प्रस्तावना

यह गुरुवार की शाम थी जब मेरे सहयोगी ने HTML5 का उपयोग करते हुए एक ओपनसोर्स गेम लिखने का विचार प्राप्त किया, जो आजकल प्रगति कर रहा है, जैसा कि वे कहते हैं, खरोंच से और सिर्फ मनोरंजन के लिए।
चूंकि हम विकासशील वेब अनुप्रयोगों में सिस्टम प्रोग्रामिंग और अनुभव के क्षेत्र में काम करते हैं, इसलिए हमारे पास बहुत कम था, यह पहले नोकिया फोन के लिए विश्व प्रसिद्ध और लोकप्रिय गेम -
रैपिड्रॉल का काफी सरल क्लोन लागू करने का निर्णय लिया गया था।
एक हफ्ते बाद, हमने पहली स्थिर
रिलीज़ जारी की , और अपना पहला अनुभव साझा करने के लिए तैयार हैं।
चरण 1. डिजाइन दस्तावेज़
कोई भी गेम जो दुनिया को जीत लेगा, हमारी राय में, एक डिज़ाइन दस्तावेज़ के साथ शुरू होना चाहिए। इसमें आमतौर पर निम्नलिखित आइटम होते हैं:
- गेम की योजना (गेमप्ले, गेम का उद्देश्य और इसकी उपलब्धि में क्या बाधा है);
- इंटरफ़ेस (ग्राफिक्स के मुख्य तत्व);
- खेल यांत्रिकी (खेल की दुनिया का उपकरण, भौतिकी, वस्तुओं की बातचीत, आदि);
- सॉफ्टवेयर एल्गोरिदम (मुख्य गेम एल्गोरिदम का उच्च-स्तरीय विवरण);
- लगता है और संगीत;
- खेल की दुनिया (खेल अक्षर और उनकी बातचीत);
- प्रतिभागियों और तिथियों;
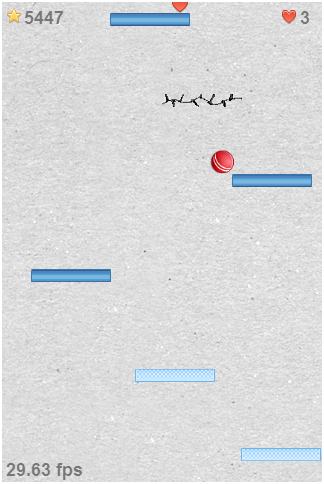
खेल का अर्थ है, लशारीक को स्क्रीन के दृश्य भाग में रखना, इसे बढ़ते प्लेटफार्मों के साथ स्थानांतरित करके, इसे स्क्रीन की ऊपरी सीमा को गिरने या छोड़ने से रोकना।
एक डिज़ाइन दस्तावेज़ से लिंक करेंचरण 2. वास्तुकला
एप्लिकेशन आर्किटेक्चर को निम्नलिखित चित्र में दिखाया गया है:

जैसा कि आप देख सकते हैं, आरेख MVC मॉडल जैसा दिखता है। निम्नलिखित मुख्य कक्षाएं उपलब्ध हैं:
- खेल। खेल का मुख्य वर्ग, अन्य वर्गों की बातचीत के लिए जिम्मेदार है;
- GameModel। खेल के दृश्यों के निर्माण के लिए खेल मॉडल जिम्मेदार है;
- KeyboardController। कीबोर्ड से गेम को नियंत्रित करने के लिए संभावित नियंत्रकों में से एक;
- HTML5View। खेल के संभावित अभ्यावेदन में से एक। संसाधनों के आधार पर HTML5 कैनवास मॉडल द्वारा बनाए गए दृश्य खींचता है।
- संसाधन। स्टोर गेम संसाधन जैसे कि आवाज़, स्प्राइट आदि।
वास्तुकला कंकाल का कार्यान्वयन नीचे प्रस्तुत किया गया है:
function GameModel() { this.setView = function(v) { view = v; }; this.getView = function() { return view; }; this.moveLeft = function() { ... }; this.moveRight = function() { ... }; this.next = function() {
चरण 3. पहला प्रोटोटाइप
एक दिन बाद, HTML5 कोड की 150 लाइनों के आकार के साथ पहला कार्य प्रोटोटाइप प्राप्त किया गया था।

प्लेटफ़ॉर्म तैयार करने के लिए एल्गोरिदम, चलती लॉसहर्क और दुनिया को फ्रेमवर्क के कोड में जोड़ा गया था। और खेलना पहले से ही संभव था, हालांकि प्लेटफार्मों पर हिट के लिए भौतिकी और जांच के साथ समस्याएं थीं।
प्रोटोटाइप का मुख्य "चिप" प्लेटफ़ॉर्म जेनरेशन एल्गोरिथम था - शीर्ष एक के विनाश के बाद नए प्लेटफ़ॉर्म उत्पन्न होते हैं और यह स्क्रीन पर प्लेटफार्मों की संख्या और उनके बीच की दूरी को गतिशील रूप से बदलने की क्षमता प्रदान करता है। एल्गोरिथ्म कोड नीचे प्रस्तुत किया गया है:
var generatePlatforms = function() { do { var type = (Math.random() 0.6) ? PLATFORM_TYPE.SOLID : PLATFORM_TYPE.KILLER; var baseline = pCounter > 0 ? platforms[pCounter - 1].y : 0; platforms[pCounter++] = { x: Math.floor(Math.random() * (WIDTH - DEFAULT_PLATFORM_WIDTH)), y: Math.floor(baseline + (Math.random() * (DEFAULT_MAX_PLATFORM_INTERVAL - DEFAULT_MIN_PLATFORM_INTERVAL + 1)) + DEFAULT_MIN_PLATFORM_INTERVAL), w: DEFAULT_PLATFORM_WIDTH, h: DEFAULT_PLATFORM_HEIGHT, type: type }; } while (platforms[pCounter - 1].y < (HEIGHT + DEFAULT_PLATFORM_HEIGHT)); };
चरण 4. दूसरा प्रोटोटाइप
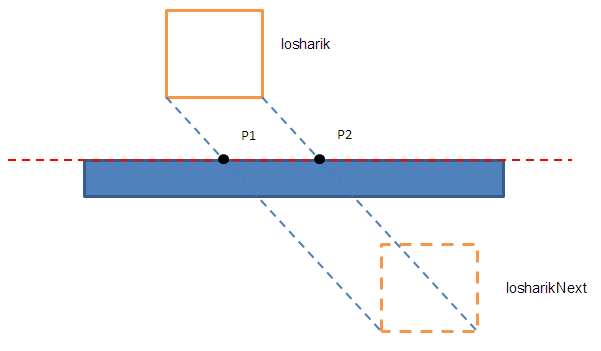
दूसरे प्रोटोटाइप में, प्लेटफार्मों पर हिट की जाँच करने के लिए एल्गोरिथ्म को संशोधित किया गया था और खंडों के चौराहे की जांच के लिए विधि को फिर से लिखा गया था। सबसे पहले, पिछले लॉसहिर्क के आधार पर, एक नया बनाया गया है, जो अंतरिक्ष में कथित विस्थापन को ध्यान में रखते हुए बनाया गया है। नए, वर्तमान लॉसहिर्क और परीक्षण किए जा रहे प्लेटफ़ॉर्म के निर्देशांक एक फ़ंक्शन को पास किए जाते हैं जो P1 और P2 के चौराहे के बिंदुओं की खोज करते हैं और, जब पाया जाता है, तो सच होता है, इसे ध्यान में रखते हुए, निर्णय लिया जाता है कि क्या लॉसहर्क को प्लेटफ़ॉर्म पर संलग्न करना है या नहीं।

बाद में, फ़ंक्शन को अनुकूलित किया गया और केवल उन प्लेटफार्मों के लिए प्रदर्शन किया गया जो चौराहे में गिर सकते हैं।
परिणामस्वरूप, ऐसा कोड दिखाई दिया:
var isRollCrossPlatform = function(platform, rollPrev, rollNext) {
दूसरे प्रोटोटाइप में, विभिन्न प्रकार के प्लेटफ़ॉर्म जोड़े गए: हिलना, मारना और पिघलना और स्क्रीन की साइड सीमाओं से आगे बढ़ने की क्षमता।
चरण 4. तीसरा प्रोटोटाइप
मुक्त गिरावट में यात्रा की गई दूरी के गुणकों की गणना और ड्राइंग के लिए एक एल्गोरिथ्म लागू किया गया था, साथ ही एक जीवन काउंटर और इस जीवन को खोने की क्षमता भी।

चरण 5. रिलीज!
परियोजना शुरू होने में लगभग एक सप्ताह बीत चुका है, और हमारे पास पहले से ही एक पूरी तरह से काम कर रहे प्रोटोटाइप था, जो कि रिलीज होने तक केवल एक वर्ग को बदलना था - एचटीएमएल 5 व्यू और कुछ अतिरिक्त विशेषताएं जोड़ें:
- दुनिया की पृष्ठभूमि को प्लेटफ़ॉर्म पर समान रूप से चलने वाले एक पूर्ण राहत से बदल दिया गया है;
- उच्च अंक तालिका;
- वीके के साथ एकीकरण के लिए बटन की तरह;
- दो स्प्राइट्स के रूप में लॉसहर्क के लिए न्यूनतम एनीमेशन लागू किया गया ("लॉसहर्क बाईं ओर जाता है", "लॉसहर्क दाईं ओर चलता है");
- जोड़ा गया एफपीएस काउंटर;
कैनवास आकृतियों के रूप में सभी ड्राइंग ग्राफिक्स, ड्राइंग स्प्राइट्स (छवियों) द्वारा प्रतिस्थापित किया गया है।
context.fillRect(x, y, width, height) -> context.drawImage(roll, x, y, width, height)
यह अंतिम 10 फ्रेम के आधार पर एफपीएस काउंटर के मूल्य और कुल समय के ड्रा होने का निर्णय लिया गया। अंततः, काउंटर कोड इस तरह दिखता है:
इसके अलावा, रिलीज ने खेल के भौतिकी के गुणांक - गुरुत्वाकर्षण, एक्स त्वरण पर अधिक आत्मविश्वास नियंत्रण के लिए काम किया और एक लंबे गेम के लिए कठिनाई के स्तरों (स्तरों) को बदल दिया।

आंकड़े
एक सप्ताह में, एक काम करने वाले लखारी को 1130 कोड की लाइनें मिलीं:
- सर्वर की ओर PHP में 163;
- मेनू और बटन के लिए सीएसएस पर 50;
- प्रदर्शन के लिए HTML5 पर 71;
- खेल इंजन के लिए जेएस पर 846।
लॉसहर्क 2.0 के लिए योजनाएं
- पहचानने योग्य लोगो;
- नया बोनस (पैराशूट, कोर, बॉडी आर्मर, ...);
- बेहतर भौतिकी और प्रदर्शन;
- राक्षसों;
- नए प्रकार के प्लेटफ़ॉर्म (लकड़ी / नाजुक, ...);
- पूरी तरह से डिज़ाइन और ग्राफिक्स को फिर से डिज़ाइन किया गया;
- लगता है (HTML5 ऑडियो);
- सामाजिक घटक (ट्विटर / एफबी / Google+);
- Google वेब-स्टोर (Chrome ऐप) के लिए निर्माण करें;
- के लिए बनाता है: Andriod ऐप / WAC ऐप / IPhone ऐप (WebGL कार्यान्वयन);
एक निष्कर्ष के बजाय
हम एक छोटी सी घोषणा करना चाहेंगे। जैसा कि आप देख सकते हैं, दुनिया को जीतने के लिए टीम में एक अच्छे डिजाइनर की जरूरत है। यदि किसी को एक दिलचस्प OpenSource परियोजना में भाग लेने और अपने कौशल को उन्नत करने की इच्छा है, तो आपका स्वागत है कि आप टिप्पणी छोड़ें या संपर्क करें।
पुनश्च एक बार फिर,
खेलने के लिए लिंक
!Googlecode पर पीपीएस
लखारीक ।
अद्यतन: एक
पैच के लिए qmax हब
उपयोगकर्ता के लिए धन्यवाद जो कि Losharik को रोटेशन जोड़ता है!