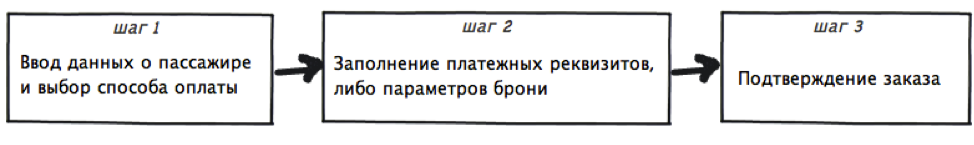
ऑनलाइन हवाई जहाज का टिकट खरीदने की मानक प्रक्रिया पर विचार करें, जिसे सशर्त रूप से 3 चरणों में विभाजित किया जा सकता है:

हम इसे पार करने के लिए इंटरफ़ेस पर चरण 1, या बल्कि ध्यान केंद्रित करते हैं।
मैं चार लोकप्रिय एयरलाइन टिकट एजेंसियों में निकासी के कार्यान्वयन पर विस्तार से विचार करूंगा:
AnyWayAnyDayऑनलाइन टिकटओजोन यात्राSindbadसमाधानों के विस्तृत अध्ययन की प्रक्रिया में पाई गई त्रुटियों और लाभों के आधार पर, मैं
टिकट जारी करने के लिए एक सरल सार्वभौमिक रूप बनाने की कोशिश करूंगा, यह इस लेख का लक्ष्य होगा।
1. क्या आपको पृष्ठ पर शीर्षक की आवश्यकता है?
आप न केवल एजेंसी की वेबसाइट से चेकआउट पृष्ठ पर जा सकते हैं, बल्कि कई सस्ती एयरलाइन टिकट खोज सेवाओं से भी, उदाहरण के लिए,
एविएलेसस वेबसाइट से, जिसके साथ यह लेख तैयार किया गया था। यह देखते हुए, यह इस पृष्ठ के शीर्षक के लिए ओजोन और टिकट ऑन-लाइन को धन्यवाद देने के लायक है, और इस प्रकार, कम से कम किसी तरह उपयोगकर्ता को उन्मुख करना, जबकि वैसे भी उनके सहयोगियों और सिंदबाद ने पाया कि उपयोगकर्ता स्वयं आसानी से पता लगाएगा कि उसे यह कहाँ मिला।
 मेरी दृष्टि
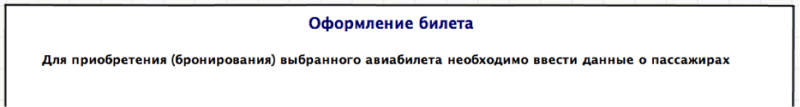
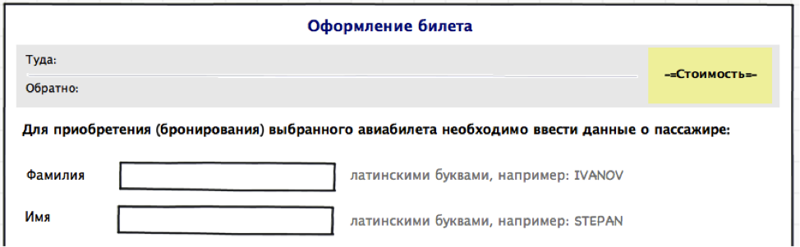
मेरी दृष्टि : शीर्षक इस और इसी तरह के रूपों का एक अभिन्न हिस्सा होना चाहिए, इसके अलावा मैं इसे एक संक्षिप्त विवरण के साथ पूरक करूंगा कि उपयोगकर्ता को क्या और क्यों करना है:

2. खरीदे गए टिकट के बारे में जानकारी
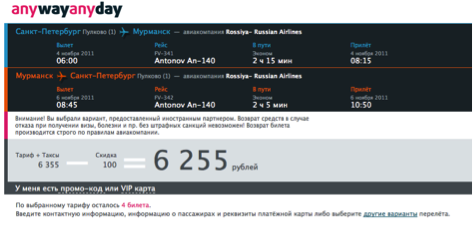
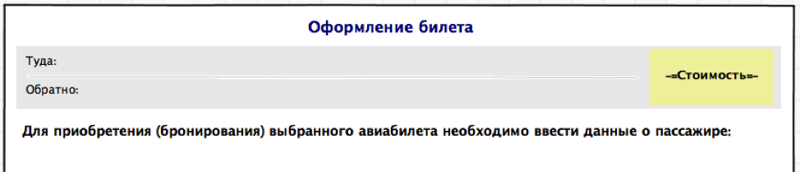
3 मामलों में, जिस उड़ान के लिए टिकट जारी किया जाता है, उसके बारे में जानकारी पृष्ठ के शीर्ष पर स्थित होती है, और इसका एक महत्वपूर्ण हिस्सा होता है, हालांकि ऐसा लगता है कि उड़ान के सभी विवरण (स्थानान्तरण, यात्रा समय, एयरलाइन, आदि) का अध्ययन और अध्ययन किया गया था। टिकटों को खोजने और तुलना करने के चरण में अनुरोध को संतुष्ट करने के रूप में स्वीकार किया जाता है, और आप अपने आप को निचोड़ने के लिए सीमित कर सकते हैं: "जहां / जहां / जब / जो / कितना / के लिए", फोंट का उपयोग करके बिना किसी बच्चे की हथेली के आकार का। यह वही है जो टिकट-ऑन-लाइन एजेंसी ने किया था, केवल आगमन के समय को इंगित करने के लिए भूल गया था, और किसी कारण से, इस ब्लॉक को भरे जाने के लिए खेतों के बाईं ओर एक मामूली आयत में रखा गया था:

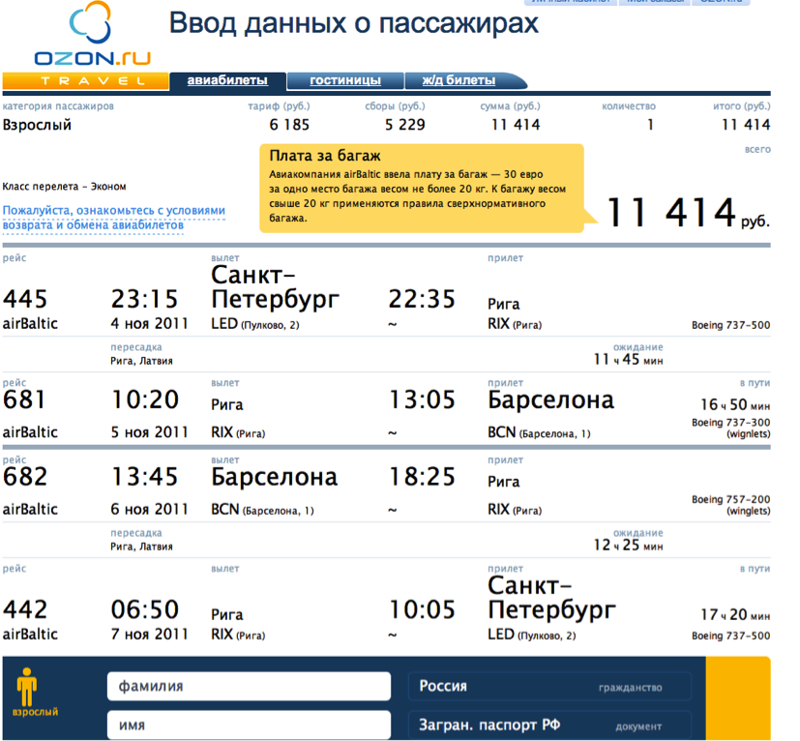
ओजोन पर पेज 1 परिवर्तन के साथ उड़ान के लिए टिकट खरीदते समय कैसा दिखता है:

क्या यह सामान 11 414 रूबल के लिए बहुत अधिक नहीं है? (वास्तव में, यह एक संकेत है कि सामान शुल्क अलग से लिया जाता है और टिकट की कीमत में शामिल नहीं है, लेकिन यह खुशी के लिए खुशी से स्थित है)। जब यह चित्र 13 "मॉनिटर" पर प्रदर्शित होता है, तो केवल "वहां" उड़ान के बारे में जानकारी देखने के क्षेत्र में मिलती है, जो "यात्री डेटा प्रविष्टि" पृष्ठ के लिए बहुत दुखद है।
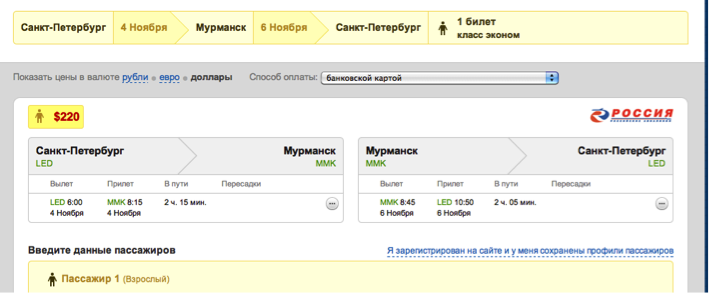
सिंदबाद वेबसाइट पर, जाहिर तौर पर निष्ठा के लिए, उन्होंने उड़ान के बारे में संक्षिप्त और विस्तृत जानकारी प्रदान की, किसी कारण से उनके बीच मुद्रा की पसंद और भुगतान की विधि:

आप विचाराधीन सभी साइटों पर आसानी से टिकट की कीमत पा सकते हैं, जो निश्चित रूप से अच्छा है:
 मेरी दृष्टि
मेरी दृष्टि : मेरे रूप में, मैं पृष्ठ के शीर्ष पर एक संक्षिप्त जानकारी और मूल्य डालूंगा:

3. यात्री डेटा
क्या और कैसे खरीदना है, इससे निपटने के बाद, हम यात्री डेटा दर्ज करने के लिए आगे बढ़ते हैं। यह ध्यान देने योग्य है कि खोज शुरू होने से पहले सभी एजेंसियों में यात्रियों की संख्या का चयन किया जाता है और पंजीकरण की प्रक्रिया में एक साथी यात्री को जोड़ना संभव नहीं है, हम इसके साथ डालेंगे और एक वयस्क के रूप में उड़ेंगे।
यात्री के लिए, निम्नलिखित क्षेत्रों को भरना आवश्यक है: अंतिम नाम पहला नाम, जन्म तिथि, पहचान दस्तावेज विवरण, लिंग, नागरिकता। सबसे पहले, हम इन क्षेत्रों के स्थान और अनुक्रमिक भराव के दौरान उपयोगकर्ता के टकटकी के आंदोलन पर विचार करते हैं।
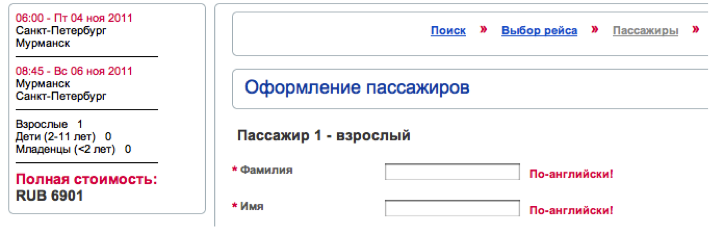
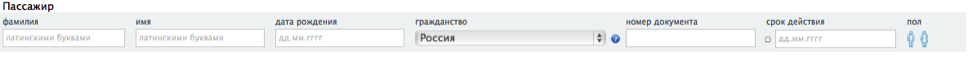
वैसे भी इन सभी क्षेत्रों में एक लाइन है, नाम के तहत इनपुट फ़ील्ड, भरने के लिए संकेत फ़ील्ड के अंदर हैं:

उपयोगकर्ता इस प्रारूप को कैसे पढ़ता है:

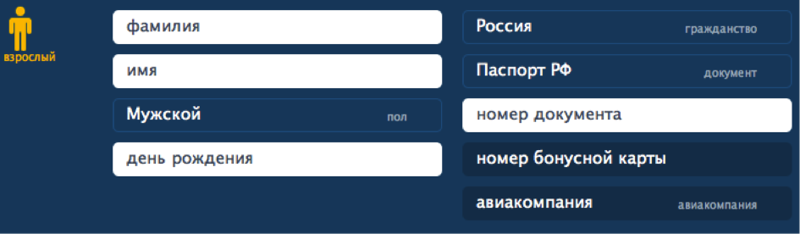
टिकट-ऑन-लाइन एजेंसी में एक ऊर्ध्वाधर फ़ील्ड लेआउट है, दाईं ओर युक्तियाँ:

उपयोगकर्ता अपने टकटकी इस तरह से चलता है:

इस तरह के फॉर्म को भरना सरल और अधिक परिचित है, यदि केवल इसलिए कि हम बाएं से दाएं और ऊपर से नीचे तक सब कुछ पढ़ते और लिखते हैं।
सिंदबाद और ओजोन ने इन विधियों के संयोजन को प्राथमिकता दी:


यह भविष्यवाणी करना मुश्किल होगा कि उपयोगकर्ता इन रूपों को भरने के लिए कैसे दौड़ेंगे, इसलिए तीर के बिना। निस्संदेह, परिणामस्वरूप, हर कोई भरने के साथ सामना करेगा, चाहे क्षेत्र कैसे भी हों, केवल सवाल सुविधा और इस प्रक्रिया पर खर्च होने वाला समय है।
इसलिए, अपने फॉर्म के लिए मैं एक ऊर्ध्वाधर व्यवस्था चुनूंगा।
अब हम सीधे खेतों और टूलटिप्स पर जाते हैं:
3.1 अंतिम नाम और पहला नाम
आवश्यकताओं को इस तथ्य तक सीमित किया जाता है कि आपको लैटिन अक्षरों में डेटा दर्ज करने की आवश्यकता है, और यहां बताया गया है कि कैसे प्रश्न में इंटरफेस हमें इसके बारे में बताते हैं:
सिंदबाद जब रूसी में टाइप करने की कोशिश कर रहा है, तो जो कुछ दिखाई देता है उसे वह हटा देता है और संकेत देता है:

BiletOnline की आवश्यकता है: "अंग्रेजी में!"

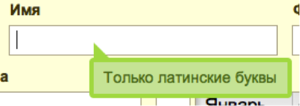
ओजोन जब इनपुट क्षेत्र को सक्रिय करता है तो क्षेत्र में दाईं ओर एक संकेत प्रदर्शित करता है:

प्रविष्टि के समय फ़ील्ड का नाम ही प्रदर्शित नहीं होता है
AnyWayAnyDay अधिसूचना विधि सबसे वफादार लगती है

क्योंकि कुछ टाइप करना शुरू करने से पहले उपयोगकर्ता को चेतावनी देता है, न कि उस तरह से कठोर जैसा कि BiletOnline करता है। लेकिन अशिष्ट स्थान अभी भी जीत रहा है, क्योंकि ऐसे संकेत प्रारूप को आसानी से उन क्षेत्रों में स्थानांतरित किया जा सकता है, जिनका आकार संकेत पाठ से छोटा होगा, या यदि ये किसी सूची से मानों के चयन के लिए क्षेत्र हैं।
मेरी दृष्टि : मेरे रूप में मैं बाईं ओर के खेतों का नाम लिखूंगा, और युक्तियां, भरने के उदाहरण के साथ, इनपुट क्षेत्र के दाईं ओर

३.२ सेक्स
हवाई जहाज का टिकट खरीदते समय लिंग का संकेत क्यों देना मेरे लिए एक रहस्य है, लेकिन चूंकि हर जगह है - कोई मदद नहीं कर सकता लेकिन विचार करें। केवल दो प्रस्तुति विकल्प हैं:
- AnyWayAnyDay के चित्र

सूची से चयन, बाकी सब

दो बिंदुओं के बीच स्विच करने के लिए ड्रॉप-डाउन सूची का उपयोग करना उचित नहीं है, यदि केवल इसलिए कि परिवर्तन के लिए 2 क्लिक की आवश्यकता होती है और 1 की नहीं, जैसा कि उस समय होता है जब दोनों विकल्प एक ही समय में स्क्रीन पर प्रस्तुत किए जाते हैं। एक छोटे से सुधार के रूप में: आप चित्रों को शब्दों के साथ बदल सकते हैं ताकि किसी लड़की को दर्शाते हुए आइकन पर स्कर्ट की पहचान के साथ कम दृष्टि वाले लोगों को पीड़ा न दें:

३.३ जन्मतिथि
प्रश्न में साइटों पर जन्म की तारीख का विकल्प तीन संस्करणों में प्रस्तुत किया गया है:
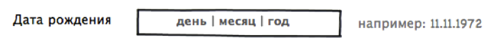
- प्रारूप में मैनुअल प्रविष्टि dd.mm.yy

- मैन्युअल रूप से दिन और वर्ष मान दर्ज करें, सूची से एक महीने का चयन करें

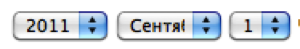
- सूची से सभी मूल्यों का चयन

यह कहना मुश्किल है कि किसी के लिए सबसे अच्छा है, किसी के लिए सूची से चुनना अधिक सुविधाजनक है, किसी के लिए हाथ से नंबर दर्ज करना। हालांकि, यह मुझे लगता है कि यह इन 2 तरीकों के संयोजन के लायक नहीं है, ताकि उपयोगकर्ता को इनपुट डिवाइस (कीबोर्ड / माउस) को एक बार फिर से बदलने के लिए मजबूर न करें।
मेरी दृष्टि : मैं जन्म की तारीख के सभी क्षेत्रों को मैन्युअल रूप से भरने पर ध्यान केंद्रित करूंगा

आदर्श रूप से, एक महीने में प्रवेश करने के बाद, सिस्टम को अपने डिजिटल पदनाम को एक पूर्ण अक्षर के साथ बदलना चाहिए, ताकि भरने के बाद क्षेत्र इस तरह दिखाई दे:

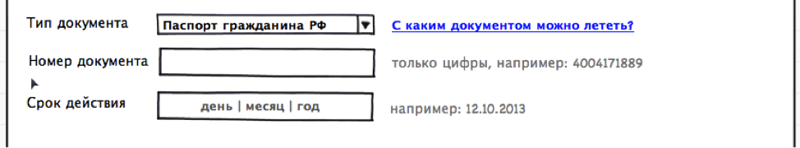
३.४ पहचान पत्र
तथ्य यह है कि इस दस्तावेज़ को केवल "दस्तावेज़ के प्रकार" फ़ील्ड के माध्यम से टिकट-ऑन-लाइन और ओजोन साइटों पर निर्दिष्ट किया जाता है।

बाकी प्रस्ताव तुरंत दस्तावेज़ संख्या दर्ज करें। हम संख्या दर्ज करते हैं, यह बिल्कुल मुश्किल नहीं है, फिर "वैधता अवधि" फ़ील्ड इस प्रकार है, जिसे केवल तभी भरना होगा जब दस्तावेज़ एक पासपोर्ट हो। आइए देखें कि हमें क्या पेश किया जाता है:
- वैसे भी रोज

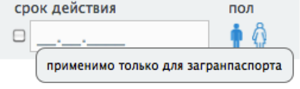
कोई संकेत नहीं, मैं एक तिथि दर्ज करने की कोशिश करता हूं, लेकिन किसी भी तरह से, मैं चेक बॉक्स पर फ़ील्ड के बाईं ओर होवर करता हूं - यहां यह संकेत है:

ठीक है, मेरे पास बस पासपोर्ट है, लेकिन आप केवल चेकबॉक्स की जाँच करके तारीख दर्ज कर सकते हैं, अन्यथा क्षेत्र केवल जवाब नहीं देता है
- सिंदबाद

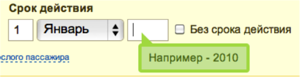
यहां उन्होंने माना कि "वर्ष" फ़ील्ड के मूल्य को कैसे दर्ज किया जाए, यह संकेत कहानी की तुलना में बहुत अधिक महत्वपूर्ण है कि यह किस प्रकार की वैधता है। और जिन लोगों ने इसका पता नहीं लगाया है - चेक बॉक्स "बिना वैधता के" जो कार्य को आसान बनाता है, और वास्तव में, इसके बिना चलते हैं। OZON और BiletOnline पर ऐसी कोई समस्या नहीं है, क्योंकि वहाँ "समाप्ति" फ़ील्ड दिखाई देती है जिसके आधार पर सूची से दस्तावेज़ का चयन किया गया था। यह विकल्प हमें सूट करता है।
मेरी दृष्टि : मैं "दस्तावेज़ प्रकार" फ़ील्ड छोड़ देता हूं, और एक संकेत के रूप में मैं एक संदर्भ लेख के लिए एक लिंक दूंगा जिसके बारे में मैं दस्तावेज़ों पर उड़ सकता हूं:

4. संपर्क विवरण
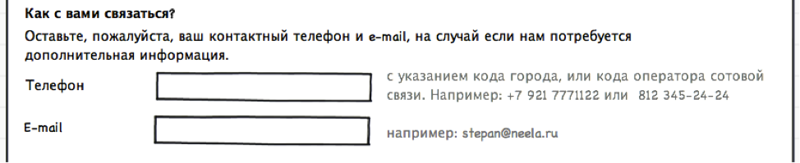
टिकट के ग्राहक के साथ संवाद करने के लिए (और यह जरूरी नहीं है कि यात्री स्वयं) संपर्क विवरण के साथ एक ब्लॉक है, जहां उन्हें फोन और ई-मेल को इंगित करने के लिए कहा जाता है। यह हर जगह अलग तरीके से किया जाता है, सबसे ज्यादा मुझे ओज़ोन से समाधान पसंद आया

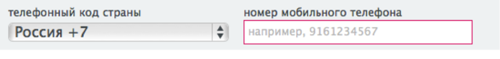
जहां, इनपुट क्षेत्रों के अलावा, यह वर्णित है कि इस जानकारी की आवश्यकता क्यों है। तुरंत, मेरी राय में, सबसे सरल फोन इनपुट फ़ील्ड टेक्स्ट दर्ज करने के लिए एक ब्लॉक है, जबकि प्रतियोगियों अधिक परिष्कृत विकल्प प्रदान करते हैं:


 मेरी दृष्टि
मेरी दृष्टि : ठीक है, कुछ, और उपयोगकर्ता शायद अपने स्वयं के संपर्क फोन नंबर को सही ढंग से दर्ज करेंगे, और अनावश्यक प्रारूप आवश्यकताओं से हैरान नहीं होंगे, मेरी राय में, टूलटिप में एक उदाहरण पर्याप्त है:

यह यात्री के पंजीकरण को पूरा करता है, आप अगले चरण के लिए आगे बढ़ सकते हैं: भुगतान, या बाद के भुगतान के साथ बुकिंग।
5. बुकिंग या भुगतान
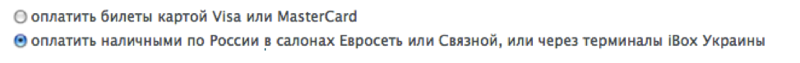
केवल एक एजेंसी (वैसे भी) डेटा प्रविष्टि फॉर्म को छोड़ने के बिना भुगतान या आरक्षण करने की पेशकश करती है, और पसंद रेडियो बटन के रूप में प्रदान की जाती है:

("कार्ड द्वारा बाद के भुगतान के साथ पुस्तक" करने का विकल्प भी है, लेकिन मैं इसके स्वरूप की स्थापना नहीं कर सका) निम्नलिखित आयोग, बैंक कार्ड के विवरण, कुल राशि और "भुगतान" बटन के बारे में जानकारी है या जो चयनित है, उसके आधार पर आरक्षण की पुष्टि करें। मुझे यह तरीका पसंद नहीं आया। ऐसा लगता है कि उपयोगकर्ता को और अधिक स्पष्ट रूप से यह दिखाने की आवश्यकता है कि उसके लिए क्या क्रियाएं उपलब्ध हैं, और चयनित के आधार पर, अनुरोध को संसाधित करना जारी रखें। खेतों में भरने की शुद्धता की जांच के बाद अन्य एजेंसियां क्या पेश करती हैं?
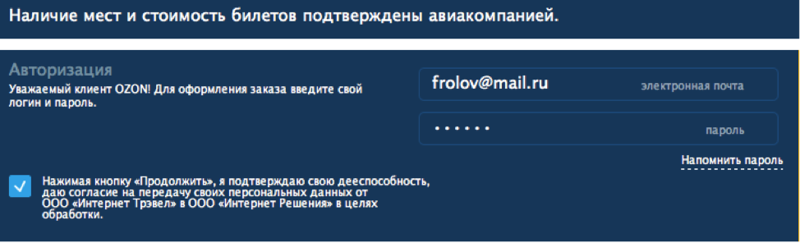
ओजोन, "जारी रखें" बटन पर क्लिक करने के बाद, प्राधिकरण के लिए पूछता है

इसके बाद, मैंने उड़ान को चुना, सभी आंकड़ों में भरा, लेकिन पूर्णता के लिए, एक नए उपयोगकर्ता के लिए पंजीकरण करने का कोई तरीका नहीं है, लेकिन आप वास्तव में उड़ान भरना चाहते हैं ...
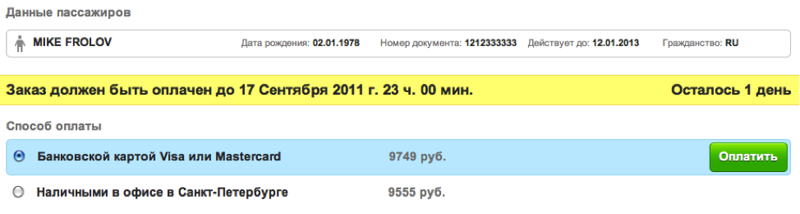
सिंदबाद सुझाव देता है कि भुगतान विधि चुनना:

ऐसा लगता है कि सब कुछ बुरा नहीं है, लेकिन, दुर्भाग्य से, आपके डेटा को बदलने का कोई तरीका नहीं है अगर एक टाइपो अचानक सामने आता है, और यह भी नहीं जानता कि सेंट पीटर्सबर्ग में यह कार्यालय कहाँ है।
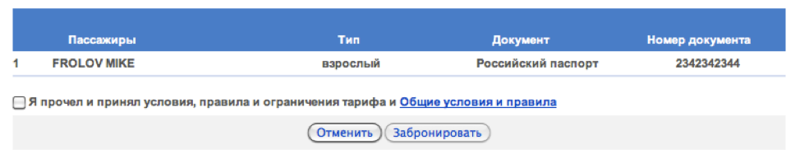
ऑनलाइन टिकट भी आपको संपादन पर लौटने की अनुमति नहीं देता है, और फिर भी यह गुप्त रखता है कि आप टिकट के लिए किस तरह से भुगतान कर सकते हैं:
 मेरी दृष्टि
मेरी दृष्टि : आपको उपयोगकर्ता को उपलब्ध कार्यों को स्पष्ट रूप से दिखाने की आवश्यकता है, इसके अलावा यह उन सभी सूचनाओं को पोस्ट करने के लायक है जिन्हें अंतिम निर्णय लेने के लिए आवश्यक हो सकता है। परिणाम यह रूप है

घटनाओं के आगे विकास के 2 तरीके हैं - आरक्षण की पुष्टि करें, या क्रेडिट कार्ड की जानकारी दर्ज करें लेकिन यह पूरी तरह से अलग कहानी है।
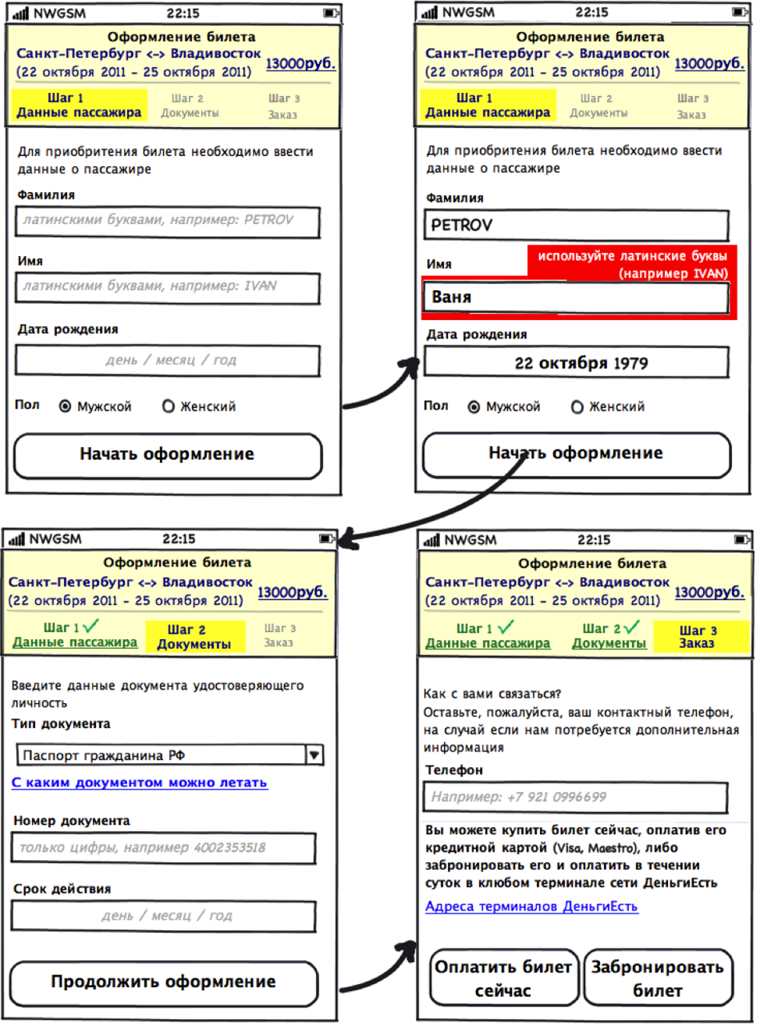
बोनस: साइट के मोबाइल संस्करण के लिए डेटा एंट्री फॉर्म
साइट के मोबाइल संस्करण के बीच मुख्य अंतर दृश्य क्षेत्र (एक पठनीय पैमाने पर) के प्रतिबंध के कारण है, ताकि उपयोगकर्ता को एक लंबी शीट को स्क्रॉल करने के लिए मजबूर न करें, हम पूरी प्रक्रिया को तीन चरणों में विभाजित करेंगे: यात्री डेटा में भरना, दस्तावेज़ के बारे में डेटा दर्ज करना, संपर्क जानकारी। प्रपत्र के क्षैतिज घटक को कम करने के लिए, उनके ऊपर फ़ील्ड्स का नाम और युक्तियां रखें।

सभी को अच्छा!