
इस लेख में, मैं आपको CSS3 का उपयोग करके प्रभाव मेनू बनाने के लिए कुछ ट्रिक्स दिखाना चाहूंगा। विचार केवल तत्वों की रचना करना है: आइकन, मुख्य नाम और द्वितीयक नाम, जो कि जब आप होवर करेंगे, तो केवल सीएसएस बदलाव और सीएसएस एनीमेशन का उपयोग करके एनिमेटेड होगा। हम तत्वों के लिए कई अलग-अलग प्रभावों को देखेंगे।
डेमो में उपयोग किए जाने वाले आइकन
वेब प्रतीक फ़ॉन्ट हैं। फॉन्ट
जस्ट जस्ट नाइस द्वारा निर्मित।
HTML मार्कअप
HTML मेनू संरचना एक अनियंत्रित सूची होगी, जहां प्रत्येक तत्व एक लिंक है, जिसमें एक आइकन के साथ एक स्पैन और एक प्राथमिक और द्वितीयक नाम के साथ एक div शामिल है:
< ul class ="ca-menu" >
< li >
< a href ="#" >
< span class ="ca-icon" > A </ span >
< div class ="ca-content" >
< h2 class ="ca-main" > </ h2 >
< h3 class ="ca-sub" > </ h3 >
</ div >
</ a >
</ li >
...
</ ul >
* This source code was highlighted with Source Code Highlighter .
चूंकि हम आइकन के लिए फ़ॉन्ट का उपयोग करते हैं, इसलिए हम आइकन के लिए संबंधित पत्र लिखेंगे।
सीएसएस
सामान्य शैलियों में, सभी उदाहरणों के लिए एक चरित्र फ़ॉन्ट का कनेक्शन होगा:
@font-face { font-family: 'WebSymbolsRegular'; src: url('websymbols/websymbols-regular-webfont.eot'); src: url('websymbols/websymbols-regular-webfont.eot?#iefix') format('embedded-opentype'), url('websymbols/websymbols-regular-webfont.woff') format('woff'), url('websymbols/websymbols-regular-webfont.ttf') format('truetype'), url('websymbols/websymbols-regular-webfont.svg#WebSymbolsRegular') format('svg'); font-weight: normal; font-style: normal; }
फ़ाइल पथ CSS फ़ाइल के सापेक्ष है, इसलिए, वे css / websymbols / फ़ोल्डर में स्थित होंगे।
एक चरित्र फ़ॉन्ट का उपयोग करने का बड़ा फायदा यह है कि हम इसके लिए विभिन्न सुंदर प्रभाव लागू कर सकते हैं, उदाहरण के लिए, छाया के साथ पाठ। हम इसे अपनी जरूरतों के लिए भी बढ़ा सकते हैं।
बुलेटेड सूची के लिए शैली प्रत्येक उदाहरण के लिए लगभग समान होगी, हम बस इसकी चौड़ाई को अनुकूलित करेंगे:
.ca-menu{ padding: 0; margin: 20px auto; width: 500px; }
निम्नलिखित उदाहरण में, मैं आपको उन तत्वों की शैलियों को दिखाऊंगा जिन पर प्रभाव लागू किया जाएगा। पहले उदाहरण में, हम सभी तत्वों की शैलियों को देखते हैं, और बाकी हिस्सों में हम मतभेदों पर ध्यान केंद्रित करते हैं।
नोट: निम्नलिखित उदाहरणों में, मैं प्रत्येक ब्राउज़र के लिए उपसर्ग नहीं लिखूंगा, क्योंकि मैं CSS को अव्यवस्थित नहीं करना चाहता, लेकिन आपको डेमो फाइलों में सभी आवश्यक उपसर्ग मिल जाएंगे।
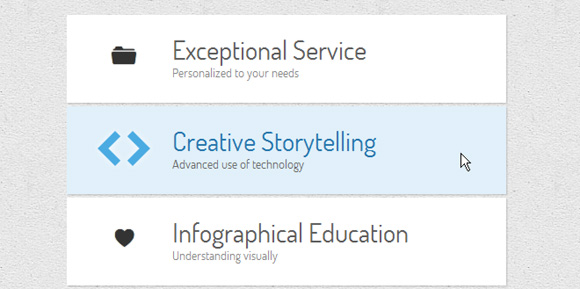
इस उदाहरण में, हम ऊर्ध्वाधर मेनू को देखेंगे जिसमें हम तत्वों के आकार और प्रत्येक आइटम की पृष्ठभूमि का रंग बदल देंगे।
आइए सूची आइटम की शैली को परिभाषित करें:
.ca-menu li{ width: 500px; height: 100px; overflow: hidden; display: block; background: #fff; box-shadow: 1px 1px 2px rgba(0,0,0,0.2); margin-bottom: 4px; border-left: 10px solid #000; transition: all 300ms ease-in-out; } .ca-menu li:last-child{ margin-bottom: 0px; }
संक्रमण सभी गुणों के लिए होगा, क्योंकि हम सीमा रंग और पृष्ठभूमि रंग बदलना चाहते हैं।
आइटम लिंक में निम्नलिखित शैली होगी:
.ca-menu li a{ text-align: left; display: block; width: 100%; height: 100%; color: #333; position:relative; }
आइए व्यक्तिगत तत्वों के लिए एक शैली को परिभाषित करें। स्पैन आइकन में निम्नलिखित शैली होगी:
.ca-icon{ font-family: 'WebSymbolsRegular', cursive; font-size: 20px; text-shadow: 0px 0px 1px #333; line-height: 90px; position: absolute; width: 90px; left: 20px; text-align: center; transition: all 300ms linear; }
जैसा कि आप देख सकते हैं, हम फ़ॉन्ट के रूप में वेब प्रतीकों का उपयोग करेंगे। प्रत्येक अक्षर एक आइकन होगा।
सामग्री आइटम के लिए आवरण में निम्नलिखित शैली होगी:
.ca-content{ position: absolute; left: 120px; width: 370px; height: 60px; top: 20px; }
तत्वों की सामग्री उनके फ़ॉन्ट आकार के आधार पर अलग-अलग होगी और एक रैखिक संक्रमण होगा:
.ca-main{ font-size: 30px; transition: all 300ms linear; } .ca-sub{ font-size: 14px; color: #666; transition: all 300ms linear; }
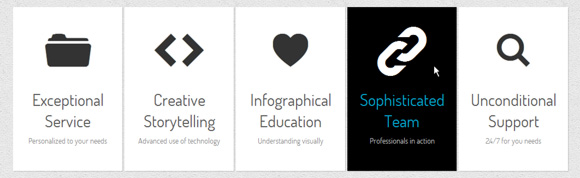
और अब सबसे दिलचस्प हिस्सा। सूची आइटम पर मँडराते समय, हम फ़ॉन्ट आकार और रंग बदल देंगे:
.ca-menu li:hover{ border-color: #fff004; background: #000; } .ca-menu li:hover .ca-icon{ color: #fff004; text-shadow: 0px 0px 1px #fff004; font-size: 50px; } .ca-menu li:hover .ca-main{ color: #fff004; font-size: 14px; } .ca-menu li:hover .ca-sub{ color: #fff; font-size: 30px; }
चूंकि हमने इनमें से प्रत्येक तत्व के लिए एक संक्रमण परिभाषित किया है, इसलिए परिवर्तन "एनिमेटेड" होंगे।

दूसरे उदाहरण में, हम सामग्री तत्वों के लिए कुछ एनीमेशन जोड़ेंगे। विचार उन्हें ऊपर और नीचे पुनर्जीवित करना है:
.ca-menu li:hover{ background: #e1f0fa; } .ca-menu li:hover .ca-icon{ font-size: 40px; color: #259add; opacity: 0.8; text-shadow: 0px 0px 13px #fff; } .ca-menu li:hover .ca-main{ opacity: 1; color:#2676ac; animation: moveFromTop 300ms ease-in-out; } .ca-menu li:hover .ca-sub{ opacity: 1; animation: moveFromBottom 300ms ease-in-out; }
चलो दो एनिमेशन परिभाषित करते हैं। पहले Y अक्ष के साथ संगत तत्व 200% नीचे डालने से शुरू होगा, जिसका अर्थ है कि इसे नीचे स्थानांतरित किया जाएगा। इसके अतिरिक्त, इसमें 0. की पारदर्शिता होगी। फिर इसका अनुवाद बदलकर 0% कर दिया जाएगा:
@keyframes moveFromBottom { from { opacity: 0; transform: translateY(200%); } to { opacity: 1; transform: translateY(0%); } }
दूसरा एनीमेशन तत्व को उसी सिद्धांतों के अनुसार शीर्ष पर ले जाएगा:
@keyframes moveFromTop { from { opacity: 0; transform: translateY(-200%); } to { opacity: 1; transform: translateY(0%); } }

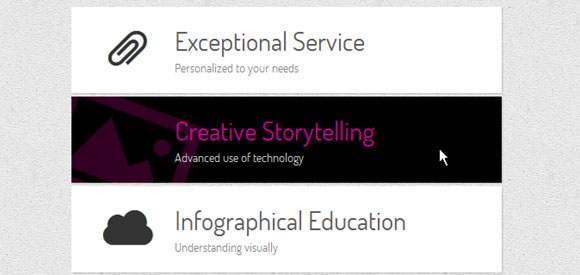
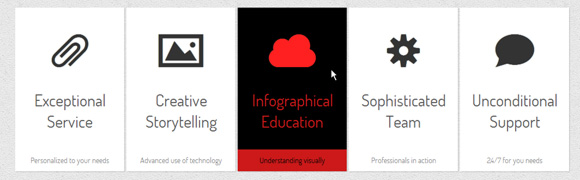
इस उदाहरण में, हम होवर पर पाठ की पृष्ठभूमि और रंग बदलना चाहते हैं। हम आइकन को घुमाएंगे और बड़ा भी करेंगे। हम इसे संक्रमण के साथ और आइकन के फ़ॉन्ट आकार को बढ़ाकर कर सकते हैं:
.ca-menu li:hover{ background-color: #000; } .ca-menu li:hover .ca-icon{ color: #f900b0; font-size: 120px; opacity: 0.2; left: -20px; transform: rotate(20deg); } .ca-menu li:hover .ca-main{ color: #f900b0; opacity: 0.8; } .ca-menu li:hover .ca-sub{ color: #fff; opacity: 0.8; }

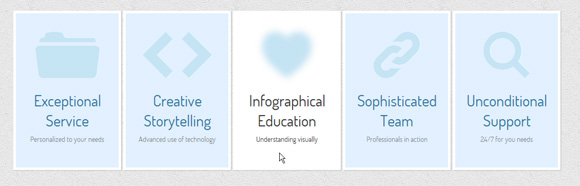
8 के माध्यम से उदाहरण 4 एक अलग मेनू लेआउट का उपयोग करेगा। तत्व एक दूसरे के बगल में स्थित होंगे:
.ca-menu li{ width: 200px; height: 300px; overflow: hidden; position: relative; float: left; border: 5px solid #fff; background: #e2f0ff; box-shadow: 1px 1px 2px rgba(0,0,0,0.2); margin-right: 4px; transition: all 300ms linear; } .ca-menu li:last-child{ margin-right: 0px; }
आइकन को आइटम के केंद्र में शीर्ष पर रखा जाएगा:
.ca-icon{ font-family: 'WebSymbolsRegular', cursive; color: #c5e4f4; font-size: 90px; text-shadow: 1px 0px 1px rgba(255,255,255,0.7); line-height: 150px; position: absolute; width: 100%; height: 50%; left: 0px; top: 0px; text-align: center; transition: all 200ms linear; }
सामग्री के आवरण को तत्व के नीचे रखा जाएगा:
.ca-content{ position: absolute; left: 0px; width: 100%; height: 50%; top: 50%; }
प्राथमिक और माध्यमिक हेडर में निम्नलिखित शैली होगी:
.ca-main{ font-size: 30px; color: #005382; opacity: 0.8; text-align: center; transition: all 200ms linear; } .ca-sub{ text-align:center; font-size: 14px; color: #666; line-height: 40px; opacity: 0.8; transition: all 200ms linear; }
जब आप होवर करते हैं, तो हम आइकन को धुंधला करते हैं, पृष्ठभूमि का रंग बदलते हैं, और ऊपर और नीचे सामग्री तत्वों को स्थानांतरित करते हैं:
.ca-menu li:hover{ background-color: #fff; } .ca-menu li:hover .ca-icon{ text-shadow: 0px 0px 20px #c5e4f4; color: transparent; animation: moveFromTop 400ms ease; } .ca-menu li:hover .ca-main{ color: #000; animation: moveFromTop 300ms ease; } .ca-menu li:hover .ca-sub{ color: #000; animation: moveFromBottom 500ms ease; }
आइकन को धुंधला करना तब होता है जब हम इसके रंग को पारदर्शी के रूप में सेट करते हैं और बहुत सारे धब्बा के साथ इसके लिए एक छाया बनाते हैं।
एनीमेशन वही होगा जो हमने पिछले उदाहरणों में से एक में इस्तेमाल किया था, मूवफ्रेमटॉप एनीमेशन के लिए मूल्यों का अनुवाद करने के अलावा। यहां हमने -300% पर अनुवाद सेट किया है।

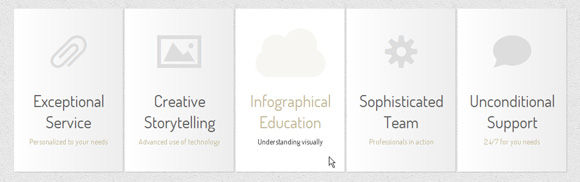
पांचवें उदाहरण में, हमने बाईं ओर आइकन, दाईं ओर नाम और नीचे द्वितीयक नाम रखा:
.ca-menu li:hover{ background:#fff; } .ca-menu li:hover .ca-icon{ color: #afa379; font-size: 90px; opacity: 0.1; animation: moveFromLeft 400ms ease; } .ca-menu li:hover .ca-main{ color: #afa379; animation: moveFromRight 300ms ease; } .ca-menu li:hover .ca-sub{ color: #000; animation: moveFromBottom 500ms ease; }
हम पहले से ही मूव एनीमेशनफ्रेमबॉटम को जानते हैं, आइए एक नज़र डालते हैं मूवफ्रेमलफ़्ट पर, जो ट्रांसफ़ॉर्म को बायीं ओर ले जाता है, ट्रांसफ़्लेक्स को -100% सेट करता है, और फिर उसे उसकी मूल स्थिति में ले जाता है:
@keyframes moveFromLeft{ from { transform: translateX(-100%); } to { transform: translateX(0%); } }
MoveFromRight एनीमेशन में, हम शुरू में ट्रांसप्लक्स (100%) सेट करेंगे।

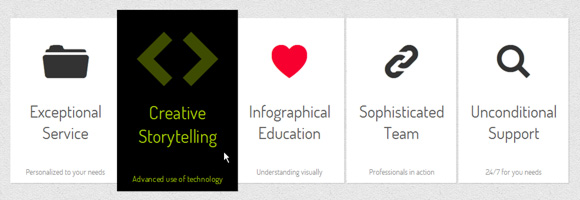
इस उदाहरण में, हम चाहते हैं कि नाम बाईं ओर स्लाइड करे और साथ ही साथ घूमे:
.ca-menu li:hover{ background-color: #000; } .ca-menu li:hover .ca-icon{ color: #fff; font-size: 90px; } .ca-menu li:hover .ca-main{ color: #00ccff; animation: moveFromLeftRotate 300ms ease; } .ca-menu li:hover .ca-sub{ color: #fff; animation: moveFromBottom 500ms ease; }
MoveFromLeftRotate एनीमेशन आइटम को घुमाएगा और उसे घुमाएगा:
@keyframes moveFromLeftRotate{ from { transform: translateX(-100%) rotate(-90deg); } to { transform: translateX(0%) rotate(0deg); } }

इस उदाहरण में, हम तत्व के नीचे पृष्ठभूमि नाम सेट करेंगे:
.ca-sub{ text-align:center; font-size: 14px; color: #666; line-height: 40px; opacity: 0.8; position: absolute; bottom: 0; width: 100%; transition: all 200ms linear; }
हम चाहते हैं कि नाम नीचे स्लाइड हो और पृष्ठभूमि का रंग भी बदले। आइकन नीचे से निकल जाएगा, जबकि मुख्य नाम बढ़ जाएगा:
.ca-menu li:hover{ background-color: #000; } .ca-menu li:hover .ca-icon{ color: #ff2020; animation: moveFromBottom 300ms ease; } .ca-menu li:hover .ca-main{ color: #ff2020; animation: smallToBig 300ms ease; } .ca-menu li:hover .ca-sub{ color: #000; background-color: #ff2020; animation: moveFromBottom 500ms ease; }
SmallToBig एनीमेशन परिवर्तन का उपयोग करने का एक उदाहरण है:
@keyframes smallToBig{ from { transform: scale(0.1); } to { transform: scale(1); } }

इस उदाहरण में, हम संपूर्ण सूची आइटम को होवर पर बढ़ाना चाहते हैं। हम इसे 1.1 तक बढ़ाकर करेंगे।
हमारे पास ID #heart आइकन के साथ एक विशेष स्पैन भी है। यह स्पैन लाल होगा और होवर पर हम एक विशेष तरीके से smallToBig एनीमेशन का उपयोग करेंगे: हम अंतहीन रूप से एनीमेशन को वैकल्पिक रूप से तैयार करेंगे, जो एक धड़कते हुए दिल का प्रभाव पैदा करेगा।
.ca-menu li:hover{ background-color: #000; z-index:999; transform: scale(1.1); } .ca-menu li:hover .ca-icon{ color: #ccff00; font-size: 90px; opacity:0.3; } .ca-menu li:hover .ca-icon#heart{ animation: smallToBig 900ms alternate infinite ease; } .ca-menu li:hover .ca-main{ color: #ccff00; animation: smallToBig 300ms ease; } .ca-menu li:hover .ca-sub{ color: #ccff00; animation: moveFromBottom 500ms ease; }

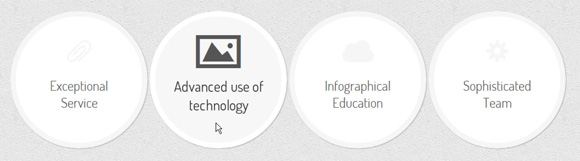
अंतिम दो उदाहरण मंडलियों में होंगे, इसलिए हम सूची आइटम के लिए शैली बदल देंगे:
.ca-menu li{ width: 230px; height: 230px; border: 10px solid #f6f6f6; overflow: hidden; position: relative; float:left; background: #fff; margin-right: 4px; box-shadow: 1px 1px 2px rgba(0,0,0,0.2); border-radius: 125px; transition: all 400ms linear; }
एक सर्कल बनाने के लिए, हमें तत्व की बाहरी चौड़ाई / ऊंचाई को आधा सीमा-त्रिज्या निर्धारित करने की आवश्यकता है।
हम निम्नलिखित करेंगे जब मँडरा:
.ca-menu li:hover{ background: #f7f7f7; border-color: #fff; transform: rotate(360deg); } .ca-menu li:hover .ca-icon{ color: #555; font-size: 60px; } .ca-menu li:hover .ca-main{ display: none; } .ca-menu li:hover .ca-sub{ opacity: 0.8; }
आइटम 360 डिग्री घूमेगा और मुख्य नाम गायब हो जाएगा, जिससे माध्यमिक नाम प्रकट होगा (इसकी पारदर्शिता शुरू में 0 पर सेट थी)।

अंतिम उदाहरण में, सूची आइटम में -48px का बायाँ मार्जिन होगा। यह ओवरलैपिंग की अनुमति देगा। फिर, होवर पर, हम उन्हें स्केल करेंगे और z- इंडेक्स बढ़ाएंगे, ताकि सक्रिय आइटम शीर्ष पर होगा:
.ca-menu li:hover{ border-color: #333; z-index: 999; transform: scale(1.1); } .ca-menu li:hover .ca-icon{ color: #000; font-size: 60px; text-shadow: 0px 0px 1px #000; animation: moveFromBottom 300ms ease; } .ca-menu li:hover .ca-main{ color: #000; animation: moveFromBottom 500ms ease; }
और यह बात है! मुझे आशा है कि आपने इन छोटे प्रयोगों का आनंद लिया और उन्हें उपयोगी पाया!
कृपया ध्यान दें कि यह एनीमेशन और बदलाव केवल वास्तविक रूप से आधुनिक वेब ब्राउज़र जैसे कि Google Chrome, Apple Safari, Opera और Mozha Firefox में नवीनतम संस्करणों में काम करेंगे।उदाहरण सहित फाइलें डाउनलोड करें।