
शुभ दोपहर कुछ दिनों पहले अपनी साइट पर स्लाइड शो का उपयोग करना आवश्यक हो गया था, लेकिन उपयोगकर्ताओं का ध्यान आकर्षित करने के लिए इसे गैर-मानक होना चाहिए था। मैं एक दिन के लिए खोज कर रहा था और कुछ भी सामान्य नहीं पा रहा था, कम या ज्यादा उपयुक्त "स्लाइडर्स" थे, लेकिन मेरी आत्मा स्ट्रॉबेरी चाहती थी। जब मैंने पूरे रनवे पर चढ़ने के बाद, मैंने "विदेशी" दोस्तों और ... भाग्य पर स्विच किया! आगे देखते हुए मैं कहना चाहता हूं: यह समीक्षा इसलिए की गई है क्योंकि RuNet में इस स्लाइड शो का कोई उल्लेख नहीं है, इसलिए तर्क।
चॉप स्लाइडर 2
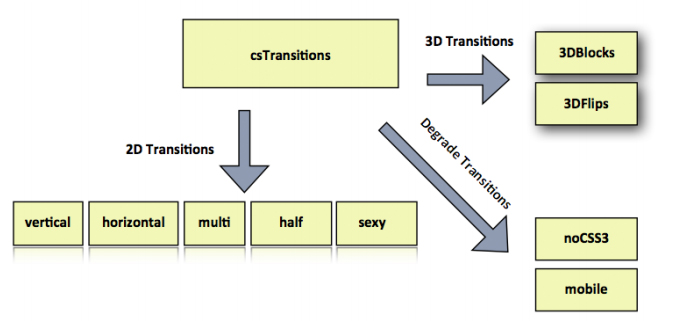
चॉप स्लाइडर में 152 प्रभाव (संक्रमण) शामिल हैं, जिनमें से:
- 105 2 डी प्रभाव - सभी ब्राउज़रों में काम करता है, जिसमें डायनासोर जैसे IE शामिल हैं। लेकिन, जैसा कि डेवलपर्स लिखते हैं, वहां बदलाव कुछ अलग दिखता है, लेकिन मैं यह नहीं कहूंगा कि, IE समर्थन है, लेकिन 6.7 में यह बिल्कुल नहीं दिखता है, 8 वीं में - वास्तव में नहीं, 9 में - अधिक
- 37 3D प्रभाव - ये प्रभाव केवल Chrome (Windows Vista +, Mac OSX), सफारी (Windows XP +, Mac OSX, iOS) के लिए हैं
- 5 "मोबाइल" प्रभाव - मोबाइल ब्राउज़रों के लिए
- 5 "नहीं CSS3" - ब्राउज़रों के लिए जो CSS3 का समर्थन नहीं करते हैं - IE6-9
इसी समय, सभी संक्रमणों को निम्नलिखित समूहों में विभाजित किया गया है:
- 2 डी वर्टिकल (23)
- 2 डी क्षैतिज (21)
- 2D मल्टी (24)
- 2D आधा-संक्रमण (27)
- 2 डी सेक्सी (10)
- 3 डी ब्लॉक (16)
- 3D फ़्लिप (21)

इस चमत्कार का उपयोग करना शुरू करना बहुत आसान है, डेवलपर्स के अनुसार, मैं यह जोड़ना चाहूंगा कि यह सिर्फ बहुत आसान नहीं है, लेकिन अविश्वसनीय रूप से आसान है, वे तैयार-किए गए स्टार्ट-अप कोड प्रदान करते हैं।
सबसे पहले, हम पुस्तकालयों को जोड़ते हैं
<script src="scripts/jquery-1.7.min.js"></script> <script src="scripts/jquery.id.chopslider-2.0.5.free.min.js"></script> <script src="scripts/jquery.id.cstransitions-1.0.min.js"></script> <script src="scripts/our-settings.js"></script>
html कोड:
<a id="slide-next" href="#"></a> <a id="slide-prev" href="#"></a> <div id="slider"> <div class="slide cs-activeSlide"> <img src="1.jpg" /> </div> <div class="slide"> <a href="http://www.idangero.us"><img src="2.jpg" /></a> </ div> <div class="slide"> <img src="3.jpg" /> </div> </div> <div class="slide-captions"> <div class="sl-descr"> <p>Lorem ipsum dolor sit amet, consectetur adipiscing elit.</p> </div> <div class="sl-descr"> <p>Caption text for second slide</p> </div> <div class="sl-descr"></div> </div> <div class="caption"></div> <div class="pagination"> <span class="slider-pagination"></span> <span class="slider-pagination"></span> <span class="slider-pagination"></span> </div>
सीएसएस कोड
#slide-prev { } #slide-next { } #slider { width:900px; height:300px; position:relative; } .slide { display:none; } .slide.activeSlide { display:block; } .slide-descriptions { display:none; } .caption { } .pagination { } .slider-pagination { } .cs-active-pagination { }
जावा स्क्रिप्ट कोड
jQuery(function(){ $("#slider").chopSlider({ slide : ".slide", nextTrigger : "a#slide-next", prevTrigger : "a#slide-prev", hideTriggers : true, sliderPagination : ".slider-pagination", useCaptions : true, everyCaptionIn : ".sl-descr", showCaptionIn : ".caption", captionTransform : "scale(0) translate(-600px,0px) rotate(45deg)", autoplay : true, autoplayDelay : 6000, defaultParameters : { type: "vertical", xOffset: -100, yOffset: 20, hPieces : 10, vPieces: 20, rotate : 10 , rotateSymmetric: false, scaleX:0.5, scaleY:-0.5, translateX:10, translateY:10, ease1:"ease", ease2:"ease", origin:"center center", dur1: 1000, dur2 :600, dur3: 1000, pieceDelay : 50, xFadeDelay :0, prevTransition : !{ rotate:-10, xOffset:10, startFrom:10 } }, mobile: { disableCSS3:true, dur1:1200, dur2:1200, dur3:1200, hPieces:4, vPieces:4, pieceDelay:120, rotate:0, yOffset:0, scaleX:1, scaleY:1 }, noCSS3:{ dur1:1200, dur2:1200, dur3:1200, hPieces:4, vPieces:4, pieceDelay:120, xFadeDelay :200 }, onStart: function(){ }, onEnd: function(){ } }) })
डेवलपर्स ने प्रलेखन में सभी जावा स्क्रिप्ट गुणों का वर्णन किया (नीचे लिंक), इसलिए एनीमेशन स्थापित करने में कोई समस्या नहीं होनी चाहिए, चरम मामलों में, आप स्टॉक एनीमेशन पर लौट सकते हैं, जिसके कोड का मैंने उल्लेख किया था। सभी सेटिंग्स का वर्णन करने का कोई मतलब नहीं है, क्योंकि आप उनके बारे में दस्तावेज में पढ़ सकते हैं, लेकिन मैं पूर्णता के लिए कुछ सेटिंग्स लिखूंगा
साइट पर प्रस्तुत बदलावों का चयन करने के लिए, आपको इस लाइन को कोड में जोड़ना होगा:
t2D: csTransitions ['आधा'] ['3'] , जहां 'आधा' संक्रमण का नाम है, 3 संक्रमण का नंबर है।
उदाहरण के लिए, मैं निम्नलिखित सेटिंग्स के साथ चोप स्लाइडर का उपयोग करता हूं:
jQuery(function(){ $("#slider").chopSlider({ slide:".slide", nextTrigger:"a#slide-next", prevTrigger:"a#slide-prev", hideTriggers:false, sliderPagination:".slider-pagination", hidePagination:false, useCaptions:true, everyCaptionIn:".sl-descr", showCaptionIn:".caption", hideCaptions:true, t2D:csTransitions['half']['3'], onStart: function(){ }, onEnd: function(){ } }) })
कार्यक्षेत्र एनीमेशन
मान लीजिए कि हमारे पास एक स्लाइड है:

पैरामीटर में xOffset
50px असाइन करें , हमें यह मिलता है:

हम देखते हैं कि स्लाइड रिबन में लंबवत कट जाती है। मान जो हमने 50px पर सेट किया है, उसका मतलब है कि अब स्ट्रिप चौड़ाई 100px है, यानी बाएँ और दाएँ बॉर्डर 50px हैं। इसी तरह
yOffset के साथ।
अब
बारी बारी से पैरामीटर को 20 डिग्री पर सेट करें और
घुमाएँ: सच
हमें एक स्लाइड मिली, जिसमें से प्रत्येक की स्ट्रिप बॉर्डर को 10 इकाइयों द्वारा घुमाया गया है, यदि आप
घूमते हैं तो
सममित: गलत , आपको निम्न चित्र मिलता है:

आइए स्लाइड को -10 डिग्री तक घुमाने की कोशिश करें,
रोटेट लिखें
: -10 :
 xOffset: -100
xOffset: -100 :

यहां हम देखते हैं कि स्ट्रिप्स कैसे उलट जाती हैं। यह इसलिए हुआ क्योंकि हमने स्लाइड की चौड़ाई के बराबर
xOffset सेट किया था, लेकिन एक नकारात्मक चिन्ह के साथ, इसलिए यह प्रभाव (अंतिम बार पहले, पहले - अंतिम ...) बन गए।
इसके अलावा,
स्केलएक्स को स्थापित
न करें: 0.5 , क्योंकि स्ट्रिप्स का आधा लुक होगा:

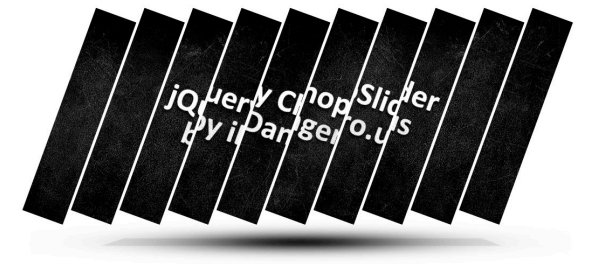
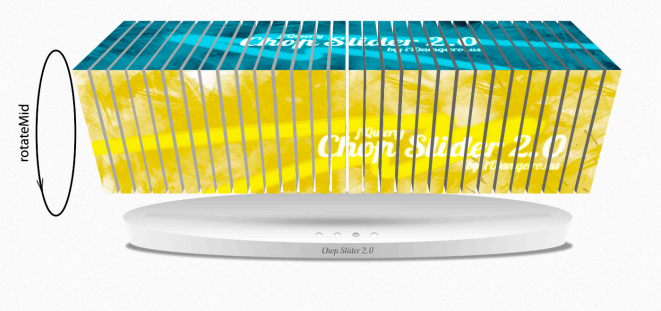
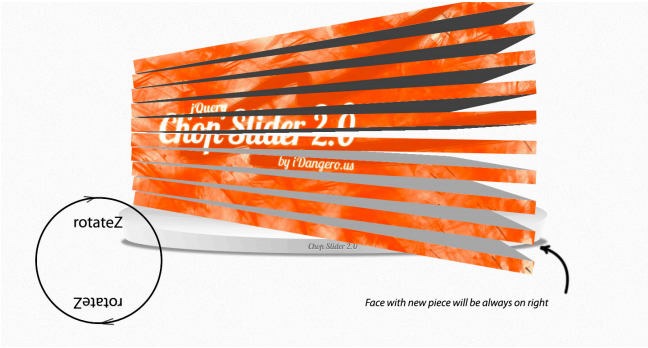
3 डी वर्टिकल एनिमेशन
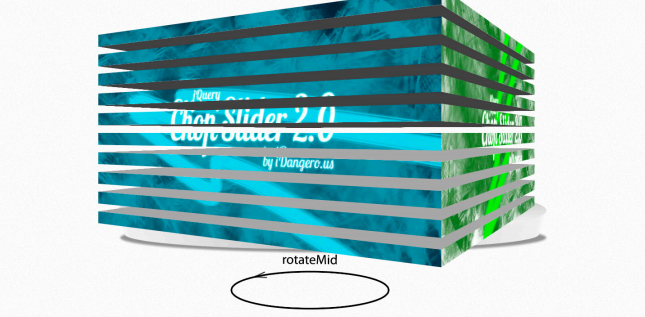
रोटज = 40, एक्सऑफसेट: 100 रोटमिड = -30, xOffset: 100
रोटमिड = -30, xOffset: 100 रोटेटिड = -30, रोटेट = = -10, रोटजेड = 0, रोटेटसिमेट्रिक: सच, एक्सऑफसेट: 100
रोटेटिड = -30, रोटेट = = -10, रोटजेड = 0, रोटेटसिमेट्रिक: सच, एक्सऑफसेट: 100 रोटमिड = -30, रोटेट = = -10, रोटेज़ = 0, रोटासिमेट्रिक: असत्य, एक्सऑफ़सेट: 100
रोटमिड = -30, रोटेट = = -10, रोटेज़ = 0, रोटासिमेट्रिक: असत्य, एक्सऑफ़सेट: 100
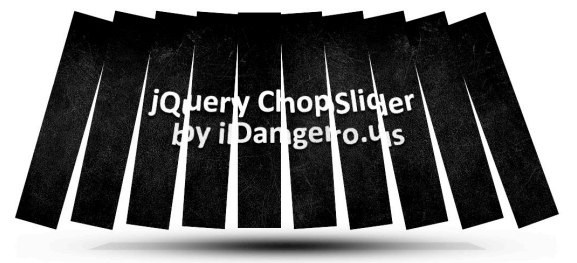
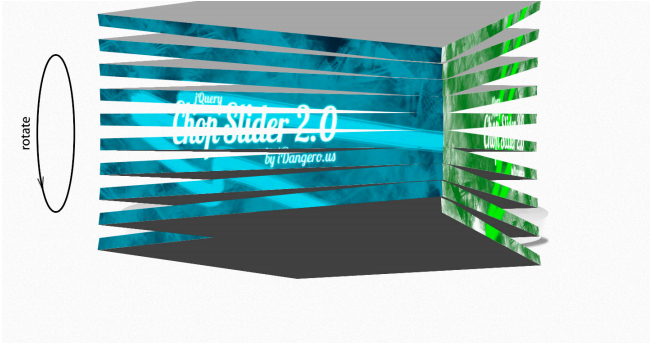
3 डी क्षैतिज एनीमेशन
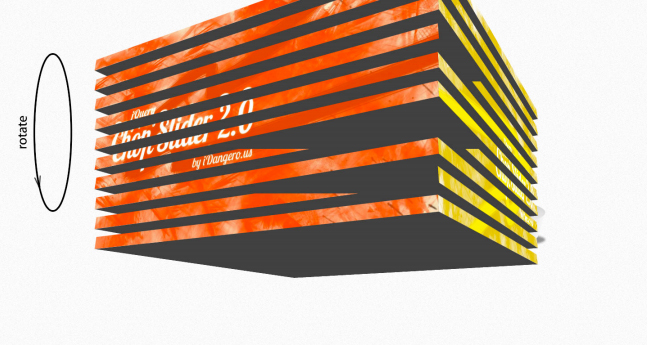
रोटज = १० रोटजज = ०, रोटमिड = -३०
रोटजज = ०, रोटमिड = -३० रोटेटज = ०, रोटमिड = -३०, रोटेट = २०, रोटासिमेट्रिक = गलत
रोटेटज = ०, रोटमिड = -३०, रोटेट = २०, रोटासिमेट्रिक = गलत
रोटेटज = ०, रोटमिड = -३०, रोटेट = २०, रोटासिमेट्रिक = सच

यह केवल 30% प्रभाव है जो चॉप स्लाइडर 2 में उपलब्ध हैं। चोप स्लाइडर को 3 संशोधनों में उपयोग करने का प्रस्ताव है: नि: शुल्क, प्रो, विस्तारित। इन संस्करणों में अंतर केवल इतना है कि Pro और Extended का उपयोग Wordpress के लिए एक प्लगइन के रूप में किया जा सकता है, इसमें पूर्ण 3D मोड और वे हैं। समर्थन, और अधिक नि: शुल्क संस्करण वापस काट नहीं है। सशुल्क संस्करणों की कीमत $ 12 से $ 300 तक है।
संदर्भ:
www.idangero.us/cs/ - of.site
www.idangero.us/cs/download/ - चॉप स्लाइडर 2 (स्रोत और प्रलेखन)