हाल ही में, मैंने लेआउट में महारत हासिल करना शुरू किया और यह जानकर आश्चर्यचकित था कि Google क्लासिक टैब के लिए किसी भी तैयार समाधान को केवल सीएसएस का उपयोग करके परिभाषाओं की सूची से नहीं ढूंढता है।
और यह इंटरनेट की वर्तमान प्रवृत्ति के साथ है - शब्दार्थ।

संभव समाधान में कटौती के तहत।
मुख्य मार्कअप सुविधा है आवरण आवरण:
<div id="wrap"> <dl> <dt id="ft"><a href="#tab1">TAB 1</a></dt> <dd id="tab1">tab1 content</dd> <dt id="st"><a href="#tab2">TAB 2</a></dt> <dd id="tab2">tab2 content</dd> <dt id="tt"><a href="#tab3">TAB 3</a></dt> <dd id="tab3">tab3 content</dd> </dl> </div>
इसके बिना, आवश्यक अतिप्रवाह के साथ रिमोट बटन के कटाई को दूर करना आसान नहीं है। छद्म तत्वों या किसी अन्य प्रकार के नृत्य द्वारा इस अतिरिक्त विभाजन से छुटकारा पाने के तरीके हो सकते हैं, लेकिन आज की पीड़ा के बाद मैं वर्तमान संस्करण पर बस गया।
दृश्यों के बिना सीएसएस इस तरह दिखता है:
#wrap, dt { position: absolute; } dl { overflow: hidden; } dt { bottom: 100%; } dd, dl { width: 640px; height: 400px; } #st { left: 92px; } #tt { left: 184px; }
वह सब है। थोड़ा सा काम करने वाला संस्करण
jsfiddle पर महसूस किया जा सकता है
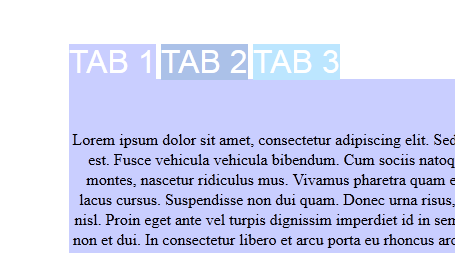
जब स्थिति, ध्यान दें कि टैब हेडर कंटेनर के बाहर हैं।