डेवलपर एंडर्स इथरुद ने एक दिलचस्प
OS.js परियोजना बनाई, जिसे वह "जावास्क्रिप्ट ऑपरेटिंग सिस्टम" कहता है।

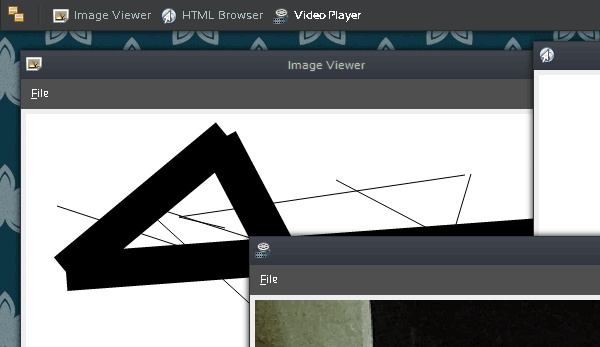
निकट भविष्य में नाम बदल जाएगा, क्योंकि यह वास्तविकता को प्रतिबिंबित नहीं करता है: वास्तव में, OS.js एक ऑपरेटिंग सिस्टम नहीं है, लेकिन एक लिनक्स-शैली शेल और विंडो मैनेजर, जिसमें HTML5 और CSS2 + अनुप्रयोगों का एक सेट है, जिसमें PHP बैकएंड है। अनुप्रयोगों में से एक घड़ी (HTML5-SVG, CSS2), एक वीडियो प्लेयर (HTML5-वीडियो), एक ऑडियो प्लेयर (HTML5-Audio), एक फ़ाइल प्रबंधक, एक टर्मिनल, एक ग्राफिकल एडिटर (HTML5-Canvas), गेम, और बहुत कुछ है। वे मुख्य रूप से ग्लेड इंटरफेस डिज़ाइनर (GTK + 3 XML) पर विकसित किए गए हैं।
औसत पीसी प्रदर्शन 20 खिड़कियों के लिए एक साथ काम करने के लिए पर्याप्त है, जिसमें वीडियो प्लेयर, ऑडियो आदि शामिल हैं, लिनक्स के लिए फुल-स्क्रीन मोड क्रोम / क्रोमियम 14+। ओएस एमुलेटर एंड्रॉइड और आईओएस के लिए मोबाइल उपकरणों पर भी काम करता है, हालांकि यह अभी तक उनके लिए अनुकूलित नहीं है (विंडो आकार, आदि)। ग्लेड / जीटीके सीएसएस के लिए खराब समर्थन के कारण ओपेरा और आईई के तहत कुछ समस्याएं हैं। आप
वीडियो पर कार्रवाई में OS.js देख सकते हैं या ब्राउज़र में टीसीपी / आईपी के साथ
काम कर रहे प्रोटोटाइप को चला सकते हैं। नोट: वर्चुअल फ़ाइल सिस्टम अभी तक विंडोज के तहत काम नहीं करता है।
OS.js में एक एकीकृत कंपाइलर और एक वर्चुअल फाइल सिस्टम शामिल है, ताकि आप नए एप्लिकेशन विकसित कर सकें और सामान्य रूप से फाइलों के साथ काम कर सकें। अनुप्रयोग सर्वर-साइड स्क्रिप्ट के साथ एक सार्वजनिक एपीआई के माध्यम से बातचीत करते हैं जो ऑपरेटिंग सिस्टम (फ़ाइल सिस्टम, नेटवर्क कॉल, सेवाओं, आदि) के कार्यों का अनुकरण करता है।
संपूर्ण OS.js परियोजना जल्द ही GPL v.3 (github पर भविष्य के पृष्ठ
का पता) के तहत प्रकाशित होगी, और अब लेखक परियोजना में आपकी रुचि होने पर स्रोत भेज सकता है। ओएस एम्यूलेटर काफी कॉम्पैक्ट है: <300 KB जावास्क्रिप्ट में (एप्लिकेशन और अधिक सहित), <200 KB में CSS, <300 KB XML में (एप्लिकेशन सहित) और PHP में <200 KB।



PS वेब डेस्कटॉप का विचार नया नहीं है, बस
आईओएस और
कॉर्नेलियोस को याद रखें।