: -moz-linear-gradient(top, rgba(254,243,127,.6) 0%, rgba(240,224,54,.6) 100%); background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,rgba(254,243,127,.6)), color-stop(100%,rgba(240,224,54,.6))); }
मॉर्फिंग और टोनिंगजब आप छवि पर होवर करते हैं, तो हम छद्म तत्व के बाद: का उपयोग करके एक रेडियल ग्रेडिएंट जोड़ते हैं।

.morphing-tinting .image-wrap { position: relative; -webkit-transition: 1s; -moz-transition: 1s; transition: 1s; -webkit-border-radius: 20px; -moz-border-radius: 20px; border-radius: 20px; } .morphing-tinting .image-wrap:hover { -webkit-border-radius: 30em; -moz-border-radius: 30em; border-radius: 30em; } .morphing-tinting .image-wrap:after { position: absolute; content: ' '; width: 100%; height: 100%; top: 0; left: 0; -webkit-transition: 1s; -moz-transition: 1s; transition: 1s; -webkit-border-radius: 30em; -moz-border-radius: 30em; border-radius: 30em; } .morphing-tinting .image-wrap:hover:after { background: -webkit-gradient(radial, 50% 50%, 40, 50% 50%, 80, from(rgba(0,0,0,0)), to(rgba(0,0,0,1))); background: -moz-radial-gradient(50% 50%, circle, rgba(0,0,0,0) 40px, rgba(0,0,0,1) 80px); }
सर्कल धुंधला प्रभावचिकनी किनारों के प्रभाव को बनाने के लिए एक रेडियल ग्रेडिएंट को मास्क के रूप में भी इस्तेमाल किया जा सकता है।

.feather .image-wrap { position: relative; -webkit-border-radius: 30em; -moz-border-radius: 30em; border-radius: 30em; } .feather .image-wrap:after { position: absolute; content: ' '; width: 100%; height: 100%; top: 0; left: 0; background: -webkit-gradient(radial, 50% 50%, 50, 50% 50%, 70, from(rgba(255,255,255,0)), to(rgba(255,255,255,1))); background: -moz-radial-gradient(50% 50%, circle, rgba(255,255,255,0) 50px, rgba(255,255,255,1) 70px); }
डेमो देखेंक्रॉस-ब्राउज़र संगतता
ये उदाहरण सभी ब्राउज़रों (क्रोम, फ़ायरफ़ॉक्स और सफारी) में काम करते हैं, सीमा-त्रिज्या, बॉक्स-छाया और छद्म तत्वों के समर्थन के साथ: पहले और बाद में। अन्य ब्राउज़रों में, हम बिना किसी प्रभाव के सिर्फ चित्र देखते हैं।