पिछली पोस्ट में, मैंने एक मानचित्र पर Google स्थल से ऑब्जेक्ट दिखाने के उदाहरण के बारे में बात की थी। आज मैं उनके लिए पैनोरामियो सेवा की तस्वीरें जोड़ूंगा।
यदि किसी को पता नहीं है, तो पैनोरैमियो एक फोटो होस्टिंग सेवा है, जहां छवियों को जियोफेरेंस किया जाता है। पिछले कुछ समय से पैनोरामियो गूगल का हिस्सा रहा है। तदनुसार, Google नक्शे, पृथ्वी आदि के साथ घनिष्ठ एकीकरण है।
आपकी साइट पर पैनोरामियो फ़ोटो पोस्ट करने के
कई विकल्प हैं।
उदाहरण में मैंने जांच की है
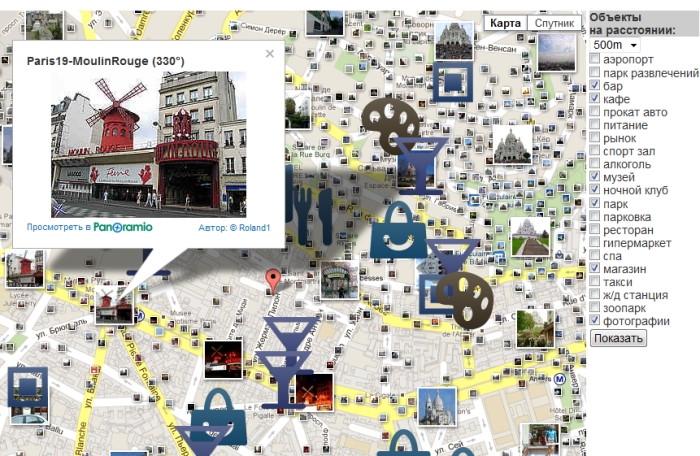
, नक्शे के बगल में वस्तुओं के प्रकार को चुनने के लिए एक रूप है, मैंने सिर्फ "फोटो" का एक और पंजा जोड़ने का फैसला किया है।
तदनुसार, यह Google स्थल और पैनोरियो एपि के संयुक्त कार्य को लागू करने के लिए बना हुआ है। ऐसा करने के लिए यह बहुत सरल निकला: आपको उपयुक्त पुस्तकालयों को डाउनलोड करने और फ़ोटो के साथ एक परत जोड़ने की आवश्यकता है।
कई पुस्तकालयों को लोड करने के लिए, आपको उन्हें अल्पविराम से सूचीबद्ध करने की आवश्यकता है:
"http://maps.google.com/maps/api/js?sensor=false&libraries=places,panoramio"
var map = new google.maps.Map(document.getElementById("g-map"), myOptions);
प्रपत्र में एक चेकबॉक्स जोड़ें, अगर यह जांचा जाता है कि नक्शे में एक परत जोड़ें:
var panoramioLayer = new google.maps.panoramio.PanoramioLayer();
panoramioLayer.setMap(map);';
और यहाँ परिणाम है!
यह ध्यान देने योग्य है कि परत में पहले से ही सब कुछ शामिल है जो न्यूनतम आवश्यक है: जब आप पूर्वावलोकन पर क्लिक करते हैं, तो एक दृश्य विंडो फोटो पेज के लिंक के साथ खुलती है, जबकि स्केलिंग स्वचालित रूप से दृश्यमान क्षेत्र के अनुरूप फोटो प्रदर्शित करती है।
आप वांछित कार्यक्षमता भी जोड़ सकते हैं, उदाहरण के लिए,
देखी गई तस्वीरों
की एक
सूची ।
केवल यह जोड़ना बाकी है कि 3 अक्टूबर, 2011 को विकिपीडिया के आंकड़ों के अनुसार, पैनोरामियो में 60 मिलियन फ़ोटो थे और हर अगले मिलियन को लगभग 20 दिनों में साइट पर अपलोड किया गया था।
यहां जानिए ऐसी ही एक अजीब बात ...