एक बड़ी इंटरैक्टिव वेब-आधारित परियोजना के हिस्से के रूप में (जिसके बारे में एक और पोस्ट में संभव है), मैं HTML5 CANVAS पर लागू एक कार्टोग्राफिक इंजन विकसित कर रहा हूं। इसका विकास बीटा चरण में पहुंच गया और, मेरे प्रबंधन की स्वीकृति के साथ, इन कार्डों को आम जनता को दिखाने की इच्छा थी।

सामान्य जानकारी
इंजन को किसी विशेष लाइब्रेरी या फ्रेमवर्क का उपयोग किए बिना विकसित किया गया था। केवल उपयोग की जाने वाली लाइब्रेरी jQuery है।
मानचित्र चित्र - टाइलें - हमारी उपयोगिता का उपयोग करके उत्पन्न की जाती हैं। अभी भी कुछ के लिए प्रयास करना बाकी है, क्योंकि हमने अभी तक उनके अनुकूलन से निपटा नहीं है।
सब कुछ CANVAS पर खींचा गया है, अतिरिक्त उपकरणों के पैनल और लेबल के पॉपअप जैसे तत्वों के अपवाद के साथ (हालांकि नीचे दिए गए लिंक से डेमो में वे अभी भी नहीं हैं)।
कार्यान्वयन
कार्यान्वयन मॉड्यूलर है और निम्नलिखित मुख्य भाग होते हैं, जिसका उद्देश्य मुझे लगता है कि उनके नामों से स्पष्ट है: कैनवसड्रेगर, कैनवसएवेंटर, कैनवसमैग्लोडर, कैनवस मैपर, कैनवस मैकर, कैनवसमैनी मैपर, कैनवसऑज़र, कैनवस टूल, कैनवस ज़ूमर।
कार्डों को जोड़ने के लिए, यह सही जगह html'a में निम्नलिखित पंक्ति लिखने के लिए पर्याप्त है:
<canvas id="map2d"></canvas>
अगला, जेएस कोड में, हम इनिशियलाइज़ करते हैं (उदाहरण के रूप में):
$(function() { mWrap = new MapsWrapper({ mapDivId: "map2d"
आइए हम मापदंडों पर अधिक विस्तार से ध्यान दें:
- staticMapUrl - मेजबान जहां से मैप टाइल भरी हुई हैं
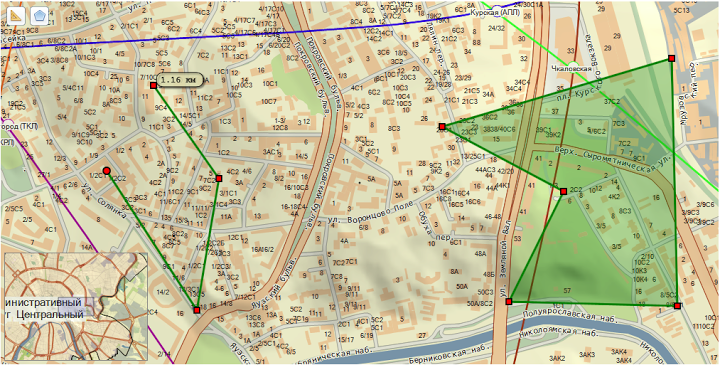
- initCrd - गॉस- क्रुएगर प्रक्षेपण में प्रारंभिक निर्देशांक, इस मामले में लगभग शून्य किलोमीटर सड़कों के अनुरूप है, जो मानेज स्क्वायर के पास है।
- मिनिएप - मिनिमैप मॉड्यूल को कनेक्ट करना
- उपकरण - अतिरिक्त उपकरणों के मॉड्यूल का कनेक्शन
आंतरिक यांत्रिकी
या इसके पीछे या उस उपयोगकर्ता की कार्रवाई में क्या छिपा है। चलिए मुख्य घटनाओं के माध्यम से चलते हैं।
हम शुरू करते हैं
जब मानचित्रों को प्रारंभिक किया जाता है, तो दिखाए जाने वाले टाइलों की संख्या की गणना कैनवास को पूरी तरह से कवर करने के लिए की जाती है। 256x256 के दिए गए टाइल आकार के लिए, कैनवास के आकार को जानना, हम इस ऑपरेशन को करते हैं।
हम आगे बढ़ रहे हैं
इसके अलावा, जब नक्शा चलता है - ड्रैग - हम स्थिति की जांच करते हैं यदि हमने मानचित्र को इतना आगे बढ़ा दिया है कि हमें एक नई टाइल लोड करने की आवश्यकता है। हम यह भी जांचते हैं कि क्या सभी टाइलें गुंजाइश में हैं, यदि नहीं, तो "कचरा कलेक्टर" लॉन्च किया गया है:
unVisibleTilesCollector: function() { for(var cnt = 0; cnt < this.__TILES__.length; cnt++) { if( (this.__TILES__[cnt].canvX + this.tileSize) < 0 || this.__TILES__[cnt].canvX > this.canvas.width || this.__TILES__[cnt].canvY > this.canvas.height || (this.__TILES__[cnt].canvY + this.tileSize) < 0 ) { this.__TILES__.splice(cnt, 1); cnt--; } } }
स्केलेबल (ZoomIn, zoomOut)
जब "मूसव्हील" घटना शुरू हो जाती है, तो निम्नलिखित मुख्य क्रियाएं क्रमिक रूप से होती हैं:
- सभी टाइलों की वर्तमान स्थिति की प्रतिलिपि बनाएँ
$.extend(this.__ANIM_TILES__, this.mapper.__TILES__)
- कैनवास के माध्यम से और गणित की मदद से pp1 में बनाई गई कॉपी से टाइल्स में कमी या वृद्धि होती है (हम माउस व्हील को कैसे घुमाते हैं) पर निर्भर करता है
for(cnt; cnt < this.animSteps; cnt++){ setTimeout(function(){ _this.ctx.clearRect(0,0,_this.canvas.width,_this.canvas.height); _this.ctxMarker.clearRect(0,0,_this.canvas.width,_this.canvas.height); animScale += scale*stepScale; _this.drawAllAnimTiles(evt, { animScale: animScale, stepCurrNum: Math.round(Math.abs(animScaleStart-animScale)/stepScale), stepScale: stepScale }); }, delay*cnt); }
- नए टाइल शीर्ष पर लगाए गए हैं, क्योंकि वे नए पैमाने के अनुसार लोड किए गए हैं
MapsWrapper.v2DMapComponent.update()
ब्राउज़रों में काम करते हैं
फायरफ़ॉक्स, क्रोम, सफारी, ओपेरा और आईई के नवीनतम संस्करणों में काम का परीक्षण किया गया था।
उन लोगों के लिए जो अभी भी नहीं जानते हैं, मैं फिर से निम्नलिखित पर जोर देता हूं। चूंकि कैनवास का उपयोग किया जाता है, इसलिए इस तकनीक का समर्थन नहीं करने वाले सभी ब्राउज़र स्वचालित रूप से गायब हो जाते हैं, और यह IE संस्करण 8 और उपरोक्त ब्राउज़र के निचले और बहुत पुराने संस्करण हैं।
कार्ड द्वारा TODO सूची
1. मानचित्र टाइलों के आकार को कम करना (गति में एक ठोस वृद्धि देना चाहिए);
2. ज़ूम स्लाइडर;
3. मानचित्र पर एक बिंदु पर जानकारी प्राप्त करने का एक उपकरण (भवन का पता, निर्देशांक, आदि);
4. ???
डेमो :
share.arkada-sw.ru/canvasmapps प्रोग्राम कोड और मानचित्र के सभी अधिकार उस कंपनी से संबंधित हैं जिसमें मैं काम करता हूं
pps यदि यह लेख रुचि लेता है, तो मेरी अगली पोस्ट में मानचित्र डेटा के वास्तविक उपयोग के उदाहरण का वर्णन होगा