
इस लेख में, मैं CSS3 का उपयोग करके एनिमेटेड बटन बनाने पर कुछ प्रयोगों को आपके साथ साझा करना चाहता हूं। विचार विभिन्न शैलियों, हॉवर प्रभावों आदि के साथ एनिमेटेड लिंक बनाने का है।
ये उदाहरण
webiconset.com से आइकन के साथ-साथ
जस्ट बी नीस से एक फ़ॉन्ट का उपयोग करते हैं।
हम प्रत्येक उदाहरण को देखेंगे और देखेंगे कि विभिन्न HTML अवस्थाओं के लिए उनकी HTML संरचना और शैलियाँ कैसी दिखती हैं।
कृपया ध्यान दें कि एनिमेशन / संक्रमण केवल उन ब्राउज़र में काम करेंगे जो इन CSS3 गुणों का समर्थन करते हैं।पाठ में कोड को लिट करने के लिए नहीं, मैं विभिन्न ब्राउज़रों के लिए उपसर्गों का उपयोग नहीं करूंगा। आप उन्हें उदाहरण के साथ संग्रह में देख सकते हैं।

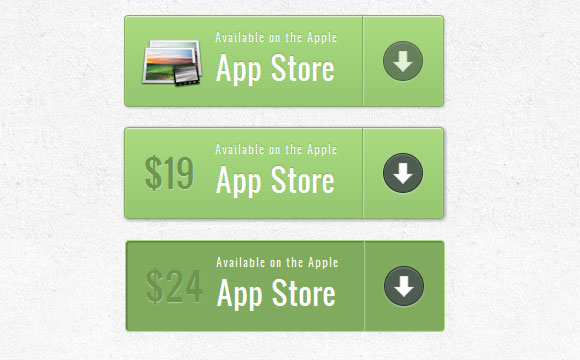
इस उदाहरण में, हम उस पर कई तत्वों के साथ एक बड़ा बटन बनाएंगे। इसमें एक आइकन, मुख्य पाठ, दाईं ओर एक तीर और एक मूल्य होगा जो केवल कर्सर ले जाने पर दिखाई देगा।
HTML मार्कअप
संरचना काफी सरल है: छवि आइकन और स्पैन टैग में अन्य तत्व:
<a href="#" class="a-btn"> <span class="a-btn-slide-text">$29</span> <img src="images/icons/1.png" alt="Photos" /> <span class="a-btn-text"><small>Available on the Apple</small> App Store</span> <span class="a-btn-icon-right"><span></span></span> </a>
सीएसएस
शैलियों में, हम यह सुनिश्चित करेंगे कि संक्रमण उस तत्व के लिए सही ढंग से सेट किए गए हैं जिसे हम होवर पर चेतन करना चाहते हैं। कीमत अदृश्य होगी, इसकी पारदर्शिता को 0. पर सेट करें। बहुत सारे बॉक्स-शैडो का उपयोग करने से हम यथार्थवादी प्रभाव पैदा कर पाएंगे:
.a-btn{ background: linear-gradient(top, #a9db80 0%,#96c56f 100%); padding-left: 90px; padding-right: 105px; height: 90px; display: inline-block; position: relative; border: 1px solid #80ab5d; box-shadow: 0px 1px 1px rgba(255,255,255,0.8) inset, 1px 1px 3px rgba(0,0,0,0.2); border-radius: 4px; float: left; clear: both; margin: 10px 0px; overflow: hidden; transition: box-shadow 0.3s ease-in-out; } .a-btn img{ position: absolute; left: 15px; top: 13px; border: none; transition: all 0.3s ease-in-out; } .a-btn .a-btn-slide-text{ position: absolute; font-size: 36px; top: 18px; left: 18px; color: #6d954e; opacity: 0; text-shadow: 0px 1px 1px rgba(255,255,255,0.4); transition: opacity 0.2s ease-in-out; } .a-btn-text{ padding-top: 13px; display: block; font-size: 30px; text-shadow: 0px -1px 1px #80ab5d; } .a-btn-text small{ display: block; font-size: 11px; letter-spacing: 1px; } .a-btn-icon-right{ position: absolute; right: 0px; top: 0px; height: 100%; width: 80px; border-left: 1px solid #80ab5d; box-shadow: 1px 0px 1px rgba(255,255,255,0.4) inset; } .a-btn-icon-right span{ width: 38px; height: 38px; opacity: 0.7; border-radius: 20px; position: absolute; left: 50%; top: 50%; margin: -20px 0px 0px -20px; border: 1px solid rgba(0,0,0,0.5); background: #4e5c50 url(../images/arrow_down.png) no-repeat center center; box-shadow: 0px 1px 1px rgba(255,255,255,0.3) inset, 0px 1px 2px rgba(255,255,255,0.5); transition: all 0.3s ease-in-out; }
जब आप बटन पर मंडराते हैं, तो हम छाया को बदल देंगे, और कीमत भी दिखाएंगे और छवि को छिपाएंगे:
.a-btn:hover{ box-shadow: 0px 1px 1px rgba(255,255,255,0.8) inset, 1px 1px 5px rgba(0,0,0,0.4); } .a-btn:hover img{ transform: scale(10); opacity: 0; } .a-btn:hover .a-btn-slide-text, .a-btn:hover .a-btn-icon-right span{ opacity: 1; }
सक्रिय स्थिति में, एक छाया जोड़कर बटन दबाएं। दाईं ओर स्थित तीर आइकन बड़ा हो जाएगा:
.a-btn:active { position:relative; top:1px; background:#80ab5d; box-shadow:1px 1px 2px rgba(0,0,0,0.4) inset; border-color: #a9db80; } .a-btn:active .a-btn-icon-right span{ transform: scale(1.4); }

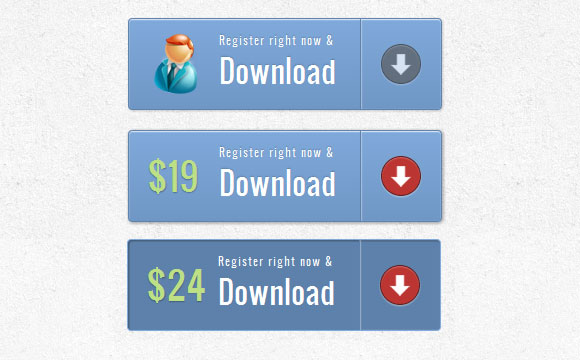
दूसरा उदाहरण पहले के समान होगा, केवल हम कुछ नए प्रभाव जोड़ेंगे।
HTML मार्कअप
इस उदाहरण में मार्कअप पहले उदाहरण के समान होगा।
सीएसएस
शैलियों लगभग समान हैं पहले उदाहरण में, हम सिर्फ रंगों को अनुकूलित करते हैं। लेकिन हम एक अलग होवर प्रभाव करेंगे। कीमत अपने मूल आकार में बढ़ जाएगी और आइकन गायब हो जाएगा। तीर के लिए, पृष्ठभूमि का रंग बदलकर लाल करें:
.a-btn:hover{ box-shadow: 0px 1px 1px rgba(255,255,255,0.8) inset, 1px 1px 5px rgba(0,0,0,0.4); } .a-btn:hover img{ opacity: 0; } .a-btn:hover .a-btn-slide-text{ opacity: 1; transform: scale(1); } .a-btn:hover .a-btn-icon-right span{ opacity: 1; background-color: #bc3532; }
सक्रिय स्थिति पिछले उदाहरण के समान होगी। हम केवल रंग बदलेंगे। जब हम बटन दबाते हैं, तो हम तीर को भी मोड़ देंगे:
.a-btn:active { position: relative; top: 1px; background: #5d81ab; box-shadow: 1px 1px 2px rgba(0,0,0,0.4) inset; border-color: #80a9da; } .a-btn:active .a-btn-icon-right span{ transform: rotate(360deg); }

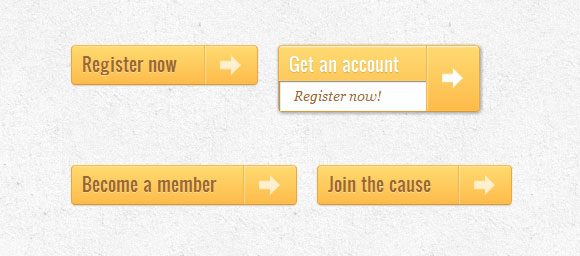
इस उदाहरण में, हम कुछ पूरी तरह से अलग करने की कोशिश करेंगे। बटन होवर पर नीचे विस्तार करेगा और एक अन्य संदेश प्रकट करेगा। एरो आइकन थोड़ा घूम जाएगा।
HTML मार्कअप
उदाहरण 3 में मार्कअप पिछले उदाहरणों की तुलना में थोड़ा अलग होगा। वह पाठ जो नीचे स्लाइड करेगा, वह कक्षा "ए-बीटीएन-स्लाइड-टेक्स्ट" के साथ स्पैन टैग में होगा:
<a href="#" class="a-btn"> <span class="a-btn-text">Register now</span> <span class="a-btn-slide-text">Get a promotion</span> <span class="a-btn-icon-right"><span></span></span> </a>
सीएसएस
सामान्य स्थिति में, बटन की एक निश्चित ऊंचाई होगी, जब आप अतिरिक्त संदेश प्रदर्शित करने के लिए हॉवर करेंगे, तो हम इसे चेतन करेंगे। अतिरिक्त संदेश "ए-बीटीएन-स्लाइड-टेक्स्ट" बिल्कुल तैनात किया जाएगा और हम होवर पर इसकी ऊंचाई 0 से 30 पिक्सेल तक बढ़ाएंगे।
.a-btn{ background: linear-gradient(top, #feda71 0%,#febb4a 100%); border: 1px solid #f5b74e; border-color: #f5b74e #e5a73e #d6982f; box-shadow: 0 1px 1px #d3d3d3, inset 0 1px 0 #fee395; padding: 0px 80px 0px 10px; height: 38px; display: inline-block; position: relative; border-radius: 4px; float: left; margin: 10px; overflow: hidden; transition: all 0.3s linear; } .a-btn-text{ padding-top: 5px; display: block; font-size: 18px; white-space: nowrap; color: #996633; text-shadow: 0 1px 0 #fedd9b; transition: all 0.3s linear; } .a-btn-slide-text{ position:absolute; top: 35px; left: 0px; width: auto; right: 52px; height: 0px; background: #fff; color: #996633; font-size: 13px; white-space: nowrap; font-family: Georgia, serif; font-style: italic; text-indent: 15px; overflow: hidden; line-height: 30px; box-shadow: -1px 0px 1px rgba(255,255,255,0.4), 1px 1px 1px rgba(0,0,0,0.5) inset; transition: height 0.3s linear; } .a-btn-icon-right{ position: absolute; right: 0px; top: 0px; height: 100%; width: 52px; border-left: 1px solid #f5b74e; box-shadow: 1px 0px 1px rgba(255,255,255,0.4) inset; } .a-btn-icon-right span{ width: 38px; height: 38px; opacity: 0.7; position: absolute; left: 50%; top: 50%; margin: -20px 0px 0px -20px; background: transparent url(../images/arrow_right.png) no-repeat 50% 55%; transition: all 0.3s linear; }
जब मँडराते हैं, तो हम बटन की ऊंचाई और अतिरिक्त पाठ को बदल देंगे। हम तीर आइकन को 45 डिग्री पर भी घुमाएंगे:
.a-btn:hover{ height: 65px; box-shadow: 0px 1px 1px rgba(255,255,255,0.8) inset, 1px 1px 5px rgba(0,0,0,0.4); } .a-btn:hover .a-btn-text{ text-shadow: 0px 1px 1px rgba(0,0,0,0.2); color: #fff; } .a-btn:hover .a-btn-slide-text{ height: 30px; } .a-btn:hover .a-btn-icon-right span{ opacity: 1; transform: rotate(-45deg); }
सक्रिय अवस्था में, बटन थोड़ा और रंग बदलेगा, जिससे बटन दबाया जाएगा:
.a-btn:active { position:relative; top:1px; background: linear-gradient(top, #fec354 0%,#fecd61 100%); border-color: #d29a3a #cc9436 #c89133; text-shadow: 0 1px 0 #fee1a0; box-shadow: 0 1px 1px #d4d4d4, inset 0 1px 0 #fed17e; }

उदाहरण 4 में, हम पिछले उदाहरण की तरह एक अतिरिक्त संदेश देंगे, लेकिन हम इसे दाईं ओर अब करेंगे। ऐसा लगेगा जैसे एक बटन अपने भीतर एक संदेश खोलता है।
HTML मार्कअप
इस उदाहरण में मार्कअप पिछले एक के समान है।
सीएसएस
बटन शैली पिछले उदाहरण के समान होगी। हम केवल अतिरिक्त पाठ का रंग और स्थिति बदलेंगे:
.a-btn{ background: linear-gradient(top, #80a9da 0%,#6f97c5 100%); padding-left: 20px; padding-right: 80px; height: 38px; display: inline-block; position: relative; border: 1px solid #5d81ab; box-shadow: 0px 1px 1px rgba(255,255,255,0.8) inset, 1px 1px 3px rgba(0,0,0,0.2), 0px 0px 0px 4px rgba(188,188,188,0.5); border-radius: 20px; float: left; clear: both; margin: 10px 0px; overflow: hidden; transition: all 0.3s linear; } .a-btn-text{ padding-top: 5px; display: block; font-size: 18px; white-space: nowrap; text-shadow: 0px 1px 1px rgba(255,255,255,0.3); color: #446388; transition: all 0.2s linear; } .a-btn-slide-text{ position:absolute; height: 100%; top: 0px; right: 52px; width: 0px; background: #63707e; text-shadow: 0px -1px 1px #363f49; color: #fff; font-size: 18px; white-space: nowrap; text-transform: uppercase; text-align: left; text-indent: 10px; overflow: hidden; line-height: 38px; box-shadow: -1px 0px 1px rgba(255,255,255,0.4), 1px 1px 2px rgba(0,0,0,0.2) inset; transition: width 0.3s linear; } .a-btn-icon-right{ position: absolute; right: 0px; top: 0px; height: 100%; width: 52px; border-left: 1px solid #5d81ab; box-shadow: 1px 0px 1px rgba(255,255,255,0.4) inset; } .a-btn-icon-right span{ width: 38px; height: 38px; opacity: 0.7; position: absolute; left: 50%; top: 50%; margin: -20px 0px 0px -20px; background: transparent url(../images/arrow_right.png) no-repeat 50% 55%; transition: all 0.3s linear; }
जब मँडराते हैं, तो हम दाईं ओर पैडिंग बटन बढ़ाएँगे, साथ ही साथ स्पैन टैग की चौड़ाई "ए-बीटीएन-स्लाइड-टेक्स्ट" क्लास के साथ बढ़ाएँगे:
.a-btn:hover{ padding-right: 180px; box-shadow: 0px 1px 1px rgba(255,255,255,0.8) inset, 1px 1px 3px rgba(0,0,0,0.2); } .a-btn:hover .a-btn-text{ text-shadow: 0px 1px 1px #5d81ab; color: #fff; } .a-btn:hover .a-btn-slide-text{ width: 100px; } .a-btn:hover .a-btn-icon-right span{ opacity: 1; }
सक्रिय अवस्था में, छाया के साथ दबाने का प्रभाव बनाएं:
.a-btn:active { position: relative; top: 1px; background: #5d81ab; box-shadow: 1px 1px 2px rgba(0,0,0,0.4) inset; border-color: #80a9da; }

इस उदाहरण में, हम आइकन के लिए एक चरित्र फ़ॉन्ट का उपयोग करेंगे। विचार निम्नलिखित प्रभाव बनाने के लिए है: जब आप माउस पर मंडराते हैं, तो आइकन गायब हो जाता है और एक चलता हुआ तीर दिखाई देता है।
HTML मार्कअप
संरचना में लिंक के अंदर 4 स्पैन टैग शामिल होंगे। "ए-बीटीएन-स्लाइड-आइकन" वर्ग के साथ स्पैन तीर को चेतन करेगा, यह ऊपर से नीचे तक जाएगा।
<a href="#" class="a-btn"> <span class="a-btn-symbol">Z</span> <span class="a-btn-text">Download Now</span> <span class="a-btn-slide-text">Windows Vista / Windows 7</span> <span class="a-btn-slide-icon"></span> </a>
सीएसएस
चूंकि हम बाईं ओर आइकन प्रदर्शित करने के लिए फ़ॉन्ट का उपयोग करेंगे, इसलिए हमें इस फ़ॉन्ट को कनेक्ट करना होगा।
हम -30px पर इसका शीर्ष मान सेट करके तीर को छिपाएंगे।
@font-face { font-family: 'WebSymbolsRegular'; src: url('websymbols/websymbols-regular-webfont.eot'); src: url('websymbols/websymbols-regular-webfont.eot?#iefix') format('embedded-opentype'), url('websymbols/websymbols-regular-webfont.woff') format('woff'), url('websymbols/websymbols-regular-webfont.ttf') format('truetype'), url('websymbols/websymbols-regular-webfont.svg#WebSymbolsRegular') format('svg'); font-weight: normal; font-style: normal; } .a-btn{ border-radius: 50px; padding: 10px 30px 10px 70px; position: relative; float:left; display: block; overflow: hidden; margin: 10px; background: linear-gradient(top, rgba(255,255,255,1) 0%,rgba(246,246,246,1) 74%,rgba(237,237,237,1) 100%); box-shadow: 0px 0px 7px rgba(0,0,0,0.2), 0px 0px 0px 1px rgba(188,188,188,0.1); transition: box-shadow 0.3s ease-in-out; } .a-btn-symbol{ font-family: 'WebSymbolsRegular', cursive; color: #555; font-size: 20px; text-shadow: 1px 1px 2px rgba(255,255,255,0.5); position:absolute; left: 20px; line-height: 32px; transition: opacity 0.3s ease-in-out; } .a-btn-text{ font-size: 20px; color: #d7565b; line-height: 16px; font-weight: bold; font-family: "Myriad Pro", "Trebuchet MS", sans-serif; text-shadow: 1px 1px 2px rgba(255,255,255,0.5); display: block; } .a-btn-slide-text{ font-family: Arial, sans-serif; font-size: 10px; letter-spacing: 1px; text-transform: uppercase; color: #555; text-shadow: 0px 1px 1px rgba(255,255,255,0.9); } .a-btn-slide-icon{ position:absolute; top:-30px; width: 22px; height: 22px; background: transparent url(../images/arrow_down_black.png) no-repeat top left; left:20px; opacity: 0.4; }
मँडराते समय, हम बाईं ओर आइकन छिपाएँगे और अंत में तीर के लिए एनीमेशन खेलेंगे:
.a-btn:hover{ background: #fff; box-shadow: 0px 0px 9px rgba(0,0,0,0.4), 0px 0px 0px 1px rgba(188,188,188,0.1); } .a-btn:hover .a-btn-symbol{ opacity: 0; } .a-btn:hover .a-btn-slide-icon{ -webkit-animation: slideDown 0.9s linear infinite; }
जब आप बटन पर क्लिक करते हैं, तो हम इसे लाल कर देंगे और छाया जोड़कर क्लिक करने का प्रभाव पैदा करेंगे:
.a-btn:active{ background: #d7565b; box-shadow: 0px 2px 2px rgba(0,0,0,0.6) inset, 0px 0px 0px 1px rgba(188,188,188,0.1); } .a-btn:active .a-btn-text{ color: #fff; text-shadow: 0px 1px 1px rgba(0,0,0,0.3); } .a-btn:active .a-btn-slide-text{ color: rgba(0,0,0,0.4); text-shadow: none; }
और अंत में, ऊपर से नीचे तीर को स्थानांतरित करने के लिए एक सरल एनीमेशन:
@keyframes slideDown { 0% { top: -30px; } 100% { top: 80px;} }

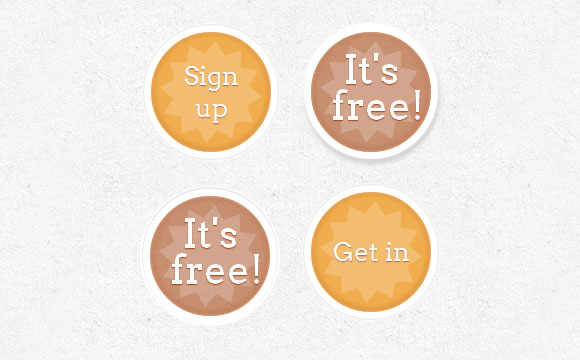
इस उदाहरण में, हम इसमें एक तारांकन चिह्न के साथ एक गोल बटन बनाएंगे। जब आप मँडराते हैं (हम एक छोटी गति के साथ) स्टार बनाते हैं और अतिरिक्त पाठ की उपस्थिति बनाते हैं।
HTML मार्कअप
हमारे लिंक बटन में तीन स्पैन टैग होंगे। बाद वाले में छिपा हुआ पाठ होगा जो होवर पर दिखाया गया है।
<a href="#" class="a-btn"> <span></span> <span>Sign up</span> <span>It's free!</span> </a>
सीएसएस
हम इस उदाहरण में nth-child के साथ थोड़ा घूमेंगे। चूंकि हमारे पास 3 स्पैन टैग हैं, हम उन्हें इस तरह एक्सेस करेंगे: .a-btn स्पैन: nth-child (1), .a-btn स्पैन: nth-child (2) और .a-btn स्पैन: nth- बच्चा (3)।
हम बटन को गोल करेंगे और असामान्य छाया जोड़ेंगे। मुख्य पाठ को लंबवत रूप से केंद्र में रखने के लिए, हमने प्रदर्शन को टेबल-सेल पर सेट किया। सितारे और छिपे हुए पाठ बिल्कुल तैनात होंगे।
.a-btn{ width: 120px; height: 120px; border-radius: 50%; display: block; margin: 20px; float: left; background: #f0ad4e; position: relative; box-shadow: 0px 0px 5px 0px rgba(246, 212, 163, 0.5) inset, 0px -1px 5px 4px rgba(170, 77, 27, 0.2) inset, 0px 0px 0px 7px #fff, 0px 0px 1px 8px rgba(188, 188, 188, 0.4), 0px 0px 0px 9px #fff; transition: all 0.3s linear; } .a-btn span{ display: table-cell; width: 80px; height: 80px; padding: 20px; text-align: center; vertical-align: middle; font-size: 26px; color: #fff; text-shadow: 0px 1px 1px #A03F16; font-family: "Arvo", "Myriad Pro", "Trebuchet MS", sans-serif; transition: all 0.3s linear; } .a-btn span:nth-child(1), .a-btn span:nth-child(3){ position: absolute; top: 0px; left: 0px; font-size: 40px; line-height: 36px; opacity: 0; } .a-btn span:nth-child(1){ background: transparent url(../images/star.png) no-repeat center center; opacity: 0.2; }
होवर करने पर, हम बटन की छाया को बदल देंगे ताकि वह उठा हुआ प्रतीत हो। छिपा हुआ पाठ दिखाई देगा और हम प्रारंभिक पाठ पर एनीमेशन लागू करेंगे। हम स्टार के लिए रोटेशन एनीमेशन भी लागू करेंगे:
.a-btn:hover{ background: rgba(170, 77, 27, 0.6); box-shadow: 0px 0px 5px 0px rgba(246, 212, 163, 0.5) inset, 0px -1px 5px 4px rgba(170, 77, 27, 0.2) inset, 0px 0px 0px 7px #fff, 1px 4px 5px 8px rgba(188, 188, 188, 0.6), 0px 0px 0px 9px #fff; } .a-btn:hover span:nth-child(3){ opacity: 1; } .a-btn:hover span:nth-child(2){ transform: scale(0); opacity: 0; } .a-btn:hover span:nth-child(1){ animation: rotate 1s linear; }
जब आप उस पर क्लिक करते हैं तो बटन को कथित रूप से दबाया जाता है:
.a-btn:active{ box-shadow: 0px 0px 5px 0px rgba(246, 212, 163, 0.5) inset, 0px -1px 5px 4px rgba(170, 77, 27, 0.2) inset, 0px 0px 0px 7px #fff, 0px -1px 0px 8px rgba(188, 188, 188, 0.3), 0px 0px 0px 10px #fff; } .a-btn:active span:nth-child(2){ color: rgba(170, 77, 27, 0.8); text-shadow: 0px 1px 1px rgba(255, 255, 255, 0.6); }
रोटेशन / लहर एनीमेशन इस प्रकार है:
@-webkit-keyframes rotate{ 0% { transform: scale(1) rotate(0);} 50% { transform: scale(0.5) rotate(180deg);} 100% { transform: scale(1) rotate(360deg);} }

पिछले उदाहरण में, हम कुछ शांत छाया का उपयोग करके एक छद्म 3 डी बटन बनाएंगे।
HTML मार्कअप
पांचवें उदाहरण में संरचना समान होगी।
सीएसएस
शैली भी उदाहरण 5 के समान होगी, हम सिर्फ कुछ रंग और छाया बदलते हैं:
.a-btn{ border-radius: 10px; padding: 10px 30px 10px 70px; position: relative; float:left; display: block; overflow: hidden; margin: 10px; background: linear-gradient(top, #b7f2f4 0%,#7ce7ea 100%); border: 1px solid #90c6c8; border-color: #90c6c8 #78bdc0 #65b6ba; box-shadow: 0px -5px 0px 0px #458a8c, 0 1px 1px #d5d5d5, 0 1px 0 rgba(255,255,255,0.8) inset; transition: all 0.2s linear; } .a-btn-symbol{ font-family: 'WebSymbolsRegular', cursive; color: #437b7d; text-shadow: 0 1px 0 #bef3f5; font-size: 20px; position:absolute; left: 20px; width: 20px; text-align: center; line-height: 32px; transition: all 0.3s ease-in-out; } .a-btn-text{ font-size: 20px; color: #437b7d; text-shadow: 0 1px 0 #bef3f5; line-height: 16px; font-weight: bold; font-family: "Myriad Pro", "Trebuchet MS", sans-serif; display: block; } .a-btn-slide-text{ font-family: Arial, sans-serif; font-size: 10px; letter-spacing: 1px; text-transform: uppercase; color: #555; text-shadow: 0px 1px 1px rgba(255,255,255,0.9); }
जब मँडराते हैं, तो हम बटन बढ़ाएँगे और छोटे आइकन को घुमाएँगे:
.a-btn:hover{ transform: scale(1.05); } .a-btn:hover .a-btn-symbol{ opacity: 0.5; transform: rotate(360deg); }
जब आप बटन पर क्लिक करते हैं, तो हम बटन को छोटा कर देंगे और उस पर क्लिक करके छाया को बदल देंगे:
.a-btn:active{ transform: scale(0.95); box-shadow: 0px 0px 0px 1px #458a8c, 0 1px 1px #d5d5d5, inset 0 1px 0 rgba(255,255,255,0.8), 0px 1px 1px 2px #fff; }
वह सब है! मुझे आशा है कि आपको CSS3 का उपयोग करके कुछ crazie बटन बनाने में मज़ा आया और आपको अपने प्रयोगों के लिए प्रेरणा मिली!
CSS3 एनीमेशन पर PS पिछले लेख आप
यहाँ और
यहाँ देख सकते हैं।
नमूना फ़ाइलें डाउनलोड करें