हेलो, हेब्रूसर!
हाल ही में, डेवलपर.mozilla.org के माध्यम से बैठे और, मैं
-moz-calc () का वर्णन कर रहा हूं
;संक्षेप में, इस संपत्ति का उपयोग सीएसएस में सीधे भावों के मूल्यांकन के लिए किया जाता है।
यह तब था कि विचार एक कैलकुलेटर बनाने के लिए पैदा हुआ था जो इस सरल संपत्ति के माध्यम से गिना जाएगा।
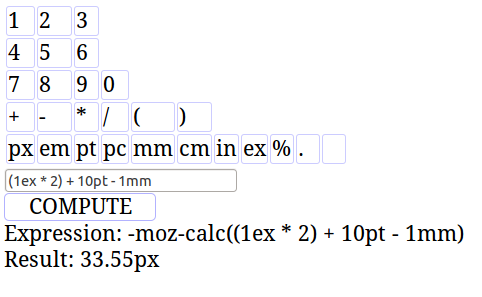
इस स्क्रीनशॉट से क्या आ सकता है:

त्याग
शुरू करने के लिए, हमें तुरंत यह समझना चाहिए कि जावास्क्रिप्ट यहाँ अपरिहार्य है, क्योंकि हमें किसी तरह अपनी गणितीय अभिव्यक्ति को एक निश्चित संपत्ति (उदाहरण के लिए, मार्जिन) पर असाइन करना होगा, और फिर उसका परिणाम पढ़ना होगा।
यह सब सिर्फ फ़न फ़न द्वारा किया गया है और इसका कोई व्यावहारिक अर्थ नहीं है।
ऑपरेटर +, -, / और * हमारे लिए उपलब्ध हैं।
मानक के अनुसार
, इस संपत्ति का उपयोग जहां भी संभव हो, संख्यात्मक इकाइयों (px, ms, s,%, vh, pt, em, ex, deg, grad, आदि) का उपयोग किया जा सकता है।
"+" और "-"
ये ऑपरेटर यह सत्यापित करते हैं कि ऑपरेटर के दोनों तरफ के नंबर एक ही प्रकार के हैं।
प्रकार से मतलब है कि सेमी लंबाई के लिए माप की एक इकाई है, नीचे एक कोण है, आदि।
ब्याज का उपयोग तब किया जा सकता है जब उन्हें संपत्ति के प्रकार में परिवर्तित किया जा सकता है जिसके लिए अभिव्यक्ति की गणना की जाती है।
प्रत्येक तरफ 100px के इंडेंटेशन के साथ एक केंद्रित तत्व का एक उदाहरण।
#elem { height: 100px; margin: 0 auto; width: -moz-calc(100% - 200px); border: 1px solid black; }
* / /
"*" (गुणन):
ऑपरेटर जाँचता है कि कम से कम एक गुणा मान एक संख्या है।
"/" (प्रभाग):
जाँचता है कि भाजक हमेशा एक संख्या है और 0 के बराबर नहीं है।
एक तत्व जो पृष्ठ की चौड़ाई का 1/6 है।
#elem2 { width: -moz-calc(100% / 6); }
असाइन किया गया मान हमेशा प्राप्त के बराबर नहीं होता है।
उदाहरण के लिए:
width: -moz-calc(1px - 10px);
ऐसा इसलिए होता है क्योंकि चौड़ाई नकारात्मक नहीं हो सकती।
CSS3 के कैल्क को वर्तमान में फ़ायरफ़ॉक्स 4+ और IE9 + में लागू किया गया है।
फ़ायरफ़ॉक्स में, इसे -moz- प्रीफ़िक्स के साथ लागू किया जाता है, IE में प्रीफ़िक्स के बिना।
वेबकिट
बग ट्रैकर में एक बग है जो हमें कार्यान्वयन स्थिति के बारे में बताता है।
लेकिन IE9 की मेरी कमी और जाँचने की क्षमता के कारण, यह कैलकुलेटर केवल फ़ायरफ़ॉक्स 4+ में काम करता है।
नतीजतन, यह निकला:
CSS3 कैलक्यूलेटरऑपरेशन का सिद्धांत सरल है:
1.) इनपुट से अभिव्यक्ति प्राप्त करें।
2.) इसे मार्जिन प्रॉपर्टी को असाइन करें (जैसे कि यह ऋणात्मक संख्याओं का समर्थन करता है)।
3.) पिक्सल में गणना परिणाम पढ़ें।
कीड़े:
1.) अजीब गोलाई संख्या (एक ला 22/7)