अच्छी खबर: ओपेरा 12 में पहले वादा किए गए अधिकांश नए उत्पादों को बहुत पहले जारी किया जाएगा। हम आपके ध्यान
में ओपेरा 11.60 का एक
बीटा संस्करण लाते हैं। नया क्या है?
CSS3 रेडियल स्नातक
रेखीय ग्रेडिएंट्स के अलावा जो ओपेरा ओपेरा 11.50 और ओपेरा मोबाइल 11.1 के साथ समर्थन करता है, ब्राउज़र का नया संस्करण रेडियल ग्रेडिएंट्स का समर्थन करेगा: सरल और दोहराता है। इस समर्थन को
असामान्य बनावट की एक
गैलरी द्वारा सर्वोत्तम रूप से प्रदर्शित किया जाता है
जिसे लीह वेरू से
CSS3 ग्रेडिएंट का उपयोग करके बनाया जा सकता है ।
HTML5 पार्सर

कड़ाई से प्रायोगिक प्रयोगशाला के निर्माण में, नया एचटीएमएल 5 इंजन, जिसका नाम "रगनारोक" है, अब ओपेरा के स्थिर संस्करणों के लिए तैयार है। अब, यदि आप कुछ महत्वपूर्ण टैग को बंद करना भूल गए या यहां तक कि जानबूझकर
खुद को पहले से पैर में गोली मारकर भूल गए, तो ब्राउज़र इसे उसी तरह से प्रतिक्रिया करने में सक्षम होंगे - जैसा कि एचटीएमएल 5 विनिर्देश में वर्णित है।
इसके अलावा, नया इंजन एक्सएमएल जैसी संरचनाओं, जैसे एसवीजी या मैथएमएल को HTML दस्तावेजों में शामिल करने की अनुमति देता है। यहाँ एक SVG एनीमेशन का एक उदाहरण दिया गया है जो पेज में सही बना है:
SVG प्रोपेलर ।
HTML5 से देशी प्रोटोकॉल और हैंडलर के लिए समर्थन
अब आप अपने ब्राउज़र में
text/x-cheeseburger tel: या कंटेंट टाइप जैसे
text/x-cheeseburger को सीधे जावास्क्रिप्ट से रजिस्टर कर सकते हैं, जैसा
कि HTML5 विनिर्देश में वर्णित
है । यह कैसा दिखता है:
navigator.registerProtocolHandler( "tel",
navigator.registerContentHandler( "text/x-cheeseburger",
माइक टेलर से उदाहरण और लिंक के साथ इसके बारे में अधिक पढ़ें:
ओपेरा प्रोटोकॉल और कंटेंट हैंडलर ओपेरा में 11.60 ।
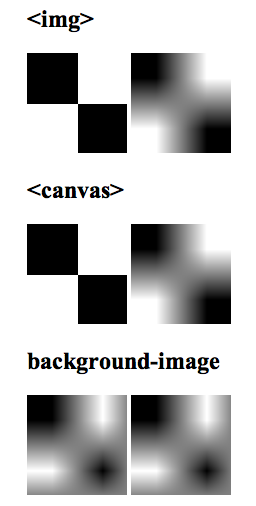
छवि गुणवत्ता प्रबंधन

इस तथ्य के बावजूद कि
image-rendering संपत्ति सफलतापूर्वक CSS4 विनिर्देश के पहले ड्राफ्ट में स्थानांतरित हो गई है, यह लगभग सभी ब्राउज़रों द्वारा बहुत अच्छी तरह से समर्थित है। यह गुण इंगित करता है कि इसके आकार को बदलते समय आपको सबसे पहले किस तस्वीर का ध्यान रखना चाहिए। उपलब्ध मान
-o-crisp-edges optimizeQuality -o-crisp-edges optimizeQuality और
-o-crisp-edges , जिन्हें
<img> ,
<canvas> तत्वों और
background-image और
border-image गुणों पर लागू किया जा सकता है।
.pixly { -ms-interpolation-mode: nearest-neighbor; image-rendering: -webkit-optimize-contrast; image-rendering: -moz-crisp-edges; image-rendering: -o-crisp-edges; } .optimizeSpeed { image-rendering: optimizeSpeed; } .optimizeQuality { image-rendering: optimizeQuality; }
अधिक जानकारी के लिए,
jsFiddle पर उदाहरण देखें, जहां डरावनी चीजें 2 × 2 पिक्सेल छवि से की जाती हैं।
AJAX अनुरोधों में ArrayBuffer
पूर्ण ECMAScript 5.1 समर्थन के साथ, ओपेरा ने
ArrayBuffer सहित टाइप किए गए सरणियों के लिए समर्थन पेश किया, अब उन्हें AJAX अनुरोधों में भेजने की क्षमता से पूरक:
XHR.send(ArrayBuffer) ।
स्क्रिप्ट और दस्तावेजों के लिए आगे
अब, यदि आपकी स्क्रिप्ट लोड नहीं हो सकी, तो आप
script.onerror का उपयोग करके अतिरिक्त कार्रवाई कर सकते हैं, ओपेरा भी अब
window.onerror का समर्थन करता है।
मनमानी घटनाओं की शुरुआत
नए
DOMCore विनिर्देश के अनुसार, घटनाओं को शुरू करने का एक नया तरीका है: अब आप एक
new Event('foo') या एक
new Event('foo', {bubbles: true}) ।
CSS और JavaSript प्रोफाइलर्स के लिए आधार
ओपेरा का नया संस्करण
ओपेरा ड्रैगनफ्लाई डीबगर में प्रोफाइलरों की उपस्थिति के लिए नींव रखेगा, जो जावास्क्रिप्ट प्रक्रियाओं और सीएसएस चयनकर्ताओं के प्रदर्शन को मापेगा।
त्रुटियों, अशुद्धियों और सिर्फ अच्छे सुधारों का सुधार
- कुछ दुर्लभ मामलों में
offsetLeft की निश्चित गणना। अब तक, ऐसी गणनाओं के साथ, ओपेरा इस राय से आगे बढ़ता है कि माता text-align:left पिता हमेशा text-align:left संपत्ति, जिससे कभी-कभी गलत परिणाम आए। - अन्य ब्राउज़रों की तरह, ओपेरा में पृष्ठों पर पाठ का चयन अब पाठ कर्सर का उपयोग करके होता है, न कि तीर के रूप में - पहले की तरह। इस मुद्दे पर अलग-अलग विचार हैं, लेकिन किसी भी मामले में, इस तरह के बुनियादी शब्दों में ब्राउज़र से ब्राउज़र तक का व्यवहार समान होना चाहिए।
- तत्वों को छिपाने और दिखाने के लिए अन्य गुणों के साथ संयोजन में उपयोग की जाने वाली
visibility संपत्ति को एनिमेट करते समय संक्रमण अब उन लोगों के लिए कम हो जाता है जो वेबकिट का उपयोग करते हैं। फिर से - डेवलपर्स के प्रसन्न करने के लिए ब्राउज़रों के बीच सामान्य व्यवहार। इस तरह के एनीमेशन का एक उदाहरण नियमित और उच्च गुणवत्ता वाली बग रिपोर्ट के लिए kizu का धन्यवाद है;) - जटिल चयनकर्ताओं द्वारा बेहतर चयन:
:root:not(:only-child) अब मेल खाता है :root , जैसा कि यह होना चाहिए।- चयनकर्ता
:nth-child(128) (यह सोचने के लिए डरावना है कि किसी को इसकी आवश्यकता थी) अब सही ढंग से वांछित आइटम का चयन करता है। - CSS प्रॉपर्टी
cssRules[0].selectorText एलिमेंट :nth-child(0n) उपयोग किसी त्रुटि के कारण होता है, अब यह नहीं होता है। - रिकॉर्ड
[attr=\""] को गलत तरीके से [attr="""] रूप में निष्पादित किया जाता था, लेकिन अब इसे सही ढंग से [attr="\""] डाल दिया जाता है।
- तालिका कोशिकाओं में संरेखण के साथ जटिल त्रुटियों की एक जोड़ी तय की गई है: उदाहरण एक और उदाहरण दो ।
- टेक्स्ट में
<textarea> अब सही ढंग से लिपटा हुआ है यदि इसमें एक लंबा, अटूट शब्द है। पहले, एक क्षैतिज स्क्रॉलबार वहां दिखाई दिया।
डबल इंद्रधनुष!
लेकिन यह सब नहीं है: हमने खुद को विशेष संपत्ति के साथ सीएसएस ग्रेडिएंट के सिंटैक्स को ताना और विस्तारित करने की अनुमति दी है,
-o-double-rainbow() , आप ओपेरा में देख सकते हैं 11.60 यह कैसे काम करता है: