शुभ दिन, हेब्र!
मैं आपको बताना चाहता हूं कि जब मैंने उनके ऊपर मंडराया तो मैंने आइकन के रंग में एक सहज बदलाव कैसे हासिल किया। इसी तरह की समस्या फेसबुक पर आम है। यदि आइकन एक सफेद पृष्ठभूमि पर एक नीला सिल्हूट है, तो जब आप पर मंडराते हैं, तो दोनों रंग बदलते हैं, और यह तुरंत होता है और थोड़ा तेज दिखता है। मेरी सौंदर्य भावनाएं आहत हुईं, और मैंने अपना समाधान विकसित किया।
इंटरनेट पर ऐसा कुछ भी नहीं देखा है, मैंने इस पद्धति को SITH (सॉफ्ट इमेज ट्रांज़िशन ऑन: होवर) - हॉवर पर छवि का एक सहज संक्रमण कहने का जिम्मा लिया।

हैब्रैट के तहत आपको उपकरण, सभी कोड, कुछ स्क्रीनशॉट और डेमो संस्करण के लिए लिंक का पूरा विवरण मिलेगा।
कोई भी आम तौर पर विभिन्न पारदर्शिता मूल्यों के उपयोग को प्रतिबंधित नहीं करता है।

लेकिन यह दृष्टिकोण हमें नीचे की दो छवियों में आसानी से रंग बदलने की अनुमति नहीं देगा

मेरी विधि इस तथ्य पर आधारित है कि एक छवि दूसरे के ऊपर है, और वे आसानी से विपरीत मूल्यों के लिए अपनी पारदर्शिता को बदलते हैं। यदि इस समय CSS3 से
संक्रमण संपत्ति का उपयोग करके जोड़ा गया
संक्रमण पूरा नहीं हुआ है, तो उपयोगकर्ता में से कोई एक चित्र हमेशा दिखाई देता है।
HTML कोड:
<div class="trash"><b></b></div>
सीएसएस:
.trash, .trash b {
display: block;
width: 24px;
height: 21px;
background: url(/demo/img/trash-sprite.png) no-repeat 0px -21px;
cursor: pointer;
-webkit-transition: .5s opacity;
-moz-transition: .5s opacity;
-ms-transition: .5s opacity;
-o-transition: .5s opacity;
transition: .5s opacity;
}
.trash {
position: relative;
background-position: 0px 0px;
}
.trash b {
position: absolute;
top: 0;
left: 0;
opacity: 0;
}
.trash:hover b {
opacity: 1;
}
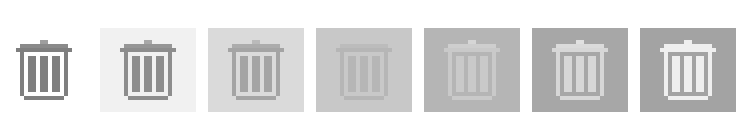
निम्न चित्र प्रक्रिया को स्वयं दिखाता है।

एक कामकाजी उदाहरण
यहां दिया जा सकता
है।