YouTube API सीखने की प्रक्रिया में, Nokia N9 के लिए YouTube प्लेयर लिखने का विचार आया। कार्यान्वयन का साधन चुनते समय, विकल्प तेजी से बढ़ते QML पर गिर गया। क्योंकि चूंकि QML जावास्क्रिप्ट के साथ बहुत आसानी से एकीकृत होती है, इसलिए इसे
JSON (जावास्क्रिप्ट ऑब्जेक्ट नोटेशन) प्रारूप में YouTube फ़ीड प्राप्त करने का निर्णय लिया गया था। QML उपयोगकर्ता इंटरफ़ेस बनाते समय, QtSDK से
फ़्लिकर मोबाइल उदाहरण को आधार के रूप में लिया गया था। फ़ीड से भरी गई सूची उपयोगकर्ता को एक
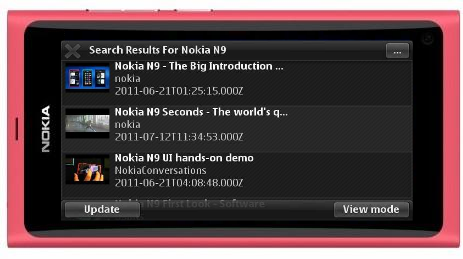
सूची दृश्य या
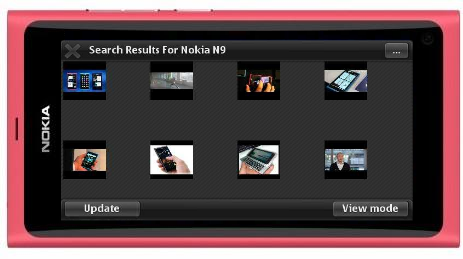
ग्रिड दृश्य के रूप में प्रदान की जाती है
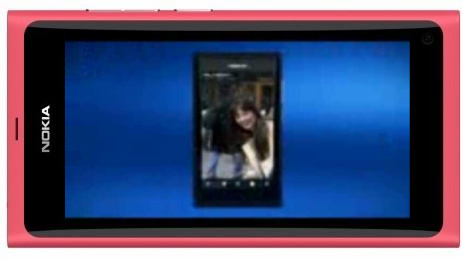
, और जब उपयोगकर्ता चयनित वीडियो पर क्लिक करता है, तो यह डिफ़ॉल्ट वीडियो प्लेयर में खुलता है।
बाकी लेख अधिक विस्तार से दिखाएगा कि यह सब कैसे दिखता है और इसे कैसे लागू किया जाता है।
यह सब कुछ इस तरह दिखता है:



तो, शुरुआत के लिए, आइए जावास्क्रिप्ट में लोड YouTube () फ़ंक्शन बनाते हैं, जो एक HTTP अनुरोध के माध्यम से YouTube से JSON ऑब्जेक्ट को लोड करेगा और इसे पार्स करेगा। डिफ़ॉल्ट रूप से, हम Nokia N9 में वीडियो खोज rssModel.tags का टैग सेट करते हैं और प्रदर्शित सामग्री की संख्या 32 है। अगला इस फ़ंक्शन का कोड है:
function loadYouTube(){ var doc = new XMLHttpRequest(); doc.onreadystatechange = function () { if (doc.readyState == XMLHttpRequest.DONE) { var jsresp = JSON.parse(doc.responseText); var entries = jsresp.feed.entry; var len = entries.length rssModel.clear(); var vi=1; for ( var i = 0; i < len; i++) { var obj = entries[i]; rssModel.append( { number: i + 1, url: ( function () { try { return (obj.id.$t.replace( "http://gdata.youtube.com/feeds/api/videos/" , "" ));} catch (e) { return ( "(no title)" ); } } )(), videoRTSP: ( function () { try { return (obj.media$group.media$content[1].url); } catch (e) { return ( "(no title)" ); }})(), videoHTTP: ( function () { try { return (obj.media$group.media$content[0].url); } catch (e) { return ( "(no title)" ); }})(), tags: ( function () { try { return (obj.yt$statistics.viewCount); } catch (e) { return ( "(no title)" ); }})(), photoType: ( function () { try { return (obj.category[0].term); } catch (e) { return ( "(no title)" ); }})(), description: ( function () { try { return (obj.content.$t); } catch (e) { return ( "(no title)" ); }})(), photoAuthor: ( function () { try { return (trimString(obj.author[0].name.$t,35)); } catch (e) { return ( "(no title)" ); }})(), photoHeight: ( function () { try { return (obj.media$group.media$thumbnail[0].height); } catch (e) { return ( "(no title)" ); }})(), photoWidth: ( function () { try { return (obj.media$group.media$thumbnail[0].width); } catch (e) { return ( "(no title)" ); }})(), photoDate: ( function () { try { return (obj.published.$t); } catch (e) { return ( "(no title)" ); }})(), imagePath: ( function () { try { return (obj.media$group.media$thumbnail[0].url); } catch (e) { return ( "(no title)" ); }})(), title: ( function () { try { return (trimString(obj.title.$t,35)); } catch (e) { return ( "(no title)" ); }})() }); } console.log( "Successfully" ) } } doc.open( "GET" , "http://gdata.youtube.com/feeds/api/videos?q=" +rssModel.tags+ "&orderby=viewCount&alt=json&max-results=32" ); doc.send(); }function loadYouTube(){ var doc = new XMLHttpRequest(); doc.onreadystatechange = function () { if (doc.readyState == XMLHttpRequest.DONE) { var jsresp = JSON.parse(doc.responseText); var entries = jsresp.feed.entry; var len = entries.length rssModel.clear(); var vi=1; for ( var i = 0; i < len; i++) { var obj = entries[i]; rssModel.append( { number: i + 1, url: ( function () { try { return (obj.id.$t.replace( "http://gdata.youtube.com/feeds/api/videos/" , "" ));} catch (e) { return ( "(no title)" ); } } )(), videoRTSP: ( function () { try { return (obj.media$group.media$content[1].url); } catch (e) { return ( "(no title)" ); }})(), videoHTTP: ( function () { try { return (obj.media$group.media$content[0].url); } catch (e) { return ( "(no title)" ); }})(), tags: ( function () { try { return (obj.yt$statistics.viewCount); } catch (e) { return ( "(no title)" ); }})(), photoType: ( function () { try { return (obj.category[0].term); } catch (e) { return ( "(no title)" ); }})(), description: ( function () { try { return (obj.content.$t); } catch (e) { return ( "(no title)" ); }})(), photoAuthor: ( function () { try { return (trimString(obj.author[0].name.$t,35)); } catch (e) { return ( "(no title)" ); }})(), photoHeight: ( function () { try { return (obj.media$group.media$thumbnail[0].height); } catch (e) { return ( "(no title)" ); }})(), photoWidth: ( function () { try { return (obj.media$group.media$thumbnail[0].width); } catch (e) { return ( "(no title)" ); }})(), photoDate: ( function () { try { return (obj.published.$t); } catch (e) { return ( "(no title)" ); }})(), imagePath: ( function () { try { return (obj.media$group.media$thumbnail[0].url); } catch (e) { return ( "(no title)" ); }})(), title: ( function () { try { return (trimString(obj.title.$t,35)); } catch (e) { return ( "(no title)" ); }})() }); } console.log( "Successfully" ) } } doc.open( "GET" , "http://gdata.youtube.com/feeds/api/videos?q=" +rssModel.tags+ "&orderby=viewCount&alt=json&max-results=32" ); doc.send(); }function loadYouTube(){ var doc = new XMLHttpRequest(); doc.onreadystatechange = function () { if (doc.readyState == XMLHttpRequest.DONE) { var jsresp = JSON.parse(doc.responseText); var entries = jsresp.feed.entry; var len = entries.length rssModel.clear(); var vi=1; for ( var i = 0; i < len; i++) { var obj = entries[i]; rssModel.append( { number: i + 1, url: ( function () { try { return (obj.id.$t.replace( "http://gdata.youtube.com/feeds/api/videos/" , "" ));} catch (e) { return ( "(no title)" ); } } )(), videoRTSP: ( function () { try { return (obj.media$group.media$content[1].url); } catch (e) { return ( "(no title)" ); }})(), videoHTTP: ( function () { try { return (obj.media$group.media$content[0].url); } catch (e) { return ( "(no title)" ); }})(), tags: ( function () { try { return (obj.yt$statistics.viewCount); } catch (e) { return ( "(no title)" ); }})(), photoType: ( function () { try { return (obj.category[0].term); } catch (e) { return ( "(no title)" ); }})(), description: ( function () { try { return (obj.content.$t); } catch (e) { return ( "(no title)" ); }})(), photoAuthor: ( function () { try { return (trimString(obj.author[0].name.$t,35)); } catch (e) { return ( "(no title)" ); }})(), photoHeight: ( function () { try { return (obj.media$group.media$thumbnail[0].height); } catch (e) { return ( "(no title)" ); }})(), photoWidth: ( function () { try { return (obj.media$group.media$thumbnail[0].width); } catch (e) { return ( "(no title)" ); }})(), photoDate: ( function () { try { return (obj.published.$t); } catch (e) { return ( "(no title)" ); }})(), imagePath: ( function () { try { return (obj.media$group.media$thumbnail[0].url); } catch (e) { return ( "(no title)" ); }})(), title: ( function () { try { return (trimString(obj.title.$t,35)); } catch (e) { return ( "(no title)" ); }})() }); } console.log( "Successfully" ) } } doc.open( "GET" , "http://gdata.youtube.com/feeds/api/videos?q=" +rssModel.tags+ "&orderby=viewCount&alt=json&max-results=32" ); doc.send(); }function loadYouTube(){ var doc = new XMLHttpRequest(); doc.onreadystatechange = function () { if (doc.readyState == XMLHttpRequest.DONE) { var jsresp = JSON.parse(doc.responseText); var entries = jsresp.feed.entry; var len = entries.length rssModel.clear(); var vi=1; for ( var i = 0; i < len; i++) { var obj = entries[i]; rssModel.append( { number: i + 1, url: ( function () { try { return (obj.id.$t.replace( "http://gdata.youtube.com/feeds/api/videos/" , "" ));} catch (e) { return ( "(no title)" ); } } )(), videoRTSP: ( function () { try { return (obj.media$group.media$content[1].url); } catch (e) { return ( "(no title)" ); }})(), videoHTTP: ( function () { try { return (obj.media$group.media$content[0].url); } catch (e) { return ( "(no title)" ); }})(), tags: ( function () { try { return (obj.yt$statistics.viewCount); } catch (e) { return ( "(no title)" ); }})(), photoType: ( function () { try { return (obj.category[0].term); } catch (e) { return ( "(no title)" ); }})(), description: ( function () { try { return (obj.content.$t); } catch (e) { return ( "(no title)" ); }})(), photoAuthor: ( function () { try { return (trimString(obj.author[0].name.$t,35)); } catch (e) { return ( "(no title)" ); }})(), photoHeight: ( function () { try { return (obj.media$group.media$thumbnail[0].height); } catch (e) { return ( "(no title)" ); }})(), photoWidth: ( function () { try { return (obj.media$group.media$thumbnail[0].width); } catch (e) { return ( "(no title)" ); }})(), photoDate: ( function () { try { return (obj.published.$t); } catch (e) { return ( "(no title)" ); }})(), imagePath: ( function () { try { return (obj.media$group.media$thumbnail[0].url); } catch (e) { return ( "(no title)" ); }})(), title: ( function () { try { return (trimString(obj.title.$t,35)); } catch (e) { return ( "(no title)" ); }})() }); } console.log( "Successfully" ) } } doc.open( "GET" , "http://gdata.youtube.com/feeds/api/videos?q=" +rssModel.tags+ "&orderby=viewCount&alt=json&max-results=32" ); doc.send(); }function loadYouTube(){ var doc = new XMLHttpRequest(); doc.onreadystatechange = function () { if (doc.readyState == XMLHttpRequest.DONE) { var jsresp = JSON.parse(doc.responseText); var entries = jsresp.feed.entry; var len = entries.length rssModel.clear(); var vi=1; for ( var i = 0; i < len; i++) { var obj = entries[i]; rssModel.append( { number: i + 1, url: ( function () { try { return (obj.id.$t.replace( "http://gdata.youtube.com/feeds/api/videos/" , "" ));} catch (e) { return ( "(no title)" ); } } )(), videoRTSP: ( function () { try { return (obj.media$group.media$content[1].url); } catch (e) { return ( "(no title)" ); }})(), videoHTTP: ( function () { try { return (obj.media$group.media$content[0].url); } catch (e) { return ( "(no title)" ); }})(), tags: ( function () { try { return (obj.yt$statistics.viewCount); } catch (e) { return ( "(no title)" ); }})(), photoType: ( function () { try { return (obj.category[0].term); } catch (e) { return ( "(no title)" ); }})(), description: ( function () { try { return (obj.content.$t); } catch (e) { return ( "(no title)" ); }})(), photoAuthor: ( function () { try { return (trimString(obj.author[0].name.$t,35)); } catch (e) { return ( "(no title)" ); }})(), photoHeight: ( function () { try { return (obj.media$group.media$thumbnail[0].height); } catch (e) { return ( "(no title)" ); }})(), photoWidth: ( function () { try { return (obj.media$group.media$thumbnail[0].width); } catch (e) { return ( "(no title)" ); }})(), photoDate: ( function () { try { return (obj.published.$t); } catch (e) { return ( "(no title)" ); }})(), imagePath: ( function () { try { return (obj.media$group.media$thumbnail[0].url); } catch (e) { return ( "(no title)" ); }})(), title: ( function () { try { return (trimString(obj.title.$t,35)); } catch (e) { return ( "(no title)" ); }})() }); } console.log( "Successfully" ) } } doc.open( "GET" , "http://gdata.youtube.com/feeds/api/videos?q=" +rssModel.tags+ "&orderby=viewCount&alt=json&max-results=32" ); doc.send(); }function loadYouTube(){ var doc = new XMLHttpRequest(); doc.onreadystatechange = function () { if (doc.readyState == XMLHttpRequest.DONE) { var jsresp = JSON.parse(doc.responseText); var entries = jsresp.feed.entry; var len = entries.length rssModel.clear(); var vi=1; for ( var i = 0; i < len; i++) { var obj = entries[i]; rssModel.append( { number: i + 1, url: ( function () { try { return (obj.id.$t.replace( "http://gdata.youtube.com/feeds/api/videos/" , "" ));} catch (e) { return ( "(no title)" ); } } )(), videoRTSP: ( function () { try { return (obj.media$group.media$content[1].url); } catch (e) { return ( "(no title)" ); }})(), videoHTTP: ( function () { try { return (obj.media$group.media$content[0].url); } catch (e) { return ( "(no title)" ); }})(), tags: ( function () { try { return (obj.yt$statistics.viewCount); } catch (e) { return ( "(no title)" ); }})(), photoType: ( function () { try { return (obj.category[0].term); } catch (e) { return ( "(no title)" ); }})(), description: ( function () { try { return (obj.content.$t); } catch (e) { return ( "(no title)" ); }})(), photoAuthor: ( function () { try { return (trimString(obj.author[0].name.$t,35)); } catch (e) { return ( "(no title)" ); }})(), photoHeight: ( function () { try { return (obj.media$group.media$thumbnail[0].height); } catch (e) { return ( "(no title)" ); }})(), photoWidth: ( function () { try { return (obj.media$group.media$thumbnail[0].width); } catch (e) { return ( "(no title)" ); }})(), photoDate: ( function () { try { return (obj.published.$t); } catch (e) { return ( "(no title)" ); }})(), imagePath: ( function () { try { return (obj.media$group.media$thumbnail[0].url); } catch (e) { return ( "(no title)" ); }})(), title: ( function () { try { return (trimString(obj.title.$t,35)); } catch (e) { return ( "(no title)" ); }})() }); } console.log( "Successfully" ) } } doc.open( "GET" , "http://gdata.youtube.com/feeds/api/videos?q=" +rssModel.tags+ "&orderby=viewCount&alt=json&max-results=32" ); doc.send(); }function loadYouTube(){ var doc = new XMLHttpRequest(); doc.onreadystatechange = function () { if (doc.readyState == XMLHttpRequest.DONE) { var jsresp = JSON.parse(doc.responseText); var entries = jsresp.feed.entry; var len = entries.length rssModel.clear(); var vi=1; for ( var i = 0; i < len; i++) { var obj = entries[i]; rssModel.append( { number: i + 1, url: ( function () { try { return (obj.id.$t.replace( "http://gdata.youtube.com/feeds/api/videos/" , "" ));} catch (e) { return ( "(no title)" ); } } )(), videoRTSP: ( function () { try { return (obj.media$group.media$content[1].url); } catch (e) { return ( "(no title)" ); }})(), videoHTTP: ( function () { try { return (obj.media$group.media$content[0].url); } catch (e) { return ( "(no title)" ); }})(), tags: ( function () { try { return (obj.yt$statistics.viewCount); } catch (e) { return ( "(no title)" ); }})(), photoType: ( function () { try { return (obj.category[0].term); } catch (e) { return ( "(no title)" ); }})(), description: ( function () { try { return (obj.content.$t); } catch (e) { return ( "(no title)" ); }})(), photoAuthor: ( function () { try { return (trimString(obj.author[0].name.$t,35)); } catch (e) { return ( "(no title)" ); }})(), photoHeight: ( function () { try { return (obj.media$group.media$thumbnail[0].height); } catch (e) { return ( "(no title)" ); }})(), photoWidth: ( function () { try { return (obj.media$group.media$thumbnail[0].width); } catch (e) { return ( "(no title)" ); }})(), photoDate: ( function () { try { return (obj.published.$t); } catch (e) { return ( "(no title)" ); }})(), imagePath: ( function () { try { return (obj.media$group.media$thumbnail[0].url); } catch (e) { return ( "(no title)" ); }})(), title: ( function () { try { return (trimString(obj.title.$t,35)); } catch (e) { return ( "(no title)" ); }})() }); } console.log( "Successfully" ) } } doc.open( "GET" , "http://gdata.youtube.com/feeds/api/videos?q=" +rssModel.tags+ "&orderby=viewCount&alt=json&max-results=32" ); doc.send(); }function loadYouTube(){ var doc = new XMLHttpRequest(); doc.onreadystatechange = function () { if (doc.readyState == XMLHttpRequest.DONE) { var jsresp = JSON.parse(doc.responseText); var entries = jsresp.feed.entry; var len = entries.length rssModel.clear(); var vi=1; for ( var i = 0; i < len; i++) { var obj = entries[i]; rssModel.append( { number: i + 1, url: ( function () { try { return (obj.id.$t.replace( "http://gdata.youtube.com/feeds/api/videos/" , "" ));} catch (e) { return ( "(no title)" ); } } )(), videoRTSP: ( function () { try { return (obj.media$group.media$content[1].url); } catch (e) { return ( "(no title)" ); }})(), videoHTTP: ( function () { try { return (obj.media$group.media$content[0].url); } catch (e) { return ( "(no title)" ); }})(), tags: ( function () { try { return (obj.yt$statistics.viewCount); } catch (e) { return ( "(no title)" ); }})(), photoType: ( function () { try { return (obj.category[0].term); } catch (e) { return ( "(no title)" ); }})(), description: ( function () { try { return (obj.content.$t); } catch (e) { return ( "(no title)" ); }})(), photoAuthor: ( function () { try { return (trimString(obj.author[0].name.$t,35)); } catch (e) { return ( "(no title)" ); }})(), photoHeight: ( function () { try { return (obj.media$group.media$thumbnail[0].height); } catch (e) { return ( "(no title)" ); }})(), photoWidth: ( function () { try { return (obj.media$group.media$thumbnail[0].width); } catch (e) { return ( "(no title)" ); }})(), photoDate: ( function () { try { return (obj.published.$t); } catch (e) { return ( "(no title)" ); }})(), imagePath: ( function () { try { return (obj.media$group.media$thumbnail[0].url); } catch (e) { return ( "(no title)" ); }})(), title: ( function () { try { return (trimString(obj.title.$t,35)); } catch (e) { return ( "(no title)" ); }})() }); } console.log( "Successfully" ) } } doc.open( "GET" , "http://gdata.youtube.com/feeds/api/videos?q=" +rssModel.tags+ "&orderby=viewCount&alt=json&max-results=32" ); doc.send(); }function loadYouTube(){ var doc = new XMLHttpRequest(); doc.onreadystatechange = function () { if (doc.readyState == XMLHttpRequest.DONE) { var jsresp = JSON.parse(doc.responseText); var entries = jsresp.feed.entry; var len = entries.length rssModel.clear(); var vi=1; for ( var i = 0; i < len; i++) { var obj = entries[i]; rssModel.append( { number: i + 1, url: ( function () { try { return (obj.id.$t.replace( "http://gdata.youtube.com/feeds/api/videos/" , "" ));} catch (e) { return ( "(no title)" ); } } )(), videoRTSP: ( function () { try { return (obj.media$group.media$content[1].url); } catch (e) { return ( "(no title)" ); }})(), videoHTTP: ( function () { try { return (obj.media$group.media$content[0].url); } catch (e) { return ( "(no title)" ); }})(), tags: ( function () { try { return (obj.yt$statistics.viewCount); } catch (e) { return ( "(no title)" ); }})(), photoType: ( function () { try { return (obj.category[0].term); } catch (e) { return ( "(no title)" ); }})(), description: ( function () { try { return (obj.content.$t); } catch (e) { return ( "(no title)" ); }})(), photoAuthor: ( function () { try { return (trimString(obj.author[0].name.$t,35)); } catch (e) { return ( "(no title)" ); }})(), photoHeight: ( function () { try { return (obj.media$group.media$thumbnail[0].height); } catch (e) { return ( "(no title)" ); }})(), photoWidth: ( function () { try { return (obj.media$group.media$thumbnail[0].width); } catch (e) { return ( "(no title)" ); }})(), photoDate: ( function () { try { return (obj.published.$t); } catch (e) { return ( "(no title)" ); }})(), imagePath: ( function () { try { return (obj.media$group.media$thumbnail[0].url); } catch (e) { return ( "(no title)" ); }})(), title: ( function () { try { return (trimString(obj.title.$t,35)); } catch (e) { return ( "(no title)" ); }})() }); } console.log( "Successfully" ) } } doc.open( "GET" , "http://gdata.youtube.com/feeds/api/videos?q=" +rssModel.tags+ "&orderby=viewCount&alt=json&max-results=32" ); doc.send(); }function loadYouTube(){ var doc = new XMLHttpRequest(); doc.onreadystatechange = function () { if (doc.readyState == XMLHttpRequest.DONE) { var jsresp = JSON.parse(doc.responseText); var entries = jsresp.feed.entry; var len = entries.length rssModel.clear(); var vi=1; for ( var i = 0; i < len; i++) { var obj = entries[i]; rssModel.append( { number: i + 1, url: ( function () { try { return (obj.id.$t.replace( "http://gdata.youtube.com/feeds/api/videos/" , "" ));} catch (e) { return ( "(no title)" ); } } )(), videoRTSP: ( function () { try { return (obj.media$group.media$content[1].url); } catch (e) { return ( "(no title)" ); }})(), videoHTTP: ( function () { try { return (obj.media$group.media$content[0].url); } catch (e) { return ( "(no title)" ); }})(), tags: ( function () { try { return (obj.yt$statistics.viewCount); } catch (e) { return ( "(no title)" ); }})(), photoType: ( function () { try { return (obj.category[0].term); } catch (e) { return ( "(no title)" ); }})(), description: ( function () { try { return (obj.content.$t); } catch (e) { return ( "(no title)" ); }})(), photoAuthor: ( function () { try { return (trimString(obj.author[0].name.$t,35)); } catch (e) { return ( "(no title)" ); }})(), photoHeight: ( function () { try { return (obj.media$group.media$thumbnail[0].height); } catch (e) { return ( "(no title)" ); }})(), photoWidth: ( function () { try { return (obj.media$group.media$thumbnail[0].width); } catch (e) { return ( "(no title)" ); }})(), photoDate: ( function () { try { return (obj.published.$t); } catch (e) { return ( "(no title)" ); }})(), imagePath: ( function () { try { return (obj.media$group.media$thumbnail[0].url); } catch (e) { return ( "(no title)" ); }})(), title: ( function () { try { return (trimString(obj.title.$t,35)); } catch (e) { return ( "(no title)" ); }})() }); } console.log( "Successfully" ) } } doc.open( "GET" , "http://gdata.youtube.com/feeds/api/videos?q=" +rssModel.tags+ "&orderby=viewCount&alt=json&max-results=32" ); doc.send(); }function loadYouTube(){ var doc = new XMLHttpRequest(); doc.onreadystatechange = function () { if (doc.readyState == XMLHttpRequest.DONE) { var jsresp = JSON.parse(doc.responseText); var entries = jsresp.feed.entry; var len = entries.length rssModel.clear(); var vi=1; for ( var i = 0; i < len; i++) { var obj = entries[i]; rssModel.append( { number: i + 1, url: ( function () { try { return (obj.id.$t.replace( "http://gdata.youtube.com/feeds/api/videos/" , "" ));} catch (e) { return ( "(no title)" ); } } )(), videoRTSP: ( function () { try { return (obj.media$group.media$content[1].url); } catch (e) { return ( "(no title)" ); }})(), videoHTTP: ( function () { try { return (obj.media$group.media$content[0].url); } catch (e) { return ( "(no title)" ); }})(), tags: ( function () { try { return (obj.yt$statistics.viewCount); } catch (e) { return ( "(no title)" ); }})(), photoType: ( function () { try { return (obj.category[0].term); } catch (e) { return ( "(no title)" ); }})(), description: ( function () { try { return (obj.content.$t); } catch (e) { return ( "(no title)" ); }})(), photoAuthor: ( function () { try { return (trimString(obj.author[0].name.$t,35)); } catch (e) { return ( "(no title)" ); }})(), photoHeight: ( function () { try { return (obj.media$group.media$thumbnail[0].height); } catch (e) { return ( "(no title)" ); }})(), photoWidth: ( function () { try { return (obj.media$group.media$thumbnail[0].width); } catch (e) { return ( "(no title)" ); }})(), photoDate: ( function () { try { return (obj.published.$t); } catch (e) { return ( "(no title)" ); }})(), imagePath: ( function () { try { return (obj.media$group.media$thumbnail[0].url); } catch (e) { return ( "(no title)" ); }})(), title: ( function () { try { return (trimString(obj.title.$t,35)); } catch (e) { return ( "(no title)" ); }})() }); } console.log( "Successfully" ) } } doc.open( "GET" , "http://gdata.youtube.com/feeds/api/videos?q=" +rssModel.tags+ "&orderby=viewCount&alt=json&max-results=32" ); doc.send(); }function loadYouTube(){ var doc = new XMLHttpRequest(); doc.onreadystatechange = function () { if (doc.readyState == XMLHttpRequest.DONE) { var jsresp = JSON.parse(doc.responseText); var entries = jsresp.feed.entry; var len = entries.length rssModel.clear(); var vi=1; for ( var i = 0; i < len; i++) { var obj = entries[i]; rssModel.append( { number: i + 1, url: ( function () { try { return (obj.id.$t.replace( "http://gdata.youtube.com/feeds/api/videos/" , "" ));} catch (e) { return ( "(no title)" ); } } )(), videoRTSP: ( function () { try { return (obj.media$group.media$content[1].url); } catch (e) { return ( "(no title)" ); }})(), videoHTTP: ( function () { try { return (obj.media$group.media$content[0].url); } catch (e) { return ( "(no title)" ); }})(), tags: ( function () { try { return (obj.yt$statistics.viewCount); } catch (e) { return ( "(no title)" ); }})(), photoType: ( function () { try { return (obj.category[0].term); } catch (e) { return ( "(no title)" ); }})(), description: ( function () { try { return (obj.content.$t); } catch (e) { return ( "(no title)" ); }})(), photoAuthor: ( function () { try { return (trimString(obj.author[0].name.$t,35)); } catch (e) { return ( "(no title)" ); }})(), photoHeight: ( function () { try { return (obj.media$group.media$thumbnail[0].height); } catch (e) { return ( "(no title)" ); }})(), photoWidth: ( function () { try { return (obj.media$group.media$thumbnail[0].width); } catch (e) { return ( "(no title)" ); }})(), photoDate: ( function () { try { return (obj.published.$t); } catch (e) { return ( "(no title)" ); }})(), imagePath: ( function () { try { return (obj.media$group.media$thumbnail[0].url); } catch (e) { return ( "(no title)" ); }})(), title: ( function () { try { return (trimString(obj.title.$t,35)); } catch (e) { return ( "(no title)" ); }})() }); } console.log( "Successfully" ) } } doc.open( "GET" , "http://gdata.youtube.com/feeds/api/videos?q=" +rssModel.tags+ "&orderby=viewCount&alt=json&max-results=32" ); doc.send(); }function loadYouTube(){ var doc = new XMLHttpRequest(); doc.onreadystatechange = function () { if (doc.readyState == XMLHttpRequest.DONE) { var jsresp = JSON.parse(doc.responseText); var entries = jsresp.feed.entry; var len = entries.length rssModel.clear(); var vi=1; for ( var i = 0; i < len; i++) { var obj = entries[i]; rssModel.append( { number: i + 1, url: ( function () { try { return (obj.id.$t.replace( "http://gdata.youtube.com/feeds/api/videos/" , "" ));} catch (e) { return ( "(no title)" ); } } )(), videoRTSP: ( function () { try { return (obj.media$group.media$content[1].url); } catch (e) { return ( "(no title)" ); }})(), videoHTTP: ( function () { try { return (obj.media$group.media$content[0].url); } catch (e) { return ( "(no title)" ); }})(), tags: ( function () { try { return (obj.yt$statistics.viewCount); } catch (e) { return ( "(no title)" ); }})(), photoType: ( function () { try { return (obj.category[0].term); } catch (e) { return ( "(no title)" ); }})(), description: ( function () { try { return (obj.content.$t); } catch (e) { return ( "(no title)" ); }})(), photoAuthor: ( function () { try { return (trimString(obj.author[0].name.$t,35)); } catch (e) { return ( "(no title)" ); }})(), photoHeight: ( function () { try { return (obj.media$group.media$thumbnail[0].height); } catch (e) { return ( "(no title)" ); }})(), photoWidth: ( function () { try { return (obj.media$group.media$thumbnail[0].width); } catch (e) { return ( "(no title)" ); }})(), photoDate: ( function () { try { return (obj.published.$t); } catch (e) { return ( "(no title)" ); }})(), imagePath: ( function () { try { return (obj.media$group.media$thumbnail[0].url); } catch (e) { return ( "(no title)" ); }})(), title: ( function () { try { return (trimString(obj.title.$t,35)); } catch (e) { return ( "(no title)" ); }})() }); } console.log( "Successfully" ) } } doc.open( "GET" , "http://gdata.youtube.com/feeds/api/videos?q=" +rssModel.tags+ "&orderby=viewCount&alt=json&max-results=32" ); doc.send(); }function loadYouTube(){ var doc = new XMLHttpRequest(); doc.onreadystatechange = function () { if (doc.readyState == XMLHttpRequest.DONE) { var jsresp = JSON.parse(doc.responseText); var entries = jsresp.feed.entry; var len = entries.length rssModel.clear(); var vi=1; for ( var i = 0; i < len; i++) { var obj = entries[i]; rssModel.append( { number: i + 1, url: ( function () { try { return (obj.id.$t.replace( "http://gdata.youtube.com/feeds/api/videos/" , "" ));} catch (e) { return ( "(no title)" ); } } )(), videoRTSP: ( function () { try { return (obj.media$group.media$content[1].url); } catch (e) { return ( "(no title)" ); }})(), videoHTTP: ( function () { try { return (obj.media$group.media$content[0].url); } catch (e) { return ( "(no title)" ); }})(), tags: ( function () { try { return (obj.yt$statistics.viewCount); } catch (e) { return ( "(no title)" ); }})(), photoType: ( function () { try { return (obj.category[0].term); } catch (e) { return ( "(no title)" ); }})(), description: ( function () { try { return (obj.content.$t); } catch (e) { return ( "(no title)" ); }})(), photoAuthor: ( function () { try { return (trimString(obj.author[0].name.$t,35)); } catch (e) { return ( "(no title)" ); }})(), photoHeight: ( function () { try { return (obj.media$group.media$thumbnail[0].height); } catch (e) { return ( "(no title)" ); }})(), photoWidth: ( function () { try { return (obj.media$group.media$thumbnail[0].width); } catch (e) { return ( "(no title)" ); }})(), photoDate: ( function () { try { return (obj.published.$t); } catch (e) { return ( "(no title)" ); }})(), imagePath: ( function () { try { return (obj.media$group.media$thumbnail[0].url); } catch (e) { return ( "(no title)" ); }})(), title: ( function () { try { return (trimString(obj.title.$t,35)); } catch (e) { return ( "(no title)" ); }})() }); } console.log( "Successfully" ) } } doc.open( "GET" , "http://gdata.youtube.com/feeds/api/videos?q=" +rssModel.tags+ "&orderby=viewCount&alt=json&max-results=32" ); doc.send(); }function loadYouTube(){ var doc = new XMLHttpRequest(); doc.onreadystatechange = function () { if (doc.readyState == XMLHttpRequest.DONE) { var jsresp = JSON.parse(doc.responseText); var entries = jsresp.feed.entry; var len = entries.length rssModel.clear(); var vi=1; for ( var i = 0; i < len; i++) { var obj = entries[i]; rssModel.append( { number: i + 1, url: ( function () { try { return (obj.id.$t.replace( "http://gdata.youtube.com/feeds/api/videos/" , "" ));} catch (e) { return ( "(no title)" ); } } )(), videoRTSP: ( function () { try { return (obj.media$group.media$content[1].url); } catch (e) { return ( "(no title)" ); }})(), videoHTTP: ( function () { try { return (obj.media$group.media$content[0].url); } catch (e) { return ( "(no title)" ); }})(), tags: ( function () { try { return (obj.yt$statistics.viewCount); } catch (e) { return ( "(no title)" ); }})(), photoType: ( function () { try { return (obj.category[0].term); } catch (e) { return ( "(no title)" ); }})(), description: ( function () { try { return (obj.content.$t); } catch (e) { return ( "(no title)" ); }})(), photoAuthor: ( function () { try { return (trimString(obj.author[0].name.$t,35)); } catch (e) { return ( "(no title)" ); }})(), photoHeight: ( function () { try { return (obj.media$group.media$thumbnail[0].height); } catch (e) { return ( "(no title)" ); }})(), photoWidth: ( function () { try { return (obj.media$group.media$thumbnail[0].width); } catch (e) { return ( "(no title)" ); }})(), photoDate: ( function () { try { return (obj.published.$t); } catch (e) { return ( "(no title)" ); }})(), imagePath: ( function () { try { return (obj.media$group.media$thumbnail[0].url); } catch (e) { return ( "(no title)" ); }})(), title: ( function () { try { return (trimString(obj.title.$t,35)); } catch (e) { return ( "(no title)" ); }})() }); } console.log( "Successfully" ) } } doc.open( "GET" , "http://gdata.youtube.com/feeds/api/videos?q=" +rssModel.tags+ "&orderby=viewCount&alt=json&max-results=32" ); doc.send(); }function loadYouTube(){ var doc = new XMLHttpRequest(); doc.onreadystatechange = function () { if (doc.readyState == XMLHttpRequest.DONE) { var jsresp = JSON.parse(doc.responseText); var entries = jsresp.feed.entry; var len = entries.length rssModel.clear(); var vi=1; for ( var i = 0; i < len; i++) { var obj = entries[i]; rssModel.append( { number: i + 1, url: ( function () { try { return (obj.id.$t.replace( "http://gdata.youtube.com/feeds/api/videos/" , "" ));} catch (e) { return ( "(no title)" ); } } )(), videoRTSP: ( function () { try { return (obj.media$group.media$content[1].url); } catch (e) { return ( "(no title)" ); }})(), videoHTTP: ( function () { try { return (obj.media$group.media$content[0].url); } catch (e) { return ( "(no title)" ); }})(), tags: ( function () { try { return (obj.yt$statistics.viewCount); } catch (e) { return ( "(no title)" ); }})(), photoType: ( function () { try { return (obj.category[0].term); } catch (e) { return ( "(no title)" ); }})(), description: ( function () { try { return (obj.content.$t); } catch (e) { return ( "(no title)" ); }})(), photoAuthor: ( function () { try { return (trimString(obj.author[0].name.$t,35)); } catch (e) { return ( "(no title)" ); }})(), photoHeight: ( function () { try { return (obj.media$group.media$thumbnail[0].height); } catch (e) { return ( "(no title)" ); }})(), photoWidth: ( function () { try { return (obj.media$group.media$thumbnail[0].width); } catch (e) { return ( "(no title)" ); }})(), photoDate: ( function () { try { return (obj.published.$t); } catch (e) { return ( "(no title)" ); }})(), imagePath: ( function () { try { return (obj.media$group.media$thumbnail[0].url); } catch (e) { return ( "(no title)" ); }})(), title: ( function () { try { return (trimString(obj.title.$t,35)); } catch (e) { return ( "(no title)" ); }})() }); } console.log( "Successfully" ) } } doc.open( "GET" , "http://gdata.youtube.com/feeds/api/videos?q=" +rssModel.tags+ "&orderby=viewCount&alt=json&max-results=32" ); doc.send(); }function loadYouTube(){ var doc = new XMLHttpRequest(); doc.onreadystatechange = function () { if (doc.readyState == XMLHttpRequest.DONE) { var jsresp = JSON.parse(doc.responseText); var entries = jsresp.feed.entry; var len = entries.length rssModel.clear(); var vi=1; for ( var i = 0; i < len; i++) { var obj = entries[i]; rssModel.append( { number: i + 1, url: ( function () { try { return (obj.id.$t.replace( "http://gdata.youtube.com/feeds/api/videos/" , "" ));} catch (e) { return ( "(no title)" ); } } )(), videoRTSP: ( function () { try { return (obj.media$group.media$content[1].url); } catch (e) { return ( "(no title)" ); }})(), videoHTTP: ( function () { try { return (obj.media$group.media$content[0].url); } catch (e) { return ( "(no title)" ); }})(), tags: ( function () { try { return (obj.yt$statistics.viewCount); } catch (e) { return ( "(no title)" ); }})(), photoType: ( function () { try { return (obj.category[0].term); } catch (e) { return ( "(no title)" ); }})(), description: ( function () { try { return (obj.content.$t); } catch (e) { return ( "(no title)" ); }})(), photoAuthor: ( function () { try { return (trimString(obj.author[0].name.$t,35)); } catch (e) { return ( "(no title)" ); }})(), photoHeight: ( function () { try { return (obj.media$group.media$thumbnail[0].height); } catch (e) { return ( "(no title)" ); }})(), photoWidth: ( function () { try { return (obj.media$group.media$thumbnail[0].width); } catch (e) { return ( "(no title)" ); }})(), photoDate: ( function () { try { return (obj.published.$t); } catch (e) { return ( "(no title)" ); }})(), imagePath: ( function () { try { return (obj.media$group.media$thumbnail[0].url); } catch (e) { return ( "(no title)" ); }})(), title: ( function () { try { return (trimString(obj.title.$t,35)); } catch (e) { return ( "(no title)" ); }})() }); } console.log( "Successfully" ) } } doc.open( "GET" , "http://gdata.youtube.com/feeds/api/videos?q=" +rssModel.tags+ "&orderby=viewCount&alt=json&max-results=32" ); doc.send(); }function loadYouTube(){ var doc = new XMLHttpRequest(); doc.onreadystatechange = function () { if (doc.readyState == XMLHttpRequest.DONE) { var jsresp = JSON.parse(doc.responseText); var entries = jsresp.feed.entry; var len = entries.length rssModel.clear(); var vi=1; for ( var i = 0; i < len; i++) { var obj = entries[i]; rssModel.append( { number: i + 1, url: ( function () { try { return (obj.id.$t.replace( "http://gdata.youtube.com/feeds/api/videos/" , "" ));} catch (e) { return ( "(no title)" ); } } )(), videoRTSP: ( function () { try { return (obj.media$group.media$content[1].url); } catch (e) { return ( "(no title)" ); }})(), videoHTTP: ( function () { try { return (obj.media$group.media$content[0].url); } catch (e) { return ( "(no title)" ); }})(), tags: ( function () { try { return (obj.yt$statistics.viewCount); } catch (e) { return ( "(no title)" ); }})(), photoType: ( function () { try { return (obj.category[0].term); } catch (e) { return ( "(no title)" ); }})(), description: ( function () { try { return (obj.content.$t); } catch (e) { return ( "(no title)" ); }})(), photoAuthor: ( function () { try { return (trimString(obj.author[0].name.$t,35)); } catch (e) { return ( "(no title)" ); }})(), photoHeight: ( function () { try { return (obj.media$group.media$thumbnail[0].height); } catch (e) { return ( "(no title)" ); }})(), photoWidth: ( function () { try { return (obj.media$group.media$thumbnail[0].width); } catch (e) { return ( "(no title)" ); }})(), photoDate: ( function () { try { return (obj.published.$t); } catch (e) { return ( "(no title)" ); }})(), imagePath: ( function () { try { return (obj.media$group.media$thumbnail[0].url); } catch (e) { return ( "(no title)" ); }})(), title: ( function () { try { return (trimString(obj.title.$t,35)); } catch (e) { return ( "(no title)" ); }})() }); } console.log( "Successfully" ) } } doc.open( "GET" , "http://gdata.youtube.com/feeds/api/videos?q=" +rssModel.tags+ "&orderby=viewCount&alt=json&max-results=32" ); doc.send(); }function loadYouTube(){ var doc = new XMLHttpRequest(); doc.onreadystatechange = function () { if (doc.readyState == XMLHttpRequest.DONE) { var jsresp = JSON.parse(doc.responseText); var entries = jsresp.feed.entry; var len = entries.length rssModel.clear(); var vi=1; for ( var i = 0; i < len; i++) { var obj = entries[i]; rssModel.append( { number: i + 1, url: ( function () { try { return (obj.id.$t.replace( "http://gdata.youtube.com/feeds/api/videos/" , "" ));} catch (e) { return ( "(no title)" ); } } )(), videoRTSP: ( function () { try { return (obj.media$group.media$content[1].url); } catch (e) { return ( "(no title)" ); }})(), videoHTTP: ( function () { try { return (obj.media$group.media$content[0].url); } catch (e) { return ( "(no title)" ); }})(), tags: ( function () { try { return (obj.yt$statistics.viewCount); } catch (e) { return ( "(no title)" ); }})(), photoType: ( function () { try { return (obj.category[0].term); } catch (e) { return ( "(no title)" ); }})(), description: ( function () { try { return (obj.content.$t); } catch (e) { return ( "(no title)" ); }})(), photoAuthor: ( function () { try { return (trimString(obj.author[0].name.$t,35)); } catch (e) { return ( "(no title)" ); }})(), photoHeight: ( function () { try { return (obj.media$group.media$thumbnail[0].height); } catch (e) { return ( "(no title)" ); }})(), photoWidth: ( function () { try { return (obj.media$group.media$thumbnail[0].width); } catch (e) { return ( "(no title)" ); }})(), photoDate: ( function () { try { return (obj.published.$t); } catch (e) { return ( "(no title)" ); }})(), imagePath: ( function () { try { return (obj.media$group.media$thumbnail[0].url); } catch (e) { return ( "(no title)" ); }})(), title: ( function () { try { return (trimString(obj.title.$t,35)); } catch (e) { return ( "(no title)" ); }})() }); } console.log( "Successfully" ) } } doc.open( "GET" , "http://gdata.youtube.com/feeds/api/videos?q=" +rssModel.tags+ "&orderby=viewCount&alt=json&max-results=32" ); doc.send(); }function loadYouTube(){ var doc = new XMLHttpRequest(); doc.onreadystatechange = function () { if (doc.readyState == XMLHttpRequest.DONE) { var jsresp = JSON.parse(doc.responseText); var entries = jsresp.feed.entry; var len = entries.length rssModel.clear(); var vi=1; for ( var i = 0; i < len; i++) { var obj = entries[i]; rssModel.append( { number: i + 1, url: ( function () { try { return (obj.id.$t.replace( "http://gdata.youtube.com/feeds/api/videos/" , "" ));} catch (e) { return ( "(no title)" ); } } )(), videoRTSP: ( function () { try { return (obj.media$group.media$content[1].url); } catch (e) { return ( "(no title)" ); }})(), videoHTTP: ( function () { try { return (obj.media$group.media$content[0].url); } catch (e) { return ( "(no title)" ); }})(), tags: ( function () { try { return (obj.yt$statistics.viewCount); } catch (e) { return ( "(no title)" ); }})(), photoType: ( function () { try { return (obj.category[0].term); } catch (e) { return ( "(no title)" ); }})(), description: ( function () { try { return (obj.content.$t); } catch (e) { return ( "(no title)" ); }})(), photoAuthor: ( function () { try { return (trimString(obj.author[0].name.$t,35)); } catch (e) { return ( "(no title)" ); }})(), photoHeight: ( function () { try { return (obj.media$group.media$thumbnail[0].height); } catch (e) { return ( "(no title)" ); }})(), photoWidth: ( function () { try { return (obj.media$group.media$thumbnail[0].width); } catch (e) { return ( "(no title)" ); }})(), photoDate: ( function () { try { return (obj.published.$t); } catch (e) { return ( "(no title)" ); }})(), imagePath: ( function () { try { return (obj.media$group.media$thumbnail[0].url); } catch (e) { return ( "(no title)" ); }})(), title: ( function () { try { return (trimString(obj.title.$t,35)); } catch (e) { return ( "(no title)" ); }})() }); } console.log( "Successfully" ) } } doc.open( "GET" , "http://gdata.youtube.com/feeds/api/videos?q=" +rssModel.tags+ "&orderby=viewCount&alt=json&max-results=32" ); doc.send(); }function loadYouTube(){ var doc = new XMLHttpRequest(); doc.onreadystatechange = function () { if (doc.readyState == XMLHttpRequest.DONE) { var jsresp = JSON.parse(doc.responseText); var entries = jsresp.feed.entry; var len = entries.length rssModel.clear(); var vi=1; for ( var i = 0; i < len; i++) { var obj = entries[i]; rssModel.append( { number: i + 1, url: ( function () { try { return (obj.id.$t.replace( "http://gdata.youtube.com/feeds/api/videos/" , "" ));} catch (e) { return ( "(no title)" ); } } )(), videoRTSP: ( function () { try { return (obj.media$group.media$content[1].url); } catch (e) { return ( "(no title)" ); }})(), videoHTTP: ( function () { try { return (obj.media$group.media$content[0].url); } catch (e) { return ( "(no title)" ); }})(), tags: ( function () { try { return (obj.yt$statistics.viewCount); } catch (e) { return ( "(no title)" ); }})(), photoType: ( function () { try { return (obj.category[0].term); } catch (e) { return ( "(no title)" ); }})(), description: ( function () { try { return (obj.content.$t); } catch (e) { return ( "(no title)" ); }})(), photoAuthor: ( function () { try { return (trimString(obj.author[0].name.$t,35)); } catch (e) { return ( "(no title)" ); }})(), photoHeight: ( function () { try { return (obj.media$group.media$thumbnail[0].height); } catch (e) { return ( "(no title)" ); }})(), photoWidth: ( function () { try { return (obj.media$group.media$thumbnail[0].width); } catch (e) { return ( "(no title)" ); }})(), photoDate: ( function () { try { return (obj.published.$t); } catch (e) { return ( "(no title)" ); }})(), imagePath: ( function () { try { return (obj.media$group.media$thumbnail[0].url); } catch (e) { return ( "(no title)" ); }})(), title: ( function () { try { return (trimString(obj.title.$t,35)); } catch (e) { return ( "(no title)" ); }})() }); } console.log( "Successfully" ) } } doc.open( "GET" , "http://gdata.youtube.com/feeds/api/videos?q=" +rssModel.tags+ "&orderby=viewCount&alt=json&max-results=32" ); doc.send(); }function loadYouTube(){ var doc = new XMLHttpRequest(); doc.onreadystatechange = function () { if (doc.readyState == XMLHttpRequest.DONE) { var jsresp = JSON.parse(doc.responseText); var entries = jsresp.feed.entry; var len = entries.length rssModel.clear(); var vi=1; for ( var i = 0; i < len; i++) { var obj = entries[i]; rssModel.append( { number: i + 1, url: ( function () { try { return (obj.id.$t.replace( "http://gdata.youtube.com/feeds/api/videos/" , "" ));} catch (e) { return ( "(no title)" ); } } )(), videoRTSP: ( function () { try { return (obj.media$group.media$content[1].url); } catch (e) { return ( "(no title)" ); }})(), videoHTTP: ( function () { try { return (obj.media$group.media$content[0].url); } catch (e) { return ( "(no title)" ); }})(), tags: ( function () { try { return (obj.yt$statistics.viewCount); } catch (e) { return ( "(no title)" ); }})(), photoType: ( function () { try { return (obj.category[0].term); } catch (e) { return ( "(no title)" ); }})(), description: ( function () { try { return (obj.content.$t); } catch (e) { return ( "(no title)" ); }})(), photoAuthor: ( function () { try { return (trimString(obj.author[0].name.$t,35)); } catch (e) { return ( "(no title)" ); }})(), photoHeight: ( function () { try { return (obj.media$group.media$thumbnail[0].height); } catch (e) { return ( "(no title)" ); }})(), photoWidth: ( function () { try { return (obj.media$group.media$thumbnail[0].width); } catch (e) { return ( "(no title)" ); }})(), photoDate: ( function () { try { return (obj.published.$t); } catch (e) { return ( "(no title)" ); }})(), imagePath: ( function () { try { return (obj.media$group.media$thumbnail[0].url); } catch (e) { return ( "(no title)" ); }})(), title: ( function () { try { return (trimString(obj.title.$t,35)); } catch (e) { return ( "(no title)" ); }})() }); } console.log( "Successfully" ) } } doc.open( "GET" , "http://gdata.youtube.com/feeds/api/videos?q=" +rssModel.tags+ "&orderby=viewCount&alt=json&max-results=32" ); doc.send(); }function loadYouTube(){ var doc = new XMLHttpRequest(); doc.onreadystatechange = function () { if (doc.readyState == XMLHttpRequest.DONE) { var jsresp = JSON.parse(doc.responseText); var entries = jsresp.feed.entry; var len = entries.length rssModel.clear(); var vi=1; for ( var i = 0; i < len; i++) { var obj = entries[i]; rssModel.append( { number: i + 1, url: ( function () { try { return (obj.id.$t.replace( "http://gdata.youtube.com/feeds/api/videos/" , "" ));} catch (e) { return ( "(no title)" ); } } )(), videoRTSP: ( function () { try { return (obj.media$group.media$content[1].url); } catch (e) { return ( "(no title)" ); }})(), videoHTTP: ( function () { try { return (obj.media$group.media$content[0].url); } catch (e) { return ( "(no title)" ); }})(), tags: ( function () { try { return (obj.yt$statistics.viewCount); } catch (e) { return ( "(no title)" ); }})(), photoType: ( function () { try { return (obj.category[0].term); } catch (e) { return ( "(no title)" ); }})(), description: ( function () { try { return (obj.content.$t); } catch (e) { return ( "(no title)" ); }})(), photoAuthor: ( function () { try { return (trimString(obj.author[0].name.$t,35)); } catch (e) { return ( "(no title)" ); }})(), photoHeight: ( function () { try { return (obj.media$group.media$thumbnail[0].height); } catch (e) { return ( "(no title)" ); }})(), photoWidth: ( function () { try { return (obj.media$group.media$thumbnail[0].width); } catch (e) { return ( "(no title)" ); }})(), photoDate: ( function () { try { return (obj.published.$t); } catch (e) { return ( "(no title)" ); }})(), imagePath: ( function () { try { return (obj.media$group.media$thumbnail[0].url); } catch (e) { return ( "(no title)" ); }})(), title: ( function () { try { return (trimString(obj.title.$t,35)); } catch (e) { return ( "(no title)" ); }})() }); } console.log( "Successfully" ) } } doc.open( "GET" , "http://gdata.youtube.com/feeds/api/videos?q=" +rssModel.tags+ "&orderby=viewCount&alt=json&max-results=32" ); doc.send(); }function loadYouTube(){ var doc = new XMLHttpRequest(); doc.onreadystatechange = function () { if (doc.readyState == XMLHttpRequest.DONE) { var jsresp = JSON.parse(doc.responseText); var entries = jsresp.feed.entry; var len = entries.length rssModel.clear(); var vi=1; for ( var i = 0; i < len; i++) { var obj = entries[i]; rssModel.append( { number: i + 1, url: ( function () { try { return (obj.id.$t.replace( "http://gdata.youtube.com/feeds/api/videos/" , "" ));} catch (e) { return ( "(no title)" ); } } )(), videoRTSP: ( function () { try { return (obj.media$group.media$content[1].url); } catch (e) { return ( "(no title)" ); }})(), videoHTTP: ( function () { try { return (obj.media$group.media$content[0].url); } catch (e) { return ( "(no title)" ); }})(), tags: ( function () { try { return (obj.yt$statistics.viewCount); } catch (e) { return ( "(no title)" ); }})(), photoType: ( function () { try { return (obj.category[0].term); } catch (e) { return ( "(no title)" ); }})(), description: ( function () { try { return (obj.content.$t); } catch (e) { return ( "(no title)" ); }})(), photoAuthor: ( function () { try { return (trimString(obj.author[0].name.$t,35)); } catch (e) { return ( "(no title)" ); }})(), photoHeight: ( function () { try { return (obj.media$group.media$thumbnail[0].height); } catch (e) { return ( "(no title)" ); }})(), photoWidth: ( function () { try { return (obj.media$group.media$thumbnail[0].width); } catch (e) { return ( "(no title)" ); }})(), photoDate: ( function () { try { return (obj.published.$t); } catch (e) { return ( "(no title)" ); }})(), imagePath: ( function () { try { return (obj.media$group.media$thumbnail[0].url); } catch (e) { return ( "(no title)" ); }})(), title: ( function () { try { return (trimString(obj.title.$t,35)); } catch (e) { return ( "(no title)" ); }})() }); } console.log( "Successfully" ) } } doc.open( "GET" , "http://gdata.youtube.com/feeds/api/videos?q=" +rssModel.tags+ "&orderby=viewCount&alt=json&max-results=32" ); doc.send(); }function loadYouTube(){ var doc = new XMLHttpRequest(); doc.onreadystatechange = function () { if (doc.readyState == XMLHttpRequest.DONE) { var jsresp = JSON.parse(doc.responseText); var entries = jsresp.feed.entry; var len = entries.length rssModel.clear(); var vi=1; for ( var i = 0; i < len; i++) { var obj = entries[i]; rssModel.append( { number: i + 1, url: ( function () { try { return (obj.id.$t.replace( "http://gdata.youtube.com/feeds/api/videos/" , "" ));} catch (e) { return ( "(no title)" ); } } )(), videoRTSP: ( function () { try { return (obj.media$group.media$content[1].url); } catch (e) { return ( "(no title)" ); }})(), videoHTTP: ( function () { try { return (obj.media$group.media$content[0].url); } catch (e) { return ( "(no title)" ); }})(), tags: ( function () { try { return (obj.yt$statistics.viewCount); } catch (e) { return ( "(no title)" ); }})(), photoType: ( function () { try { return (obj.category[0].term); } catch (e) { return ( "(no title)" ); }})(), description: ( function () { try { return (obj.content.$t); } catch (e) { return ( "(no title)" ); }})(), photoAuthor: ( function () { try { return (trimString(obj.author[0].name.$t,35)); } catch (e) { return ( "(no title)" ); }})(), photoHeight: ( function () { try { return (obj.media$group.media$thumbnail[0].height); } catch (e) { return ( "(no title)" ); }})(), photoWidth: ( function () { try { return (obj.media$group.media$thumbnail[0].width); } catch (e) { return ( "(no title)" ); }})(), photoDate: ( function () { try { return (obj.published.$t); } catch (e) { return ( "(no title)" ); }})(), imagePath: ( function () { try { return (obj.media$group.media$thumbnail[0].url); } catch (e) { return ( "(no title)" ); }})(), title: ( function () { try { return (trimString(obj.title.$t,35)); } catch (e) { return ( "(no title)" ); }})() }); } console.log( "Successfully" ) } } doc.open( "GET" , "http://gdata.youtube.com/feeds/api/videos?q=" +rssModel.tags+ "&orderby=viewCount&alt=json&max-results=32" ); doc.send(); }function loadYouTube(){ var doc = new XMLHttpRequest(); doc.onreadystatechange = function () { if (doc.readyState == XMLHttpRequest.DONE) { var jsresp = JSON.parse(doc.responseText); var entries = jsresp.feed.entry; var len = entries.length rssModel.clear(); var vi=1; for ( var i = 0; i < len; i++) { var obj = entries[i]; rssModel.append( { number: i + 1, url: ( function () { try { return (obj.id.$t.replace( "http://gdata.youtube.com/feeds/api/videos/" , "" ));} catch (e) { return ( "(no title)" ); } } )(), videoRTSP: ( function () { try { return (obj.media$group.media$content[1].url); } catch (e) { return ( "(no title)" ); }})(), videoHTTP: ( function () { try { return (obj.media$group.media$content[0].url); } catch (e) { return ( "(no title)" ); }})(), tags: ( function () { try { return (obj.yt$statistics.viewCount); } catch (e) { return ( "(no title)" ); }})(), photoType: ( function () { try { return (obj.category[0].term); } catch (e) { return ( "(no title)" ); }})(), description: ( function () { try { return (obj.content.$t); } catch (e) { return ( "(no title)" ); }})(), photoAuthor: ( function () { try { return (trimString(obj.author[0].name.$t,35)); } catch (e) { return ( "(no title)" ); }})(), photoHeight: ( function () { try { return (obj.media$group.media$thumbnail[0].height); } catch (e) { return ( "(no title)" ); }})(), photoWidth: ( function () { try { return (obj.media$group.media$thumbnail[0].width); } catch (e) { return ( "(no title)" ); }})(), photoDate: ( function () { try { return (obj.published.$t); } catch (e) { return ( "(no title)" ); }})(), imagePath: ( function () { try { return (obj.media$group.media$thumbnail[0].url); } catch (e) { return ( "(no title)" ); }})(), title: ( function () { try { return (trimString(obj.title.$t,35)); } catch (e) { return ( "(no title)" ); }})() }); } console.log( "Successfully" ) } } doc.open( "GET" , "http://gdata.youtube.com/feeds/api/videos?q=" +rssModel.tags+ "&orderby=viewCount&alt=json&max-results=32" ); doc.send(); }function loadYouTube(){ var doc = new XMLHttpRequest(); doc.onreadystatechange = function () { if (doc.readyState == XMLHttpRequest.DONE) { var jsresp = JSON.parse(doc.responseText); var entries = jsresp.feed.entry; var len = entries.length rssModel.clear(); var vi=1; for ( var i = 0; i < len; i++) { var obj = entries[i]; rssModel.append( { number: i + 1, url: ( function () { try { return (obj.id.$t.replace( "http://gdata.youtube.com/feeds/api/videos/" , "" ));} catch (e) { return ( "(no title)" ); } } )(), videoRTSP: ( function () { try { return (obj.media$group.media$content[1].url); } catch (e) { return ( "(no title)" ); }})(), videoHTTP: ( function () { try { return (obj.media$group.media$content[0].url); } catch (e) { return ( "(no title)" ); }})(), tags: ( function () { try { return (obj.yt$statistics.viewCount); } catch (e) { return ( "(no title)" ); }})(), photoType: ( function () { try { return (obj.category[0].term); } catch (e) { return ( "(no title)" ); }})(), description: ( function () { try { return (obj.content.$t); } catch (e) { return ( "(no title)" ); }})(), photoAuthor: ( function () { try { return (trimString(obj.author[0].name.$t,35)); } catch (e) { return ( "(no title)" ); }})(), photoHeight: ( function () { try { return (obj.media$group.media$thumbnail[0].height); } catch (e) { return ( "(no title)" ); }})(), photoWidth: ( function () { try { return (obj.media$group.media$thumbnail[0].width); } catch (e) { return ( "(no title)" ); }})(), photoDate: ( function () { try { return (obj.published.$t); } catch (e) { return ( "(no title)" ); }})(), imagePath: ( function () { try { return (obj.media$group.media$thumbnail[0].url); } catch (e) { return ( "(no title)" ); }})(), title: ( function () { try { return (trimString(obj.title.$t,35)); } catch (e) { return ( "(no title)" ); }})() }); } console.log( "Successfully" ) } } doc.open( "GET" , "http://gdata.youtube.com/feeds/api/videos?q=" +rssModel.tags+ "&orderby=viewCount&alt=json&max-results=32" ); doc.send(); }function loadYouTube(){ var doc = new XMLHttpRequest(); doc.onreadystatechange = function () { if (doc.readyState == XMLHttpRequest.DONE) { var jsresp = JSON.parse(doc.responseText); var entries = jsresp.feed.entry; var len = entries.length rssModel.clear(); var vi=1; for ( var i = 0; i < len; i++) { var obj = entries[i]; rssModel.append( { number: i + 1, url: ( function () { try { return (obj.id.$t.replace( "http://gdata.youtube.com/feeds/api/videos/" , "" ));} catch (e) { return ( "(no title)" ); } } )(), videoRTSP: ( function () { try { return (obj.media$group.media$content[1].url); } catch (e) { return ( "(no title)" ); }})(), videoHTTP: ( function () { try { return (obj.media$group.media$content[0].url); } catch (e) { return ( "(no title)" ); }})(), tags: ( function () { try { return (obj.yt$statistics.viewCount); } catch (e) { return ( "(no title)" ); }})(), photoType: ( function () { try { return (obj.category[0].term); } catch (e) { return ( "(no title)" ); }})(), description: ( function () { try { return (obj.content.$t); } catch (e) { return ( "(no title)" ); }})(), photoAuthor: ( function () { try { return (trimString(obj.author[0].name.$t,35)); } catch (e) { return ( "(no title)" ); }})(), photoHeight: ( function () { try { return (obj.media$group.media$thumbnail[0].height); } catch (e) { return ( "(no title)" ); }})(), photoWidth: ( function () { try { return (obj.media$group.media$thumbnail[0].width); } catch (e) { return ( "(no title)" ); }})(), photoDate: ( function () { try { return (obj.published.$t); } catch (e) { return ( "(no title)" ); }})(), imagePath: ( function () { try { return (obj.media$group.media$thumbnail[0].url); } catch (e) { return ( "(no title)" ); }})(), title: ( function () { try { return (trimString(obj.title.$t,35)); } catch (e) { return ( "(no title)" ); }})() }); } console.log( "Successfully" ) } } doc.open( "GET" , "http://gdata.youtube.com/feeds/api/videos?q=" +rssModel.tags+ "&orderby=viewCount&alt=json&max-results=32" ); doc.send(); }function loadYouTube(){ var doc = new XMLHttpRequest(); doc.onreadystatechange = function () { if (doc.readyState == XMLHttpRequest.DONE) { var jsresp = JSON.parse(doc.responseText); var entries = jsresp.feed.entry; var len = entries.length rssModel.clear(); var vi=1; for ( var i = 0; i < len; i++) { var obj = entries[i]; rssModel.append( { number: i + 1, url: ( function () { try { return (obj.id.$t.replace( "http://gdata.youtube.com/feeds/api/videos/" , "" ));} catch (e) { return ( "(no title)" ); } } )(), videoRTSP: ( function () { try { return (obj.media$group.media$content[1].url); } catch (e) { return ( "(no title)" ); }})(), videoHTTP: ( function () { try { return (obj.media$group.media$content[0].url); } catch (e) { return ( "(no title)" ); }})(), tags: ( function () { try { return (obj.yt$statistics.viewCount); } catch (e) { return ( "(no title)" ); }})(), photoType: ( function () { try { return (obj.category[0].term); } catch (e) { return ( "(no title)" ); }})(), description: ( function () { try { return (obj.content.$t); } catch (e) { return ( "(no title)" ); }})(), photoAuthor: ( function () { try { return (trimString(obj.author[0].name.$t,35)); } catch (e) { return ( "(no title)" ); }})(), photoHeight: ( function () { try { return (obj.media$group.media$thumbnail[0].height); } catch (e) { return ( "(no title)" ); }})(), photoWidth: ( function () { try { return (obj.media$group.media$thumbnail[0].width); } catch (e) { return ( "(no title)" ); }})(), photoDate: ( function () { try { return (obj.published.$t); } catch (e) { return ( "(no title)" ); }})(), imagePath: ( function () { try { return (obj.media$group.media$thumbnail[0].url); } catch (e) { return ( "(no title)" ); }})(), title: ( function () { try { return (trimString(obj.title.$t,35)); } catch (e) { return ( "(no title)" ); }})() }); } console.log( "Successfully" ) } } doc.open( "GET" , "http://gdata.youtube.com/feeds/api/videos?q=" +rssModel.tags+ "&orderby=viewCount&alt=json&max-results=32" ); doc.send(); }function loadYouTube(){ var doc = new XMLHttpRequest(); doc.onreadystatechange = function () { if (doc.readyState == XMLHttpRequest.DONE) { var jsresp = JSON.parse(doc.responseText); var entries = jsresp.feed.entry; var len = entries.length rssModel.clear(); var vi=1; for ( var i = 0; i < len; i++) { var obj = entries[i]; rssModel.append( { number: i + 1, url: ( function () { try { return (obj.id.$t.replace( "http://gdata.youtube.com/feeds/api/videos/" , "" ));} catch (e) { return ( "(no title)" ); } } )(), videoRTSP: ( function () { try { return (obj.media$group.media$content[1].url); } catch (e) { return ( "(no title)" ); }})(), videoHTTP: ( function () { try { return (obj.media$group.media$content[0].url); } catch (e) { return ( "(no title)" ); }})(), tags: ( function () { try { return (obj.yt$statistics.viewCount); } catch (e) { return ( "(no title)" ); }})(), photoType: ( function () { try { return (obj.category[0].term); } catch (e) { return ( "(no title)" ); }})(), description: ( function () { try { return (obj.content.$t); } catch (e) { return ( "(no title)" ); }})(), photoAuthor: ( function () { try { return (trimString(obj.author[0].name.$t,35)); } catch (e) { return ( "(no title)" ); }})(), photoHeight: ( function () { try { return (obj.media$group.media$thumbnail[0].height); } catch (e) { return ( "(no title)" ); }})(), photoWidth: ( function () { try { return (obj.media$group.media$thumbnail[0].width); } catch (e) { return ( "(no title)" ); }})(), photoDate: ( function () { try { return (obj.published.$t); } catch (e) { return ( "(no title)" ); }})(), imagePath: ( function () { try { return (obj.media$group.media$thumbnail[0].url); } catch (e) { return ( "(no title)" ); }})(), title: ( function () { try { return (trimString(obj.title.$t,35)); } catch (e) { return ( "(no title)" ); }})() }); } console.log( "Successfully" ) } } doc.open( "GET" , "http://gdata.youtube.com/feeds/api/videos?q=" +rssModel.tags+ "&orderby=viewCount&alt=json&max-results=32" ); doc.send(); }function loadYouTube(){ var doc = new XMLHttpRequest(); doc.onreadystatechange = function () { if (doc.readyState == XMLHttpRequest.DONE) { var jsresp = JSON.parse(doc.responseText); var entries = jsresp.feed.entry; var len = entries.length rssModel.clear(); var vi=1; for ( var i = 0; i < len; i++) { var obj = entries[i]; rssModel.append( { number: i + 1, url: ( function () { try { return (obj.id.$t.replace( "http://gdata.youtube.com/feeds/api/videos/" , "" ));} catch (e) { return ( "(no title)" ); } } )(), videoRTSP: ( function () { try { return (obj.media$group.media$content[1].url); } catch (e) { return ( "(no title)" ); }})(), videoHTTP: ( function () { try { return (obj.media$group.media$content[0].url); } catch (e) { return ( "(no title)" ); }})(), tags: ( function () { try { return (obj.yt$statistics.viewCount); } catch (e) { return ( "(no title)" ); }})(), photoType: ( function () { try { return (obj.category[0].term); } catch (e) { return ( "(no title)" ); }})(), description: ( function () { try { return (obj.content.$t); } catch (e) { return ( "(no title)" ); }})(), photoAuthor: ( function () { try { return (trimString(obj.author[0].name.$t,35)); } catch (e) { return ( "(no title)" ); }})(), photoHeight: ( function () { try { return (obj.media$group.media$thumbnail[0].height); } catch (e) { return ( "(no title)" ); }})(), photoWidth: ( function () { try { return (obj.media$group.media$thumbnail[0].width); } catch (e) { return ( "(no title)" ); }})(), photoDate: ( function () { try { return (obj.published.$t); } catch (e) { return ( "(no title)" ); }})(), imagePath: ( function () { try { return (obj.media$group.media$thumbnail[0].url); } catch (e) { return ( "(no title)" ); }})(), title: ( function () { try { return (trimString(obj.title.$t,35)); } catch (e) { return ( "(no title)" ); }})() }); } console.log( "Successfully" ) } } doc.open( "GET" , "http://gdata.youtube.com/feeds/api/videos?q=" +rssModel.tags+ "&orderby=viewCount&alt=json&max-results=32" ); doc.send(); }function loadYouTube(){ var doc = new XMLHttpRequest(); doc.onreadystatechange = function () { if (doc.readyState == XMLHttpRequest.DONE) { var jsresp = JSON.parse(doc.responseText); var entries = jsresp.feed.entry; var len = entries.length rssModel.clear(); var vi=1; for ( var i = 0; i < len; i++) { var obj = entries[i]; rssModel.append( { number: i + 1, url: ( function () { try { return (obj.id.$t.replace( "http://gdata.youtube.com/feeds/api/videos/" , "" ));} catch (e) { return ( "(no title)" ); } } )(), videoRTSP: ( function () { try { return (obj.media$group.media$content[1].url); } catch (e) { return ( "(no title)" ); }})(), videoHTTP: ( function () { try { return (obj.media$group.media$content[0].url); } catch (e) { return ( "(no title)" ); }})(), tags: ( function () { try { return (obj.yt$statistics.viewCount); } catch (e) { return ( "(no title)" ); }})(), photoType: ( function () { try { return (obj.category[0].term); } catch (e) { return ( "(no title)" ); }})(), description: ( function () { try { return (obj.content.$t); } catch (e) { return ( "(no title)" ); }})(), photoAuthor: ( function () { try { return (trimString(obj.author[0].name.$t,35)); } catch (e) { return ( "(no title)" ); }})(), photoHeight: ( function () { try { return (obj.media$group.media$thumbnail[0].height); } catch (e) { return ( "(no title)" ); }})(), photoWidth: ( function () { try { return (obj.media$group.media$thumbnail[0].width); } catch (e) { return ( "(no title)" ); }})(), photoDate: ( function () { try { return (obj.published.$t); } catch (e) { return ( "(no title)" ); }})(), imagePath: ( function () { try { return (obj.media$group.media$thumbnail[0].url); } catch (e) { return ( "(no title)" ); }})(), title: ( function () { try { return (trimString(obj.title.$t,35)); } catch (e) { return ( "(no title)" ); }})() }); } console.log( "Successfully" ) } } doc.open( "GET" , "http://gdata.youtube.com/feeds/api/videos?q=" +rssModel.tags+ "&orderby=viewCount&alt=json&max-results=32" ); doc.send(); }function loadYouTube(){ var doc = new XMLHttpRequest(); doc.onreadystatechange = function () { if (doc.readyState == XMLHttpRequest.DONE) { var jsresp = JSON.parse(doc.responseText); var entries = jsresp.feed.entry; var len = entries.length rssModel.clear(); var vi=1; for ( var i = 0; i < len; i++) { var obj = entries[i]; rssModel.append( { number: i + 1, url: ( function () { try { return (obj.id.$t.replace( "http://gdata.youtube.com/feeds/api/videos/" , "" ));} catch (e) { return ( "(no title)" ); } } )(), videoRTSP: ( function () { try { return (obj.media$group.media$content[1].url); } catch (e) { return ( "(no title)" ); }})(), videoHTTP: ( function () { try { return (obj.media$group.media$content[0].url); } catch (e) { return ( "(no title)" ); }})(), tags: ( function () { try { return (obj.yt$statistics.viewCount); } catch (e) { return ( "(no title)" ); }})(), photoType: ( function () { try { return (obj.category[0].term); } catch (e) { return ( "(no title)" ); }})(), description: ( function () { try { return (obj.content.$t); } catch (e) { return ( "(no title)" ); }})(), photoAuthor: ( function () { try { return (trimString(obj.author[0].name.$t,35)); } catch (e) { return ( "(no title)" ); }})(), photoHeight: ( function () { try { return (obj.media$group.media$thumbnail[0].height); } catch (e) { return ( "(no title)" ); }})(), photoWidth: ( function () { try { return (obj.media$group.media$thumbnail[0].width); } catch (e) { return ( "(no title)" ); }})(), photoDate: ( function () { try { return (obj.published.$t); } catch (e) { return ( "(no title)" ); }})(), imagePath: ( function () { try { return (obj.media$group.media$thumbnail[0].url); } catch (e) { return ( "(no title)" ); }})(), title: ( function () { try { return (trimString(obj.title.$t,35)); } catch (e) { return ( "(no title)" ); }})() }); } console.log( "Successfully" ) } } doc.open( "GET" , "http://gdata.youtube.com/feeds/api/videos?q=" +rssModel.tags+ "&orderby=viewCount&alt=json&max-results=32" ); doc.send(); }function loadYouTube(){ var doc = new XMLHttpRequest(); doc.onreadystatechange = function () { if (doc.readyState == XMLHttpRequest.DONE) { var jsresp = JSON.parse(doc.responseText); var entries = jsresp.feed.entry; var len = entries.length rssModel.clear(); var vi=1; for ( var i = 0; i < len; i++) { var obj = entries[i]; rssModel.append( { number: i + 1, url: ( function () { try { return (obj.id.$t.replace( "http://gdata.youtube.com/feeds/api/videos/" , "" ));} catch (e) { return ( "(no title)" ); } } )(), videoRTSP: ( function () { try { return (obj.media$group.media$content[1].url); } catch (e) { return ( "(no title)" ); }})(), videoHTTP: ( function () { try { return (obj.media$group.media$content[0].url); } catch (e) { return ( "(no title)" ); }})(), tags: ( function () { try { return (obj.yt$statistics.viewCount); } catch (e) { return ( "(no title)" ); }})(), photoType: ( function () { try { return (obj.category[0].term); } catch (e) { return ( "(no title)" ); }})(), description: ( function () { try { return (obj.content.$t); } catch (e) { return ( "(no title)" ); }})(), photoAuthor: ( function () { try { return (trimString(obj.author[0].name.$t,35)); } catch (e) { return ( "(no title)" ); }})(), photoHeight: ( function () { try { return (obj.media$group.media$thumbnail[0].height); } catch (e) { return ( "(no title)" ); }})(), photoWidth: ( function () { try { return (obj.media$group.media$thumbnail[0].width); } catch (e) { return ( "(no title)" ); }})(), photoDate: ( function () { try { return (obj.published.$t); } catch (e) { return ( "(no title)" ); }})(), imagePath: ( function () { try { return (obj.media$group.media$thumbnail[0].url); } catch (e) { return ( "(no title)" ); }})(), title: ( function () { try { return (trimString(obj.title.$t,35)); } catch (e) { return ( "(no title)" ); }})() }); } console.log( "Successfully" ) } } doc.open( "GET" , "http://gdata.youtube.com/feeds/api/videos?q=" +rssModel.tags+ "&orderby=viewCount&alt=json&max-results=32" ); doc.send(); }function loadYouTube(){ var doc = new XMLHttpRequest(); doc.onreadystatechange = function () { if (doc.readyState == XMLHttpRequest.DONE) { var jsresp = JSON.parse(doc.responseText); var entries = jsresp.feed.entry; var len = entries.length rssModel.clear(); var vi=1; for ( var i = 0; i < len; i++) { var obj = entries[i]; rssModel.append( { number: i + 1, url: ( function () { try { return (obj.id.$t.replace( "http://gdata.youtube.com/feeds/api/videos/" , "" ));} catch (e) { return ( "(no title)" ); } } )(), videoRTSP: ( function () { try { return (obj.media$group.media$content[1].url); } catch (e) { return ( "(no title)" ); }})(), videoHTTP: ( function () { try { return (obj.media$group.media$content[0].url); } catch (e) { return ( "(no title)" ); }})(), tags: ( function () { try { return (obj.yt$statistics.viewCount); } catch (e) { return ( "(no title)" ); }})(), photoType: ( function () { try { return (obj.category[0].term); } catch (e) { return ( "(no title)" ); }})(), description: ( function () { try { return (obj.content.$t); } catch (e) { return ( "(no title)" ); }})(), photoAuthor: ( function () { try { return (trimString(obj.author[0].name.$t,35)); } catch (e) { return ( "(no title)" ); }})(), photoHeight: ( function () { try { return (obj.media$group.media$thumbnail[0].height); } catch (e) { return ( "(no title)" ); }})(), photoWidth: ( function () { try { return (obj.media$group.media$thumbnail[0].width); } catch (e) { return ( "(no title)" ); }})(), photoDate: ( function () { try { return (obj.published.$t); } catch (e) { return ( "(no title)" ); }})(), imagePath: ( function () { try { return (obj.media$group.media$thumbnail[0].url); } catch (e) { return ( "(no title)" ); }})(), title: ( function () { try { return (trimString(obj.title.$t,35)); } catch (e) { return ( "(no title)" ); }})() }); } console.log( "Successfully" ) } } doc.open( "GET" , "http://gdata.youtube.com/feeds/api/videos?q=" +rssModel.tags+ "&orderby=viewCount&alt=json&max-results=32" ); doc.send(); }function loadYouTube(){ var doc = new XMLHttpRequest(); doc.onreadystatechange = function () { if (doc.readyState == XMLHttpRequest.DONE) { var jsresp = JSON.parse(doc.responseText); var entries = jsresp.feed.entry; var len = entries.length rssModel.clear(); var vi=1; for ( var i = 0; i < len; i++) { var obj = entries[i]; rssModel.append( { number: i + 1, url: ( function () { try { return (obj.id.$t.replace( "http://gdata.youtube.com/feeds/api/videos/" , "" ));} catch (e) { return ( "(no title)" ); } } )(), videoRTSP: ( function () { try { return (obj.media$group.media$content[1].url); } catch (e) { return ( "(no title)" ); }})(), videoHTTP: ( function () { try { return (obj.media$group.media$content[0].url); } catch (e) { return ( "(no title)" ); }})(), tags: ( function () { try { return (obj.yt$statistics.viewCount); } catch (e) { return ( "(no title)" ); }})(), photoType: ( function () { try { return (obj.category[0].term); } catch (e) { return ( "(no title)" ); }})(), description: ( function () { try { return (obj.content.$t); } catch (e) { return ( "(no title)" ); }})(), photoAuthor: ( function () { try { return (trimString(obj.author[0].name.$t,35)); } catch (e) { return ( "(no title)" ); }})(), photoHeight: ( function () { try { return (obj.media$group.media$thumbnail[0].height); } catch (e) { return ( "(no title)" ); }})(), photoWidth: ( function () { try { return (obj.media$group.media$thumbnail[0].width); } catch (e) { return ( "(no title)" ); }})(), photoDate: ( function () { try { return (obj.published.$t); } catch (e) { return ( "(no title)" ); }})(), imagePath: ( function () { try { return (obj.media$group.media$thumbnail[0].url); } catch (e) { return ( "(no title)" ); }})(), title: ( function () { try { return (trimString(obj.title.$t,35)); } catch (e) { return ( "(no title)" ); }})() }); } console.log( "Successfully" ) } } doc.open( "GET" , "http://gdata.youtube.com/feeds/api/videos?q=" +rssModel.tags+ "&orderby=viewCount&alt=json&max-results=32" ); doc.send(); }function loadYouTube(){ var doc = new XMLHttpRequest(); doc.onreadystatechange = function () { if (doc.readyState == XMLHttpRequest.DONE) { var jsresp = JSON.parse(doc.responseText); var entries = jsresp.feed.entry; var len = entries.length rssModel.clear(); var vi=1; for ( var i = 0; i < len; i++) { var obj = entries[i]; rssModel.append( { number: i + 1, url: ( function () { try { return (obj.id.$t.replace( "http://gdata.youtube.com/feeds/api/videos/" , "" ));} catch (e) { return ( "(no title)" ); } } )(), videoRTSP: ( function () { try { return (obj.media$group.media$content[1].url); } catch (e) { return ( "(no title)" ); }})(), videoHTTP: ( function () { try { return (obj.media$group.media$content[0].url); } catch (e) { return ( "(no title)" ); }})(), tags: ( function () { try { return (obj.yt$statistics.viewCount); } catch (e) { return ( "(no title)" ); }})(), photoType: ( function () { try { return (obj.category[0].term); } catch (e) { return ( "(no title)" ); }})(), description: ( function () { try { return (obj.content.$t); } catch (e) { return ( "(no title)" ); }})(), photoAuthor: ( function () { try { return (trimString(obj.author[0].name.$t,35)); } catch (e) { return ( "(no title)" ); }})(), photoHeight: ( function () { try { return (obj.media$group.media$thumbnail[0].height); } catch (e) { return ( "(no title)" ); }})(), photoWidth: ( function () { try { return (obj.media$group.media$thumbnail[0].width); } catch (e) { return ( "(no title)" ); }})(), photoDate: ( function () { try { return (obj.published.$t); } catch (e) { return ( "(no title)" ); }})(), imagePath: ( function () { try { return (obj.media$group.media$thumbnail[0].url); } catch (e) { return ( "(no title)" ); }})(), title: ( function () { try { return (trimString(obj.title.$t,35)); } catch (e) { return ( "(no title)" ); }})() }); } console.log( "Successfully" ) } } doc.open( "GET" , "http://gdata.youtube.com/feeds/api/videos?q=" +rssModel.tags+ "&orderby=viewCount&alt=json&max-results=32" ); doc.send(); }function loadYouTube(){ var doc = new XMLHttpRequest(); doc.onreadystatechange = function () { if (doc.readyState == XMLHttpRequest.DONE) { var jsresp = JSON.parse(doc.responseText); var entries = jsresp.feed.entry; var len = entries.length rssModel.clear(); var vi=1; for ( var i = 0; i < len; i++) { var obj = entries[i]; rssModel.append( { number: i + 1, url: ( function () { try { return (obj.id.$t.replace( "http://gdata.youtube.com/feeds/api/videos/" , "" ));} catch (e) { return ( "(no title)" ); } } )(), videoRTSP: ( function () { try { return (obj.media$group.media$content[1].url); } catch (e) { return ( "(no title)" ); }})(), videoHTTP: ( function () { try { return (obj.media$group.media$content[0].url); } catch (e) { return ( "(no title)" ); }})(), tags: ( function () { try { return (obj.yt$statistics.viewCount); } catch (e) { return ( "(no title)" ); }})(), photoType: ( function () { try { return (obj.category[0].term); } catch (e) { return ( "(no title)" ); }})(), description: ( function () { try { return (obj.content.$t); } catch (e) { return ( "(no title)" ); }})(), photoAuthor: ( function () { try { return (trimString(obj.author[0].name.$t,35)); } catch (e) { return ( "(no title)" ); }})(), photoHeight: ( function () { try { return (obj.media$group.media$thumbnail[0].height); } catch (e) { return ( "(no title)" ); }})(), photoWidth: ( function () { try { return (obj.media$group.media$thumbnail[0].width); } catch (e) { return ( "(no title)" ); }})(), photoDate: ( function () { try { return (obj.published.$t); } catch (e) { return ( "(no title)" ); }})(), imagePath: ( function () { try { return (obj.media$group.media$thumbnail[0].url); } catch (e) { return ( "(no title)" ); }})(), title: ( function () { try { return (trimString(obj.title.$t,35)); } catch (e) { return ( "(no title)" ); }})() }); } console.log( "Successfully" ) } } doc.open( "GET" , "http://gdata.youtube.com/feeds/api/videos?q=" +rssModel.tags+ "&orderby=viewCount&alt=json&max-results=32" ); doc.send(); }function loadYouTube(){ var doc = new XMLHttpRequest(); doc.onreadystatechange = function () { if (doc.readyState == XMLHttpRequest.DONE) { var jsresp = JSON.parse(doc.responseText); var entries = jsresp.feed.entry; var len = entries.length rssModel.clear(); var vi=1; for ( var i = 0; i < len; i++) { var obj = entries[i]; rssModel.append( { number: i + 1, url: ( function () { try { return (obj.id.$t.replace( "http://gdata.youtube.com/feeds/api/videos/" , "" ));} catch (e) { return ( "(no title)" ); } } )(), videoRTSP: ( function () { try { return (obj.media$group.media$content[1].url); } catch (e) { return ( "(no title)" ); }})(), videoHTTP: ( function () { try { return (obj.media$group.media$content[0].url); } catch (e) { return ( "(no title)" ); }})(), tags: ( function () { try { return (obj.yt$statistics.viewCount); } catch (e) { return ( "(no title)" ); }})(), photoType: ( function () { try { return (obj.category[0].term); } catch (e) { return ( "(no title)" ); }})(), description: ( function () { try { return (obj.content.$t); } catch (e) { return ( "(no title)" ); }})(), photoAuthor: ( function () { try { return (trimString(obj.author[0].name.$t,35)); } catch (e) { return ( "(no title)" ); }})(), photoHeight: ( function () { try { return (obj.media$group.media$thumbnail[0].height); } catch (e) { return ( "(no title)" ); }})(), photoWidth: ( function () { try { return (obj.media$group.media$thumbnail[0].width); } catch (e) { return ( "(no title)" ); }})(), photoDate: ( function () { try { return (obj.published.$t); } catch (e) { return ( "(no title)" ); }})(), imagePath: ( function () { try { return (obj.media$group.media$thumbnail[0].url); } catch (e) { return ( "(no title)" ); }})(), title: ( function () { try { return (trimString(obj.title.$t,35)); } catch (e) { return ( "(no title)" ); }})() }); } console.log( "Successfully" ) } } doc.open( "GET" , "http://gdata.youtube.com/feeds/api/videos?q=" +rssModel.tags+ "&orderby=viewCount&alt=json&max-results=32" ); doc.send(); }function loadYouTube(){ var doc = new XMLHttpRequest(); doc.onreadystatechange = function () { if (doc.readyState == XMLHttpRequest.DONE) { var jsresp = JSON.parse(doc.responseText); var entries = jsresp.feed.entry; var len = entries.length rssModel.clear(); var vi=1; for ( var i = 0; i < len; i++) { var obj = entries[i]; rssModel.append( { number: i + 1, url: ( function () { try { return (obj.id.$t.replace( "http://gdata.youtube.com/feeds/api/videos/" , "" ));} catch (e) { return ( "(no title)" ); } } )(), videoRTSP: ( function () { try { return (obj.media$group.media$content[1].url); } catch (e) { return ( "(no title)" ); }})(), videoHTTP: ( function () { try { return (obj.media$group.media$content[0].url); } catch (e) { return ( "(no title)" ); }})(), tags: ( function () { try { return (obj.yt$statistics.viewCount); } catch (e) { return ( "(no title)" ); }})(), photoType: ( function () { try { return (obj.category[0].term); } catch (e) { return ( "(no title)" ); }})(), description: ( function () { try { return (obj.content.$t); } catch (e) { return ( "(no title)" ); }})(), photoAuthor: ( function () { try { return (trimString(obj.author[0].name.$t,35)); } catch (e) { return ( "(no title)" ); }})(), photoHeight: ( function () { try { return (obj.media$group.media$thumbnail[0].height); } catch (e) { return ( "(no title)" ); }})(), photoWidth: ( function () { try { return (obj.media$group.media$thumbnail[0].width); } catch (e) { return ( "(no title)" ); }})(), photoDate: ( function () { try { return (obj.published.$t); } catch (e) { return ( "(no title)" ); }})(), imagePath: ( function () { try { return (obj.media$group.media$thumbnail[0].url); } catch (e) { return ( "(no title)" ); }})(), title: ( function () { try { return (trimString(obj.title.$t,35)); } catch (e) { return ( "(no title)" ); }})() }); } console.log( "Successfully" ) } } doc.open( "GET" , "http://gdata.youtube.com/feeds/api/videos?q=" +rssModel.tags+ "&orderby=viewCount&alt=json&max-results=32" ); doc.send(); }function loadYouTube(){ var doc = new XMLHttpRequest(); doc.onreadystatechange = function () { if (doc.readyState == XMLHttpRequest.DONE) { var jsresp = JSON.parse(doc.responseText); var entries = jsresp.feed.entry; var len = entries.length rssModel.clear(); var vi=1; for ( var i = 0; i < len; i++) { var obj = entries[i]; rssModel.append( { number: i + 1, url: ( function () { try { return (obj.id.$t.replace( "http://gdata.youtube.com/feeds/api/videos/" , "" ));} catch (e) { return ( "(no title)" ); } } )(), videoRTSP: ( function () { try { return (obj.media$group.media$content[1].url); } catch (e) { return ( "(no title)" ); }})(), videoHTTP: ( function () { try { return (obj.media$group.media$content[0].url); } catch (e) { return ( "(no title)" ); }})(), tags: ( function () { try { return (obj.yt$statistics.viewCount); } catch (e) { return ( "(no title)" ); }})(), photoType: ( function () { try { return (obj.category[0].term); } catch (e) { return ( "(no title)" ); }})(), description: ( function () { try { return (obj.content.$t); } catch (e) { return ( "(no title)" ); }})(), photoAuthor: ( function () { try { return (trimString(obj.author[0].name.$t,35)); } catch (e) { return ( "(no title)" ); }})(), photoHeight: ( function () { try { return (obj.media$group.media$thumbnail[0].height); } catch (e) { return ( "(no title)" ); }})(), photoWidth: ( function () { try { return (obj.media$group.media$thumbnail[0].width); } catch (e) { return ( "(no title)" ); }})(), photoDate: ( function () { try { return (obj.published.$t); } catch (e) { return ( "(no title)" ); }})(), imagePath: ( function () { try { return (obj.media$group.media$thumbnail[0].url); } catch (e) { return ( "(no title)" ); }})(), title: ( function () { try { return (trimString(obj.title.$t,35)); } catch (e) { return ( "(no title)" ); }})() }); } console.log( "Successfully" ) } } doc.open( "GET" , "http://gdata.youtube.com/feeds/api/videos?q=" +rssModel.tags+ "&orderby=viewCount&alt=json&max-results=32" ); doc.send(); }function loadYouTube(){ var doc = new XMLHttpRequest(); doc.onreadystatechange = function () { if (doc.readyState == XMLHttpRequest.DONE) { var jsresp = JSON.parse(doc.responseText); var entries = jsresp.feed.entry; var len = entries.length rssModel.clear(); var vi=1; for ( var i = 0; i < len; i++) { var obj = entries[i]; rssModel.append( { number: i + 1, url: ( function () { try { return (obj.id.$t.replace( "http://gdata.youtube.com/feeds/api/videos/" , "" ));} catch (e) { return ( "(no title)" ); } } )(), videoRTSP: ( function () { try { return (obj.media$group.media$content[1].url); } catch (e) { return ( "(no title)" ); }})(), videoHTTP: ( function () { try { return (obj.media$group.media$content[0].url); } catch (e) { return ( "(no title)" ); }})(), tags: ( function () { try { return (obj.yt$statistics.viewCount); } catch (e) { return ( "(no title)" ); }})(), photoType: ( function () { try { return (obj.category[0].term); } catch (e) { return ( "(no title)" ); }})(), description: ( function () { try { return (obj.content.$t); } catch (e) { return ( "(no title)" ); }})(), photoAuthor: ( function () { try { return (trimString(obj.author[0].name.$t,35)); } catch (e) { return ( "(no title)" ); }})(), photoHeight: ( function () { try { return (obj.media$group.media$thumbnail[0].height); } catch (e) { return ( "(no title)" ); }})(), photoWidth: ( function () { try { return (obj.media$group.media$thumbnail[0].width); } catch (e) { return ( "(no title)" ); }})(), photoDate: ( function () { try { return (obj.published.$t); } catch (e) { return ( "(no title)" ); }})(), imagePath: ( function () { try { return (obj.media$group.media$thumbnail[0].url); } catch (e) { return ( "(no title)" ); }})(), title: ( function () { try { return (trimString(obj.title.$t,35)); } catch (e) { return ( "(no title)" ); }})() }); } console.log( "Successfully" ) } } doc.open( "GET" , "http://gdata.youtube.com/feeds/api/videos?q=" +rssModel.tags+ "&orderby=viewCount&alt=json&max-results=32" ); doc.send(); }function loadYouTube(){ var doc = new XMLHttpRequest(); doc.onreadystatechange = function () { if (doc.readyState == XMLHttpRequest.DONE) { var jsresp = JSON.parse(doc.responseText); var entries = jsresp.feed.entry; var len = entries.length rssModel.clear(); var vi=1; for ( var i = 0; i < len; i++) { var obj = entries[i]; rssModel.append( { number: i + 1, url: ( function () { try { return (obj.id.$t.replace( "http://gdata.youtube.com/feeds/api/videos/" , "" ));} catch (e) { return ( "(no title)" ); } } )(), videoRTSP: ( function () { try { return (obj.media$group.media$content[1].url); } catch (e) { return ( "(no title)" ); }})(), videoHTTP: ( function () { try { return (obj.media$group.media$content[0].url); } catch (e) { return ( "(no title)" ); }})(), tags: ( function () { try { return (obj.yt$statistics.viewCount); } catch (e) { return ( "(no title)" ); }})(), photoType: ( function () { try { return (obj.category[0].term); } catch (e) { return ( "(no title)" ); }})(), description: ( function () { try { return (obj.content.$t); } catch (e) { return ( "(no title)" ); }})(), photoAuthor: ( function () { try { return (trimString(obj.author[0].name.$t,35)); } catch (e) { return ( "(no title)" ); }})(), photoHeight: ( function () { try { return (obj.media$group.media$thumbnail[0].height); } catch (e) { return ( "(no title)" ); }})(), photoWidth: ( function () { try { return (obj.media$group.media$thumbnail[0].width); } catch (e) { return ( "(no title)" ); }})(), photoDate: ( function () { try { return (obj.published.$t); } catch (e) { return ( "(no title)" ); }})(), imagePath: ( function () { try { return (obj.media$group.media$thumbnail[0].url); } catch (e) { return ( "(no title)" ); }})(), title: ( function () { try { return (trimString(obj.title.$t,35)); } catch (e) { return ( "(no title)" ); }})() }); } console.log( "Successfully" ) } } doc.open( "GET" , "http://gdata.youtube.com/feeds/api/videos?q=" +rssModel.tags+ "&orderby=viewCount&alt=json&max-results=32" ); doc.send(); }function loadYouTube(){ var doc = new XMLHttpRequest(); doc.onreadystatechange = function () { if (doc.readyState == XMLHttpRequest.DONE) { var jsresp = JSON.parse(doc.responseText); var entries = jsresp.feed.entry; var len = entries.length rssModel.clear(); var vi=1; for ( var i = 0; i < len; i++) { var obj = entries[i]; rssModel.append( { number: i + 1, url: ( function () { try { return (obj.id.$t.replace( "http://gdata.youtube.com/feeds/api/videos/" , "" ));} catch (e) { return ( "(no title)" ); } } )(), videoRTSP: ( function () { try { return (obj.media$group.media$content[1].url); } catch (e) { return ( "(no title)" ); }})(), videoHTTP: ( function () { try { return (obj.media$group.media$content[0].url); } catch (e) { return ( "(no title)" ); }})(), tags: ( function () { try { return (obj.yt$statistics.viewCount); } catch (e) { return ( "(no title)" ); }})(), photoType: ( function () { try { return (obj.category[0].term); } catch (e) { return ( "(no title)" ); }})(), description: ( function () { try { return (obj.content.$t); } catch (e) { return ( "(no title)" ); }})(), photoAuthor: ( function () { try { return (trimString(obj.author[0].name.$t,35)); } catch (e) { return ( "(no title)" ); }})(), photoHeight: ( function () { try { return (obj.media$group.media$thumbnail[0].height); } catch (e) { return ( "(no title)" ); }})(), photoWidth: ( function () { try { return (obj.media$group.media$thumbnail[0].width); } catch (e) { return ( "(no title)" ); }})(), photoDate: ( function () { try { return (obj.published.$t); } catch (e) { return ( "(no title)" ); }})(), imagePath: ( function () { try { return (obj.media$group.media$thumbnail[0].url); } catch (e) { return ( "(no title)" ); }})(), title: ( function () { try { return (trimString(obj.title.$t,35)); } catch (e) { return ( "(no title)" ); }})() }); } console.log( "Successfully" ) } } doc.open( "GET" , "http://gdata.youtube.com/feeds/api/videos?q=" +rssModel.tags+ "&orderby=viewCount&alt=json&max-results=32" ); doc.send(); }function loadYouTube(){ var doc = new XMLHttpRequest(); doc.onreadystatechange = function () { if (doc.readyState == XMLHttpRequest.DONE) { var jsresp = JSON.parse(doc.responseText); var entries = jsresp.feed.entry; var len = entries.length rssModel.clear(); var vi=1; for ( var i = 0; i < len; i++) { var obj = entries[i]; rssModel.append( { number: i + 1, url: ( function () { try { return (obj.id.$t.replace( "http://gdata.youtube.com/feeds/api/videos/" , "" ));} catch (e) { return ( "(no title)" ); } } )(), videoRTSP: ( function () { try { return (obj.media$group.media$content[1].url); } catch (e) { return ( "(no title)" ); }})(), videoHTTP: ( function () { try { return (obj.media$group.media$content[0].url); } catch (e) { return ( "(no title)" ); }})(), tags: ( function () { try { return (obj.yt$statistics.viewCount); } catch (e) { return ( "(no title)" ); }})(), photoType: ( function () { try { return (obj.category[0].term); } catch (e) { return ( "(no title)" ); }})(), description: ( function () { try { return (obj.content.$t); } catch (e) { return ( "(no title)" ); }})(), photoAuthor: ( function () { try { return (trimString(obj.author[0].name.$t,35)); } catch (e) { return ( "(no title)" ); }})(), photoHeight: ( function () { try { return (obj.media$group.media$thumbnail[0].height); } catch (e) { return ( "(no title)" ); }})(), photoWidth: ( function () { try { return (obj.media$group.media$thumbnail[0].width); } catch (e) { return ( "(no title)" ); }})(), photoDate: ( function () { try { return (obj.published.$t); } catch (e) { return ( "(no title)" ); }})(), imagePath: ( function () { try { return (obj.media$group.media$thumbnail[0].url); } catch (e) { return ( "(no title)" ); }})(), title: ( function () { try { return (trimString(obj.title.$t,35)); } catch (e) { return ( "(no title)" ); }})() }); } console.log( "Successfully" ) } } doc.open( "GET" , "http://gdata.youtube.com/feeds/api/videos?q=" +rssModel.tags+ "&orderby=viewCount&alt=json&max-results=32" ); doc.send(); }function loadYouTube(){ var doc = new XMLHttpRequest(); doc.onreadystatechange = function () { if (doc.readyState == XMLHttpRequest.DONE) { var jsresp = JSON.parse(doc.responseText); var entries = jsresp.feed.entry; var len = entries.length rssModel.clear(); var vi=1; for ( var i = 0; i < len; i++) { var obj = entries[i]; rssModel.append( { number: i + 1, url: ( function () { try { return (obj.id.$t.replace( "http://gdata.youtube.com/feeds/api/videos/" , "" ));} catch (e) { return ( "(no title)" ); } } )(), videoRTSP: ( function () { try { return (obj.media$group.media$content[1].url); } catch (e) { return ( "(no title)" ); }})(), videoHTTP: ( function () { try { return (obj.media$group.media$content[0].url); } catch (e) { return ( "(no title)" ); }})(), tags: ( function () { try { return (obj.yt$statistics.viewCount); } catch (e) { return ( "(no title)" ); }})(), photoType: ( function () { try { return (obj.category[0].term); } catch (e) { return ( "(no title)" ); }})(), description: ( function () { try { return (obj.content.$t); } catch (e) { return ( "(no title)" ); }})(), photoAuthor: ( function () { try { return (trimString(obj.author[0].name.$t,35)); } catch (e) { return ( "(no title)" ); }})(), photoHeight: ( function () { try { return (obj.media$group.media$thumbnail[0].height); } catch (e) { return ( "(no title)" ); }})(), photoWidth: ( function () { try { return (obj.media$group.media$thumbnail[0].width); } catch (e) { return ( "(no title)" ); }})(), photoDate: ( function () { try { return (obj.published.$t); } catch (e) { return ( "(no title)" ); }})(), imagePath: ( function () { try { return (obj.media$group.media$thumbnail[0].url); } catch (e) { return ( "(no title)" ); }})(), title: ( function () { try { return (trimString(obj.title.$t,35)); } catch (e) { return ( "(no title)" ); }})() }); } console.log( "Successfully" ) } } doc.open( "GET" , "http://gdata.youtube.com/feeds/api/videos?q=" +rssModel.tags+ "&orderby=viewCount&alt=json&max-results=32" ); doc.send(); }function loadYouTube(){ var doc = new XMLHttpRequest(); doc.onreadystatechange = function () { if (doc.readyState == XMLHttpRequest.DONE) { var jsresp = JSON.parse(doc.responseText); var entries = jsresp.feed.entry; var len = entries.length rssModel.clear(); var vi=1; for ( var i = 0; i < len; i++) { var obj = entries[i]; rssModel.append( { number: i + 1, url: ( function () { try { return (obj.id.$t.replace( "http://gdata.youtube.com/feeds/api/videos/" , "" ));} catch (e) { return ( "(no title)" ); } } )(), videoRTSP: ( function () { try { return (obj.media$group.media$content[1].url); } catch (e) { return ( "(no title)" ); }})(), videoHTTP: ( function () { try { return (obj.media$group.media$content[0].url); } catch (e) { return ( "(no title)" ); }})(), tags: ( function () { try { return (obj.yt$statistics.viewCount); } catch (e) { return ( "(no title)" ); }})(), photoType: ( function () { try { return (obj.category[0].term); } catch (e) { return ( "(no title)" ); }})(), description: ( function () { try { return (obj.content.$t); } catch (e) { return ( "(no title)" ); }})(), photoAuthor: ( function () { try { return (trimString(obj.author[0].name.$t,35)); } catch (e) { return ( "(no title)" ); }})(), photoHeight: ( function () { try { return (obj.media$group.media$thumbnail[0].height); } catch (e) { return ( "(no title)" ); }})(), photoWidth: ( function () { try { return (obj.media$group.media$thumbnail[0].width); } catch (e) { return ( "(no title)" ); }})(), photoDate: ( function () { try { return (obj.published.$t); } catch (e) { return ( "(no title)" ); }})(), imagePath: ( function () { try { return (obj.media$group.media$thumbnail[0].url); } catch (e) { return ( "(no title)" ); }})(), title: ( function () { try { return (trimString(obj.title.$t,35)); } catch (e) { return ( "(no title)" ); }})() }); } console.log( "Successfully" ) } } doc.open( "GET" , "http://gdata.youtube.com/feeds/api/videos?q=" +rssModel.tags+ "&orderby=viewCount&alt=json&max-results=32" ); doc.send(); }function loadYouTube(){ var doc = new XMLHttpRequest(); doc.onreadystatechange = function () { if (doc.readyState == XMLHttpRequest.DONE) { var jsresp = JSON.parse(doc.responseText); var entries = jsresp.feed.entry; var len = entries.length rssModel.clear(); var vi=1; for ( var i = 0; i < len; i++) { var obj = entries[i]; rssModel.append( { number: i + 1, url: ( function () { try { return (obj.id.$t.replace( "http://gdata.youtube.com/feeds/api/videos/" , "" ));} catch (e) { return ( "(no title)" ); } } )(), videoRTSP: ( function () { try { return (obj.media$group.media$content[1].url); } catch (e) { return ( "(no title)" ); }})(), videoHTTP: ( function () { try { return (obj.media$group.media$content[0].url); } catch (e) { return ( "(no title)" ); }})(), tags: ( function () { try { return (obj.yt$statistics.viewCount); } catch (e) { return ( "(no title)" ); }})(), photoType: ( function () { try { return (obj.category[0].term); } catch (e) { return ( "(no title)" ); }})(), description: ( function () { try { return (obj.content.$t); } catch (e) { return ( "(no title)" ); }})(), photoAuthor: ( function () { try { return (trimString(obj.author[0].name.$t,35)); } catch (e) { return ( "(no title)" ); }})(), photoHeight: ( function () { try { return (obj.media$group.media$thumbnail[0].height); } catch (e) { return ( "(no title)" ); }})(), photoWidth: ( function () { try { return (obj.media$group.media$thumbnail[0].width); } catch (e) { return ( "(no title)" ); }})(), photoDate: ( function () { try { return (obj.published.$t); } catch (e) { return ( "(no title)" ); }})(), imagePath: ( function () { try { return (obj.media$group.media$thumbnail[0].url); } catch (e) { return ( "(no title)" ); }})(), title: ( function () { try { return (trimString(obj.title.$t,35)); } catch (e) { return ( "(no title)" ); }})() }); } console.log( "Successfully" ) } } doc.open( "GET" , "http://gdata.youtube.com/feeds/api/videos?q=" +rssModel.tags+ "&orderby=viewCount&alt=json&max-results=32" ); doc.send(); }function loadYouTube(){ var doc = new XMLHttpRequest(); doc.onreadystatechange = function () { if (doc.readyState == XMLHttpRequest.DONE) { var jsresp = JSON.parse(doc.responseText); var entries = jsresp.feed.entry; var len = entries.length rssModel.clear(); var vi=1; for ( var i = 0; i < len; i++) { var obj = entries[i]; rssModel.append( { number: i + 1, url: ( function () { try { return (obj.id.$t.replace( "http://gdata.youtube.com/feeds/api/videos/" , "" ));} catch (e) { return ( "(no title)" ); } } )(), videoRTSP: ( function () { try { return (obj.media$group.media$content[1].url); } catch (e) { return ( "(no title)" ); }})(), videoHTTP: ( function () { try { return (obj.media$group.media$content[0].url); } catch (e) { return ( "(no title)" ); }})(), tags: ( function () { try { return (obj.yt$statistics.viewCount); } catch (e) { return ( "(no title)" ); }})(), photoType: ( function () { try { return (obj.category[0].term); } catch (e) { return ( "(no title)" ); }})(), description: ( function () { try { return (obj.content.$t); } catch (e) { return ( "(no title)" ); }})(), photoAuthor: ( function () { try { return (trimString(obj.author[0].name.$t,35)); } catch (e) { return ( "(no title)" ); }})(), photoHeight: ( function () { try { return (obj.media$group.media$thumbnail[0].height); } catch (e) { return ( "(no title)" ); }})(), photoWidth: ( function () { try { return (obj.media$group.media$thumbnail[0].width); } catch (e) { return ( "(no title)" ); }})(), photoDate: ( function () { try { return (obj.published.$t); } catch (e) { return ( "(no title)" ); }})(), imagePath: ( function () { try { return (obj.media$group.media$thumbnail[0].url); } catch (e) { return ( "(no title)" ); }})(), title: ( function () { try { return (trimString(obj.title.$t,35)); } catch (e) { return ( "(no title)" ); }})() }); } console.log( "Successfully" ) } } doc.open( "GET" , "http://gdata.youtube.com/feeds/api/videos?q=" +rssModel.tags+ "&orderby=viewCount&alt=json&max-results=32" ); doc.send(); }function loadYouTube(){ var doc = new XMLHttpRequest(); doc.onreadystatechange = function () { if (doc.readyState == XMLHttpRequest.DONE) { var jsresp = JSON.parse(doc.responseText); var entries = jsresp.feed.entry; var len = entries.length rssModel.clear(); var vi=1; for ( var i = 0; i < len; i++) { var obj = entries[i]; rssModel.append( { number: i + 1, url: ( function () { try { return (obj.id.$t.replace( "http://gdata.youtube.com/feeds/api/videos/" , "" ));} catch (e) { return ( "(no title)" ); } } )(), videoRTSP: ( function () { try { return (obj.media$group.media$content[1].url); } catch (e) { return ( "(no title)" ); }})(), videoHTTP: ( function () { try { return (obj.media$group.media$content[0].url); } catch (e) { return ( "(no title)" ); }})(), tags: ( function () { try { return (obj.yt$statistics.viewCount); } catch (e) { return ( "(no title)" ); }})(), photoType: ( function () { try { return (obj.category[0].term); } catch (e) { return ( "(no title)" ); }})(), description: ( function () { try { return (obj.content.$t); } catch (e) { return ( "(no title)" ); }})(), photoAuthor: ( function () { try { return (trimString(obj.author[0].name.$t,35)); } catch (e) { return ( "(no title)" ); }})(), photoHeight: ( function () { try { return (obj.media$group.media$thumbnail[0].height); } catch (e) { return ( "(no title)" ); }})(), photoWidth: ( function () { try { return (obj.media$group.media$thumbnail[0].width); } catch (e) { return ( "(no title)" ); }})(), photoDate: ( function () { try { return (obj.published.$t); } catch (e) { return ( "(no title)" ); }})(), imagePath: ( function () { try { return (obj.media$group.media$thumbnail[0].url); } catch (e) { return ( "(no title)" ); }})(), title: ( function () { try { return (trimString(obj.title.$t,35)); } catch (e) { return ( "(no title)" ); }})() }); } console.log( "Successfully" ) } } doc.open( "GET" , "http://gdata.youtube.com/feeds/api/videos?q=" +rssModel.tags+ "&orderby=viewCount&alt=json&max-results=32" ); doc.send(); }function loadYouTube(){ var doc = new XMLHttpRequest(); doc.onreadystatechange = function () { if (doc.readyState == XMLHttpRequest.DONE) { var jsresp = JSON.parse(doc.responseText); var entries = jsresp.feed.entry; var len = entries.length rssModel.clear(); var vi=1; for ( var i = 0; i < len; i++) { var obj = entries[i]; rssModel.append( { number: i + 1, url: ( function () { try { return (obj.id.$t.replace( "http://gdata.youtube.com/feeds/api/videos/" , "" ));} catch (e) { return ( "(no title)" ); } } )(), videoRTSP: ( function () { try { return (obj.media$group.media$content[1].url); } catch (e) { return ( "(no title)" ); }})(), videoHTTP: ( function () { try { return (obj.media$group.media$content[0].url); } catch (e) { return ( "(no title)" ); }})(), tags: ( function () { try { return (obj.yt$statistics.viewCount); } catch (e) { return ( "(no title)" ); }})(), photoType: ( function () { try { return (obj.category[0].term); } catch (e) { return ( "(no title)" ); }})(), description: ( function () { try { return (obj.content.$t); } catch (e) { return ( "(no title)" ); }})(), photoAuthor: ( function () { try { return (trimString(obj.author[0].name.$t,35)); } catch (e) { return ( "(no title)" ); }})(), photoHeight: ( function () { try { return (obj.media$group.media$thumbnail[0].height); } catch (e) { return ( "(no title)" ); }})(), photoWidth: ( function () { try { return (obj.media$group.media$thumbnail[0].width); } catch (e) { return ( "(no title)" ); }})(), photoDate: ( function () { try { return (obj.published.$t); } catch (e) { return ( "(no title)" ); }})(), imagePath: ( function () { try { return (obj.media$group.media$thumbnail[0].url); } catch (e) { return ( "(no title)" ); }})(), title: ( function () { try { return (trimString(obj.title.$t,35)); } catch (e) { return ( "(no title)" ); }})() }); } console.log( "Successfully" ) } } doc.open( "GET" , "http://gdata.youtube.com/feeds/api/videos?q=" +rssModel.tags+ "&orderby=viewCount&alt=json&max-results=32" ); doc.send(); }function loadYouTube(){ var doc = new XMLHttpRequest(); doc.onreadystatechange = function () { if (doc.readyState == XMLHttpRequest.DONE) { var jsresp = JSON.parse(doc.responseText); var entries = jsresp.feed.entry; var len = entries.length rssModel.clear(); var vi=1; for ( var i = 0; i < len; i++) { var obj = entries[i]; rssModel.append( { number: i + 1, url: ( function () { try { return (obj.id.$t.replace( "http://gdata.youtube.com/feeds/api/videos/" , "" ));} catch (e) { return ( "(no title)" ); } } )(), videoRTSP: ( function () { try { return (obj.media$group.media$content[1].url); } catch (e) { return ( "(no title)" ); }})(), videoHTTP: ( function () { try { return (obj.media$group.media$content[0].url); } catch (e) { return ( "(no title)" ); }})(), tags: ( function () { try { return (obj.yt$statistics.viewCount); } catch (e) { return ( "(no title)" ); }})(), photoType: ( function () { try { return (obj.category[0].term); } catch (e) { return ( "(no title)" ); }})(), description: ( function () { try { return (obj.content.$t); } catch (e) { return ( "(no title)" ); }})(), photoAuthor: ( function () { try { return (trimString(obj.author[0].name.$t,35)); } catch (e) { return ( "(no title)" ); }})(), photoHeight: ( function () { try { return (obj.media$group.media$thumbnail[0].height); } catch (e) { return ( "(no title)" ); }})(), photoWidth: ( function () { try { return (obj.media$group.media$thumbnail[0].width); } catch (e) { return ( "(no title)" ); }})(), photoDate: ( function () { try { return (obj.published.$t); } catch (e) { return ( "(no title)" ); }})(), imagePath: ( function () { try { return (obj.media$group.media$thumbnail[0].url); } catch (e) { return ( "(no title)" ); }})(), title: ( function () { try { return (trimString(obj.title.$t,35)); } catch (e) { return ( "(no title)" ); }})() }); } console.log( "Successfully" ) } } doc.open( "GET" , "http://gdata.youtube.com/feeds/api/videos?q=" +rssModel.tags+ "&orderby=viewCount&alt=json&max-results=32" ); doc.send(); }function loadYouTube(){ var doc = new XMLHttpRequest(); doc.onreadystatechange = function () { if (doc.readyState == XMLHttpRequest.DONE) { var jsresp = JSON.parse(doc.responseText); var entries = jsresp.feed.entry; var len = entries.length rssModel.clear(); var vi=1; for ( var i = 0; i < len; i++) { var obj = entries[i]; rssModel.append( { number: i + 1, url: ( function () { try { return (obj.id.$t.replace( "http://gdata.youtube.com/feeds/api/videos/" , "" ));} catch (e) { return ( "(no title)" ); } } )(), videoRTSP: ( function () { try { return (obj.media$group.media$content[1].url); } catch (e) { return ( "(no title)" ); }})(), videoHTTP: ( function () { try { return (obj.media$group.media$content[0].url); } catch (e) { return ( "(no title)" ); }})(), tags: ( function () { try { return (obj.yt$statistics.viewCount); } catch (e) { return ( "(no title)" ); }})(), photoType: ( function () { try { return (obj.category[0].term); } catch (e) { return ( "(no title)" ); }})(), description: ( function () { try { return (obj.content.$t); } catch (e) { return ( "(no title)" ); }})(), photoAuthor: ( function () { try { return (trimString(obj.author[0].name.$t,35)); } catch (e) { return ( "(no title)" ); }})(), photoHeight: ( function () { try { return (obj.media$group.media$thumbnail[0].height); } catch (e) { return ( "(no title)" ); }})(), photoWidth: ( function () { try { return (obj.media$group.media$thumbnail[0].width); } catch (e) { return ( "(no title)" ); }})(), photoDate: ( function () { try { return (obj.published.$t); } catch (e) { return ( "(no title)" ); }})(), imagePath: ( function () { try { return (obj.media$group.media$thumbnail[0].url); } catch (e) { return ( "(no title)" ); }})(), title: ( function () { try { return (trimString(obj.title.$t,35)); } catch (e) { return ( "(no title)" ); }})() }); } console.log( "Successfully" ) } } doc.open( "GET" , "http://gdata.youtube.com/feeds/api/videos?q=" +rssModel.tags+ "&orderby=viewCount&alt=json&max-results=32" ); doc.send(); }function loadYouTube(){ var doc = new XMLHttpRequest(); doc.onreadystatechange = function () { if (doc.readyState == XMLHttpRequest.DONE) { var jsresp = JSON.parse(doc.responseText); var entries = jsresp.feed.entry; var len = entries.length rssModel.clear(); var vi=1; for ( var i = 0; i < len; i++) { var obj = entries[i]; rssModel.append( { number: i + 1, url: ( function () { try { return (obj.id.$t.replace( "http://gdata.youtube.com/feeds/api/videos/" , "" ));} catch (e) { return ( "(no title)" ); } } )(), videoRTSP: ( function () { try { return (obj.media$group.media$content[1].url); } catch (e) { return ( "(no title)" ); }})(), videoHTTP: ( function () { try { return (obj.media$group.media$content[0].url); } catch (e) { return ( "(no title)" ); }})(), tags: ( function () { try { return (obj.yt$statistics.viewCount); } catch (e) { return ( "(no title)" ); }})(), photoType: ( function () { try { return (obj.category[0].term); } catch (e) { return ( "(no title)" ); }})(), description: ( function () { try { return (obj.content.$t); } catch (e) { return ( "(no title)" ); }})(), photoAuthor: ( function () { try { return (trimString(obj.author[0].name.$t,35)); } catch (e) { return ( "(no title)" ); }})(), photoHeight: ( function () { try { return (obj.media$group.media$thumbnail[0].height); } catch (e) { return ( "(no title)" ); }})(), photoWidth: ( function () { try { return (obj.media$group.media$thumbnail[0].width); } catch (e) { return ( "(no title)" ); }})(), photoDate: ( function () { try { return (obj.published.$t); } catch (e) { return ( "(no title)" ); }})(), imagePath: ( function () { try { return (obj.media$group.media$thumbnail[0].url); } catch (e) { return ( "(no title)" ); }})(), title: ( function () { try { return (trimString(obj.title.$t,35)); } catch (e) { return ( "(no title)" ); }})() }); } console.log( "Successfully" ) } } doc.open( "GET" , "http://gdata.youtube.com/feeds/api/videos?q=" +rssModel.tags+ "&orderby=viewCount&alt=json&max-results=32" ); doc.send(); }function loadYouTube(){ var doc = new XMLHttpRequest(); doc.onreadystatechange = function () { if (doc.readyState == XMLHttpRequest.DONE) { var jsresp = JSON.parse(doc.responseText); var entries = jsresp.feed.entry; var len = entries.length rssModel.clear(); var vi=1; for ( var i = 0; i < len; i++) { var obj = entries[i]; rssModel.append( { number: i + 1, url: ( function () { try { return (obj.id.$t.replace( "http://gdata.youtube.com/feeds/api/videos/" , "" ));} catch (e) { return ( "(no title)" ); } } )(), videoRTSP: ( function () { try { return (obj.media$group.media$content[1].url); } catch (e) { return ( "(no title)" ); }})(), videoHTTP: ( function () { try { return (obj.media$group.media$content[0].url); } catch (e) { return ( "(no title)" ); }})(), tags: ( function () { try { return (obj.yt$statistics.viewCount); } catch (e) { return ( "(no title)" ); }})(), photoType: ( function () { try { return (obj.category[0].term); } catch (e) { return ( "(no title)" ); }})(), description: ( function () { try { return (obj.content.$t); } catch (e) { return ( "(no title)" ); }})(), photoAuthor: ( function () { try { return (trimString(obj.author[0].name.$t,35)); } catch (e) { return ( "(no title)" ); }})(), photoHeight: ( function () { try { return (obj.media$group.media$thumbnail[0].height); } catch (e) { return ( "(no title)" ); }})(), photoWidth: ( function () { try { return (obj.media$group.media$thumbnail[0].width); } catch (e) { return ( "(no title)" ); }})(), photoDate: ( function () { try { return (obj.published.$t); } catch (e) { return ( "(no title)" ); }})(), imagePath: ( function () { try { return (obj.media$group.media$thumbnail[0].url); } catch (e) { return ( "(no title)" ); }})(), title: ( function () { try { return (trimString(obj.title.$t,35)); } catch (e) { return ( "(no title)" ); }})() }); } console.log( "Successfully" ) } } doc.open( "GET" , "http://gdata.youtube.com/feeds/api/videos?q=" +rssModel.tags+ "&orderby=viewCount&alt=json&max-results=32" ); doc.send(); }function loadYouTube(){ var doc = new XMLHttpRequest(); doc.onreadystatechange = function () { if (doc.readyState == XMLHttpRequest.DONE) { var jsresp = JSON.parse(doc.responseText); var entries = jsresp.feed.entry; var len = entries.length rssModel.clear(); var vi=1; for ( var i = 0; i < len; i++) { var obj = entries[i]; rssModel.append( { number: i + 1, url: ( function () { try { return (obj.id.$t.replace( "http://gdata.youtube.com/feeds/api/videos/" , "" ));} catch (e) { return ( "(no title)" ); } } )(), videoRTSP: ( function () { try { return (obj.media$group.media$content[1].url); } catch (e) { return ( "(no title)" ); }})(), videoHTTP: ( function () { try { return (obj.media$group.media$content[0].url); } catch (e) { return ( "(no title)" ); }})(), tags: ( function () { try { return (obj.yt$statistics.viewCount); } catch (e) { return ( "(no title)" ); }})(), photoType: ( function () { try { return (obj.category[0].term); } catch (e) { return ( "(no title)" ); }})(), description: ( function () { try { return (obj.content.$t); } catch (e) { return ( "(no title)" ); }})(), photoAuthor: ( function () { try { return (trimString(obj.author[0].name.$t,35)); } catch (e) { return ( "(no title)" ); }})(), photoHeight: ( function () { try { return (obj.media$group.media$thumbnail[0].height); } catch (e) { return ( "(no title)" ); }})(), photoWidth: ( function () { try { return (obj.media$group.media$thumbnail[0].width); } catch (e) { return ( "(no title)" ); }})(), photoDate: ( function () { try { return (obj.published.$t); } catch (e) { return ( "(no title)" ); }})(), imagePath: ( function () { try { return (obj.media$group.media$thumbnail[0].url); } catch (e) { return ( "(no title)" ); }})(), title: ( function () { try { return (trimString(obj.title.$t,35)); } catch (e) { return ( "(no title)" ); }})() }); } console.log( "Successfully" ) } } doc.open( "GET" , "http://gdata.youtube.com/feeds/api/videos?q=" +rssModel.tags+ "&orderby=viewCount&alt=json&max-results=32" ); doc.send(); }function loadYouTube(){ var doc = new XMLHttpRequest(); doc.onreadystatechange = function () { if (doc.readyState == XMLHttpRequest.DONE) { var jsresp = JSON.parse(doc.responseText); var entries = jsresp.feed.entry; var len = entries.length rssModel.clear(); var vi=1; for ( var i = 0; i < len; i++) { var obj = entries[i]; rssModel.append( { number: i + 1, url: ( function () { try { return (obj.id.$t.replace( "http://gdata.youtube.com/feeds/api/videos/" , "" ));} catch (e) { return ( "(no title)" ); } } )(), videoRTSP: ( function () { try { return (obj.media$group.media$content[1].url); } catch (e) { return ( "(no title)" ); }})(), videoHTTP: ( function () { try { return (obj.media$group.media$content[0].url); } catch (e) { return ( "(no title)" ); }})(), tags: ( function () { try { return (obj.yt$statistics.viewCount); } catch (e) { return ( "(no title)" ); }})(), photoType: ( function () { try { return (obj.category[0].term); } catch (e) { return ( "(no title)" ); }})(), description: ( function () { try { return (obj.content.$t); } catch (e) { return ( "(no title)" ); }})(), photoAuthor: ( function () { try { return (trimString(obj.author[0].name.$t,35)); } catch (e) { return ( "(no title)" ); }})(), photoHeight: ( function () { try { return (obj.media$group.media$thumbnail[0].height); } catch (e) { return ( "(no title)" ); }})(), photoWidth: ( function () { try { return (obj.media$group.media$thumbnail[0].width); } catch (e) { return ( "(no title)" ); }})(), photoDate: ( function () { try { return (obj.published.$t); } catch (e) { return ( "(no title)" ); }})(), imagePath: ( function () { try { return (obj.media$group.media$thumbnail[0].url); } catch (e) { return ( "(no title)" ); }})(), title: ( function () { try { return (trimString(obj.title.$t,35)); } catch (e) { return ( "(no title)" ); }})() }); } console.log( "Successfully" ) } } doc.open( "GET" , "http://gdata.youtube.com/feeds/api/videos?q=" +rssModel.tags+ "&orderby=viewCount&alt=json&max-results=32" ); doc.send(); }function loadYouTube(){ var doc = new XMLHttpRequest(); doc.onreadystatechange = function () { if (doc.readyState == XMLHttpRequest.DONE) { var jsresp = JSON.parse(doc.responseText); var entries = jsresp.feed.entry; var len = entries.length rssModel.clear(); var vi=1; for ( var i = 0; i < len; i++) { var obj = entries[i]; rssModel.append( { number: i + 1, url: ( function () { try { return (obj.id.$t.replace( "http://gdata.youtube.com/feeds/api/videos/" , "" ));} catch (e) { return ( "(no title)" ); } } )(), videoRTSP: ( function () { try { return (obj.media$group.media$content[1].url); } catch (e) { return ( "(no title)" ); }})(), videoHTTP: ( function () { try { return (obj.media$group.media$content[0].url); } catch (e) { return ( "(no title)" ); }})(), tags: ( function () { try { return (obj.yt$statistics.viewCount); } catch (e) { return ( "(no title)" ); }})(), photoType: ( function () { try { return (obj.category[0].term); } catch (e) { return ( "(no title)" ); }})(), description: ( function () { try { return (obj.content.$t); } catch (e) { return ( "(no title)" ); }})(), photoAuthor: ( function () { try { return (trimString(obj.author[0].name.$t,35)); } catch (e) { return ( "(no title)" ); }})(), photoHeight: ( function () { try { return (obj.media$group.media$thumbnail[0].height); } catch (e) { return ( "(no title)" ); }})(), photoWidth: ( function () { try { return (obj.media$group.media$thumbnail[0].width); } catch (e) { return ( "(no title)" ); }})(), photoDate: ( function () { try { return (obj.published.$t); } catch (e) { return ( "(no title)" ); }})(), imagePath: ( function () { try { return (obj.media$group.media$thumbnail[0].url); } catch (e) { return ( "(no title)" ); }})(), title: ( function () { try { return (trimString(obj.title.$t,35)); } catch (e) { return ( "(no title)" ); }})() }); } console.log( "Successfully" ) } } doc.open( "GET" , "http://gdata.youtube.com/feeds/api/videos?q=" +rssModel.tags+ "&orderby=viewCount&alt=json&max-results=32" ); doc.send(); }function loadYouTube(){ var doc = new XMLHttpRequest(); doc.onreadystatechange = function () { if (doc.readyState == XMLHttpRequest.DONE) { var jsresp = JSON.parse(doc.responseText); var entries = jsresp.feed.entry; var len = entries.length rssModel.clear(); var vi=1; for ( var i = 0; i < len; i++) { var obj = entries[i]; rssModel.append( { number: i + 1, url: ( function () { try { return (obj.id.$t.replace( "http://gdata.youtube.com/feeds/api/videos/" , "" ));} catch (e) { return ( "(no title)" ); } } )(), videoRTSP: ( function () { try { return (obj.media$group.media$content[1].url); } catch (e) { return ( "(no title)" ); }})(), videoHTTP: ( function () { try { return (obj.media$group.media$content[0].url); } catch (e) { return ( "(no title)" ); }})(), tags: ( function () { try { return (obj.yt$statistics.viewCount); } catch (e) { return ( "(no title)" ); }})(), photoType: ( function () { try { return (obj.category[0].term); } catch (e) { return ( "(no title)" ); }})(), description: ( function () { try { return (obj.content.$t); } catch (e) { return ( "(no title)" ); }})(), photoAuthor: ( function () { try { return (trimString(obj.author[0].name.$t,35)); } catch (e) { return ( "(no title)" ); }})(), photoHeight: ( function () { try { return (obj.media$group.media$thumbnail[0].height); } catch (e) { return ( "(no title)" ); }})(), photoWidth: ( function () { try { return (obj.media$group.media$thumbnail[0].width); } catch (e) { return ( "(no title)" ); }})(), photoDate: ( function () { try { return (obj.published.$t); } catch (e) { return ( "(no title)" ); }})(), imagePath: ( function () { try { return (obj.media$group.media$thumbnail[0].url); } catch (e) { return ( "(no title)" ); }})(), title: ( function () { try { return (trimString(obj.title.$t,35)); } catch (e) { return ( "(no title)" ); }})() }); } console.log( "Successfully" ) } } doc.open( "GET" , "http://gdata.youtube.com/feeds/api/videos?q=" +rssModel.tags+ "&orderby=viewCount&alt=json&max-results=32" ); doc.send(); }function loadYouTube(){ var doc = new XMLHttpRequest(); doc.onreadystatechange = function () { if (doc.readyState == XMLHttpRequest.DONE) { var jsresp = JSON.parse(doc.responseText); var entries = jsresp.feed.entry; var len = entries.length rssModel.clear(); var vi=1; for ( var i = 0; i < len; i++) { var obj = entries[i]; rssModel.append( { number: i + 1, url: ( function () { try { return (obj.id.$t.replace( "http://gdata.youtube.com/feeds/api/videos/" , "" ));} catch (e) { return ( "(no title)" ); } } )(), videoRTSP: ( function () { try { return (obj.media$group.media$content[1].url); } catch (e) { return ( "(no title)" ); }})(), videoHTTP: ( function () { try { return (obj.media$group.media$content[0].url); } catch (e) { return ( "(no title)" ); }})(), tags: ( function () { try { return (obj.yt$statistics.viewCount); } catch (e) { return ( "(no title)" ); }})(), photoType: ( function () { try { return (obj.category[0].term); } catch (e) { return ( "(no title)" ); }})(), description: ( function () { try { return (obj.content.$t); } catch (e) { return ( "(no title)" ); }})(), photoAuthor: ( function () { try { return (trimString(obj.author[0].name.$t,35)); } catch (e) { return ( "(no title)" ); }})(), photoHeight: ( function () { try { return (obj.media$group.media$thumbnail[0].height); } catch (e) { return ( "(no title)" ); }})(), photoWidth: ( function () { try { return (obj.media$group.media$thumbnail[0].width); } catch (e) { return ( "(no title)" ); }})(), photoDate: ( function () { try { return (obj.published.$t); } catch (e) { return ( "(no title)" ); }})(), imagePath: ( function () { try { return (obj.media$group.media$thumbnail[0].url); } catch (e) { return ( "(no title)" ); }})(), title: ( function () { try { return (trimString(obj.title.$t,35)); } catch (e) { return ( "(no title)" ); }})() }); } console.log( "Successfully" ) } } doc.open( "GET" , "http://gdata.youtube.com/feeds/api/videos?q=" +rssModel.tags+ "&orderby=viewCount&alt=json&max-results=32" ); doc.send(); }function loadYouTube(){ var doc = new XMLHttpRequest(); doc.onreadystatechange = function () { if (doc.readyState == XMLHttpRequest.DONE) { var jsresp = JSON.parse(doc.responseText); var entries = jsresp.feed.entry; var len = entries.length rssModel.clear(); var vi=1; for ( var i = 0; i < len; i++) { var obj = entries[i]; rssModel.append( { number: i + 1, url: ( function () { try { return (obj.id.$t.replace( "http://gdata.youtube.com/feeds/api/videos/" , "" ));} catch (e) { return ( "(no title)" ); } } )(), videoRTSP: ( function () { try { return (obj.media$group.media$content[1].url); } catch (e) { return ( "(no title)" ); }})(), videoHTTP: ( function () { try { return (obj.media$group.media$content[0].url); } catch (e) { return ( "(no title)" ); }})(), tags: ( function () { try { return (obj.yt$statistics.viewCount); } catch (e) { return ( "(no title)" ); }})(), photoType: ( function () { try { return (obj.category[0].term); } catch (e) { return ( "(no title)" ); }})(), description: ( function () { try { return (obj.content.$t); } catch (e) { return ( "(no title)" ); }})(), photoAuthor: ( function () { try { return (trimString(obj.author[0].name.$t,35)); } catch (e) { return ( "(no title)" ); }})(), photoHeight: ( function () { try { return (obj.media$group.media$thumbnail[0].height); } catch (e) { return ( "(no title)" ); }})(), photoWidth: ( function () { try { return (obj.media$group.media$thumbnail[0].width); } catch (e) { return ( "(no title)" ); }})(), photoDate: ( function () { try { return (obj.published.$t); } catch (e) { return ( "(no title)" ); }})(), imagePath: ( function () { try { return (obj.media$group.media$thumbnail[0].url); } catch (e) { return ( "(no title)" ); }})(), title: ( function () { try { return (trimString(obj.title.$t,35)); } catch (e) { return ( "(no title)" ); }})() }); } console.log( "Successfully" ) } } doc.open( "GET" , "http://gdata.youtube.com/feeds/api/videos?q=" +rssModel.tags+ "&orderby=viewCount&alt=json&max-results=32" ); doc.send(); }function loadYouTube(){ var doc = new XMLHttpRequest(); doc.onreadystatechange = function () { if (doc.readyState == XMLHttpRequest.DONE) { var jsresp = JSON.parse(doc.responseText); var entries = jsresp.feed.entry; var len = entries.length rssModel.clear(); var vi=1; for ( var i = 0; i < len; i++) { var obj = entries[i]; rssModel.append( { number: i + 1, url: ( function () { try { return (obj.id.$t.replace( "http://gdata.youtube.com/feeds/api/videos/" , "" ));} catch (e) { return ( "(no title)" ); } } )(), videoRTSP: ( function () { try { return (obj.media$group.media$content[1].url); } catch (e) { return ( "(no title)" ); }})(), videoHTTP: ( function () { try { return (obj.media$group.media$content[0].url); } catch (e) { return ( "(no title)" ); }})(), tags: ( function () { try { return (obj.yt$statistics.viewCount); } catch (e) { return ( "(no title)" ); }})(), photoType: ( function () { try { return (obj.category[0].term); } catch (e) { return ( "(no title)" ); }})(), description: ( function () { try { return (obj.content.$t); } catch (e) { return ( "(no title)" ); }})(), photoAuthor: ( function () { try { return (trimString(obj.author[0].name.$t,35)); } catch (e) { return ( "(no title)" ); }})(), photoHeight: ( function () { try { return (obj.media$group.media$thumbnail[0].height); } catch (e) { return ( "(no title)" ); }})(), photoWidth: ( function () { try { return (obj.media$group.media$thumbnail[0].width); } catch (e) { return ( "(no title)" ); }})(), photoDate: ( function () { try { return (obj.published.$t); } catch (e) { return ( "(no title)" ); }})(), imagePath: ( function () { try { return (obj.media$group.media$thumbnail[0].url); } catch (e) { return ( "(no title)" ); }})(), title: ( function () { try { return (trimString(obj.title.$t,35)); } catch (e) { return ( "(no title)" ); }})() }); } console.log( "Successfully" ) } } doc.open( "GET" , "http://gdata.youtube.com/feeds/api/videos?q=" +rssModel.tags+ "&orderby=viewCount&alt=json&max-results=32" ); doc.send(); }function loadYouTube(){ var doc = new XMLHttpRequest(); doc.onreadystatechange = function () { if (doc.readyState == XMLHttpRequest.DONE) { var jsresp = JSON.parse(doc.responseText); var entries = jsresp.feed.entry; var len = entries.length rssModel.clear(); var vi=1; for ( var i = 0; i < len; i++) { var obj = entries[i]; rssModel.append( { number: i + 1, url: ( function () { try { return (obj.id.$t.replace( "http://gdata.youtube.com/feeds/api/videos/" , "" ));} catch (e) { return ( "(no title)" ); } } )(), videoRTSP: ( function () { try { return (obj.media$group.media$content[1].url); } catch (e) { return ( "(no title)" ); }})(), videoHTTP: ( function () { try { return (obj.media$group.media$content[0].url); } catch (e) { return ( "(no title)" ); }})(), tags: ( function () { try { return (obj.yt$statistics.viewCount); } catch (e) { return ( "(no title)" ); }})(), photoType: ( function () { try { return (obj.category[0].term); } catch (e) { return ( "(no title)" ); }})(), description: ( function () { try { return (obj.content.$t); } catch (e) { return ( "(no title)" ); }})(), photoAuthor: ( function () { try { return (trimString(obj.author[0].name.$t,35)); } catch (e) { return ( "(no title)" ); }})(), photoHeight: ( function () { try { return (obj.media$group.media$thumbnail[0].height); } catch (e) { return ( "(no title)" ); }})(), photoWidth: ( function () { try { return (obj.media$group.media$thumbnail[0].width); } catch (e) { return ( "(no title)" ); }})(), photoDate: ( function () { try { return (obj.published.$t); } catch (e) { return ( "(no title)" ); }})(), imagePath: ( function () { try { return (obj.media$group.media$thumbnail[0].url); } catch (e) { return ( "(no title)" ); }})(), title: ( function () { try { return (trimString(obj.title.$t,35)); } catch (e) { return ( "(no title)" ); }})() }); } console.log( "Successfully" ) } } doc.open( "GET" , "http://gdata.youtube.com/feeds/api/videos?q=" +rssModel.tags+ "&orderby=viewCount&alt=json&max-results=32" ); doc.send(); }function loadYouTube(){ var doc = new XMLHttpRequest(); doc.onreadystatechange = function () { if (doc.readyState == XMLHttpRequest.DONE) { var jsresp = JSON.parse(doc.responseText); var entries = jsresp.feed.entry; var len = entries.length rssModel.clear(); var vi=1; for ( var i = 0; i < len; i++) { var obj = entries[i]; rssModel.append( { number: i + 1, url: ( function () { try { return (obj.id.$t.replace( "http://gdata.youtube.com/feeds/api/videos/" , "" ));} catch (e) { return ( "(no title)" ); } } )(), videoRTSP: ( function () { try { return (obj.media$group.media$content[1].url); } catch (e) { return ( "(no title)" ); }})(), videoHTTP: ( function () { try { return (obj.media$group.media$content[0].url); } catch (e) { return ( "(no title)" ); }})(), tags: ( function () { try { return (obj.yt$statistics.viewCount); } catch (e) { return ( "(no title)" ); }})(), photoType: ( function () { try { return (obj.category[0].term); } catch (e) { return ( "(no title)" ); }})(), description: ( function () { try { return (obj.content.$t); } catch (e) { return ( "(no title)" ); }})(), photoAuthor: ( function () { try { return (trimString(obj.author[0].name.$t,35)); } catch (e) { return ( "(no title)" ); }})(), photoHeight: ( function () { try { return (obj.media$group.media$thumbnail[0].height); } catch (e) { return ( "(no title)" ); }})(), photoWidth: ( function () { try { return (obj.media$group.media$thumbnail[0].width); } catch (e) { return ( "(no title)" ); }})(), photoDate: ( function () { try { return (obj.published.$t); } catch (e) { return ( "(no title)" ); }})(), imagePath: ( function () { try { return (obj.media$group.media$thumbnail[0].url); } catch (e) { return ( "(no title)" ); }})(), title: ( function () { try { return (trimString(obj.title.$t,35)); } catch (e) { return ( "(no title)" ); }})() }); } console.log( "Successfully" ) } } doc.open( "GET" , "http://gdata.youtube.com/feeds/api/videos?q=" +rssModel.tags+ "&orderby=viewCount&alt=json&max-results=32" ); doc.send(); }function loadYouTube(){ var doc = new XMLHttpRequest(); doc.onreadystatechange = function () { if (doc.readyState == XMLHttpRequest.DONE) { var jsresp = JSON.parse(doc.responseText); var entries = jsresp.feed.entry; var len = entries.length rssModel.clear(); var vi=1; for ( var i = 0; i < len; i++) { var obj = entries[i]; rssModel.append( { number: i + 1, url: ( function () { try { return (obj.id.$t.replace( "http://gdata.youtube.com/feeds/api/videos/" , "" ));} catch (e) { return ( "(no title)" ); } } )(), videoRTSP: ( function () { try { return (obj.media$group.media$content[1].url); } catch (e) { return ( "(no title)" ); }})(), videoHTTP: ( function () { try { return (obj.media$group.media$content[0].url); } catch (e) { return ( "(no title)" ); }})(), tags: ( function () { try { return (obj.yt$statistics.viewCount); } catch (e) { return ( "(no title)" ); }})(), photoType: ( function () { try { return (obj.category[0].term); } catch (e) { return ( "(no title)" ); }})(), description: ( function () { try { return (obj.content.$t); } catch (e) { return ( "(no title)" ); }})(), photoAuthor: ( function () { try { return (trimString(obj.author[0].name.$t,35)); } catch (e) { return ( "(no title)" ); }})(), photoHeight: ( function () { try { return (obj.media$group.media$thumbnail[0].height); } catch (e) { return ( "(no title)" ); }})(), photoWidth: ( function () { try { return (obj.media$group.media$thumbnail[0].width); } catch (e) { return ( "(no title)" ); }})(), photoDate: ( function () { try { return (obj.published.$t); } catch (e) { return ( "(no title)" ); }})(), imagePath: ( function () { try { return (obj.media$group.media$thumbnail[0].url); } catch (e) { return ( "(no title)" ); }})(), title: ( function () { try { return (trimString(obj.title.$t,35)); } catch (e) { return ( "(no title)" ); }})() }); } console.log( "Successfully" ) } } doc.open( "GET" , "http://gdata.youtube.com/feeds/api/videos?q=" +rssModel.tags+ "&orderby=viewCount&alt=json&max-results=32" ); doc.send(); }function loadYouTube(){ var doc = new XMLHttpRequest(); doc.onreadystatechange = function () { if (doc.readyState == XMLHttpRequest.DONE) { var jsresp = JSON.parse(doc.responseText); var entries = jsresp.feed.entry; var len = entries.length rssModel.clear(); var vi=1; for ( var i = 0; i < len; i++) { var obj = entries[i]; rssModel.append( { number: i + 1, url: ( function () { try { return (obj.id.$t.replace( "http://gdata.youtube.com/feeds/api/videos/" , "" ));} catch (e) { return ( "(no title)" ); } } )(), videoRTSP: ( function () { try { return (obj.media$group.media$content[1].url); } catch (e) { return ( "(no title)" ); }})(), videoHTTP: ( function () { try { return (obj.media$group.media$content[0].url); } catch (e) { return ( "(no title)" ); }})(), tags: ( function () { try { return (obj.yt$statistics.viewCount); } catch (e) { return ( "(no title)" ); }})(), photoType: ( function () { try { return (obj.category[0].term); } catch (e) { return ( "(no title)" ); }})(), description: ( function () { try { return (obj.content.$t); } catch (e) { return ( "(no title)" ); }})(), photoAuthor: ( function () { try { return (trimString(obj.author[0].name.$t,35)); } catch (e) { return ( "(no title)" ); }})(), photoHeight: ( function () { try { return (obj.media$group.media$thumbnail[0].height); } catch (e) { return ( "(no title)" ); }})(), photoWidth: ( function () { try { return (obj.media$group.media$thumbnail[0].width); } catch (e) { return ( "(no title)" ); }})(), photoDate: ( function () { try { return (obj.published.$t); } catch (e) { return ( "(no title)" ); }})(), imagePath: ( function () { try { return (obj.media$group.media$thumbnail[0].url); } catch (e) { return ( "(no title)" ); }})(), title: ( function () { try { return (trimString(obj.title.$t,35)); } catch (e) { return ( "(no title)" ); }})() }); } console.log( "Successfully" ) } } doc.open( "GET" , "http://gdata.youtube.com/feeds/api/videos?q=" +rssModel.tags+ "&orderby=viewCount&alt=json&max-results=32" ); doc.send(); }function loadYouTube(){ var doc = new XMLHttpRequest(); doc.onreadystatechange = function () { if (doc.readyState == XMLHttpRequest.DONE) { var jsresp = JSON.parse(doc.responseText); var entries = jsresp.feed.entry; var len = entries.length rssModel.clear(); var vi=1; for ( var i = 0; i < len; i++) { var obj = entries[i]; rssModel.append( { number: i + 1, url: ( function () { try { return (obj.id.$t.replace( "http://gdata.youtube.com/feeds/api/videos/" , "" ));} catch (e) { return ( "(no title)" ); } } )(), videoRTSP: ( function () { try { return (obj.media$group.media$content[1].url); } catch (e) { return ( "(no title)" ); }})(), videoHTTP: ( function () { try { return (obj.media$group.media$content[0].url); } catch (e) { return ( "(no title)" ); }})(), tags: ( function () { try { return (obj.yt$statistics.viewCount); } catch (e) { return ( "(no title)" ); }})(), photoType: ( function () { try { return (obj.category[0].term); } catch (e) { return ( "(no title)" ); }})(), description: ( function () { try { return (obj.content.$t); } catch (e) { return ( "(no title)" ); }})(), photoAuthor: ( function () { try { return (trimString(obj.author[0].name.$t,35)); } catch (e) { return ( "(no title)" ); }})(), photoHeight: ( function () { try { return (obj.media$group.media$thumbnail[0].height); } catch (e) { return ( "(no title)" ); }})(), photoWidth: ( function () { try { return (obj.media$group.media$thumbnail[0].width); } catch (e) { return ( "(no title)" ); }})(), photoDate: ( function () { try { return (obj.published.$t); } catch (e) { return ( "(no title)" ); }})(), imagePath: ( function () { try { return (obj.media$group.media$thumbnail[0].url); } catch (e) { return ( "(no title)" ); }})(), title: ( function () { try { return (trimString(obj.title.$t,35)); } catch (e) { return ( "(no title)" ); }})() }); } console.log( "Successfully" ) } } doc.open( "GET" , "http://gdata.youtube.com/feeds/api/videos?q=" +rssModel.tags+ "&orderby=viewCount&alt=json&max-results=32" ); doc.send(); }function loadYouTube(){ var doc = new XMLHttpRequest(); doc.onreadystatechange = function () { if (doc.readyState == XMLHttpRequest.DONE) { var jsresp = JSON.parse(doc.responseText); var entries = jsresp.feed.entry; var len = entries.length rssModel.clear(); var vi=1; for ( var i = 0; i < len; i++) { var obj = entries[i]; rssModel.append( { number: i + 1, url: ( function () { try { return (obj.id.$t.replace( "http://gdata.youtube.com/feeds/api/videos/" , "" ));} catch (e) { return ( "(no title)" ); } } )(), videoRTSP: ( function () { try { return (obj.media$group.media$content[1].url); } catch (e) { return ( "(no title)" ); }})(), videoHTTP: ( function () { try { return (obj.media$group.media$content[0].url); } catch (e) { return ( "(no title)" ); }})(), tags: ( function () { try { return (obj.yt$statistics.viewCount); } catch (e) { return ( "(no title)" ); }})(), photoType: ( function () { try { return (obj.category[0].term); } catch (e) { return ( "(no title)" ); }})(), description: ( function () { try { return (obj.content.$t); } catch (e) { return ( "(no title)" ); }})(), photoAuthor: ( function () { try { return (trimString(obj.author[0].name.$t,35)); } catch (e) { return ( "(no title)" ); }})(), photoHeight: ( function () { try { return (obj.media$group.media$thumbnail[0].height); } catch (e) { return ( "(no title)" ); }})(), photoWidth: ( function () { try { return (obj.media$group.media$thumbnail[0].width); } catch (e) { return ( "(no title)" ); }})(), photoDate: ( function () { try { return (obj.published.$t); } catch (e) { return ( "(no title)" ); }})(), imagePath: ( function () { try { return (obj.media$group.media$thumbnail[0].url); } catch (e) { return ( "(no title)" ); }})(), title: ( function () { try { return (trimString(obj.title.$t,35)); } catch (e) { return ( "(no title)" ); }})() }); } console.log( "Successfully" ) } } doc.open( "GET" , "http://gdata.youtube.com/feeds/api/videos?q=" +rssModel.tags+ "&orderby=viewCount&alt=json&max-results=32" ); doc.send(); }function loadYouTube(){ var doc = new XMLHttpRequest(); doc.onreadystatechange = function () { if (doc.readyState == XMLHttpRequest.DONE) { var jsresp = JSON.parse(doc.responseText); var entries = jsresp.feed.entry; var len = entries.length rssModel.clear(); var vi=1; for ( var i = 0; i < len; i++) { var obj = entries[i]; rssModel.append( { number: i + 1, url: ( function () { try { return (obj.id.$t.replace( "http://gdata.youtube.com/feeds/api/videos/" , "" ));} catch (e) { return ( "(no title)" ); } } )(), videoRTSP: ( function () { try { return (obj.media$group.media$content[1].url); } catch (e) { return ( "(no title)" ); }})(), videoHTTP: ( function () { try { return (obj.media$group.media$content[0].url); } catch (e) { return ( "(no title)" ); }})(), tags: ( function () { try { return (obj.yt$statistics.viewCount); } catch (e) { return ( "(no title)" ); }})(), photoType: ( function () { try { return (obj.category[0].term); } catch (e) { return ( "(no title)" ); }})(), description: ( function () { try { return (obj.content.$t); } catch (e) { return ( "(no title)" ); }})(), photoAuthor: ( function () { try { return (trimString(obj.author[0].name.$t,35)); } catch (e) { return ( "(no title)" ); }})(), photoHeight: ( function () { try { return (obj.media$group.media$thumbnail[0].height); } catch (e) { return ( "(no title)" ); }})(), photoWidth: ( function () { try { return (obj.media$group.media$thumbnail[0].width); } catch (e) { return ( "(no title)" ); }})(), photoDate: ( function () { try { return (obj.published.$t); } catch (e) { return ( "(no title)" ); }})(), imagePath: ( function () { try { return (obj.media$group.media$thumbnail[0].url); } catch (e) { return ( "(no title)" ); }})(), title: ( function () { try { return (trimString(obj.title.$t,35)); } catch (e) { return ( "(no title)" ); }})() }); } console.log( "Successfully" ) } } doc.open( "GET" , "http://gdata.youtube.com/feeds/api/videos?q=" +rssModel.tags+ "&orderby=viewCount&alt=json&max-results=32" ); doc.send(); }function loadYouTube(){ var doc = new XMLHttpRequest(); doc.onreadystatechange = function () { if (doc.readyState == XMLHttpRequest.DONE) { var jsresp = JSON.parse(doc.responseText); var entries = jsresp.feed.entry; var len = entries.length rssModel.clear(); var vi=1; for ( var i = 0; i < len; i++) { var obj = entries[i]; rssModel.append( { number: i + 1, url: ( function () { try { return (obj.id.$t.replace( "http://gdata.youtube.com/feeds/api/videos/" , "" ));} catch (e) { return ( "(no title)" ); } } )(), videoRTSP: ( function () { try { return (obj.media$group.media$content[1].url); } catch (e) { return ( "(no title)" ); }})(), videoHTTP: ( function () { try { return (obj.media$group.media$content[0].url); } catch (e) { return ( "(no title)" ); }})(), tags: ( function () { try { return (obj.yt$statistics.viewCount); } catch (e) { return ( "(no title)" ); }})(), photoType: ( function () { try { return (obj.category[0].term); } catch (e) { return ( "(no title)" ); }})(), description: ( function () { try { return (obj.content.$t); } catch (e) { return ( "(no title)" ); }})(), photoAuthor: ( function () { try { return (trimString(obj.author[0].name.$t,35)); } catch (e) { return ( "(no title)" ); }})(), photoHeight: ( function () { try { return (obj.media$group.media$thumbnail[0].height); } catch (e) { return ( "(no title)" ); }})(), photoWidth: ( function () { try { return (obj.media$group.media$thumbnail[0].width); } catch (e) { return ( "(no title)" ); }})(), photoDate: ( function () { try { return (obj.published.$t); } catch (e) { return ( "(no title)" ); }})(), imagePath: ( function () { try { return (obj.media$group.media$thumbnail[0].url); } catch (e) { return ( "(no title)" ); }})(), title: ( function () { try { return (trimString(obj.title.$t,35)); } catch (e) { return ( "(no title)" ); }})() }); } console.log( "Successfully" ) } } doc.open( "GET" , "http://gdata.youtube.com/feeds/api/videos?q=" +rssModel.tags+ "&orderby=viewCount&alt=json&max-results=32" ); doc.send(); }function loadYouTube(){ var doc = new XMLHttpRequest(); doc.onreadystatechange = function () { if (doc.readyState == XMLHttpRequest.DONE) { var jsresp = JSON.parse(doc.responseText); var entries = jsresp.feed.entry; var len = entries.length rssModel.clear(); var vi=1; for ( var i = 0; i < len; i++) { var obj = entries[i]; rssModel.append( { number: i + 1, url: ( function () { try { return (obj.id.$t.replace( "http://gdata.youtube.com/feeds/api/videos/" , "" ));} catch (e) { return ( "(no title)" ); } } )(), videoRTSP: ( function () { try { return (obj.media$group.media$content[1].url); } catch (e) { return ( "(no title)" ); }})(), videoHTTP: ( function () { try { return (obj.media$group.media$content[0].url); } catch (e) { return ( "(no title)" ); }})(), tags: ( function () { try { return (obj.yt$statistics.viewCount); } catch (e) { return ( "(no title)" ); }})(), photoType: ( function () { try { return (obj.category[0].term); } catch (e) { return ( "(no title)" ); }})(), description: ( function () { try { return (obj.content.$t); } catch (e) { return ( "(no title)" ); }})(), photoAuthor: ( function () { try { return (trimString(obj.author[0].name.$t,35)); } catch (e) { return ( "(no title)" ); }})(), photoHeight: ( function () { try { return (obj.media$group.media$thumbnail[0].height); } catch (e) { return ( "(no title)" ); }})(), photoWidth: ( function () { try { return (obj.media$group.media$thumbnail[0].width); } catch (e) { return ( "(no title)" ); }})(), photoDate: ( function () { try { return (obj.published.$t); } catch (e) { return ( "(no title)" ); }})(), imagePath: ( function () { try { return (obj.media$group.media$thumbnail[0].url); } catch (e) { return ( "(no title)" ); }})(), title: ( function () { try { return (trimString(obj.title.$t,35)); } catch (e) { return ( "(no title)" ); }})() }); } console.log( "Successfully" ) } } doc.open( "GET" , "http://gdata.youtube.com/feeds/api/videos?q=" +rssModel.tags+ "&orderby=viewCount&alt=json&max-results=32" ); doc.send(); }function loadYouTube(){ var doc = new XMLHttpRequest(); doc.onreadystatechange = function () { if (doc.readyState == XMLHttpRequest.DONE) { var jsresp = JSON.parse(doc.responseText); var entries = jsresp.feed.entry; var len = entries.length rssModel.clear(); var vi=1; for ( var i = 0; i < len; i++) { var obj = entries[i]; rssModel.append( { number: i + 1, url: ( function () { try { return (obj.id.$t.replace( "http://gdata.youtube.com/feeds/api/videos/" , "" ));} catch (e) { return ( "(no title)" ); } } )(), videoRTSP: ( function () { try { return (obj.media$group.media$content[1].url); } catch (e) { return ( "(no title)" ); }})(), videoHTTP: ( function () { try { return (obj.media$group.media$content[0].url); } catch (e) { return ( "(no title)" ); }})(), tags: ( function () { try { return (obj.yt$statistics.viewCount); } catch (e) { return ( "(no title)" ); }})(), photoType: ( function () { try { return (obj.category[0].term); } catch (e) { return ( "(no title)" ); }})(), description: ( function () { try { return (obj.content.$t); } catch (e) { return ( "(no title)" ); }})(), photoAuthor: ( function () { try { return (trimString(obj.author[0].name.$t,35)); } catch (e) { return ( "(no title)" ); }})(), photoHeight: ( function () { try { return (obj.media$group.media$thumbnail[0].height); } catch (e) { return ( "(no title)" ); }})(), photoWidth: ( function () { try { return (obj.media$group.media$thumbnail[0].width); } catch (e) { return ( "(no title)" ); }})(), photoDate: ( function () { try { return (obj.published.$t); } catch (e) { return ( "(no title)" ); }})(), imagePath: ( function () { try { return (obj.media$group.media$thumbnail[0].url); } catch (e) { return ( "(no title)" ); }})(), title: ( function () { try { return (trimString(obj.title.$t,35)); } catch (e) { return ( "(no title)" ); }})() }); } console.log( "Successfully" ) } } doc.open( "GET" , "http://gdata.youtube.com/feeds/api/videos?q=" +rssModel.tags+ "&orderby=viewCount&alt=json&max-results=32" ); doc.send(); }function loadYouTube(){ var doc = new XMLHttpRequest(); doc.onreadystatechange = function () { if (doc.readyState == XMLHttpRequest.DONE) { var jsresp = JSON.parse(doc.responseText); var entries = jsresp.feed.entry; var len = entries.length rssModel.clear(); var vi=1; for ( var i = 0; i < len; i++) { var obj = entries[i]; rssModel.append( { number: i + 1, url: ( function () { try { return (obj.id.$t.replace( "http://gdata.youtube.com/feeds/api/videos/" , "" ));} catch (e) { return ( "(no title)" ); } } )(), videoRTSP: ( function () { try { return (obj.media$group.media$content[1].url); } catch (e) { return ( "(no title)" ); }})(), videoHTTP: ( function () { try { return (obj.media$group.media$content[0].url); } catch (e) { return ( "(no title)" ); }})(), tags: ( function () { try { return (obj.yt$statistics.viewCount); } catch (e) { return ( "(no title)" ); }})(), photoType: ( function () { try { return (obj.category[0].term); } catch (e) { return ( "(no title)" ); }})(), description: ( function () { try { return (obj.content.$t); } catch (e) { return ( "(no title)" ); }})(), photoAuthor: ( function () { try { return (trimString(obj.author[0].name.$t,35)); } catch (e) { return ( "(no title)" ); }})(), photoHeight: ( function () { try { return (obj.media$group.media$thumbnail[0].height); } catch (e) { return ( "(no title)" ); }})(), photoWidth: ( function () { try { return (obj.media$group.media$thumbnail[0].width); } catch (e) { return ( "(no title)" ); }})(), photoDate: ( function () { try { return (obj.published.$t); } catch (e) { return ( "(no title)" ); }})(), imagePath: ( function () { try { return (obj.media$group.media$thumbnail[0].url); } catch (e) { return ( "(no title)" ); }})(), title: ( function () { try { return (trimString(obj.title.$t,35)); } catch (e) { return ( "(no title)" ); }})() }); } console.log( "Successfully" ) } } doc.open( "GET" , "http://gdata.youtube.com/feeds/api/videos?q=" +rssModel.tags+ "&orderby=viewCount&alt=json&max-results=32" ); doc.send(); }function loadYouTube(){ var doc = new XMLHttpRequest(); doc.onreadystatechange = function () { if (doc.readyState == XMLHttpRequest.DONE) { var jsresp = JSON.parse(doc.responseText); var entries = jsresp.feed.entry; var len = entries.length rssModel.clear(); var vi=1; for ( var i = 0; i < len; i++) { var obj = entries[i]; rssModel.append( { number: i + 1, url: ( function () { try { return (obj.id.$t.replace( "http://gdata.youtube.com/feeds/api/videos/" , "" ));} catch (e) { return ( "(no title)" ); } } )(), videoRTSP: ( function () { try { return (obj.media$group.media$content[1].url); } catch (e) { return ( "(no title)" ); }})(), videoHTTP: ( function () { try { return (obj.media$group.media$content[0].url); } catch (e) { return ( "(no title)" ); }})(), tags: ( function () { try { return (obj.yt$statistics.viewCount); } catch (e) { return ( "(no title)" ); }})(), photoType: ( function () { try { return (obj.category[0].term); } catch (e) { return ( "(no title)" ); }})(), description: ( function () { try { return (obj.content.$t); } catch (e) { return ( "(no title)" ); }})(), photoAuthor: ( function () { try { return (trimString(obj.author[0].name.$t,35)); } catch (e) { return ( "(no title)" ); }})(), photoHeight: ( function () { try { return (obj.media$group.media$thumbnail[0].height); } catch (e) { return ( "(no title)" ); }})(), photoWidth: ( function () { try { return (obj.media$group.media$thumbnail[0].width); } catch (e) { return ( "(no title)" ); }})(), photoDate: ( function () { try { return (obj.published.$t); } catch (e) { return ( "(no title)" ); }})(), imagePath: ( function () { try { return (obj.media$group.media$thumbnail[0].url); } catch (e) { return ( "(no title)" ); }})(), title: ( function () { try { return (trimString(obj.title.$t,35)); } catch (e) { return ( "(no title)" ); }})() }); } console.log( "Successfully" ) } } doc.open( "GET" , "http://gdata.youtube.com/feeds/api/videos?q=" +rssModel.tags+ "&orderby=viewCount&alt=json&max-results=32" ); doc.send(); }function loadYouTube(){ var doc = new XMLHttpRequest(); doc.onreadystatechange = function () { if (doc.readyState == XMLHttpRequest.DONE) { var jsresp = JSON.parse(doc.responseText); var entries = jsresp.feed.entry; var len = entries.length rssModel.clear(); var vi=1; for ( var i = 0; i < len; i++) { var obj = entries[i]; rssModel.append( { number: i + 1, url: ( function () { try { return (obj.id.$t.replace( "http://gdata.youtube.com/feeds/api/videos/" , "" ));} catch (e) { return ( "(no title)" ); } } )(), videoRTSP: ( function () { try { return (obj.media$group.media$content[1].url); } catch (e) { return ( "(no title)" ); }})(), videoHTTP: ( function () { try { return (obj.media$group.media$content[0].url); } catch (e) { return ( "(no title)" ); }})(), tags: ( function () { try { return (obj.yt$statistics.viewCount); } catch (e) { return ( "(no title)" ); }})(), photoType: ( function () { try { return (obj.category[0].term); } catch (e) { return ( "(no title)" ); }})(), description: ( function () { try { return (obj.content.$t); } catch (e) { return ( "(no title)" ); }})(), photoAuthor: ( function () { try { return (trimString(obj.author[0].name.$t,35)); } catch (e) { return ( "(no title)" ); }})(), photoHeight: ( function () { try { return (obj.media$group.media$thumbnail[0].height); } catch (e) { return ( "(no title)" ); }})(), photoWidth: ( function () { try { return (obj.media$group.media$thumbnail[0].width); } catch (e) { return ( "(no title)" ); }})(), photoDate: ( function () { try { return (obj.published.$t); } catch (e) { return ( "(no title)" ); }})(), imagePath: ( function () { try { return (obj.media$group.media$thumbnail[0].url); } catch (e) { return ( "(no title)" ); }})(), title: ( function () { try { return (trimString(obj.title.$t,35)); } catch (e) { return ( "(no title)" ); }})() }); } console.log( "Successfully" ) } } doc.open( "GET" , "http://gdata.youtube.com/feeds/api/videos?q=" +rssModel.tags+ "&orderby=viewCount&alt=json&max-results=32" ); doc.send(); }function loadYouTube(){ var doc = new XMLHttpRequest(); doc.onreadystatechange = function () { if (doc.readyState == XMLHttpRequest.DONE) { var jsresp = JSON.parse(doc.responseText); var entries = jsresp.feed.entry; var len = entries.length rssModel.clear(); var vi=1; for ( var i = 0; i < len; i++) { var obj = entries[i]; rssModel.append( { number: i + 1, url: ( function () { try { return (obj.id.$t.replace( "http://gdata.youtube.com/feeds/api/videos/" , "" ));} catch (e) { return ( "(no title)" ); } } )(), videoRTSP: ( function () { try { return (obj.media$group.media$content[1].url); } catch (e) { return ( "(no title)" ); }})(), videoHTTP: ( function () { try { return (obj.media$group.media$content[0].url); } catch (e) { return ( "(no title)" ); }})(), tags: ( function () { try { return (obj.yt$statistics.viewCount); } catch (e) { return ( "(no title)" ); }})(), photoType: ( function () { try { return (obj.category[0].term); } catch (e) { return ( "(no title)" ); }})(), description: ( function () { try { return (obj.content.$t); } catch (e) { return ( "(no title)" ); }})(), photoAuthor: ( function () { try { return (trimString(obj.author[0].name.$t,35)); } catch (e) { return ( "(no title)" ); }})(), photoHeight: ( function () { try { return (obj.media$group.media$thumbnail[0].height); } catch (e) { return ( "(no title)" ); }})(), photoWidth: ( function () { try { return (obj.media$group.media$thumbnail[0].width); } catch (e) { return ( "(no title)" ); }})(), photoDate: ( function () { try { return (obj.published.$t); } catch (e) { return ( "(no title)" ); }})(), imagePath: ( function () { try { return (obj.media$group.media$thumbnail[0].url); } catch (e) { return ( "(no title)" ); }})(), title: ( function () { try { return (trimString(obj.title.$t,35)); } catch (e) { return ( "(no title)" ); }})() }); } console.log( "Successfully" ) } } doc.open( "GET" , "http://gdata.youtube.com/feeds/api/videos?q=" +rssModel.tags+ "&orderby=viewCount&alt=json&max-results=32" ); doc.send(); }function loadYouTube(){ var doc = new XMLHttpRequest(); doc.onreadystatechange = function () { if (doc.readyState == XMLHttpRequest.DONE) { var jsresp = JSON.parse(doc.responseText); var entries = jsresp.feed.entry; var len = entries.length rssModel.clear(); var vi=1; for ( var i = 0; i < len; i++) { var obj = entries[i]; rssModel.append( { number: i + 1, url: ( function () { try { return (obj.id.$t.replace( "http://gdata.youtube.com/feeds/api/videos/" , "" ));} catch (e) { return ( "(no title)" ); } } )(), videoRTSP: ( function () { try { return (obj.media$group.media$content[1].url); } catch (e) { return ( "(no title)" ); }})(), videoHTTP: ( function () { try { return (obj.media$group.media$content[0].url); } catch (e) { return ( "(no title)" ); }})(), tags: ( function () { try { return (obj.yt$statistics.viewCount); } catch (e) { return ( "(no title)" ); }})(), photoType: ( function () { try { return (obj.category[0].term); } catch (e) { return ( "(no title)" ); }})(), description: ( function () { try { return (obj.content.$t); } catch (e) { return ( "(no title)" ); }})(), photoAuthor: ( function () { try { return (trimString(obj.author[0].name.$t,35)); } catch (e) { return ( "(no title)" ); }})(), photoHeight: ( function () { try { return (obj.media$group.media$thumbnail[0].height); } catch (e) { return ( "(no title)" ); }})(), photoWidth: ( function () { try { return (obj.media$group.media$thumbnail[0].width); } catch (e) { return ( "(no title)" ); }})(), photoDate: ( function () { try { return (obj.published.$t); } catch (e) { return ( "(no title)" ); }})(), imagePath: ( function () { try { return (obj.media$group.media$thumbnail[0].url); } catch (e) { return ( "(no title)" ); }})(), title: ( function () { try { return (trimString(obj.title.$t,35)); } catch (e) { return ( "(no title)" ); }})() }); } console.log( "Successfully" ) } } doc.open( "GET" , "http://gdata.youtube.com/feeds/api/videos?q=" +rssModel.tags+ "&orderby=viewCount&alt=json&max-results=32" ); doc.send(); }function loadYouTube(){ var doc = new XMLHttpRequest(); doc.onreadystatechange = function () { if (doc.readyState == XMLHttpRequest.DONE) { var jsresp = JSON.parse(doc.responseText); var entries = jsresp.feed.entry; var len = entries.length rssModel.clear(); var vi=1; for ( var i = 0; i < len; i++) { var obj = entries[i]; rssModel.append( { number: i + 1, url: ( function () { try { return (obj.id.$t.replace( "http://gdata.youtube.com/feeds/api/videos/" , "" ));} catch (e) { return ( "(no title)" ); } } )(), videoRTSP: ( function () { try { return (obj.media$group.media$content[1].url); } catch (e) { return ( "(no title)" ); }})(), videoHTTP: ( function () { try { return (obj.media$group.media$content[0].url); } catch (e) { return ( "(no title)" ); }})(), tags: ( function () { try { return (obj.yt$statistics.viewCount); } catch (e) { return ( "(no title)" ); }})(), photoType: ( function () { try { return (obj.category[0].term); } catch (e) { return ( "(no title)" ); }})(), description: ( function () { try { return (obj.content.$t); } catch (e) { return ( "(no title)" ); }})(), photoAuthor: ( function () { try { return (trimString(obj.author[0].name.$t,35)); } catch (e) { return ( "(no title)" ); }})(), photoHeight: ( function () { try { return (obj.media$group.media$thumbnail[0].height); } catch (e) { return ( "(no title)" ); }})(), photoWidth: ( function () { try { return (obj.media$group.media$thumbnail[0].width); } catch (e) { return ( "(no title)" ); }})(), photoDate: ( function () { try { return (obj.published.$t); } catch (e) { return ( "(no title)" ); }})(), imagePath: ( function () { try { return (obj.media$group.media$thumbnail[0].url); } catch (e) { return ( "(no title)" ); }})(), title: ( function () { try { return (trimString(obj.title.$t,35)); } catch (e) { return ( "(no title)" ); }})() }); } console.log( "Successfully" ) } } doc.open( "GET" , "http://gdata.youtube.com/feeds/api/videos?q=" +rssModel.tags+ "&orderby=viewCount&alt=json&max-results=32" ); doc.send(); }function loadYouTube(){ var doc = new XMLHttpRequest(); doc.onreadystatechange = function () { if (doc.readyState == XMLHttpRequest.DONE) { var jsresp = JSON.parse(doc.responseText); var entries = jsresp.feed.entry; var len = entries.length rssModel.clear(); var vi=1; for ( var i = 0; i < len; i++) { var obj = entries[i]; rssModel.append( { number: i + 1, url: ( function () { try { return (obj.id.$t.replace( "http://gdata.youtube.com/feeds/api/videos/" , "" ));} catch (e) { return ( "(no title)" ); } } )(), videoRTSP: ( function () { try { return (obj.media$group.media$content[1].url); } catch (e) { return ( "(no title)" ); }})(), videoHTTP: ( function () { try { return (obj.media$group.media$content[0].url); } catch (e) { return ( "(no title)" ); }})(), tags: ( function () { try { return (obj.yt$statistics.viewCount); } catch (e) { return ( "(no title)" ); }})(), photoType: ( function () { try { return (obj.category[0].term); } catch (e) { return ( "(no title)" ); }})(), description: ( function () { try { return (obj.content.$t); } catch (e) { return ( "(no title)" ); }})(), photoAuthor: ( function () { try { return (trimString(obj.author[0].name.$t,35)); } catch (e) { return ( "(no title)" ); }})(), photoHeight: ( function () { try { return (obj.media$group.media$thumbnail[0].height); } catch (e) { return ( "(no title)" ); }})(), photoWidth: ( function () { try { return (obj.media$group.media$thumbnail[0].width); } catch (e) { return ( "(no title)" ); }})(), photoDate: ( function () { try { return (obj.published.$t); } catch (e) { return ( "(no title)" ); }})(), imagePath: ( function () { try { return (obj.media$group.media$thumbnail[0].url); } catch (e) { return ( "(no title)" ); }})(), title: ( function () { try { return (trimString(obj.title.$t,35)); } catch (e) { return ( "(no title)" ); }})() }); } console.log( "Successfully" ) } } doc.open( "GET" , "http://gdata.youtube.com/feeds/api/videos?q=" +rssModel.tags+ "&orderby=viewCount&alt=json&max-results=32" ); doc.send(); }function loadYouTube(){ var doc = new XMLHttpRequest(); doc.onreadystatechange = function () { if (doc.readyState == XMLHttpRequest.DONE) { var jsresp = JSON.parse(doc.responseText); var entries = jsresp.feed.entry; var len = entries.length rssModel.clear(); var vi=1; for ( var i = 0; i < len; i++) { var obj = entries[i]; rssModel.append( { number: i + 1, url: ( function () { try { return (obj.id.$t.replace( "http://gdata.youtube.com/feeds/api/videos/" , "" ));} catch (e) { return ( "(no title)" ); } } )(), videoRTSP: ( function () { try { return (obj.media$group.media$content[1].url); } catch (e) { return ( "(no title)" ); }})(), videoHTTP: ( function () { try { return (obj.media$group.media$content[0].url); } catch (e) { return ( "(no title)" ); }})(), tags: ( function () { try { return (obj.yt$statistics.viewCount); } catch (e) { return ( "(no title)" ); }})(), photoType: ( function () { try { return (obj.category[0].term); } catch (e) { return ( "(no title)" ); }})(), description: ( function () { try { return (obj.content.$t); } catch (e) { return ( "(no title)" ); }})(), photoAuthor: ( function () { try { return (trimString(obj.author[0].name.$t,35)); } catch (e) { return ( "(no title)" ); }})(), photoHeight: ( function () { try { return (obj.media$group.media$thumbnail[0].height); } catch (e) { return ( "(no title)" ); }})(), photoWidth: ( function () { try { return (obj.media$group.media$thumbnail[0].width); } catch (e) { return ( "(no title)" ); }})(), photoDate: ( function () { try { return (obj.published.$t); } catch (e) { return ( "(no title)" ); }})(), imagePath: ( function () { try { return (obj.media$group.media$thumbnail[0].url); } catch (e) { return ( "(no title)" ); }})(), title: ( function () { try { return (trimString(obj.title.$t,35)); } catch (e) { return ( "(no title)" ); }})() }); } console.log( "Successfully" ) } } doc.open( "GET" , "http://gdata.youtube.com/feeds/api/videos?q=" +rssModel.tags+ "&orderby=viewCount&alt=json&max-results=32" ); doc.send(); }function loadYouTube(){ var doc = new XMLHttpRequest(); doc.onreadystatechange = function () { if (doc.readyState == XMLHttpRequest.DONE) { var jsresp = JSON.parse(doc.responseText); var entries = jsresp.feed.entry; var len = entries.length rssModel.clear(); var vi=1; for ( var i = 0; i < len; i++) { var obj = entries[i]; rssModel.append( { number: i + 1, url: ( function () { try { return (obj.id.$t.replace( "http://gdata.youtube.com/feeds/api/videos/" , "" ));} catch (e) { return ( "(no title)" ); } } )(), videoRTSP: ( function () { try { return (obj.media$group.media$content[1].url); } catch (e) { return ( "(no title)" ); }})(), videoHTTP: ( function () { try { return (obj.media$group.media$content[0].url); } catch (e) { return ( "(no title)" ); }})(), tags: ( function () { try { return (obj.yt$statistics.viewCount); } catch (e) { return ( "(no title)" ); }})(), photoType: ( function () { try { return (obj.category[0].term); } catch (e) { return ( "(no title)" ); }})(), description: ( function () { try { return (obj.content.$t); } catch (e) { return ( "(no title)" ); }})(), photoAuthor: ( function () { try { return (trimString(obj.author[0].name.$t,35)); } catch (e) { return ( "(no title)" ); }})(), photoHeight: ( function () { try { return (obj.media$group.media$thumbnail[0].height); } catch (e) { return ( "(no title)" ); }})(), photoWidth: ( function () { try { return (obj.media$group.media$thumbnail[0].width); } catch (e) { return ( "(no title)" ); }})(), photoDate: ( function () { try { return (obj.published.$t); } catch (e) { return ( "(no title)" ); }})(), imagePath: ( function () { try { return (obj.media$group.media$thumbnail[0].url); } catch (e) { return ( "(no title)" ); }})(), title: ( function () { try { return (trimString(obj.title.$t,35)); } catch (e) { return ( "(no title)" ); }})() }); } console.log( "Successfully" ) } } doc.open( "GET" , "http://gdata.youtube.com/feeds/api/videos?q=" +rssModel.tags+ "&orderby=viewCount&alt=json&max-results=32" ); doc.send(); }function loadYouTube(){ var doc = new XMLHttpRequest(); doc.onreadystatechange = function () { if (doc.readyState == XMLHttpRequest.DONE) { var jsresp = JSON.parse(doc.responseText); var entries = jsresp.feed.entry; var len = entries.length rssModel.clear(); var vi=1; for ( var i = 0; i < len; i++) { var obj = entries[i]; rssModel.append( { number: i + 1, url: ( function () { try { return (obj.id.$t.replace( "http://gdata.youtube.com/feeds/api/videos/" , "" ));} catch (e) { return ( "(no title)" ); } } )(), videoRTSP: ( function () { try { return (obj.media$group.media$content[1].url); } catch (e) { return ( "(no title)" ); }})(), videoHTTP: ( function () { try { return (obj.media$group.media$content[0].url); } catch (e) { return ( "(no title)" ); }})(), tags: ( function () { try { return (obj.yt$statistics.viewCount); } catch (e) { return ( "(no title)" ); }})(), photoType: ( function () { try { return (obj.category[0].term); } catch (e) { return ( "(no title)" ); }})(), description: ( function () { try { return (obj.content.$t); } catch (e) { return ( "(no title)" ); }})(), photoAuthor: ( function () { try { return (trimString(obj.author[0].name.$t,35)); } catch (e) { return ( "(no title)" ); }})(), photoHeight: ( function () { try { return (obj.media$group.media$thumbnail[0].height); } catch (e) { return ( "(no title)" ); }})(), photoWidth: ( function () { try { return (obj.media$group.media$thumbnail[0].width); } catch (e) { return ( "(no title)" ); }})(), photoDate: ( function () { try { return (obj.published.$t); } catch (e) { return ( "(no title)" ); }})(), imagePath: ( function () { try { return (obj.media$group.media$thumbnail[0].url); } catch (e) { return ( "(no title)" ); }})(), title: ( function () { try { return (trimString(obj.title.$t,35)); } catch (e) { return ( "(no title)" ); }})() }); } console.log( "Successfully" ) } } doc.open( "GET" , "http://gdata.youtube.com/feeds/api/videos?q=" +rssModel.tags+ "&orderby=viewCount&alt=json&max-results=32" ); doc.send(); }function loadYouTube(){ var doc = new XMLHttpRequest(); doc.onreadystatechange = function () { if (doc.readyState == XMLHttpRequest.DONE) { var jsresp = JSON.parse(doc.responseText); var entries = jsresp.feed.entry; var len = entries.length rssModel.clear(); var vi=1; for ( var i = 0; i < len; i++) { var obj = entries[i]; rssModel.append( { number: i + 1, url: ( function () { try { return (obj.id.$t.replace( "http://gdata.youtube.com/feeds/api/videos/" , "" ));} catch (e) { return ( "(no title)" ); } } )(), videoRTSP: ( function () { try { return (obj.media$group.media$content[1].url); } catch (e) { return ( "(no title)" ); }})(), videoHTTP: ( function () { try { return (obj.media$group.media$content[0].url); } catch (e) { return ( "(no title)" ); }})(), tags: ( function () { try { return (obj.yt$statistics.viewCount); } catch (e) { return ( "(no title)" ); }})(), photoType: ( function () { try { return (obj.category[0].term); } catch (e) { return ( "(no title)" ); }})(), description: ( function () { try { return (obj.content.$t); } catch (e) { return ( "(no title)" ); }})(), photoAuthor: ( function () { try { return (trimString(obj.author[0].name.$t,35)); } catch (e) { return ( "(no title)" ); }})(), photoHeight: ( function () { try { return (obj.media$group.media$thumbnail[0].height); } catch (e) { return ( "(no title)" ); }})(), photoWidth: ( function () { try { return (obj.media$group.media$thumbnail[0].width); } catch (e) { return ( "(no title)" ); }})(), photoDate: ( function () { try { return (obj.published.$t); } catch (e) { return ( "(no title)" ); }})(), imagePath: ( function () { try { return (obj.media$group.media$thumbnail[0].url); } catch (e) { return ( "(no title)" ); }})(), title: ( function () { try { return (trimString(obj.title.$t,35)); } catch (e) { return ( "(no title)" ); }})() }); } console.log( "Successfully" ) } } doc.open( "GET" , "http://gdata.youtube.com/feeds/api/videos?q=" +rssModel.tags+ "&orderby=viewCount&alt=json&max-results=32" ); doc.send(); }function loadYouTube(){ var doc = new XMLHttpRequest(); doc.onreadystatechange = function () { if (doc.readyState == XMLHttpRequest.DONE) { var jsresp = JSON.parse(doc.responseText); var entries = jsresp.feed.entry; var len = entries.length rssModel.clear(); var vi=1; for ( var i = 0; i < len; i++) { var obj = entries[i]; rssModel.append( { number: i + 1, url: ( function () { try { return (obj.id.$t.replace( "http://gdata.youtube.com/feeds/api/videos/" , "" ));} catch (e) { return ( "(no title)" ); } } )(), videoRTSP: ( function () { try { return (obj.media$group.media$content[1].url); } catch (e) { return ( "(no title)" ); }})(), videoHTTP: ( function () { try { return (obj.media$group.media$content[0].url); } catch (e) { return ( "(no title)" ); }})(), tags: ( function () { try { return (obj.yt$statistics.viewCount); } catch (e) { return ( "(no title)" ); }})(), photoType: ( function () { try { return (obj.category[0].term); } catch (e) { return ( "(no title)" ); }})(), description: ( function () { try { return (obj.content.$t); } catch (e) { return ( "(no title)" ); }})(), photoAuthor: ( function () { try { return (trimString(obj.author[0].name.$t,35)); } catch (e) { return ( "(no title)" ); }})(), photoHeight: ( function () { try { return (obj.media$group.media$thumbnail[0].height); } catch (e) { return ( "(no title)" ); }})(), photoWidth: ( function () { try { return (obj.media$group.media$thumbnail[0].width); } catch (e) { return ( "(no title)" ); }})(), photoDate: ( function () { try { return (obj.published.$t); } catch (e) { return ( "(no title)" ); }})(), imagePath: ( function () { try { return (obj.media$group.media$thumbnail[0].url); } catch (e) { return ( "(no title)" ); }})(), title: ( function () { try { return (trimString(obj.title.$t,35)); } catch (e) { return ( "(no title)" ); }})() }); } console.log( "Successfully" ) } } doc.open( "GET" , "http://gdata.youtube.com/feeds/api/videos?q=" +rssModel.tags+ "&orderby=viewCount&alt=json&max-results=32" ); doc.send(); }function loadYouTube(){ var doc = new XMLHttpRequest(); doc.onreadystatechange = function () { if (doc.readyState == XMLHttpRequest.DONE) { var jsresp = JSON.parse(doc.responseText); var entries = jsresp.feed.entry; var len = entries.length rssModel.clear(); var vi=1; for ( var i = 0; i < len; i++) { var obj = entries[i]; rssModel.append( { number: i + 1, url: ( function () { try { return (obj.id.$t.replace( "http://gdata.youtube.com/feeds/api/videos/" , "" ));} catch (e) { return ( "(no title)" ); } } )(), videoRTSP: ( function () { try { return (obj.media$group.media$content[1].url); } catch (e) { return ( "(no title)" ); }})(), videoHTTP: ( function () { try { return (obj.media$group.media$content[0].url); } catch (e) { return ( "(no title)" ); }})(), tags: ( function () { try { return (obj.yt$statistics.viewCount); } catch (e) { return ( "(no title)" ); }})(), photoType: ( function () { try { return (obj.category[0].term); } catch (e) { return ( "(no title)" ); }})(), description: ( function () { try { return (obj.content.$t); } catch (e) { return ( "(no title)" ); }})(), photoAuthor: ( function () { try { return (trimString(obj.author[0].name.$t,35)); } catch (e) { return ( "(no title)" ); }})(), photoHeight: ( function () { try { return (obj.media$group.media$thumbnail[0].height); } catch (e) { return ( "(no title)" ); }})(), photoWidth: ( function () { try { return (obj.media$group.media$thumbnail[0].width); } catch (e) { return ( "(no title)" ); }})(), photoDate: ( function () { try { return (obj.published.$t); } catch (e) { return ( "(no title)" ); }})(), imagePath: ( function () { try { return (obj.media$group.media$thumbnail[0].url); } catch (e) { return ( "(no title)" ); }})(), title: ( function () { try { return (trimString(obj.title.$t,35)); } catch (e) { return ( "(no title)" ); }})() }); } console.log( "Successfully" ) } } doc.open( "GET" , "http://gdata.youtube.com/feeds/api/videos?q=" +rssModel.tags+ "&orderby=viewCount&alt=json&max-results=32" ); doc.send(); }function loadYouTube(){ var doc = new XMLHttpRequest(); doc.onreadystatechange = function () { if (doc.readyState == XMLHttpRequest.DONE) { var jsresp = JSON.parse(doc.responseText); var entries = jsresp.feed.entry; var len = entries.length rssModel.clear(); var vi=1; for ( var i = 0; i < len; i++) { var obj = entries[i]; rssModel.append( { number: i + 1, url: ( function () { try { return (obj.id.$t.replace( "http://gdata.youtube.com/feeds/api/videos/" , "" ));} catch (e) { return ( "(no title)" ); } } )(), videoRTSP: ( function () { try { return (obj.media$group.media$content[1].url); } catch (e) { return ( "(no title)" ); }})(), videoHTTP: ( function () { try { return (obj.media$group.media$content[0].url); } catch (e) { return ( "(no title)" ); }})(), tags: ( function () { try { return (obj.yt$statistics.viewCount); } catch (e) { return ( "(no title)" ); }})(), photoType: ( function () { try { return (obj.category[0].term); } catch (e) { return ( "(no title)" ); }})(), description: ( function () { try { return (obj.content.$t); } catch (e) { return ( "(no title)" ); }})(), photoAuthor: ( function () { try { return (trimString(obj.author[0].name.$t,35)); } catch (e) { return ( "(no title)" ); }})(), photoHeight: ( function () { try { return (obj.media$group.media$thumbnail[0].height); } catch (e) { return ( "(no title)" ); }})(), photoWidth: ( function () { try { return (obj.media$group.media$thumbnail[0].width); } catch (e) { return ( "(no title)" ); }})(), photoDate: ( function () { try { return (obj.published.$t); } catch (e) { return ( "(no title)" ); }})(), imagePath: ( function () { try { return (obj.media$group.media$thumbnail[0].url); } catch (e) { return ( "(no title)" ); }})(), title: ( function () { try { return (trimString(obj.title.$t,35)); } catch (e) { return ( "(no title)" ); }})() }); } console.log( "Successfully" ) } } doc.open( "GET" , "http://gdata.youtube.com/feeds/api/videos?q=" +rssModel.tags+ "&orderby=viewCount&alt=json&max-results=32" ); doc.send(); }function loadYouTube(){ var doc = new XMLHttpRequest(); doc.onreadystatechange = function () { if (doc.readyState == XMLHttpRequest.DONE) { var jsresp = JSON.parse(doc.responseText); var entries = jsresp.feed.entry; var len = entries.length rssModel.clear(); var vi=1; for ( var i = 0; i < len; i++) { var obj = entries[i]; rssModel.append( { number: i + 1, url: ( function () { try { return (obj.id.$t.replace( "http://gdata.youtube.com/feeds/api/videos/" , "" ));} catch (e) { return ( "(no title)" ); } } )(), videoRTSP: ( function () { try { return (obj.media$group.media$content[1].url); } catch (e) { return ( "(no title)" ); }})(), videoHTTP: ( function () { try { return (obj.media$group.media$content[0].url); } catch (e) { return ( "(no title)" ); }})(), tags: ( function () { try { return (obj.yt$statistics.viewCount); } catch (e) { return ( "(no title)" ); }})(), photoType: ( function () { try { return (obj.category[0].term); } catch (e) { return ( "(no title)" ); }})(), description: ( function () { try { return (obj.content.$t); } catch (e) { return ( "(no title)" ); }})(), photoAuthor: ( function () { try { return (trimString(obj.author[0].name.$t,35)); } catch (e) { return ( "(no title)" ); }})(), photoHeight: ( function () { try { return (obj.media$group.media$thumbnail[0].height); } catch (e) { return ( "(no title)" ); }})(), photoWidth: ( function () { try { return (obj.media$group.media$thumbnail[0].width); } catch (e) { return ( "(no title)" ); }})(), photoDate: ( function () { try { return (obj.published.$t); } catch (e) { return ( "(no title)" ); }})(), imagePath: ( function () { try { return (obj.media$group.media$thumbnail[0].url); } catch (e) { return ( "(no title)" ); }})(), title: ( function () { try { return (trimString(obj.title.$t,35)); } catch (e) { return ( "(no title)" ); }})() }); } console.log( "Successfully" ) } } doc.open( "GET" , "http://gdata.youtube.com/feeds/api/videos?q=" +rssModel.tags+ "&orderby=viewCount&alt=json&max-results=32" ); doc.send(); }function loadYouTube(){ var doc = new XMLHttpRequest(); doc.onreadystatechange = function () { if (doc.readyState == XMLHttpRequest.DONE) { var jsresp = JSON.parse(doc.responseText); var entries = jsresp.feed.entry; var len = entries.length rssModel.clear(); var vi=1; for ( var i = 0; i < len; i++) { var obj = entries[i]; rssModel.append( { number: i + 1, url: ( function () { try { return (obj.id.$t.replace( "http://gdata.youtube.com/feeds/api/videos/" , "" ));} catch (e) { return ( "(no title)" ); } } )(), videoRTSP: ( function () { try { return (obj.media$group.media$content[1].url); } catch (e) { return ( "(no title)" ); }})(), videoHTTP: ( function () { try { return (obj.media$group.media$content[0].url); } catch (e) { return ( "(no title)" ); }})(), tags: ( function () { try { return (obj.yt$statistics.viewCount); } catch (e) { return ( "(no title)" ); }})(), photoType: ( function () { try { return (obj.category[0].term); } catch (e) { return ( "(no title)" ); }})(), description: ( function () { try { return (obj.content.$t); } catch (e) { return ( "(no title)" ); }})(), photoAuthor: ( function () { try { return (trimString(obj.author[0].name.$t,35)); } catch (e) { return ( "(no title)" ); }})(), photoHeight: ( function () { try { return (obj.media$group.media$thumbnail[0].height); } catch (e) { return ( "(no title)" ); }})(), photoWidth: ( function () { try { return (obj.media$group.media$thumbnail[0].width); } catch (e) { return ( "(no title)" ); }})(), photoDate: ( function () { try { return (obj.published.$t); } catch (e) { return ( "(no title)" ); }})(), imagePath: ( function () { try { return (obj.media$group.media$thumbnail[0].url); } catch (e) { return ( "(no title)" ); }})(), title: ( function () { try { return (trimString(obj.title.$t,35)); } catch (e) { return ( "(no title)" ); }})() }); } console.log( "Successfully" ) } } doc.open( "GET" , "http://gdata.youtube.com/feeds/api/videos?q=" +rssModel.tags+ "&orderby=viewCount&alt=json&max-results=32" ); doc.send(); }function loadYouTube(){ var doc = new XMLHttpRequest(); doc.onreadystatechange = function () { if (doc.readyState == XMLHttpRequest.DONE) { var jsresp = JSON.parse(doc.responseText); var entries = jsresp.feed.entry; var len = entries.length rssModel.clear(); var vi=1; for ( var i = 0; i < len; i++) { var obj = entries[i]; rssModel.append( { number: i + 1, url: ( function () { try { return (obj.id.$t.replace( "http://gdata.youtube.com/feeds/api/videos/" , "" ));} catch (e) { return ( "(no title)" ); } } )(), videoRTSP: ( function () { try { return (obj.media$group.media$content[1].url); } catch (e) { return ( "(no title)" ); }})(), videoHTTP: ( function () { try { return (obj.media$group.media$content[0].url); } catch (e) { return ( "(no title)" ); }})(), tags: ( function () { try { return (obj.yt$statistics.viewCount); } catch (e) { return ( "(no title)" ); }})(), photoType: ( function () { try { return (obj.category[0].term); } catch (e) { return ( "(no title)" ); }})(), description: ( function () { try { return (obj.content.$t); } catch (e) { return ( "(no title)" ); }})(), photoAuthor: ( function () { try { return (trimString(obj.author[0].name.$t,35)); } catch (e) { return ( "(no title)" ); }})(), photoHeight: ( function () { try { return (obj.media$group.media$thumbnail[0].height); } catch (e) { return ( "(no title)" ); }})(), photoWidth: ( function () { try { return (obj.media$group.media$thumbnail[0].width); } catch (e) { return ( "(no title)" ); }})(), photoDate: ( function () { try { return (obj.published.$t); } catch (e) { return ( "(no title)" ); }})(), imagePath: ( function () { try { return (obj.media$group.media$thumbnail[0].url); } catch (e) { return ( "(no title)" ); }})(), title: ( function () { try { return (trimString(obj.title.$t,35)); } catch (e) { return ( "(no title)" ); }})() }); } console.log( "Successfully" ) } } doc.open( "GET" , "http://gdata.youtube.com/feeds/api/videos?q=" +rssModel.tags+ "&orderby=viewCount&alt=json&max-results=32" ); doc.send(); }function loadYouTube(){ var doc = new XMLHttpRequest(); doc.onreadystatechange = function () { if (doc.readyState == XMLHttpRequest.DONE) { var jsresp = JSON.parse(doc.responseText); var entries = jsresp.feed.entry; var len = entries.length rssModel.clear(); var vi=1; for ( var i = 0; i < len; i++) { var obj = entries[i]; rssModel.append( { number: i + 1, url: ( function () { try { return (obj.id.$t.replace( "http://gdata.youtube.com/feeds/api/videos/" , "" ));} catch (e) { return ( "(no title)" ); } } )(), videoRTSP: ( function () { try { return (obj.media$group.media$content[1].url); } catch (e) { return ( "(no title)" ); }})(), videoHTTP: ( function () { try { return (obj.media$group.media$content[0].url); } catch (e) { return ( "(no title)" ); }})(), tags: ( function () { try { return (obj.yt$statistics.viewCount); } catch (e) { return ( "(no title)" ); }})(), photoType: ( function () { try { return (obj.category[0].term); } catch (e) { return ( "(no title)" ); }})(), description: ( function () { try { return (obj.content.$t); } catch (e) { return ( "(no title)" ); }})(), photoAuthor: ( function () { try { return (trimString(obj.author[0].name.$t,35)); } catch (e) { return ( "(no title)" ); }})(), photoHeight: ( function () { try { return (obj.media$group.media$thumbnail[0].height); } catch (e) { return ( "(no title)" ); }})(), photoWidth: ( function () { try { return (obj.media$group.media$thumbnail[0].width); } catch (e) { return ( "(no title)" ); }})(), photoDate: ( function () { try { return (obj.published.$t); } catch (e) { return ( "(no title)" ); }})(), imagePath: ( function () { try { return (obj.media$group.media$thumbnail[0].url); } catch (e) { return ( "(no title)" ); }})(), title: ( function () { try { return (trimString(obj.title.$t,35)); } catch (e) { return ( "(no title)" ); }})() }); } console.log( "Successfully" ) } } doc.open( "GET" , "http://gdata.youtube.com/feeds/api/videos?q=" +rssModel.tags+ "&orderby=viewCount&alt=json&max-results=32" ); doc.send(); }function loadYouTube(){ var doc = new XMLHttpRequest(); doc.onreadystatechange = function () { if (doc.readyState == XMLHttpRequest.DONE) { var jsresp = JSON.parse(doc.responseText); var entries = jsresp.feed.entry; var len = entries.length rssModel.clear(); var vi=1; for ( var i = 0; i < len; i++) { var obj = entries[i]; rssModel.append( { number: i + 1, url: ( function () { try { return (obj.id.$t.replace( "http://gdata.youtube.com/feeds/api/videos/" , "" ));} catch (e) { return ( "(no title)" ); } } )(), videoRTSP: ( function () { try { return (obj.media$group.media$content[1].url); } catch (e) { return ( "(no title)" ); }})(), videoHTTP: ( function () { try { return (obj.media$group.media$content[0].url); } catch (e) { return ( "(no title)" ); }})(), tags: ( function () { try { return (obj.yt$statistics.viewCount); } catch (e) { return ( "(no title)" ); }})(), photoType: ( function () { try { return (obj.category[0].term); } catch (e) { return ( "(no title)" ); }})(), description: ( function () { try { return (obj.content.$t); } catch (e) { return ( "(no title)" ); }})(), photoAuthor: ( function () { try { return (trimString(obj.author[0].name.$t,35)); } catch (e) { return ( "(no title)" ); }})(), photoHeight: ( function () { try { return (obj.media$group.media$thumbnail[0].height); } catch (e) { return ( "(no title)" ); }})(), photoWidth: ( function () { try { return (obj.media$group.media$thumbnail[0].width); } catch (e) { return ( "(no title)" ); }})(), photoDate: ( function () { try { return (obj.published.$t); } catch (e) { return ( "(no title)" ); }})(), imagePath: ( function () { try { return (obj.media$group.media$thumbnail[0].url); } catch (e) { return ( "(no title)" ); }})(), title: ( function () { try { return (trimString(obj.title.$t,35)); } catch (e) { return ( "(no title)" ); }})() }); } console.log( "Successfully" ) } } doc.open( "GET" , "http://gdata.youtube.com/feeds/api/videos?q=" +rssModel.tags+ "&orderby=viewCount&alt=json&max-results=32" ); doc.send(); }function loadYouTube(){ var doc = new XMLHttpRequest(); doc.onreadystatechange = function () { if (doc.readyState == XMLHttpRequest.DONE) { var jsresp = JSON.parse(doc.responseText); var entries = jsresp.feed.entry; var len = entries.length rssModel.clear(); var vi=1; for ( var i = 0; i < len; i++) { var obj = entries[i]; rssModel.append( { number: i + 1, url: ( function () { try { return (obj.id.$t.replace( "http://gdata.youtube.com/feeds/api/videos/" , "" ));} catch (e) { return ( "(no title)" ); } } )(), videoRTSP: ( function () { try { return (obj.media$group.media$content[1].url); } catch (e) { return ( "(no title)" ); }})(), videoHTTP: ( function () { try { return (obj.media$group.media$content[0].url); } catch (e) { return ( "(no title)" ); }})(), tags: ( function () { try { return (obj.yt$statistics.viewCount); } catch (e) { return ( "(no title)" ); }})(), photoType: ( function () { try { return (obj.category[0].term); } catch (e) { return ( "(no title)" ); }})(), description: ( function () { try { return (obj.content.$t); } catch (e) { return ( "(no title)" ); }})(), photoAuthor: ( function () { try { return (trimString(obj.author[0].name.$t,35)); } catch (e) { return ( "(no title)" ); }})(), photoHeight: ( function () { try { return (obj.media$group.media$thumbnail[0].height); } catch (e) { return ( "(no title)" ); }})(), photoWidth: ( function () { try { return (obj.media$group.media$thumbnail[0].width); } catch (e) { return ( "(no title)" ); }})(), photoDate: ( function () { try { return (obj.published.$t); } catch (e) { return ( "(no title)" ); }})(), imagePath: ( function () { try { return (obj.media$group.media$thumbnail[0].url); } catch (e) { return ( "(no title)" ); }})(), title: ( function () { try { return (trimString(obj.title.$t,35)); } catch (e) { return ( "(no title)" ); }})() }); } console.log( "Successfully" ) } } doc.open( "GET" , "http://gdata.youtube.com/feeds/api/videos?q=" +rssModel.tags+ "&orderby=viewCount&alt=json&max-results=32" ); doc.send(); }function loadYouTube(){ var doc = new XMLHttpRequest(); doc.onreadystatechange = function () { if (doc.readyState == XMLHttpRequest.DONE) { var jsresp = JSON.parse(doc.responseText); var entries = jsresp.feed.entry; var len = entries.length rssModel.clear(); var vi=1; for ( var i = 0; i < len; i++) { var obj = entries[i]; rssModel.append( { number: i + 1, url: ( function () { try { return (obj.id.$t.replace( "http://gdata.youtube.com/feeds/api/videos/" , "" ));} catch (e) { return ( "(no title)" ); } } )(), videoRTSP: ( function () { try { return (obj.media$group.media$content[1].url); } catch (e) { return ( "(no title)" ); }})(), videoHTTP: ( function () { try { return (obj.media$group.media$content[0].url); } catch (e) { return ( "(no title)" ); }})(), tags: ( function () { try { return (obj.yt$statistics.viewCount); } catch (e) { return ( "(no title)" ); }})(), photoType: ( function () { try { return (obj.category[0].term); } catch (e) { return ( "(no title)" ); }})(), description: ( function () { try { return (obj.content.$t); } catch (e) { return ( "(no title)" ); }})(), photoAuthor: ( function () { try { return (trimString(obj.author[0].name.$t,35)); } catch (e) { return ( "(no title)" ); }})(), photoHeight: ( function () { try { return (obj.media$group.media$thumbnail[0].height); } catch (e) { return ( "(no title)" ); }})(), photoWidth: ( function () { try { return (obj.media$group.media$thumbnail[0].width); } catch (e) { return ( "(no title)" ); }})(), photoDate: ( function () { try { return (obj.published.$t); } catch (e) { return ( "(no title)" ); }})(), imagePath: ( function () { try { return (obj.media$group.media$thumbnail[0].url); } catch (e) { return ( "(no title)" ); }})(), title: ( function () { try { return (trimString(obj.title.$t,35)); } catch (e) { return ( "(no title)" ); }})() }); } console.log( "Successfully" ) } } doc.open( "GET" , "http://gdata.youtube.com/feeds/api/videos?q=" +rssModel.tags+ "&orderby=viewCount&alt=json&max-results=32" ); doc.send(); }
YouTube से सभी डाउनलोड किए गए और पार्स किए गए डेटा को QML ListModel में जोड़ा गया है:
- ListModel {आईडी: rssModel; संपत्ति स्ट्रिंग टैग: "नोकिया N9" ;;
उपरोक्त स्क्रीनशॉट में दिखाए गए फ़ॉर्म में डेटा को प्रदर्शित करने के लिए, हम ग्रिड मॉडल को देखने और सूची देखने के लिए मॉडल संपत्ति में बनाए गए मॉडल जोड़ते हैं:
- मोबाइल। ग्रिडडेलगेट {आईडी: ग्रिडडेलगेट}
- ग्रिड व्यू {
- id: photoGridView; मॉडल: rssModel; प्रतिनिधि : ग्रिडडेलगेट; कैशबैक: 100
- सेलविद: (माता-पिता -2) / 4; सेलहाइट: सेलविड; चौड़ाई: माता-पिता; ऊँचाई: parent.height - 1;
- }
- मोबाइल.लिस्टडेगेट {आईडी: सूचीडेलगेट}
- सूची दृश्य {
- id: photoListView; मॉडल: rssModel; प्रतिनिधि : सूचीडेलगेट;
- चौड़ाई: माता-पिता; ऊंचाई: माता-पिता; x: - (parent.width * 1.5); कैशबैक: 100;
- }
जब उपयोगकर्ता चयनित आइटम पर क्लिक करता है, तो हम Qt.openUrlExternally () विधि को कॉल करते हैं, जो डिफ़ॉल्ट प्लेयर में स्ट्रीमिंग वीडियो खोल देगा:
- माउसआरा {
- id: listMouseArea
- anchors.fill: माता-पिता
- onClicked: Qt.openUrlExternally (videoRTSP);
- }
हम एप्लिकेशन को टैग का चयन करने के लिए एक मेनू और प्रदर्शित तत्वों की संख्या, सामग्री को अपडेट करने और खोज परिणामों को प्रदर्शित करने के तरीके को बदलने के लिए जोड़ते हैं और यह है - खिलाड़ी तैयार है।