यह पोस्ट "
स्मार्ट फोन फॉर स्मार्ट पोस्ट " प्रतियोगिता में भाग लेती है
इससे पहले कभी भी कार्टोग्राफिक और जियोलोकेशन मोबाइल एप्लिकेशन के विकास में भाग लेने के लिए नहीं था, इसलिए यह प्रतियोगिता विषय पेशेवर विकास और सामान्य मानव जिज्ञासा के संदर्भ में दोनों के लिए दिलचस्प हो गया है। स्वाभाविक रूप से, मुझे संदेह था कि
QtQuick विषय का अध्ययन करने के कार्य
को बहुत आसान कर देगा, लेकिन एक बार फिर उसने समस्या को हल करने की सुरुचिपूर्ण सादगी से मुझे सुखद आश्चर्यचकित किया।

यह
QtMobility.location के बारे में है। वैसे, स्क्रीनशॉट में दिखाए गए एप्लिकेशन में क्यूएमएल कोड के एक पृष्ठ से कम और सी ++ में एक भी लाइन नहीं है।
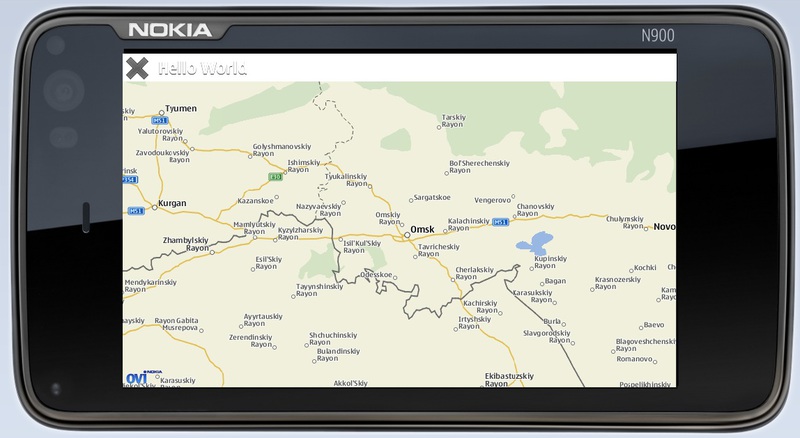
संभवतः, यह न्यूनतम "हैलो, वर्ल्ड !!!" एप्लिकेशन के साथ परंपरा के अनुसार शुरू होने लायक है। हालाँकि, यह "हैलो, वर्ल्ड !!!" सामान्य से कुछ अलग है। यह अब एक अंधेरे, अमित्र सांत्वना में एक नई टोपीदार लड़की की चीख़ नहीं है, बल्कि पड़ोसी यार्ड में उड़ान भरते समय उसका थोड़ा विजयी रोना है। यह इस तरह दिखता है (इस एप्लिकेशन का एक स्क्रीनशॉट ऊपर दिया गया था):
import QtQuick 1.1 import QtMobility.location 1.2 Item { id: page anchors.fill: parent focus: true TitleBar { id: titleBar; appname: "Hello World" ; z: 5; width: parent.width; height: 40; opacity: 0.8 } Rectangle { id: dataArea anchors.top: titleBar.bottom anchors.bottom: parent.bottom width: parent.width color: "#343434" Map { id: map plugin: Plugin { name : "nokia" } anchors.fill: parent size.width: parent.width size.height: parent.height zoomLevel: 6 center: Coordinate {latitude: 55; longitude: 73.12} mapType: Map.StreetMap } // map } } // pageimport QtQuick 1.1 import QtMobility.location 1.2 Item { id: page anchors.fill: parent focus: true TitleBar { id: titleBar; appname: "Hello World" ; z: 5; width: parent.width; height: 40; opacity: 0.8 } Rectangle { id: dataArea anchors.top: titleBar.bottom anchors.bottom: parent.bottom width: parent.width color: "#343434" Map { id: map plugin: Plugin { name : "nokia" } anchors.fill: parent size.width: parent.width size.height: parent.height zoomLevel: 6 center: Coordinate {latitude: 55; longitude: 73.12} mapType: Map.StreetMap } // map } } // pageimport QtQuick 1.1 import QtMobility.location 1.2 Item { id: page anchors.fill: parent focus: true TitleBar { id: titleBar; appname: "Hello World" ; z: 5; width: parent.width; height: 40; opacity: 0.8 } Rectangle { id: dataArea anchors.top: titleBar.bottom anchors.bottom: parent.bottom width: parent.width color: "#343434" Map { id: map plugin: Plugin { name : "nokia" } anchors.fill: parent size.width: parent.width size.height: parent.height zoomLevel: 6 center: Coordinate {latitude: 55; longitude: 73.12} mapType: Map.StreetMap } // map } } // pageimport QtQuick 1.1 import QtMobility.location 1.2 Item { id: page anchors.fill: parent focus: true TitleBar { id: titleBar; appname: "Hello World" ; z: 5; width: parent.width; height: 40; opacity: 0.8 } Rectangle { id: dataArea anchors.top: titleBar.bottom anchors.bottom: parent.bottom width: parent.width color: "#343434" Map { id: map plugin: Plugin { name : "nokia" } anchors.fill: parent size.width: parent.width size.height: parent.height zoomLevel: 6 center: Coordinate {latitude: 55; longitude: 73.12} mapType: Map.StreetMap } // map } } // pageimport QtQuick 1.1 import QtMobility.location 1.2 Item { id: page anchors.fill: parent focus: true TitleBar { id: titleBar; appname: "Hello World" ; z: 5; width: parent.width; height: 40; opacity: 0.8 } Rectangle { id: dataArea anchors.top: titleBar.bottom anchors.bottom: parent.bottom width: parent.width color: "#343434" Map { id: map plugin: Plugin { name : "nokia" } anchors.fill: parent size.width: parent.width size.height: parent.height zoomLevel: 6 center: Coordinate {latitude: 55; longitude: 73.12} mapType: Map.StreetMap } // map } } // pageimport QtQuick 1.1 import QtMobility.location 1.2 Item { id: page anchors.fill: parent focus: true TitleBar { id: titleBar; appname: "Hello World" ; z: 5; width: parent.width; height: 40; opacity: 0.8 } Rectangle { id: dataArea anchors.top: titleBar.bottom anchors.bottom: parent.bottom width: parent.width color: "#343434" Map { id: map plugin: Plugin { name : "nokia" } anchors.fill: parent size.width: parent.width size.height: parent.height zoomLevel: 6 center: Coordinate {latitude: 55; longitude: 73.12} mapType: Map.StreetMap } // map } } // pageimport QtQuick 1.1 import QtMobility.location 1.2 Item { id: page anchors.fill: parent focus: true TitleBar { id: titleBar; appname: "Hello World" ; z: 5; width: parent.width; height: 40; opacity: 0.8 } Rectangle { id: dataArea anchors.top: titleBar.bottom anchors.bottom: parent.bottom width: parent.width color: "#343434" Map { id: map plugin: Plugin { name : "nokia" } anchors.fill: parent size.width: parent.width size.height: parent.height zoomLevel: 6 center: Coordinate {latitude: 55; longitude: 73.12} mapType: Map.StreetMap } // map } } // pageimport QtQuick 1.1 import QtMobility.location 1.2 Item { id: page anchors.fill: parent focus: true TitleBar { id: titleBar; appname: "Hello World" ; z: 5; width: parent.width; height: 40; opacity: 0.8 } Rectangle { id: dataArea anchors.top: titleBar.bottom anchors.bottom: parent.bottom width: parent.width color: "#343434" Map { id: map plugin: Plugin { name : "nokia" } anchors.fill: parent size.width: parent.width size.height: parent.height zoomLevel: 6 center: Coordinate {latitude: 55; longitude: 73.12} mapType: Map.StreetMap } // map } } // pageimport QtQuick 1.1 import QtMobility.location 1.2 Item { id: page anchors.fill: parent focus: true TitleBar { id: titleBar; appname: "Hello World" ; z: 5; width: parent.width; height: 40; opacity: 0.8 } Rectangle { id: dataArea anchors.top: titleBar.bottom anchors.bottom: parent.bottom width: parent.width color: "#343434" Map { id: map plugin: Plugin { name : "nokia" } anchors.fill: parent size.width: parent.width size.height: parent.height zoomLevel: 6 center: Coordinate {latitude: 55; longitude: 73.12} mapType: Map.StreetMap } // map } } // pageimport QtQuick 1.1 import QtMobility.location 1.2 Item { id: page anchors.fill: parent focus: true TitleBar { id: titleBar; appname: "Hello World" ; z: 5; width: parent.width; height: 40; opacity: 0.8 } Rectangle { id: dataArea anchors.top: titleBar.bottom anchors.bottom: parent.bottom width: parent.width color: "#343434" Map { id: map plugin: Plugin { name : "nokia" } anchors.fill: parent size.width: parent.width size.height: parent.height zoomLevel: 6 center: Coordinate {latitude: 55; longitude: 73.12} mapType: Map.StreetMap } // map } } // pageimport QtQuick 1.1 import QtMobility.location 1.2 Item { id: page anchors.fill: parent focus: true TitleBar { id: titleBar; appname: "Hello World" ; z: 5; width: parent.width; height: 40; opacity: 0.8 } Rectangle { id: dataArea anchors.top: titleBar.bottom anchors.bottom: parent.bottom width: parent.width color: "#343434" Map { id: map plugin: Plugin { name : "nokia" } anchors.fill: parent size.width: parent.width size.height: parent.height zoomLevel: 6 center: Coordinate {latitude: 55; longitude: 73.12} mapType: Map.StreetMap } // map } } // pageimport QtQuick 1.1 import QtMobility.location 1.2 Item { id: page anchors.fill: parent focus: true TitleBar { id: titleBar; appname: "Hello World" ; z: 5; width: parent.width; height: 40; opacity: 0.8 } Rectangle { id: dataArea anchors.top: titleBar.bottom anchors.bottom: parent.bottom width: parent.width color: "#343434" Map { id: map plugin: Plugin { name : "nokia" } anchors.fill: parent size.width: parent.width size.height: parent.height zoomLevel: 6 center: Coordinate {latitude: 55; longitude: 73.12} mapType: Map.StreetMap } // map } } // pageimport QtQuick 1.1 import QtMobility.location 1.2 Item { id: page anchors.fill: parent focus: true TitleBar { id: titleBar; appname: "Hello World" ; z: 5; width: parent.width; height: 40; opacity: 0.8 } Rectangle { id: dataArea anchors.top: titleBar.bottom anchors.bottom: parent.bottom width: parent.width color: "#343434" Map { id: map plugin: Plugin { name : "nokia" } anchors.fill: parent size.width: parent.width size.height: parent.height zoomLevel: 6 center: Coordinate {latitude: 55; longitude: 73.12} mapType: Map.StreetMap } // map } } // pageimport QtQuick 1.1 import QtMobility.location 1.2 Item { id: page anchors.fill: parent focus: true TitleBar { id: titleBar; appname: "Hello World" ; z: 5; width: parent.width; height: 40; opacity: 0.8 } Rectangle { id: dataArea anchors.top: titleBar.bottom anchors.bottom: parent.bottom width: parent.width color: "#343434" Map { id: map plugin: Plugin { name : "nokia" } anchors.fill: parent size.width: parent.width size.height: parent.height zoomLevel: 6 center: Coordinate {latitude: 55; longitude: 73.12} mapType: Map.StreetMap } // map } } // pageimport QtQuick 1.1 import QtMobility.location 1.2 Item { id: page anchors.fill: parent focus: true TitleBar { id: titleBar; appname: "Hello World" ; z: 5; width: parent.width; height: 40; opacity: 0.8 } Rectangle { id: dataArea anchors.top: titleBar.bottom anchors.bottom: parent.bottom width: parent.width color: "#343434" Map { id: map plugin: Plugin { name : "nokia" } anchors.fill: parent size.width: parent.width size.height: parent.height zoomLevel: 6 center: Coordinate {latitude: 55; longitude: 73.12} mapType: Map.StreetMap } // map } } // pageimport QtQuick 1.1 import QtMobility.location 1.2 Item { id: page anchors.fill: parent focus: true TitleBar { id: titleBar; appname: "Hello World" ; z: 5; width: parent.width; height: 40; opacity: 0.8 } Rectangle { id: dataArea anchors.top: titleBar.bottom anchors.bottom: parent.bottom width: parent.width color: "#343434" Map { id: map plugin: Plugin { name : "nokia" } anchors.fill: parent size.width: parent.width size.height: parent.height zoomLevel: 6 center: Coordinate {latitude: 55; longitude: 73.12} mapType: Map.StreetMap } // map } } // pageimport QtQuick 1.1 import QtMobility.location 1.2 Item { id: page anchors.fill: parent focus: true TitleBar { id: titleBar; appname: "Hello World" ; z: 5; width: parent.width; height: 40; opacity: 0.8 } Rectangle { id: dataArea anchors.top: titleBar.bottom anchors.bottom: parent.bottom width: parent.width color: "#343434" Map { id: map plugin: Plugin { name : "nokia" } anchors.fill: parent size.width: parent.width size.height: parent.height zoomLevel: 6 center: Coordinate {latitude: 55; longitude: 73.12} mapType: Map.StreetMap } // map } } // pageimport QtQuick 1.1 import QtMobility.location 1.2 Item { id: page anchors.fill: parent focus: true TitleBar { id: titleBar; appname: "Hello World" ; z: 5; width: parent.width; height: 40; opacity: 0.8 } Rectangle { id: dataArea anchors.top: titleBar.bottom anchors.bottom: parent.bottom width: parent.width color: "#343434" Map { id: map plugin: Plugin { name : "nokia" } anchors.fill: parent size.width: parent.width size.height: parent.height zoomLevel: 6 center: Coordinate {latitude: 55; longitude: 73.12} mapType: Map.StreetMap } // map } } // pageimport QtQuick 1.1 import QtMobility.location 1.2 Item { id: page anchors.fill: parent focus: true TitleBar { id: titleBar; appname: "Hello World" ; z: 5; width: parent.width; height: 40; opacity: 0.8 } Rectangle { id: dataArea anchors.top: titleBar.bottom anchors.bottom: parent.bottom width: parent.width color: "#343434" Map { id: map plugin: Plugin { name : "nokia" } anchors.fill: parent size.width: parent.width size.height: parent.height zoomLevel: 6 center: Coordinate {latitude: 55; longitude: 73.12} mapType: Map.StreetMap } // map } } // pageimport QtQuick 1.1 import QtMobility.location 1.2 Item { id: page anchors.fill: parent focus: true TitleBar { id: titleBar; appname: "Hello World" ; z: 5; width: parent.width; height: 40; opacity: 0.8 } Rectangle { id: dataArea anchors.top: titleBar.bottom anchors.bottom: parent.bottom width: parent.width color: "#343434" Map { id: map plugin: Plugin { name : "nokia" } anchors.fill: parent size.width: parent.width size.height: parent.height zoomLevel: 6 center: Coordinate {latitude: 55; longitude: 73.12} mapType: Map.StreetMap } // map } } // pageimport QtQuick 1.1 import QtMobility.location 1.2 Item { id: page anchors.fill: parent focus: true TitleBar { id: titleBar; appname: "Hello World" ; z: 5; width: parent.width; height: 40; opacity: 0.8 } Rectangle { id: dataArea anchors.top: titleBar.bottom anchors.bottom: parent.bottom width: parent.width color: "#343434" Map { id: map plugin: Plugin { name : "nokia" } anchors.fill: parent size.width: parent.width size.height: parent.height zoomLevel: 6 center: Coordinate {latitude: 55; longitude: 73.12} mapType: Map.StreetMap } // map } } // pageimport QtQuick 1.1 import QtMobility.location 1.2 Item { id: page anchors.fill: parent focus: true TitleBar { id: titleBar; appname: "Hello World" ; z: 5; width: parent.width; height: 40; opacity: 0.8 } Rectangle { id: dataArea anchors.top: titleBar.bottom anchors.bottom: parent.bottom width: parent.width color: "#343434" Map { id: map plugin: Plugin { name : "nokia" } anchors.fill: parent size.width: parent.width size.height: parent.height zoomLevel: 6 center: Coordinate {latitude: 55; longitude: 73.12} mapType: Map.StreetMap } // map } } // pageimport QtQuick 1.1 import QtMobility.location 1.2 Item { id: page anchors.fill: parent focus: true TitleBar { id: titleBar; appname: "Hello World" ; z: 5; width: parent.width; height: 40; opacity: 0.8 } Rectangle { id: dataArea anchors.top: titleBar.bottom anchors.bottom: parent.bottom width: parent.width color: "#343434" Map { id: map plugin: Plugin { name : "nokia" } anchors.fill: parent size.width: parent.width size.height: parent.height zoomLevel: 6 center: Coordinate {latitude: 55; longitude: 73.12} mapType: Map.StreetMap } // map } } // pageimport QtQuick 1.1 import QtMobility.location 1.2 Item { id: page anchors.fill: parent focus: true TitleBar { id: titleBar; appname: "Hello World" ; z: 5; width: parent.width; height: 40; opacity: 0.8 } Rectangle { id: dataArea anchors.top: titleBar.bottom anchors.bottom: parent.bottom width: parent.width color: "#343434" Map { id: map plugin: Plugin { name : "nokia" } anchors.fill: parent size.width: parent.width size.height: parent.height zoomLevel: 6 center: Coordinate {latitude: 55; longitude: 73.12} mapType: Map.StreetMap } // map } } // pageimport QtQuick 1.1 import QtMobility.location 1.2 Item { id: page anchors.fill: parent focus: true TitleBar { id: titleBar; appname: "Hello World" ; z: 5; width: parent.width; height: 40; opacity: 0.8 } Rectangle { id: dataArea anchors.top: titleBar.bottom anchors.bottom: parent.bottom width: parent.width color: "#343434" Map { id: map plugin: Plugin { name : "nokia" } anchors.fill: parent size.width: parent.width size.height: parent.height zoomLevel: 6 center: Coordinate {latitude: 55; longitude: 73.12} mapType: Map.StreetMap } // map } } // pageimport QtQuick 1.1 import QtMobility.location 1.2 Item { id: page anchors.fill: parent focus: true TitleBar { id: titleBar; appname: "Hello World" ; z: 5; width: parent.width; height: 40; opacity: 0.8 } Rectangle { id: dataArea anchors.top: titleBar.bottom anchors.bottom: parent.bottom width: parent.width color: "#343434" Map { id: map plugin: Plugin { name : "nokia" } anchors.fill: parent size.width: parent.width size.height: parent.height zoomLevel: 6 center: Coordinate {latitude: 55; longitude: 73.12} mapType: Map.StreetMap } // map } } // pageimport QtQuick 1.1 import QtMobility.location 1.2 Item { id: page anchors.fill: parent focus: true TitleBar { id: titleBar; appname: "Hello World" ; z: 5; width: parent.width; height: 40; opacity: 0.8 } Rectangle { id: dataArea anchors.top: titleBar.bottom anchors.bottom: parent.bottom width: parent.width color: "#343434" Map { id: map plugin: Plugin { name : "nokia" } anchors.fill: parent size.width: parent.width size.height: parent.height zoomLevel: 6 center: Coordinate {latitude: 55; longitude: 73.12} mapType: Map.StreetMap } // map } } // page
मुख्य तत्व जो हमारे यहां रुचि रखते हैं, निश्चित रूप से,
नक्शा तत्व है। मैं आपको इसके बारे में अधिक विस्तार से बताऊंगा। वह मानचित्र को लोड करने और प्रदर्शित करने के लिए जिम्मेदार है। इस तत्व में मुख्य कार्य
प्लगइन तत्व द्वारा वर्णित प्लगइन द्वारा किया जाता है।
केंद्र की संपत्ति - प्रदर्शित नक्शे के केंद्र का निर्देशांक। नक्शे पर एक नए स्थान पर "कूद" करने के लिए, आपको बस
मानचित्र तत्व के केंद्र की संपत्ति के मूल्यों को बदलने की आवश्यकता है। आप न केवल अचानक, बल्कि सुचारू रूप से मानचित्र के चारों ओर घूम सकते हैं।
map.pan (dx, dy) फ़ंक्शन का उपयोग करके। dx, डाई - बाईं / दाईं शिफ्ट और पिछली स्थिति के सापेक्ष अप / डाउन।
ज़ूमलेवल नक्शे के पैमाने के लिए जिम्मेदार है। इस संपत्ति के मूल्य को बदलकर, आप ज़ूम इन / आउट कर सकते हैं। न्यूनतम और अधिकतम मान को न्यूनतम
ZLvel और
अधिकतमZLLvel गुणों से घटाया जाता है।
mapType एक मैप प्रकार है। निम्न प्रकार उपलब्ध हैं:
• Map.StreetMap
• मानचित्र
• मैप.सैटेस्टेरियलन्यूइट
• Map.TerrainMap
• Map.HybridMap
• Map.TransitMap
• Map.GrayStreetMap
• Map.MobileStreetMap
• Map.MobileTerrainMap
• Map.MobileHybridMap
• Map.MobileTransitMap
• Map.MobileGrayStreetMapसही प्रदर्शन के लिए, कार्ड का प्रकार, निश्चित रूप से, प्रदाता द्वारा समर्थित होना चाहिए।
ऊपर दिए गए स्क्रीनशॉट में,
Map.StreetMap प्रकार
का उपयोग किया जाता है ।
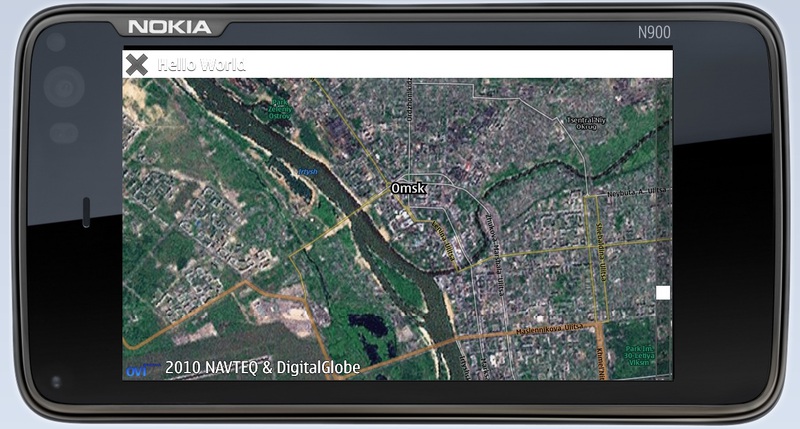
नीचे स्क्रीनशॉट में -
Map.SatelicMapDay :

मानचित्र तत्व की बाल संस्थाओं के रूप में, विभिन्न तत्वों को मानचित्र में जोड़ा जा सकता है, जैसे कि
MapRectangle, MapCircle, MapText, MapImage, MapPolygon, MapPolyline , आदि। इन वस्तुओं को निर्दिष्ट स्थान पर स्वचालित रूप से प्रदर्शित किया जाएगा। वे नक्शे, प्रदर्शन मार्गों, क्षेत्रों और उन सभी चीजों पर विभिन्न लेबल सेट करने के लिए उपयोग करने के लिए बहुत सुविधाजनक हैं जिनकी आपको आवश्यकता हो सकती है।
उदाहरण के लिए, यह है कि आप जिस स्थिति में हम चाहते हैं, वहां नक्शे पर पाठ प्रदर्शित कर सकते हैं:
- MapText {
- आईडी: ग्रंथ
- समन्वय: समन्वय {अक्षांश: 54.914; देशांतर: 73.313}
- रंग: "पीला"
- पाठ: "समरक़ा"
- font.pixelSize: 10
- }
या, इस तरह - एक पीले वृत्त के साथ आप मानचित्र पर वर्तमान उपयोगकर्ता निर्देशांक को चिह्नित कर सकते हैं:
- MapCircle {
- id: userPosition
- रंग: "पीला"
- त्रिज्या: 10
- केंद्र: userPositionSource.position.coordinate
- }
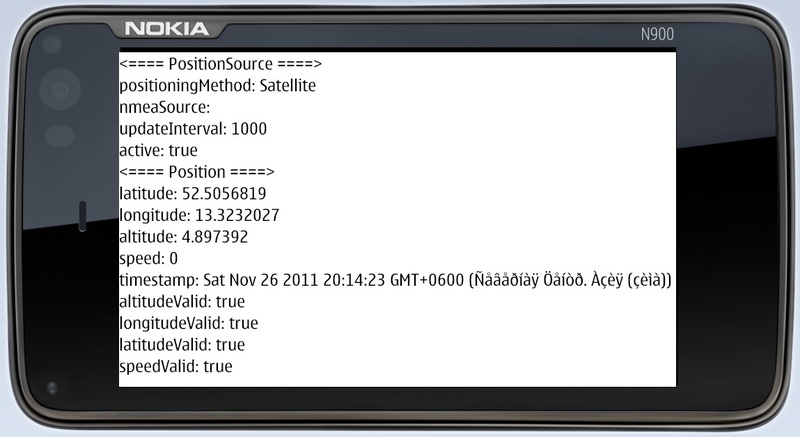
लेकिन उपयोगकर्ता के निर्देशांक को चिह्नित करने के लिए, आपको पहले उन्हें पता लगाना होगा। QtMobility के साथ, यह भी तत्व रूप से किया जाता है। और
QML स्थिति स्रोत तत्व हमें इसमें मदद करेंगे। इसके माध्यम से आप अपने वर्तमान निर्देशांक, ऊंचाई और गति जैसी चीजों के बारे में जानकारी प्राप्त कर सकते हैं।

निम्नलिखित कोड कोड दर्शाता है कि इस तत्व से क्या और कैसे निकलना है:
- आयात Qt 4.7
- आयात QtMobility.location 1.2
- आयत {
- आईडी: पेज
- चौड़ाई: 350
- ऊंचाई: 350
- स्थिति स्रोत {
- आईडी: स्थिति
- updateInterval: 1000
- सक्रिय: सच
- // nmeaSource: "nmealog.txt"
- }
- कॉलम {
- पाठ {पाठ: "<==== पॉजिशन सोर्स ====>" }
- पाठ {पाठ: "पोजिशनमैथोड:" + प्रिंट करने योग्य मेथोड (स्थितिस्रोत.पोसिंगमेथोड)}
- पाठ {पाठ: "nmeaSource:" + positionSource.nmeaSource}
- टेक्स्ट {टेक्स्ट: "अपडेटइंटरवल:" + positionSource.updateInterval}
- पाठ {पाठ: "सक्रिय:" + positionSource.active}
- पाठ {पाठ: "<==== स्थिति ====>" }
- पाठ {पाठ: "अक्षांश:" + positionSource.position.coordinate.latitude}
- पाठ {पाठ: "देशांतर:" + positionSource.position.coordinate.longitude}
- पाठ {पाठ: "ऊंचाई:" + positionSource.position.coordinate.altitude}
- पाठ {पाठ: "गति:" + positionSource.position.speed}
- पाठ {पाठ: "टाइमस्टैम्प:" + positionSource.position.timestamp}
- पाठ {पाठ: "ऊँचाई अमान्य:" + positionSource.position.altitudeValid}
- पाठ {पाठ: "देशांतर अमान्य:" + positionSource.position.longitudeValid}
- पाठ {पाठ: "अक्षांशविद्युत:" + positionSource.position.latitudeValid}
- पाठ {पाठ: "गतिविद्युत:" + positionSource.position.speedValid}
- }
- समारोह मुद्रण योग्यमथोड (विधि) {
- अगर (विधि == स्थितिस्रोत.सैवलपर्सिशनिंगमैथोड)
- वापसी "सैटेलाइट" ;
- और यदि (विधि == स्थितिस्रोत। नो पोजिशनिंगमेथोड)
- वापसी "उपलब्ध नहीं"
- और अगर (विधि == पॉजिशन सोर्स। नॉनसैटवर्किंगपेसिंगमेथोड)
- "गैर-उपग्रह" लौटाएं
- और यदि (विधि == स्थितिस्रोत। सभी जमा करने वाले मैथोड)
- वापसी "ऑल / मल्टीपल"
- वापसी "स्रोत त्रुटि" ;
- }
- }

मुझे इस बात में भी दिलचस्पी थी कि स्क्रीन पर पहले से प्रदर्शित किसी वस्तु के वैश्विक निर्देशांक कैसे प्राप्त करें। यह पता चला - क्यूटीएमबिलिटी के साथ, यह भी बहुत सरलता से किया जाता है।
Map.toCoordinate () फ़ंक्शन वैश्विक में ऑब्जेक्ट के स्क्रीन निर्देशांक का अनुवाद करता है। हमने स्क्रीन पर एक वस्तु को छुआ - निर्देशांक मिला:
- प्रभावित: {
- कंसोल.लॉग ( 'अक्षांश =' + (नक्शा.ऑटोआर्डिनेट (Qt.point (mouse.x, mouse.y))); अक्षांश)
- कंसोल.लॉग ( 'देशांतर =' + (नक्शा.ऑटोआर्डिनेट (Qt.point (mouse.x, mouse.y)))। देशांतर);
- }
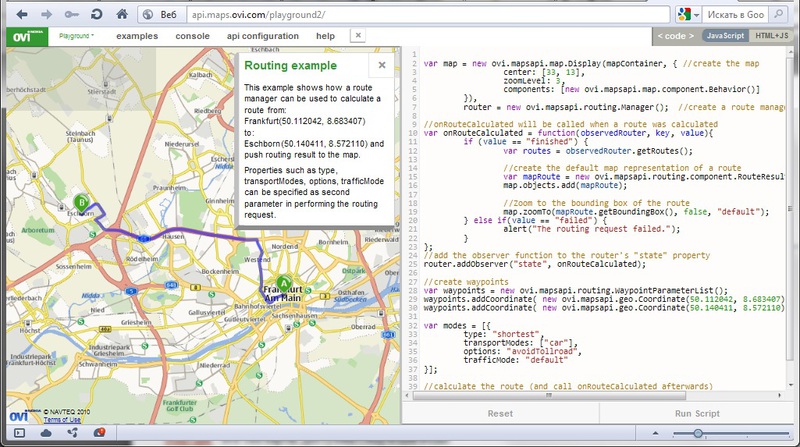
अंत में, मैं
ओवीआई मैप्स एपीआई के साथ परिचित का संक्षेप में उल्लेख करना चाहूंगा। ओवीआई मैप्स एपीआई का उपयोग करके, आप आसानी से एप्लिकेशन में उसके नाम और कई, कई अन्य चीजों के स्थान की खोज में व्यवस्थित कर सकते हैं। उदाहरण के लिए, नीचे दिए गए स्क्रीनशॉट में, "ए" और "बी" अंक निर्धारित किए गए हैं और ओवीआई मैप्स एपीआई एक से दूसरे तक एक मार्ग देता है। इसमें नक्शे जावास्क्रिप्ट के माध्यम से प्रबंधित किए जाते हैं। और जैसा कि आप जानते हैं - क्यूएमएल का सबसे अच्छा दोस्त जावास्क्रिप्ट है, जिसे सीधे कोड में एम्बेड किया जा सकता है। इस प्रकार, क्यूएमएल - जावास्क्रिप्ट - ओवीआई मैप्स एपीआई संयोजन मुझे किसी भी जटिलता के कार्टोग्राफिक और जियोलोकेशन मोबाइल एप्लिकेशन बनाने के लिए एक बहुत शक्तिशाली उपकरण लग रहा था। और QtQuick ने एक बार फिर अपनी सारी शक्ति और सुंदर सादगी का प्रदर्शन किया।
OVI मैप्स एपीआई खेल का मैदान: