
Google मानचित्र Api और Yandex Map Api की खोज के विषय पर कई लेख हैं, लेकिन अन्य मानचित्र सेवाओं के बारे में बहुत अधिक व्यावहारिक सामग्री नहीं है। हाल ही में आपी के साथ काम किया:
- गूगल मैप
- यांडेक्स नक्शा
- याहू का नक्शा
- बिंग नक्शा
- ओपनस्ट्रीट का नक्शा
और मैं उपरोक्त सेवाओं के साथ काम को संक्षेप में प्रस्तुत करना चाहता था, अर्थात् माउस को क्लिक करके मानचित्र की शुरुआत और मार्करों की स्थापना। लेख में सामग्रियों को HTML कोड, जावास्क्रिप्ट और परिणाम के रूप में प्रस्तुत किया गया है - एक स्क्रीनशॉट, साथ ही साथ 2010 MVC3 के लिए स्रोत कोड।
Google मानचित्र के साथ, स्थिति सबसे आसान है: बहुत सारी व्यावहारिक सामग्री है, मेरा उदाहरण इस प्रकार है:
HTML पृष्ठ:
<script type="text/javascript" src="http://maps.google.com/maps/api/js?sensor=false" ></script> <script src="@Url.Content("~/Scripts/jquery-1.5.1.min.js")" type="text/javascript"></script> <script src="@Url.Content("~/Scripts/LoadGoogle.js")" type="text/javascript"></script> <h2>GoogleMap</h2> <div id="map" style="width: 1400px; height: 500px;"></div>
स्क्रिप्ट:
$(document).ready(function () { initialize(); });
परिणामस्वरूप, हमें मार्कर जोड़ने की क्षमता वाला एक Google मानचित्र प्राप्त होता है:

यांडेक्स मानचित्र को आरंभीकृत करने के लिए, आपको एक सेवा पहुंच कुंजी और निम्न उदाहरण की आवश्यकता है:
HTML पेज:
<script src="http://api-maps.yandex.ru/1.1/index.xml?key=XXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXX" type="text/javascript"></script> <script src="@Url.Content("~/Scripts/jquery-1.5.1.min.js")" type="text/javascript"></script> <script src="@Url.Content("~/Scripts/LoadYandex.js")" type="text/javascript"></script> <h2>YandexMap</h2> <div id="YMapsID" class="YMaps YMaps-cursor-grab" style="width: 1400px; height: 500px;"> </div>
स्क्रिप्ट:
$(document).ready(function () { initialize(); }); function initialize() { map = new YMaps.Map(document.getElementById("YMapsID"));
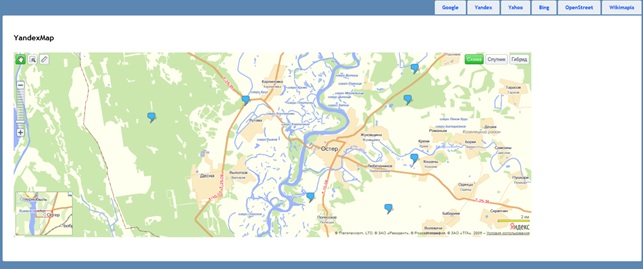
परिणामस्वरूप, हमें मार्कर जोड़ने की क्षमता वाला एक यैंडेक्स मानचित्र मिलता है:

निर्देशांक पर ध्यान दें, पहले Google पर अक्षांश, फिर अक्षांश, और Yandex के विपरीत जाएं!
याहू मानचित्र एपीआई के साथ काम करने का एक उदाहरण:
HTML पेज:
<script type="text/javascript" src="http://api.maps.yahoo.com/ajaxymap?v=3.8&appid=appidhere"></script> <script src="@Url.Content("~/Scripts/LoadYahoo.js")" type="text/javascript"></script> <body onload="initialize_ymap()"> <h2>YahooMap</h2> <div id="ymap" style="width: 1400px;height: 500px;"></div> </body>
स्क्रिप्ट:
function initialize_ymap() { var yPoint = new YGeoPoint(51.0532, 31.83);
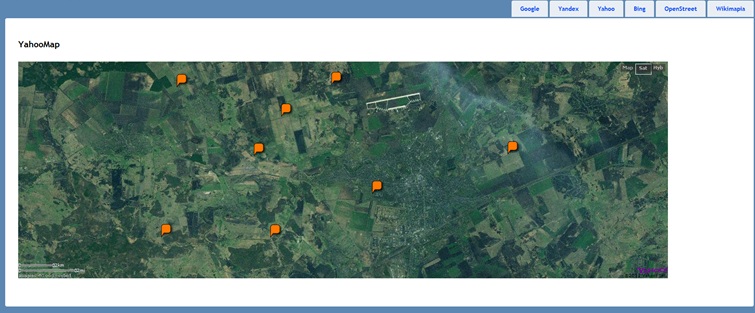
परिणामस्वरूप, हमें मार्करों को जोड़ने की क्षमता वाला एक याहू मैप मिलता है:

बिंग मानचित्र एपीआई के साथ काम करने के लिए आपको कुंजी लेने की आवश्यकता है:
www.microsoft.com/maps/developers/web.aspxबिंग मानचित्र एपीआई के साथ काम करने का उदाहरण:
HTML पेज:
<script charset="UTF-8" type="text/javascript" src="http://ecn.dev.virtualearth.net/mapcontrol/mapcontrol.ashx?v=7.0"></script> <script charset="UTF-8" type="text/javascript" src="https://ecn.dev.virtualearth.net/mapcontrol/mapcontrol.ashx?v=7.0&s=1"></script> <script src="@Url.Content("~/Scripts/LoadBing.js")" type="text/javascript"></script> <body onload="GetMap();"> <h2>BingMap</h2> <div id='mapDiv' style="position:absolute; width:1400px; height:500px;"></div> </body>
स्क्रिप्ट:
function GetMap() { var map = new Microsoft.Maps.Map(document.getElementById("mapDiv"), { credentials: "xxxxxxxxxxxxxxxxx",
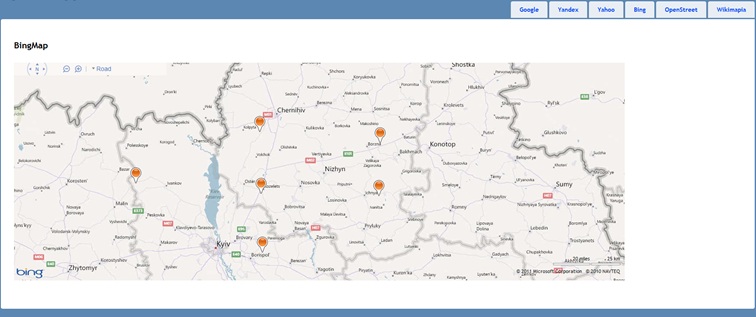
परिणामस्वरूप, हमें मार्करों को जोड़ने की क्षमता वाला एक बिंग मानचित्र मिलता है:

OpenStreet map api के साथ काम करने का एक उदाहरण:
HTML पेज:
<script src="http://www.openlayers.org/api/OpenLayers.js"></script> <script src="@Url.Content("~/Scripts/LoadOpenStreet.js")" type="text/javascript"></script> <body onload="GetMap();"> <h2>OpenStreetMap</h2> <div id="OSMap" style="position:absolute; width:1400px; height:500px;"></div> </body>
स्क्रिप्ट:
function GetMap() { map = new OpenLayers.Map("OSMap");
नतीजतन, हमें मार्करों को जोड़ने की क्षमता के साथ एक OpenStreet map प्राप्त होता है:

ये कार्ड के साथ काम करने के दिलचस्प उदाहरण हैं, मुझे लगता है कि कोई उपयोगी होगा।
VS2010 MVC3 पर सूत्र ।