Google Chrome, Safari और IE में APNG (एनिमेटेड PNG) लेख जारी रखते हुए, मैं कहना चाहता हूं कि विधियां निश्चित रूप से दिलचस्प हैं, लेकिन क्रॉस-ब्राउज़र नहीं। इस लेख में मैं दिखाऊंगा कि एपिंग क्रॉस-ब्राउज़र कैसे बनाया जाता है।
कार्य
सभी लोकप्रिय ब्राउज़रों में APNG प्रदर्शित करें।

निर्णय
फ़ायरफ़ॉक्स, ओपेरा और वेबकीट में एनिमेटेड पीएनजी विचार का उपयोग करना
? आराम से! मैं फ़्रेम भी बदलूंगा, लेकिन सीएसएस का उपयोग करना, जो सभी लोकप्रिय ब्राउज़रों में विधि को लागू करेगा।
छवि की तैयारी
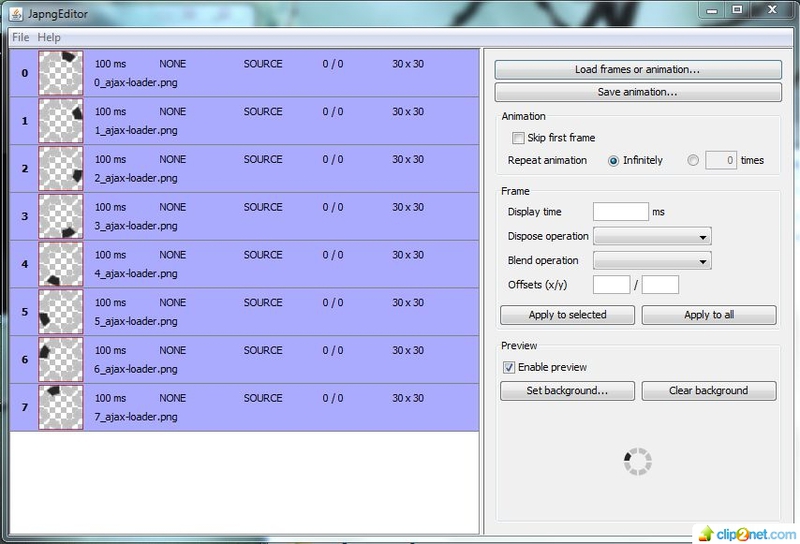
सबसे दिलचस्प बात इस तथ्य से शुरू होती है कि फ़ोटोशॉप एपीएनजी को नहीं समझता है, इस समस्या को हल करने के लिए, मैंने जापंग संपादक को चुना। यह प्रोग्राम JAVA में लिखा गया है और इसे JAVA 6 के स्थापित संस्करण की आवश्यकता है। यह 2 मुख्य कार्यों को हल करता है: फ्रेम को APNG में बदलना और इसके विपरीत।
आप इसे
यहाँ डाउनलोड कर सकते
हैं ।

तैयार छवि

एचटीएमएल
<div class="ajax-loader"><div>
सीएसएस
.ajax-loader { width: 30px; height: 30px; background: url('ajax-loader.png') no-repeat; }
jquery.aimg.js
(function ($) { $.fn.aimg = function (options) { options = $.extend({}, { speed: 150 }, options); return this.each(function () { var $el = $(this), $img = $('<img src="' + $(this).css('backgroundImage').replace(/(^url)|(["'()])/g, '') + '" style="position: absolute; left: -99999px;">'), currFrame = 1, slides; $img.load(function () { slides = $(this).width() / $el.width(); $(this).remove(); startAnimation(); }); $('body').append($img); function startAnimation() { return setInterval(function () { $el.css('backgroundPosition', '-' + currFrame * $el.width() + 'px 0px'); if (currFrame == slides) { $el.css('backgroundPosition', '0px 0px'); currFrame = 0; } currFrame++; }, options.speed); } }); } })(jQuery);
jsFiddle उदाहरण