यह पोस्ट "
स्मार्ट फोन फॉर स्मार्ट पोस्ट " प्रतियोगिता में भाग लेती है

भले ही कई प्रोग्रामर, इस समय, क्यूटी क्विक ट्रैक के लिए अपने अनुप्रयोगों और गेम के विकास को स्थानांतरित करने के लिए जल्दी में नहीं हैं, तकनीक के चारों ओर बुनियादी ढांचा केवल हर दिन बढ़ता और विकसित होता है।
तो, द्वि-आयामी अंतरिक्ष में भौतिकी का अनुकरण इसके नीचे आया। या बल्कि, QML प्लगइन के आगमन से पहले। जो अपने अनुप्रयोगों में Box2D भौतिकी इंजन को एकीकृत करने के लिए अंतर्निहित क्यूटी त्वरित आसानी के साथ अनुमति देता है। हम आज इस बारे में बात करेंगे। अधिक सटीक रूप से, आइए एक सरल अर्कानॉइड के कार्यान्वयन पर एक नज़र डालें, आप कितनी जल्दी एक सरल गेम बना सकते हैं, कभी भी भौतिक इंजन और लगभग बेकार शब्दावली के साथ काम नहीं कर सकते हैं।
बाइंड QML और Box2d
सबसे पहले, हमें प्लगइन का स्रोत कोड प्राप्त करने की आवश्यकता है। ऐसा करने के लिए, लिंक
gitorious.org/qml-box2d/qml-box2d/trees/master पर
जाएं और बटन "Download master as tar.gz" पर राइट क्लिक करें। संग्रह को एक तरफ सेट करें और क्यूटी निर्माता पर जाएं।
यहां, एक नया प्रोजेक्ट बनाएं, जैसे कि "क्यूटी क्यूसिक एप्लिकेशन"। विज़ार्ड में, फ़ाइल सिस्टम में नाम, स्थान दर्ज करें, Qt प्रोफ़ाइल चुनें, फिर पूरा करना जारी रखें।
और अब सबसे महत्वपूर्ण भागों में से एक शुरू होता है। और आमतौर पर अन्य भाषाओं और प्रौद्योगिकियों में सबसे कठिन है। आपको वास्तव में प्लगइन को नए सिरे से बनाए गए एप्लिकेशन से कनेक्ट करना होगा। ऐसा करने के लिए, परिणामी संग्रह को एप्लिकेशन की मूल निर्देशिका में अनपैक करें और परिणामी निर्देशिका qml-box2d-qml-box2d को qml-box2d नाम दें। B अनुप्रयोग की .pro फ़ाइल में एक नई पंक्ति जोड़ें:
include(qml-box2d/box2d-static.pri)
और हम इस फॉर्म में main.cpp लाएंगे:
#include <QtGui/QApplication> #include "qmlapplicationviewer.h" #include "box2dplugin.h" Q_DECL_EXPORT int main(int argc, char *argv[]) { QScopedPointer<QApplication> app(createApplication(argc, argv)); Box2DPlugin plugin; plugin.registerTypes("Box2D"); QScopedPointer<QmlApplicationViewer> viewer(QmlApplicationViewer::create()); viewer->setOrientation(QmlApplicationViewer::ScreenOrientationLockLandscape); viewer->setMainQmlFile(QLatin1String("qml/Quickanoid/main.qml")); viewer->showExpanded(); return app->exec(); }
यहाँ लाइन #include "box2dplugin.h" में प्लगइन हेडर और लाइनें शामिल हैं
Box2DPlugin plugin; plugin.registerTypes("Box2D");
हम आवेदन में Qt / Box2D के प्रकारों को पंजीकृत करते हैं जो भविष्य में QML में हमारे लिए उपलब्ध और आवश्यक होंगे।
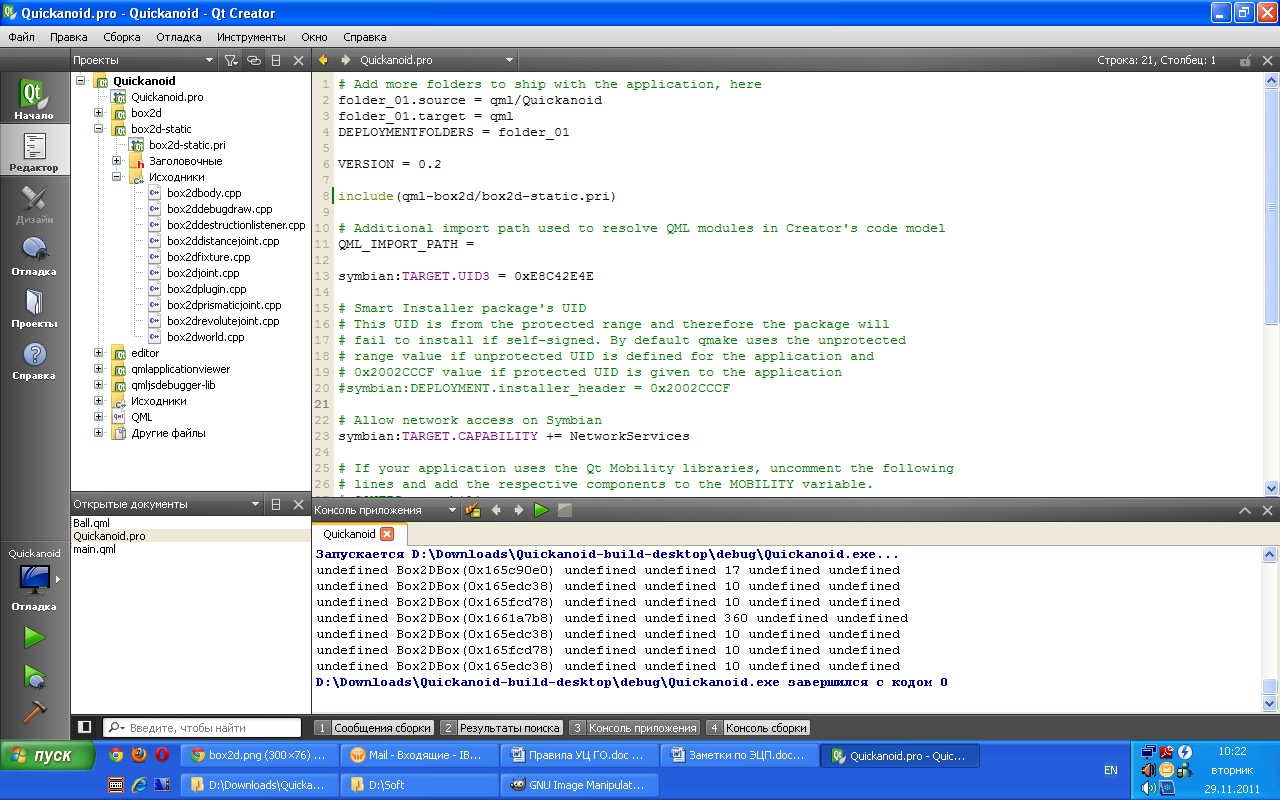
वह सब है। यह प्लगइन को स्टैटिकली लिंक्ड लाइब्रेरी के रूप में कनेक्ट करने के लिए पर्याप्त है। बेशक, प्लगइन को एक स्वतंत्र इकाई के रूप में इकट्ठा किया जा सकता है और सिस्टम में सभी क्यूएमएल प्लगइन्स की एक सामान्य निर्देशिका में डाला जा सकता है। लेकिन पहला विकल्प हमारे उद्देश्य के लिए भी उपयुक्त है। परिणामी परियोजना की उपस्थिति लगभग इस प्रकार है:

यदि हम अब एप्लिकेशन को संकलित करने का प्रयास करते हैं, तो हम मानक हैलो वर्ल्ड देखेंगे, जो कि क्यूटी क्विक में डिफ़ॉल्ट प्रोजेक्ट के लिए टेम्पलेट है। लेकिन यह दिलचस्प नहीं है। हम भौतिकी का उपयोग करने में रुचि रखते हैं।
हम खेल के विवरण को औपचारिक रूप देते हैं
इसलिए, हमने फैसला किया कि हम अर्कानॉइड क्या करेंगे। हम इस योजना के खिलौने में हमें जो चाहिए वह सूचीबद्ध करते हैं:
- डिफ़ॉल्ट विंडो 360x640 है - भविष्य में मोबाइल उपकरणों के लिए आसान पोर्टिंग के लिए। और निश्चित रूप से, इसे लैंडस्केप मोड में ठीक करना।
- आवेदन की पृष्ठभूमि एक साधारण तस्वीर है, जिसके खिलाफ खेलना सुविधाजनक होगा।
- खिड़की के किनारों पर हमारी दुनिया की सीमा 4 दीवारें।
- दुनिया के भीतर उड़ने वाली एक गेंद।
- गेंद की पिटाई के लिए, खिड़की के नीचे मंच।
- खिड़की के ऊपरी हिस्से में कुछ ईंटें, जिन्हें हमारी गेंद के साथ खटखटाना होगा।
- स्क्रीन पर टाइम काउंटर।
- गेम की स्क्रीन को शुरू और खत्म करें।
हमें पूर्ण कार्य का एहसास है
यहाँ इस सरल टीके पर और हम काम करना जारी रखेंगे। जैसा कि ऊपर दिखाया गया है, main.cpp में, हमने पहले से ही परिदृश्य मोड में शुरू करने के लिए हमारे आवेदन को बताया था। इसका अर्थ है कि C ++ को संपादित करने की अधिक आवश्यकता है - हमारे पास कोड नहीं है। Main.qml फ़ाइल खोलें और इसे फ़ॉर्म में लाएँ:
import QtQuick 1.0 import Box2D 1.0 Image { id: screen; source: "images/bg.jpeg" width: 640 height: 360 World { id: world width: screen.width height: screen.height gravity.x: 0 gravity.y: 0 } }
हमने क्या किया है? हमने 640x360 के आकार के साथ एक खिड़की बनाई, इसकी पृष्ठभूमि निर्धारित की और विश्व प्रकार के एक बच्चे को जोड़ा, जो भविष्य में सभी भौतिक वस्तुओं का पूर्वज होना चाहिए। जैसा कि आप अनुमान लगा सकते हैं, विश्व ऑब्जेक्ट पूरे खेल की दुनिया का वर्णन करता है और इसके मूल पैरामीटर सेट करता है, अर्थात्:
- गुरुत्वाकर्षण - X और Y गुरुत्वाकर्षण। हमारे अनुप्रयोग के लिए, गुरुत्वाकर्षण की आवश्यकता नहीं है।
- और कुछ मापदंडों, जिनमें से सही अनुवाद के साथ, दुर्भाग्यवश, मुझे समस्याएं हैं: टाइमस्टेप, वेग, स्थिति, स्थिति, फ्रेमटाइम
उनका विवरण हेडर फ़ाइल box2dworld.h में पाया जा सकता है
तीन लाइनों में एक खाली भौतिक दुनिया शांत है। लेकिन इसे स्थैतिक के साथ पतला करते हैं। या दीवारें, जो भी आपको पसंद हैं। एक नई QML फ़ाइल बनाएँ, इसे Wall.qml कहें। आवेदन के आगे जोड़ें और इसे निम्नलिखित सामग्रियों से भरें:
import QtQuick 1.0 import Box2D 1.0 Body { property alias image: image.source bodyType: Body.Static fixtures: Box { anchors.fill: parent friction: 1.0 } Rectangle { anchors.fill: parent color: "brown" } Image { id: image anchors.fill: parent source: "images/wall.jpg" fillMode: Image.Tile } }
थ्योरी ब्रेक
दीवार, दृश्य की सभी वस्तुओं की तरह (और वोल्ड ऑब्जेक्ट अनिवार्य रूप से एक दृश्य है), टाइप बॉडी की वस्तुएं हैं। इसलिए, शारीरिक सभी भौतिक तत्वों के लिए आधार वर्ग है। इसके निम्नलिखित गुण हैं:
- सक्रिय - एक तत्व पर भौतिकी को सक्षम / अक्षम करना
- रैखिक त्वरण - रैखिक त्वरण
- जुड़नार - शरीर की सीमाएं जिनके द्वारा टकराव निर्धारित किया जाएगा
- bodyType - बॉडी टाइप, स्टैटिक, डायनामिक या किनेमेटिक
- नियतकरण - निष्क्रिय रोटेशन
- SleepAllowed - भौतिकी को संसाधनों को बचाने के लिए स्वचालित रूप से बंद करने की अनुमति दें
- लीनियरडैम्पिंग, एंगुलरडम्पिंग, बुलेट - पहली नजर में स्पष्ट नहीं
शरीर, जैसे, अन्य वस्तुओं के साथ टकराव को संभाल नहीं सकता है। शरीर को यह सिखाने के लिए, आपको जुड़नार की संपत्ति निर्धारित करनी चाहिए। इस संपत्ति के मूल्य सर्कल, बॉक्स और बहुभुज हो सकते हैं। वे सभी फ़िक्चर बेस क्लास के वंशज हैं, जो अन्य वस्तुओं के साथ बातचीत के लिए जिम्मेदार है। अपने दम पर, यह निश्चित रूप से क्यूएमएल से दुर्गम है, लेकिन केवल इसके तीन वंशजों के माध्यम से। स्पष्टता के लिए, हम उपलब्ध गुणों को सूचीबद्ध करते हैं।
स्थिरता वर्ग:
- घनत्व - विशिष्ट गुरुत्व
- घर्षण - घर्षण बल
- पुनर्स्थापन - लचीलापन / पुनरावृत्ति
- groupIndex - समूह में सूचकांक (संभवतः समूह एक शरीर वस्तु है)
- collidesWith - वस्तुओं की एक सूची। जो कि वर्तमान वस्तु के संपर्क में है
- सेंसर, श्रेणियां - अतिरिक्त पैरामीटर
प्रत्येक वंशज अपने गुणों के साथ इस वर्ग को थोड़ा बढ़ाता है:
- बॉक्स वर्ग में नए गुण नहीं हैं, लेकिन आयत की सीमाओं को निर्दिष्ट करने के लिए मानक चौड़ाई और ऊंचाई का उपयोग करता है।
- सर्किल वर्ग एक त्रिज्या संपत्ति का परिचय देता है, जो कि विचित्र रूप से पर्याप्त है, एक गोल वस्तु का त्रिज्या है, जैसे कि पहिया।
- बहुभुज वर्ग एक वर्टिकल गुण जोड़ता है जिसमें अधिक सटीक भौतिक सिमुलेशन के लिए ऑब्जेक्ट के कोने की सूची होती है।
वापस अभ्यास करने के लिए
सिद्धांत से यह स्पष्ट हो जाता है कि दीवार एक भौतिक शरीर (बॉडी) है जैसे कि एक आयत (बॉक्स) और चित्र में चित्र के साथ एक भरण द्वारा दर्शाया गया है। और अब, एक दीवार होने पर, हम जितनी चाहें उतनी दीवारें बना सकते हैं, हमें उनकी आवश्यकता है 4. गुरुत्वाकर्षण के बाद main.qml और विश्व ऑब्जेक्ट के अंदर खोलें। हमारी दीवार का विवरण जोड़ें:
Wall { id: wallLeft width: 10 anchors { bottom: parent.bottom left: parent.left top: parent.top } } Wall { id: wallRight width: 10 anchors { bottom: parent.bottom right: parent.right top: parent.top } } Wall { id: wallTop height: 10 anchors { left: parent.left right: parent.right top: parent.top } } Wall { id: wallBottom height: 10 anchors { left: parent.left right: parent.right bottom: parent.bottom } }
हम सब कुछ बचाते हैं और अपने आवेदन को चलाते हैं, स्क्रीन पर हम एक पृष्ठभूमि छवि और किनारों के चारों ओर दुनिया को फ्रेम करते हुए 4 दीवारें देखेंगे।

इसके अलावा, योजना के अनुसार, हमारे पास एक गेंद है जो हमारी दुनिया और हिट की दीवारों के भीतर उड़ सकती है। गेंद का वर्णन करने के लिए, Ball.qml फ़ाइल बनाएं और उसे निम्न प्रकृति की सामग्री से भरें:
import QtQuick 1.0 import Box2D 1.0 Body { id: ball fixedRotation: false sleepingAllowed: false fixtures: Circle { id: circle radius: 12 anchors.fill: parent density: 0; friction: 10; restitution: 1.05; } Image { id: circleRect anchors.centerIn: parent width: circle.radius * 2 height: width smooth: true source: "images/ball.png" } }
दीवार के साथ भी, केवल बॉक्स के बजाय हमारे पास सर्कल है। हमारे द्वारा बनाई गई दुनिया में अपनी गेंद को जोड़ें, विश्व वस्तु में अंतिम दीवार का वर्णन करने के बाद, गेंद विवरण जोड़ें:
Ball { id: ball x: parent.width/2 y: parent.height/2 }
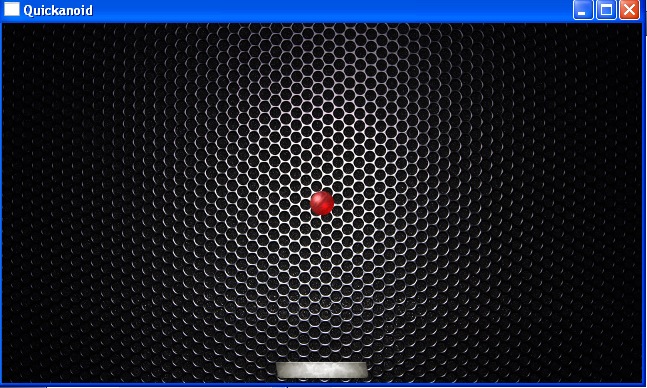
हम शुरू करते हैं, हम स्क्रीन के केंद्र में एक गेंद देखते हैं, जो गुरुत्वाकर्षण और रैखिक त्वरण की कमी के लिए कहीं भी नहीं चलती है। क्या एक चालाक ...
अगला चरण एक ऐसा मंच है जो एकमात्र खिलाड़ी नियंत्रण का प्रतिनिधित्व करता है जिसके साथ हम गेंद को मारेंगे। पिछली योजना के अनुसार, नया Platform.qml फ़ाइल, इसमें:
import QtQuick 1.0 import Box2D 1.0 Body { id: platform width: platformBg.width height: platformBg.height x: parent.width/2 - width/2 y: parent.height - platformBg.height - 5 bodyType: Body.Static fixtures: Box { id: platformBox anchors.fill: parent friction: 10 density: 300; } Image { id: platformBg smooth: true source: "images/platform.png" } MouseArea { anchors.fill: parent drag.target: platform drag.axis: Drag.XAxis drag.minimumX: 0 drag.maximumX: screen.width - platform.width } }
यह भौतिक वस्तु दूसरों से भिन्न है कि हम उपयोगकर्ता को क्षैतिज दिशा में माउस / फिंगर कर्सर का उपयोग करके स्क्रीन पर उन्हें चलाने की अनुमति देते हैं। मुख्य विवरण में, बॉल विवरण के बाद, प्लेटफ़ॉर्म विवरण जोड़ें:
Platform { id: platform }
फिलहाल, मैं आपको हमारी दीवारों को वापस बुलाने की सलाह देता हूं। अच्छे के लिए, हम यह सुनिश्चित करने के लिए जानते हैं कि वे काम करते हैं, लेकिन चूंकि हम स्क्रीन के आकार तक सीमित हैं, इसलिए हम अपनी दीवारों को स्क्रीन के बाहर छिपा सकते हैं। तो के रूप में नहीं callus आँखें और हस्तक्षेप नहीं करते। ऐसा करने के लिए, बदले में, दुनिया के अंदर की प्रत्येक दीवार ऑब्जेक्ट में, गुणों में से एक को जोड़ें: बाईं ओर बाईं ओरमैर्जिन: -चम दाईं ओर दाईं ओर, मार्जिन:-आंदोलनों, ऊपर के टॉपमैरिन: -हाईट और नीचे बॉटममार्जिन के लिए: -हाईट। उसके बाद, फिर से दौड़ें और देखें कि हमें क्या मिलता है:

हमारी योजना पर अगला आइटम। एक गेंद के साथ ईंटों को खटखटाया जाना है। लेकिन! हमें यह नहीं भूलना चाहिए कि हमारे पास स्क्रीन पर पर्याप्त जगह नहीं होगी। इसलिए, हम खेल के इस हिस्से को अलग तरीके से लागू करने की कोशिश करेंगे। अर्थात्, स्क्रीन के शीर्ष पर कई हरी ईंटें होंगी, जिस पर आपको लगातार एक गेंद के साथ छीलने की आवश्यकता होती है, न कि उन्हें लाल होने की अनुमति नहीं। यदि ईंट पूरी तरह से लाल हो जाती है - हरा करने के लिए यह पहले से ही बेकार है। और खेल में हम एक टाइमर पेश करते हैं जो उस समय की मात्रा को गिनता है जब तक कि सभी ईंटें लाल न हो जाएं। हरे से लाल रंग में संक्रमण का एनीमेशन समान होगा, उदाहरण के लिए, 20 सेकंड। ईंट पूरी तरह से लाल हो जाने के बाद, यह गायब हो जाता है। यदि हम ईंट को प्राप्त करने का प्रबंधन करते हैं, तो 20 सेकंड का टाइमर रीसेट हो जाता है और ईंट फिर से शुरू होती है। चलो ईंट के विवरण के साथ शुरू करते हैं Brick.qml फ़ाइल:
import QtQuick 1.0 import Box2D 1.0 Body { id: brick width: parent.width/5 - 5 height: 15 anchors { top: parent.top topMargin: -height/2 } signal disappear() property bool contacted : false bodyType: Body.Static fixtures: Box { anchors.fill: parent friction: 1.0 onBeginContact: { contacted = true } onEndContact: { contacted = false } } Timer { id: timer interval: 20000; running: true; repeat: false onTriggered: { brick.visible = false; brick.active = false; disappear(); } } Rectangle { id: brickRect anchors.fill: parent radius: 6 state: "green" states: [ State { name: "green" when: brick.contacted PropertyChanges { target: brickRect color: "#7FFF00" } PropertyChanges { target: timer running: false } }, State { name: "red" when: !brick.contacted PropertyChanges { target: brickRect color: "red" } PropertyChanges { target: timer running: true } } ] transitions: [ Transition { from: "green" to: "red" ColorAnimation { from: "#7FFF00"; to: "red"; duration: 20000; } } ] } function show() { brick.visible = true; brick.active = true; state = "green" } function hide() { brick.visible = false; brick.active = false; } }
जैसा कि आप देख सकते हैं, यहां कुछ भी जटिल नहीं है: शरीर का विवरण, इसके प्रदर्शन का वर्णन, उनके बीच संक्रमण के चिकनी एनीमेशन के साथ दो राज्य, एक टाइमर 20 सेकंड की गणना के साथ गेंद के साथ प्रत्येक टक्कर के बाद पुनरारंभ होता है, और सहायक फ़ंक्शन शो ()। मुख्य .qml फ़ाइल में, प्लेटफ़ॉर्म घोषणा के बाद, हमारी ईंटों की घोषणाएँ जोड़ें:
Brick { id: brick1 x: 3; onDisappear: bricksCount-- } Brick { id: brick2 anchors { left:brick1.right leftMargin: 5 } onDisappear: bricksCount-- } Brick { id: brick3 anchors { left:brick2.right leftMargin: 5 } onDisappear: bricksCount-- } Brick { id: brick4 anchors { left:brick3.right leftMargin: 5 } onDisappear: bricksCount-- } Brick { id: brick5 anchors { left:brick4.right leftMargin: 5 } onDisappear: bricksCount-- }
वैसे, मुझसे यह न पूछें कि मैंने पंक्ति और पुनरावृत्ति तत्वों का उपयोग क्यों नहीं किया - उनका उपयोग स्वचालित रूप से निकाय प्रकार के तत्वों को बनाने के लिए किया जाता है, जिससे अनुप्रयोग क्रैश हो जाता है। फ़ाइल की शुरुआत में, ऊँचाई और चौड़ाई निर्धारित करने के बाद, एक नए चर की घोषणा जोड़ें:
property int bricksCount: 5
इसके अनुसार, हम शेष ईंटों की संख्या पर विचार करेंगे, जब यह उदाहरण के लिए दो के बराबर होती है - हम खेल खत्म करते हैं। यही है, खेल के साथ उपयोगकर्ता इंटरैक्शन का तर्क सरल होगा - यह आवश्यक है कि स्क्रीन पर कम से कम तीन ईंटें यथासंभव रहें। आइए विश्व वस्तु के बहुत नीचे स्थित सेकंड काउंटर का वर्णन करें:
Text { id: secondsPerGame anchors { bottom: parent.bottom left: parent.left } color: "white" font.pixelSize: 36 text: "0" Timer { interval: 1000; running: true; repeat: true onTriggered: secondsPerGame.text = parseInt(secondsPerGame.text) + 1 } }
हमारे लिए क्या बचा है? यह अच्छी तरह से स्टार्ट और फिनिश स्क्रीन को जोड़ने और गेम के तर्क को थोड़ा सही करने के लिए बना हुआ है। दरअसल, ये ट्राइफल्स हैं जिन्हें लेख में छोड़ा जा सकता है। मैं अंत में केवल main.qml फ़ाइल की पूरी अंतिम सूची दूंगा:
import QtQuick 1.0 import Box2D 1.0 Image { id: screen; source: "images/bg.jpeg" width: 640 height: 360 property int bricksCount: 5 World { id: world width: screen.width height: screen.height visible: false gravity.x: 0 gravity.y: 0 Wall { id: wallLeft width: 10 anchors { bottom: parent.bottom left: parent.left leftMargin: -width top: parent.top } } Wall { id: wallRight width: 10 anchors { bottom: parent.bottom right: parent.right rightMargin: -width top: parent.top } } Wall { id: wallTop height: 10 anchors { left: parent.left right: parent.right topMargin: -height top: parent.top } } Wall { id: wallBottom height: 10 anchors { left: parent.left right: parent.right bottom: parent.bottom bottomMargin: -height } onBeginContact: { console.log(other) finishGame() } } Ball { id: ball x: parent.width/2 y: parent.height/2 } Platform { id: platform } Brick { id: brick1 x: 3; onDisappear: bricksCount-- } Brick { id: brick2 anchors { left:brick1.right leftMargin: 5 } onDisappear: bricksCount-- } Brick { id: brick3 anchors { left:brick2.right leftMargin: 5 } onDisappear: bricksCount-- } Brick { id: brick4 anchors { left:brick3.right leftMargin: 5 } onDisappear: bricksCount-- } Brick { id: brick5 anchors { left:brick4.right leftMargin: 5 } onDisappear: bricksCount-- } Text { id: secondsPerGame anchors { bottom: parent.bottom left: parent.left } color: "white" font.pixelSize: 36 text: "0" Timer { id: scoreTimer interval: 1000; running: true; repeat: true onTriggered: secondsPerGame.text = parseInt(secondsPerGame.text) + 1 } } } Item { id:screenStart anchors.fill: parent visible: false Text { id: startGame anchors.centerIn: parent color: "white" font.pixelSize: 36 text: "Start Game!" MouseArea { anchors.fill: parent onClicked: { screen.startGame() } } } } Item { id:screenFinish anchors.fill: parent visible: false Text { id: score anchors.centerIn: parent color: "white" font.pixelSize: 36 text: "Game over! Your score is: " + secondsPerGame.text } Text { id: restartGame anchors { top: score.bottom horizontalCenter: parent.horizontalCenter } color: "white" font.pixelSize: 36 text: "Restart Game!" MouseArea { anchors.fill: parent onClicked: { screen.startGame() } } } } function startGame() { screen.state = "InGame"; bricksCount = 5 brick1.show() brick2.show() brick3.show() brick4.show() brick5.show() secondsPerGame.text = "0" platform.x = screen.width/2 - platform.width/2 ball.linearVelocity.x = 0 ball.linearVelocity.y = 0 ball.active = true; ball.x = platform.x + platform.width/2 ball.y = platform.y - ball.height ball.x = screen.width/2 ball.y = screen.height/2 ball.applyLinearImpulse(Qt.point(50, 300), Qt.point(ball.x, ball.y)) scoreTimer.running = true } function finishGame(){ screen.state = "FinishScreen"; brick1.hide() brick2.hide() brick3.hide() brick4.hide() brick5.hide() ball.active = false; ball.applyLinearImpulse(Qt.point(0,0), Qt.point(ball.x, ball.y)) scoreTimer.running = false } onBricksCountChanged: { console.log(bricksCount) if (bricksCount <=2){ finishGame() } } Component.onCompleted: { startGame() } states: [ State { name: "StartScreen" PropertyChanges { target: screenStart visible: true } }, State { name: "InGame" PropertyChanges { target: world visible: true } }, State { name: "FinishScreen" PropertyChanges { target: screenFinish visible: true } } ] state: "StartScreen" }
कुल में
यहाँ एक डेमो एप्लिकेशन है। अब मैं यह देखने का प्रस्ताव करता हूं कि अंत में क्या हुआ, और फिर कुछ अंतिम पंक्तियों को पढ़ें और प्लग-इन के डेवलपर्स द्वारा किए गए कार्यों के अपने छापों को लिखें। हम देखते हैं:
मेरी राय में, यह अच्छी तरह से निकला। तथ्य के रूप में, आवेदन को स्वयं विकसित करने और इस लेख को लिखने के लिए केवल दो शाम (कल और आज) लिया। सबसे पहले, यह QML का उपयोग करके विकास में प्रवेश करने के लिए सादगी और बहुत कम सीमा की बात करता है, और दूसरी बात, कोड की गुणवत्ता के बारे में जो डेवलपर्स बार-बार प्राप्त कर सकते हैं और दोनों क्यूटी फ्रेमवर्क खुद और तीसरे पक्ष के डेवलपर्स इसके लिए समान प्लगइन्स लिख रहे हैं।
प्लस। बेशक, मैं यह नोट करना चाहता हूं कि Box2D स्वयं किसी भी ओएस से बंधा नहीं है और स्वतंत्र रूप से प्लेटफॉर्म है, इसलिए, बनाया गया एप्लिकेशन डेस्कटॉप और मोबाइल दोनों प्लेटफार्मों पर समान रूप से अच्छी तरह से काम करेगा। वैसे, इस उदाहरण में भी, आप विंडोज के नीचे से स्क्रीनशॉट देख सकते हैं और लिनक्स के नीचे से वीडियो देख सकते हैं।
बेशक। इस लेख में, सभी बॉक्स 2 डी कार्यक्षमता जो कि क्यूएमएल पर रखी गई थी, पर विचार नहीं किया गया था, कम से कम जोड़ों में बने रहे। दूसरी ओर, मेरा मानना है कि यह सामग्री चीजों के सार को समझने के लिए पर्याप्त है। और पहले से ही QML / Box2D के एक झुंड का अंदाजा है, आप आसानी से भौतिकी का उपयोग करके खिलौने कीलक कर सकते हैं। यह फोन के एक्सेलेरोमीटर और गिरते क्यूब्स का उपयोग करके लेबिरिंथ हो सकता है, एक-दूसरे से दूर उड़ने में मज़ा और एक्स-मोटो जैसी कारों और मोटरसाइकिलों से बहुत अधिक उड़ सकता है। इस मामले में, मत भूलना। वह क्यूएमएल सी ++ क्लासेज पर सिर्फ एक रैपर है और एप्लिकेशन स्वयं काम करेगा जैसे कि यह मूल रूप से सी ++ में लिखा गया था।
हमेशा की तरह, सोर्स कोड प्रोजेक्ट पेज पर
एकत्र किया जा सकता है:
code.google.com/p/quickanoid/downloads/listआपके समय के लिए धन्यवाद।