
मेरे हालिया
लेख के बाद
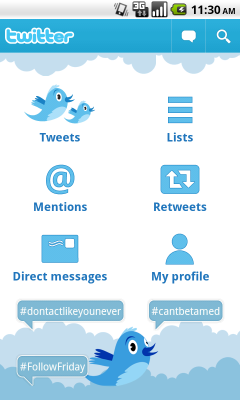
, कई लोगों ने पीएम से पूछा कि डैशबोर्ड कैसे बनाया जाता है। डैशबोर्ड एंड्रॉइड के लिए मुख्य यूआई पैटर्न में से एक है, जिसे आप यहां पढ़ सकते हैं। Habr में खोज ने संकेत दिया कि आप क्विकएक्शन डायलॉग्स और एक्शनबार को कैसे लागू कर सकते हैं। इस लेख में मैं आपको बताऊंगा कि अपना खुद का डैशबोर्ड बनाना कितना आसान है।
पहले हमें इस वर्ग की आवश्यकता है:
import android.content.Context; import android.util.AttributeSet; import android.view.View; import android.view.ViewGroup; public class DashboardLayout extends ViewGroup { private static final int UNEVEN_GRID_PENALTY_MULTIPLIER = 10; private int mMaxChildWidth = 0; private int mMaxChildHeight = 0; public DashboardLayout(Context context) { super(context, null); } public DashboardLayout(Context context, AttributeSet attrs) { super(context, attrs, 0); } public DashboardLayout(Context context, AttributeSet attrs, int defStyle) { super(context, attrs, defStyle); } @Override protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) { mMaxChildWidth = 0; mMaxChildHeight = 0;
यह Google IO कार्यक्रम के
स्रोतों से लिया गया है और एक निश्चित रोमन नुरिक द्वारा संपादित किया गया है, क्योंकि मूल में कुछ कीड़े हैं। कक्षा स्वचालित रूप से हमारे बटन को उनके आकार, मात्रा, स्क्रीन अभिविन्यास के आधार पर रखती है।
अब हमें XML फ़ाइल dashboard_layout.xml (या किसी अन्य नाम से) बनाने की आवश्यकता है, जिसे हमें Res / लेआउट फ़ोल्डर में डालना होगा। इसमें, हम प्रत्येक बटन के साथ-साथ पूरे लेआउट के लिए बैकग्राउंड और ड्रॉबल का संकेत देते हैं:
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="fill_parent" android:layout_height="fill_parent" android:orientation="vertical" <!- layout'a -> android:background="@drawable/background"> <!- -> <com.illidane.animado.layouts.DashboardLayout android:layout_width="fill_parent" android:layout_height="fill_parent"> <Button android:id="@+id/home_btn_new_message" style="@style/DashboardButton" <!- -> android:text="@string/btn_new_message" <!- -> android:drawableTop="@drawable/home_new_message" /> <Button android:id="@+id/home_btn_messages" style="@style/DashboardButton" android:text="@string/btn_messages" android:drawableTop="@drawable/home_messages" /> <Button android:id="@+id/home_btn_preferences" style="@style/DashboardButton" android:text="@string/btn_preferences" android:drawableTop="@drawable/home_preferences" /> <Button android:id="@+id/home_btn_full_version" style="@style/DashboardButton" android:text="@string/btn_full_version" android:drawableTop="@drawable/home_upgrade" /> </com.illidane.animado.layouts.DashboardLayout> </LinearLayout>
अब हमारे पास हमारे बटन के लिए शैली की कमी है, जिसमें हमें आइकन और पाठ मापदंडों को निर्दिष्ट करने की आवश्यकता है। Res / मान फ़ोल्डर में style.xml फ़ाइल बनाएँ:
<resources> <style name="DashboardButton"> <item name="android:layout_gravity">center_vertical</item> <item name="android:layout_width">wrap_content</item> <item name="android:layout_height">wrap_content</item> <item name="android:gravity">center_horizontal</item> <item name="android:drawablePadding">5dp</item> <item name="android:textSize">@dimen/text_size_small</item> <item name="android:textStyle">bold</item> <item name="android:textColor">@color/white</item> <item name="android:background">@null</item> </style> </resources>
इसी तरह, आपको color.xml, dens.xml और strings.xml फ़ाइलों को बनाने की आवश्यकता है जिसमें उन रंगों, आकारों और रेखाओं को निर्दिष्ट करना है, या उन्हें सीधे style.xml और dashboard_layout.xml में लिखना है।
इन क्रियाओं के बाद, अंतिम चरण बना रहा - एक गतिविधि बनाने के लिए:
import android.app.Activity; import android.content.Context; import android.content.Intent; import android.os.Bundle; import android.view.View; import android.view.View.OnClickListener; import android.view.Window; import android.widget.Button; import android.widget.ImageButton; import android.widget.Toast; public class DashboardActivity extends Activity { @Override public void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); this.requestWindowFeature(Window.FEATURE_NO_TITLE); setContentView(R.layout.dashboard_layout); final Context mContext = this; Button btnNewMessage = (Button) findViewById(R.id.home_btn_new_message); btnNewMessage.setOnClickListener(new OnClickListener() { public void onClick(View arg0) {
बस इतना ही, इसका उपयोग करो!