परियोजनाओं में से एक के लिए मुझे सरल आइकन के एक सेट का उपयोग करने की आवश्यकता थी। सबसे पहले मैंने ब्लूप्रिंट के लिए लोकप्रिय
सिल्क आइकन्स सूट और उसके स्प्राइट प्लगइन का विकल्प चुना, लेकिन आगे मैंने इसके साथ काम किया, और कुछ की आवश्यकता थी। पर्याप्त आइकन नहीं थे, ज़रूरत से ज़्यादा अनावश्यक, लेकिन सब कुछ लोड करना पड़ा।
इसके अलावा, मेरी पसंद
Fugue Icons थी । मैंने Google को CSS के लिए कुछ खोजा और दो समाधान ढूंढे। पहला: प्रत्येक आइकन एक अलग फाइल के रूप में। तुरंत नहीं, क्योंकि पृष्ठ लोड करते समय यह बहुत खराब दिखता है। दूसरा: स्प्राइट और एक एकल सीएसएस के साथ कई अलग-अलग पीएनजी। पूरी चीज का वजन 1.4 एमबी था, जो कि किसी भी तरह से औसत साइट के लिए स्वीकार्य नहीं है।
इसलिए, स्प्राइट को आवश्यक आइकन के साथ पैक करने और खुद इसके लिए CSS लिखने का फैसला किया गया था, हालांकि, यह एक बार किया जा सकता है, लेकिन हर बार साइट पर कुछ बदलावों के साथ नहीं, और नई परियोजनाओं के लिए यह किसी भी तरह से कार्य को सरल बनाने के लिए उपयोगी होगा।
इसलिए, मैंने एक साधारण पायथन स्क्रिप्ट लिखी जो कार्य को स्वचालित करती है। हम सभी की आवश्यकता है कि स्क्रिप्ट के साथ निर्देशिका में आवश्यक आइकन को छोड़ दें और स्क्रिप्ट को निष्पादित करने के लिए चलाएं।
स्रोत (mkicons.py) टिप्पणियों के साथ:
यह इस तरह काम करता है:
- प्रोजेक्ट के लिए एक निर्देशिका बनाएँ
- हम mkicons.py फ़ाइल को वहाँ फेंक देते हैं (ऊपर स्रोत)
- और सेट से आवश्यक आइकन
- "अजगर mkicons.py" चलाएं
- हम स्प्राइट डायरेक्टरी में जाते हैं और वहां से तैयार फाइलों को उठाते हैं
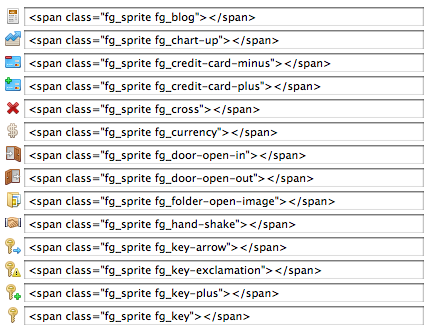
- आइकन कोड देखने और पाने के लिए, test.html खोलें
test.html इस तरह दिखता है:

सामान्य तौर पर, मैं Django में कार्यक्रम करता हूं और परिणामस्वरूप फ़ाइलों की प्रतिलिपि बनाने और चिपकाने के साथ अनावश्यक इशारों से बचने के लिए, मैं django-static का उपयोग करता हूं। मैं बस इन फ़ाइलों के लिए STATICFILES_DIRS निर्देशिका को इंगित करता हूं।
और फिर भी, अगर कोई कम का उपयोग करता है, तो इसके बजाय:
OUTPUT_SPRITE_CSS = 'sprite.css'
लिखें:
OUTPUT_SPRITE_CSS = 'sprite.less'
और फिर हम शामिल हैं:
@import "/path/to/fg-icons/sprite/css/sprite.less";
बस इतना ही। आपका ध्यान देने के लिए धन्यवाद, मुझे आपकी टिप्पणियाँ सुनकर खुशी होगी।